Axure8.0教程:下拉菜单+复选框全选
在设计过程中会常常用到下拉菜单,本次课程我们学习下拉菜单+复选框全选效果。

一、制作原型
1.制作下拉菜单的选择框
拖入两个【矩形】元件,【文本标签】制作成下拉菜,菜单部分组合一起
 2.制作下拉菜单中的菜单部分
2.制作下拉菜单中的菜单部分
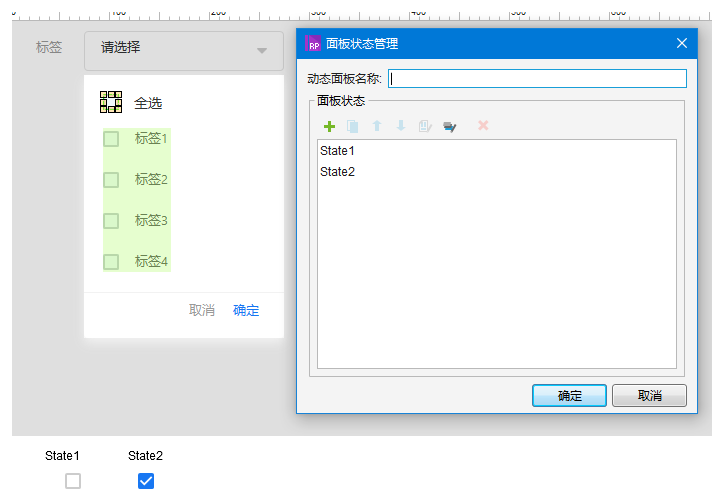
(1)全选拖入【动态面板】设置成两个状态,

 (2)选项标签
(2)选项标签
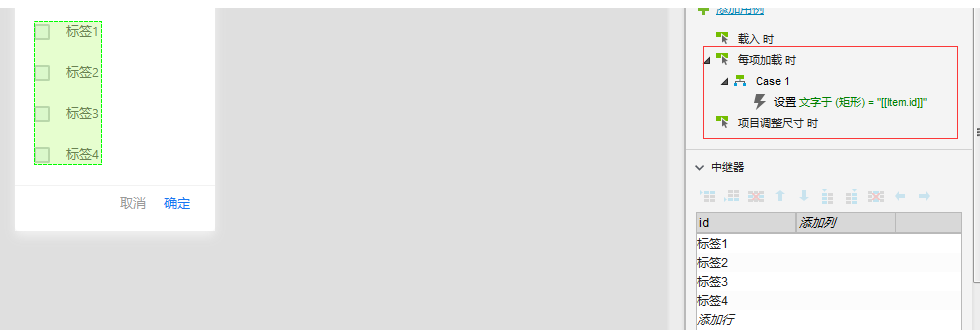
拖入一个【中继器】,并设置,选项框设置为两个状态
二、交互设置
每项加载时获取文字
 设置复选框鼠标点击事件
设置复选框鼠标点击事件

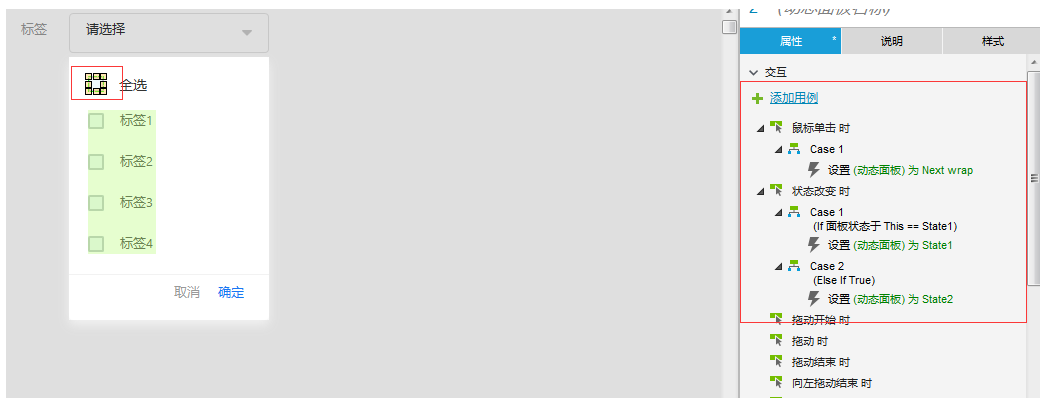
设置“全选”复选框设置鼠标点击事件

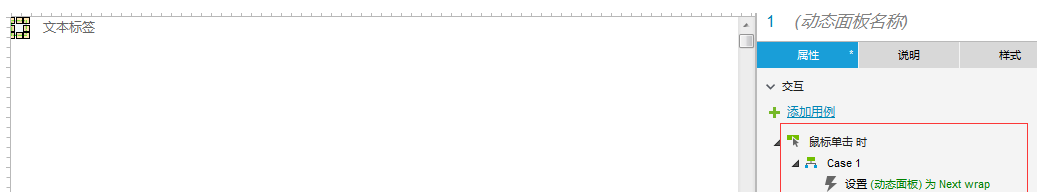
设置下拉菜单鼠标点击事件
后设置“取消”和“确定”按钮的鼠标点击事件