Axure教程:滑动选择数值
本次分享的是滑动选择数值案例


预览及下载地址:https://v5ofnk.axshare.com
一、制作原型
1、制作12个矩形,分别命名为:1、2、3、4、5、6、7、8、9、10、11、12 ,
制作一条横线,命名为:水平线
制作输一个输入框,命名为:数值

制作一个动态面板,命名为:移动
在面板里制作一个指针,拖动一个矩形,命名为:移动光标,设置成自己喜欢的形状,如图

制作一个矩形,命名为:显示,可以设置成自己喜欢的形状和颜色,并设置为隐藏状态,如图:

最后制作成如图:

所有的制作完成,接下来进行交互设置
二、交互设置
1.对动态面板“移动”进行“移动时”事件和“拖动时”事件进行设置:


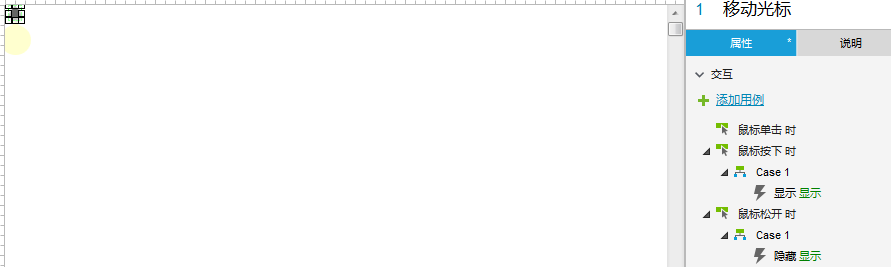
2.对矩形“移动光标”进行“鼠标按下时”事件和“鼠标松开时”事件进行设置:

所有的设置完毕。