AXURE9原型教程:做跑马灯广告、弹幕
1、从左往右移动
方案1:所需元件:1个动态面板内含1个文本,动态面板控制文本显示区域
(动态面板就是一个xy坐标轴,00代表与之接触初始位,正值时元件显示为负则隐藏)

如何实现使文字从左到右移动?第1时间肯定想到的是移动,那让这个移动那循环起来就是跑马灯广告
条件设置:
1、添加页面[载入时]用例,移动文本并设置事件循环 2、为每个文字添加[移动时]用例,设置完全移出时回到初始值。
操作步骤:
第1步,在页面上添加[载入时用例],用例设置如下。因为是往左移所以(-4,0),如果是往上移则是(,0-4),往哪边移则哪些设为负数,具体值可以调整。

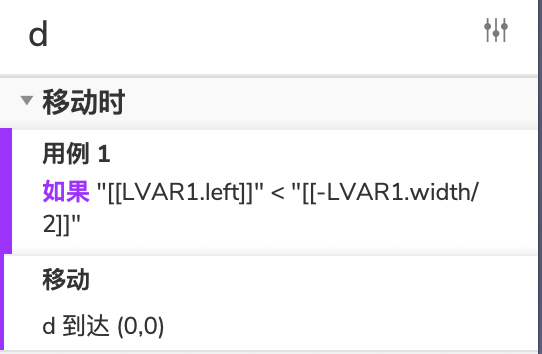
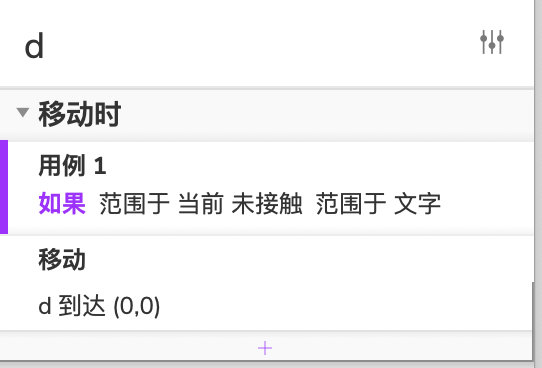
第2步,如上一直往左移,但是当文本完全移出时则一直显示空白。所以我们还得设置当文本移动时回归初始始位置。在文本部件添加[移出时]用例,设置如下。 文字完全移出有多种表达方式:1)用位置标识,不在面板可显示区域内; 2)用跟目标面板有没有接触,元件范围表示,没有接触即代表完全移出。 以下为了方便我直接用数字表示,-200这个值应该是该文本部件的1/2左右,我为了方便直接显示具体数值,也可以用函数LVAR1.width/2表示。如果发现不够完美,可以再调整数值(最后一半文字移动时因为没有内容往前补充所以会有一段空白,所以需要修改值)。



按这种方式可以实现往左/右/上/下移动,操作逻辑一致。 如果是多个文本一起移动,就需要添加多个文本并需要在每个文本上加移出时用例,操作繁琐。有没有简单的模板可用了?把文本部件转化为动态面板就可以解决重复操作问题了。
点击预览
方案2:所需元件:1个动态面板内含2个文本面板

条件设置: 1、添加页面[载入时]用例,移动文本面板并设置事件循环 2、为每个文本面板添加[移动时]用例,设置完全移出时回到初始值。
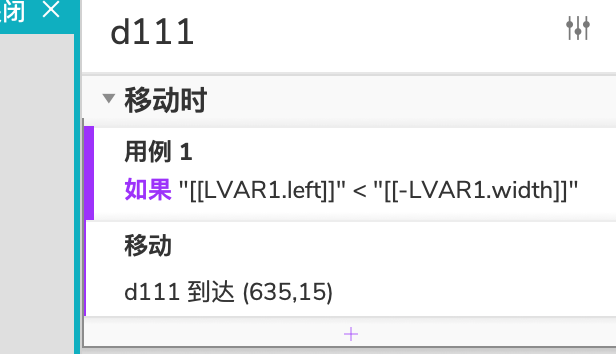
操作步骤: 第1步:页面载入时移动多文本动态面板,并设置等待后重新载入该事件实现循环。 第2步:为每个文本动态面板添加[移动时]用例,设置如下。元件的左边位置小于元件的宽度,代表元件完全移出外部的显示区域( (0.0)是该文本移动到起始位置,如果想一段间隙显示完后出现一小段空屏,可调整x值,如果设置x值设为该部件宽度,则会达到一个显示完一屏再显示第2屏的感觉。

建议以上用动态面板做,做成元件后可以直接复用,跑马灯、滚屏消息、弹幕等都可以应用。 再以上基础上一般的广告会有一种效果,鼠标移入时会暂停,点击后可跳转。
点击预览
2、鼠标移入时暂停播放,移出时自动播放
所需元件:1个动态面板(控制文本显示区域),内含1个文字动态面板

条件设置: 1、引入全局变量赋1,控制是否暂停;(新增) 统一鼠标移入为0,移出为1. 2、添加页面[载入时]用例并设置载入循环(同上),条件:变量值和文本面板是否全部移出。 3、调置动态面板移出时用例,将该元件移至最后。 4、为每个文字添加[移入移出]用例,并赋变量值;设置单击时跳转链接(新增)
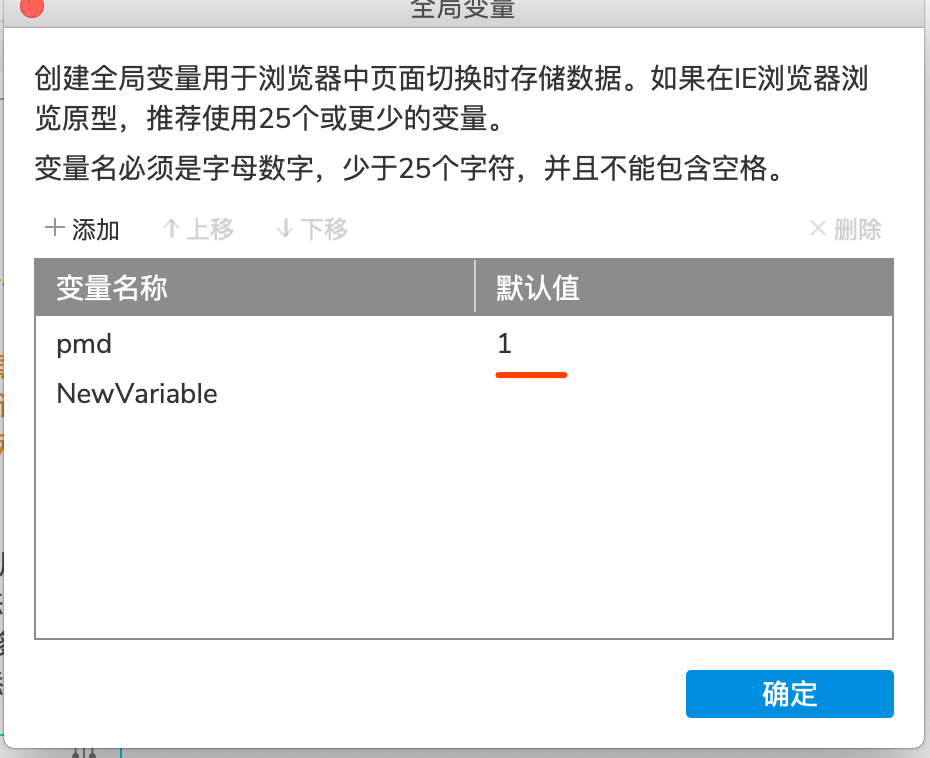
操作步骤: 第1步:新建全局变量并赋值。也可用局部变量。

第2步:页面载入时移动多文本动态面板,设置变量值为1且未完全移出时移动文字动态面板,如下。 我这个axure版本有问题条件设置时不能设置&语句,注意看第2种情形是或者。

第3步:为每个文字动态面板设置[移动时]用例,如下。

第4步:为单独每个文字部件单独添加用例。

点击预览








