vs2010/mfc编程入门之二十七(常用控件:图片控件picture control)
&&&&&& 上一节中鸡啄米讲的是滚动条控件,本节主要讲一种简单实用的控件,图片控件picture control。我们可以在界面某个位置放入图片控件,显示图片以美化界面。
&&&&&& 图片控件简介
&&&&&& 图片控件和前面讲到的静态文本框都是静态文本控件,因此两者的使用方法有很多相同之处,所属类都是cstatic类,有关成员函数已在前面介绍,这里就不重复了。
&&&&&& 图片控件静态和动态加载图片
&&&&&& 鸡啄米下面为大家演示如何为图片控件静态和动态加载位图图片。
&&&&&& 1. 图片控件静态加载图片
&&&&&& 1)创建一个基于对话框的mfc工程,名称设置为“example27”。
&&&&&& 2)准备一张bitmap图片,名称设为“test.bmp”,放到工程的res文件夹中,res文件夹路径为...\example27\example27\res。鸡啄米在这里用的是一张鸡啄米网站的截图。
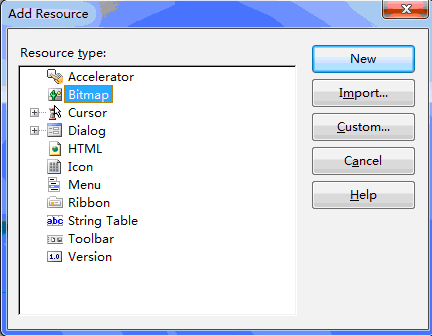
&&&&&& 3)在resource view中的“example27.rc*”节点上点右键,选择“add resource...”,弹出“add resource”对话框:
&
&&&&&& 然后在左侧的“resource type”中选择“bitmap”,点按钮“import”,显示一个文件对话框,我们选择res文件夹中的test.bmp图片文件,导入成功后会在resource view的example27.rc*节点下出现一个新的子节点“bitmap”,而在“bitmap”节点下可以看到刚添加的位图资源idb_bitmap1,这里的默认id就不修改了。
&&&&&& 4.)在自动生成的对话框模板idd_example27_dialog中,删除“todo: place dialog controls here.”静态文本控件、“ok”按钮和“cancel”按钮。添加一个picture control控件,在图片控件的属性页中有一个type属性,type属性下拉列表中有8种类型,下面分别介绍下:
&&&&&& frame:显示一个无填充的矩形框,边框颜色可以通过color属性的下拉列表设定
&&&&&& etched horz:显示一条横分割线
&&&&&&&etched vert:显示一条竖分割线
&&&&&& rectangle:显示一个填充的矩形框,矩形颜色可通过color属性的下拉列表设定
&&&&&& icon:显示一个图标(icon),图标通过image 下拉列表来设置图标资源id
&&&&&& bitmap:显示一个位图(bitmap),位图通过image 下拉列表来设置位图资源id
&&&&&&&enhanced metafile:显示一个加强的元数据文件(metafile)
&&&&&&&owner draw:自绘
&&&&&&&因为我们要加载的是位图图片,所以type属性选择bitmap。
&&&&&& 5)在图片控件的image属性的下拉列表中选择3)中导入的位图idb_bitmap1。
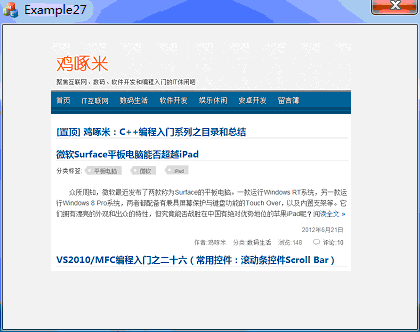
&&&&&& 6)编译运行程序,弹出结果对话框,如下图所示:

&&&&&&& 2. 图片控件动态加载图片
&&&&&&&&以上讲的是静态加载图片的方法,下面接着讲动态加载图片的方法。程序依然沿用上面的工程。步骤如下:
&&&&&&& 1)将上面添加的图片控件的image属性idb_bitmap1清空,type属性不变。
&&&&&& &2)修改图片控件的id为idc_jizhuomi_static,然后为其添加cstatic类型控件变量m_jzmpicture。(若不修改id则无法为其添加控件变量)
&&&&&&& 3)在对话框下方添加一按钮控件,caption属性改为“加载图片”,id设为idc_load_pic_button。
&&&&&&& 4)为按钮idc_load_pic_button添加点击消息的处理函数cexample27dlg::onbnclickedloadpicbutton(),然后修改此函数的函数实现如下:
- void&cexample27dlg::onbnclickedloadpicbutton() &&
- { &&
- &&&&//&todo:&add&your&control¬ification&handler&code&here &&
- &&&&cbitmap&bitmap;&&//&cbitmap对象,用于加载位图 &&
- &&&&hbitmap&hbmp;&&&&//&保存cbitmap加载的位图的句柄 &&
- &&
- &&&&bitmap.loadbitmap(idb_bitmap1);&&//&将位图idb_bitmap1加载到bitmap &&
- &&&&hbmp&=&(hbitmap)bitmap.getsafehandle();&&//&获取bitmap加载位图的句柄 &&
- &&&&m_jzmpicture.setbitmap(hbmp);&&&&//&设置图片控件m_jzmpicture的位图图片为idb_bitmap1 &&
- }&&
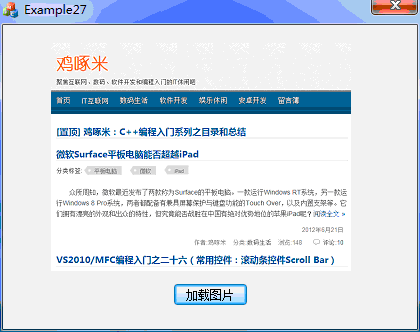
&&&&&&& 5)编译运行程序,弹出结果对话框,点击按钮“加载图片”,结果如下:

&&&&&& 图片控件picture control的内容就讲到这里了。应该说还是比较简单的。最后,鸡啄米在此对一直以来关注本站的老朋友以及刚来的新朋友表示感谢。