android游戏引擎libgdx使用教程11:如何使用skin和ui配置文件
& & & &libgdx的ui改进很大,原来各种稀奇古怪的问题都已经解决了,而且ui的类型也基本上完全了。推荐大家下载最近的版本使用。
& & & &ui的使用我觉得唯一复杂的就是各种样式的制定,比如textbutton:
- public&textbuttonstyle&(ninepatch&down,&ninepatch&up,&ninepatch&checked,&float&pressedoffsetx,&float&pressedoffsety,float&unpressedoffsetx,&float&unpressedoffsety,&bitmapfont&font,&color&fontcolor,&color&downfontcolor,color&checkedfontcolor)&&
& & & &再看看list:
& & & &public liststyle (bitmapfont font, color fontcolorselected, color fontcolorunselected, ninepatch selectedpatch)
& & & &每次使用都需要实例化若干个texture,ninepatch什么的还是有点麻烦,还好libgdx给出了一个解决方案:skin。
& & & &skin保存了ui的样式和相关的资源,定义使用的是json或者json-like。api地址:http://libgdx.l33tlabs.org/docs/api/com/badlogic/gdx/scenes/scene2d/ui/skin.html
& & & &先看看基本格式:
- {&&&&
- resources:&{&&&&
- classname:&{&&&&
- name:&value,&&&&
- ...&&&&
- },&&&&
- ...&&&&
- },&&&&
- styles:&{&&&&
- classname:&{&&&&
- name:&value,&&&&
- ...&&&&
- },&&&&
- ...&&&&
- }&&&&
- } & &
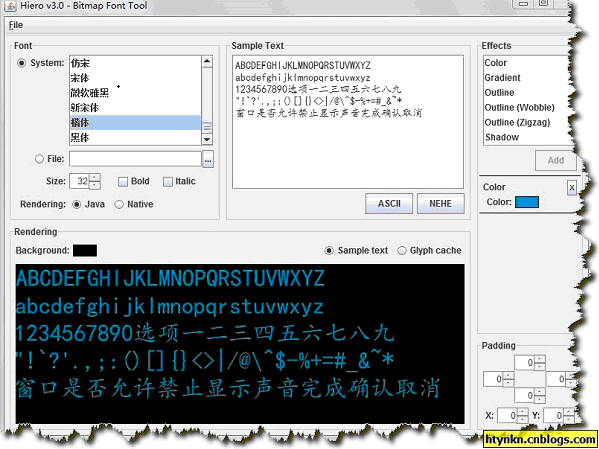
& & & &由两个大块定义:资源和样式。先做个fnt文件以便支持中文。

& & & &保持为chinese.fnt和chinese.png。再做张图: 全部拷贝到项目文件中(我是新建了一个ui文件夹)。我们先写个label试试。定义需要的ninepath:
全部拷贝到项目文件中(我是新建了一个ui文件夹)。我们先写个label试试。定义需要的ninepath:
- com.badlogic.gdx.graphics.g2d.ninepatch:&{&&&
- default-rect-red:&[&&&
- {&width:&2,&height:&1,&x:&1,&y:&43&},&&&
- {&width:&1,&height:&1,&x:&2,&y:&43&},&&&
- {&width:&2,&height:&1,&x:&3,&y:&43&},&&&
- {&width:&2,&height:&1,&x:&1,&y:&45&},&&&
- {&width:&1,&height:&1,&x:&2,&y:&45&},&&&
- {&width:&2,&height:&1,&x:&3,&y:&45&},&&&
- {&width:&2,&height:&1,&x:&1,&y:&43&},&&&
- {&width:&1,&height:&1,&x:&2,&y:&43&},&&&
- {&width:&2,&height:&1,&x:&3,&y:&43&}&&&
- ],&&&
- default-rect-yellow:&[&&&
- {&width:&2,&height:&1,&x:&1,&y:&54&},&&&
- {&width:&1,&height:&1,&x:&2,&y:&54&},&&&
- {&width:&2,&height:&1,&x:&3,&y:&54&},&&&
- {&width:&2,&height:&1,&x:&1,&y:&55&},&&&
- {&width:&1,&height:&1,&x:&2,&y:&55&},&&&
- {&width:&2,&height:&1,&x:&3,&y:&55&},&&&
- {&width:&2,&height:&1,&x:&1,&y:&54&},&&&
- {&width:&1,&height:&1,&x:&2,&y:&54&},&&&
- {&width:&2,&height:&1,&x:&3,&y:&54&}&&&
- ]&&&
- }&&
& & & &再定义一个白色:
- com.badlogic.gdx.graphics.color:&{&&&
- white:&{&a:&1,&b:&1,&g:&1,&r:&1&}&&&
- }&&
& & & &然后我们的字体:
- com.badlogic.gdx.graphics.g2d.bitmapfont:&{&&&
- default-font:&{&file:&chinese.fnt&}&&&
- }&&
& & & &然后在样式中声明一个label样式:
- com.badlogic.gdx.scenes.scene2d.ui.label$labelstyle:&{&&&
- default:&{&font:&default-font,&fontcolor:&white}&&&
- }&&
& & & &使用时:
- skin&skin&=&new&skin(gdx.files.internal("ui/uiskin.json"),&gdx.files.internal("ui/ui.jpg"));&//加载样式&&
- &&
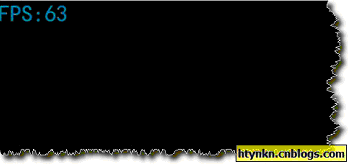
- final&label&label&=&new&label("fps:",&skin.getstyle("default",labelstyle.class),&"fpslabel");&//获取label样式&&
& & & &效果:

& & & &然后再来试试textbutton:
- com.badlogic.gdx.scenes.scene2d.ui.textbutton$textbuttonstyle:&{&&&
- default:&{&down:&default-rect-red,&up:&default-rect-yellow,fontcolor:&white,&font:&default-font}&&&
- }&&
& & & &调用:
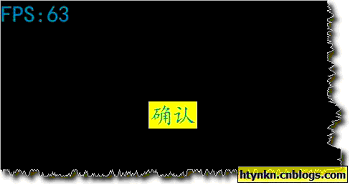
- final&textbutton&textbutton&=&new&textbutton("确认",&skin.getstyle("default",&textbuttonstyle.class),&"okbutton");&&
& & & &效果:

&
& & & &按下去的时候会变黄(没截起图)…
& & & &skin真的用着很方便,特别是你大量使用了libgdx的ui的时候。
& & & &写在最后:
& & & &1、skin支不支持xml?
& & & &说实话我也很想知道,因为gdx-tests里面skin 的配置文件有两个,一个是json格式,另外一个是xml格式。但是我试了一下直接加载xml会报错。
& & & &其实我比较推荐用xml格式,因为json格式书写时候容易写错(少个逗号或者括号什么的),而且eclipse的自动缩进没有发挥作用(难道是配置问题?)。
& & & &2、skin支持不一个配置文件多个图片文件,这个情况推荐将图片合并或者干脆用多个skin就行了。
& & & &3、skin的图片定义的原点是左上角。
&









