icon小教程之图标细节的绘制 – 腾讯cdc


icon小教程之图标细节的绘制
toby / 视觉设计 / 2011.08.16 / 相关标签 案例
102
今天通过一个简单的game图标的绘制教程,和大家分享在绘制过程中细节的处理和一些画图标的心得,好的,我们开始吧!
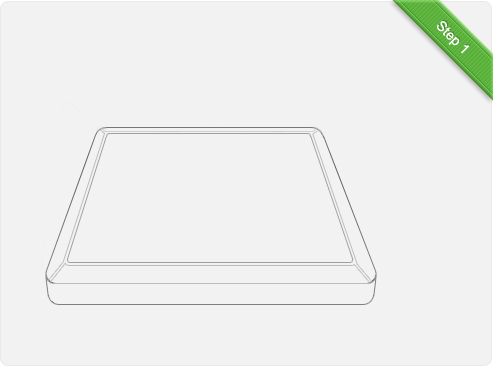
step1
首先要定好图标的透视,这是非常重要的,这关系到图标的整体美感,透视本身也可以很好的表现图标的细节,为了透视的真实,可以通过3d软件或者平面软件中的一些的透视功能来实现。整体框架搭好,开始接下来的绘制。

step2
先大致的铺上一层“控制板”的颜色,这里需要注意一些基本的光影渐变,以及边缘的处理。

step3
这一步我们将通过一些光影效果来刻画“控制板”的结构,主要是强化一些重点区域的光线效果,比如面板玻璃的光泽和外框的金属质感,当然还有边缘细节的处理,硬朗的边框也是质感表现的重要部分。

step4
添加高光,表现面板玻璃的质感,对底部进行一些光线的细节绘制。

step5
为了使面板更丰富,可以绘制四颗螺丝来变现一些真实性。然后可以绘制一些面板内部的边缘结构来表现玻璃的半透明效果,至此,“控制板”初步完成。
注:因为四颗螺丝是一样的,建议大家把画好的螺丝转换为智能图层再复制,这样可以很方便的编辑它的样式,还能随意调整尺寸,避免失真。

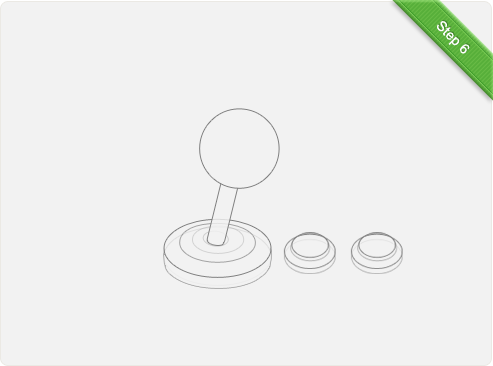
step6
接下来画摇杆和按钮,还是和step1一样,构建好透视,绘制出结构。

step7
上色,完成基本结构光线和颜色的区域划分。

step8
强化手柄把头以及摇杆的光效,突出各个部分不同的质感,注意一些添加投影的部分。

step9
细节的绘制:
a.丰富手柄把头的反光
b.刻画底座金属环的质感和边缘的结构
c.丰富底座的反光及边缘细节

step10
控件基本完成,现在可以合起来进行一些调整,如位置、大小和玻璃面板上的反光。
注:绘制诸如高反光球体这类在局部区域包含丰富样式的物体时,建议大家多用剪切蒙板,这样可以节省对边缘的繁琐处理工作,又可以很方便的调整样式层的大小及位置。

step11
面板看上去还有点空,我们可以丰富一些细节,例如控制板内部可以添加一些结构,同时还增加了玻璃通透的质感;添加一个logo,使图标更具真实性。至此,整个图标基本绘制完成。
&
step12
最后一步可以从整体对图标进行调整,完善一些细节的地方,例如手柄把头的反光和在面板上的投影。

哦耶!整个图标绘制完成。

到这里差不多介绍完了,主要是自己画图标时常常会注意到的一些细节地方,写的有些草率,但希望能对大家有些小帮助。
- (本文出自tencent cdc blog,转载时请注明出处)
- 94
- 给好文加心!
- 分享到...
-
对于质感的表现一直都是晕头转向啊。有木有 – -!#
-
哇塞,透过透明面板可以看到下面的电路板,有木有啊?童鞋们请仔细看最后的完成图啊,有电路板啊,你找到了吗?细节啊细节。
-
hehe,说得好。
-
来踩踩
-
然后就发现那隐隐约约的电路板透视不太配
-
还真有电路板……
-
明明是特别标出亮光部分的细节,什么电路啊
-
你看的好仔细啊,强
-
-
透视重要
神马软件?
-
文章中提及了剪切蒙蔽和只能对象,应该是在phtoshop中制作的
-
显然ps
-
-
实实在在的好文章 以前做图时总是觉得漏掉什么这下明白了
-
相当细腻、犀利,回家好好琢磨下。
-
最后那张图让人眼前一亮,太给力了!
-
哇 赞 个人觉得非常非常不错 学习了
-
一样的问题,啥软件画的啊~说一下啊~
-
受益匪浅,原来细节是这么的重要,我就是不会做细节才导致现在成了一个废人…
-
太犀利了
牛逼鼓鼓的!希望再出一些犀利教程。 -
百度蜘蛛login…
-
很基础的东西
-
就长了一张臭嘴·有本事你发一个比他好的~没能里就别装b
-
-
学习了,刚开始我还以为是画mp4哪,嘿嘿
-
不过如此
-
可否告知透视图用的什么软件呢?
-
-
我觉得最后一步反而变得不那么好了。颜色变得很杂。
从真实性来说,我也不认为会投影出现在的结果(猜)。 -
呃,那个板好亮啊……
-
底座光源和红球光源不一致,反光颜色也不对,做的太过了。抱歉抱歉。
-
pingback: 昨日收集 [2011-08-16] | 梅菜扣肉
-
tencent出品的东东不错,看上去很有感觉,小手一抖,文章带走。 http://www.jshtmlcss.com/465/
-
完美啊,国内设计最好的团队莫过腾讯了
-
很给力的教程,谢谢分享。
-
完美啊,国内设计最好的团队莫过腾讯了完美啊,国内设计最好的团队莫过腾讯了完美啊,国内设计最好的团队莫过腾讯了完美啊,国内设计最好的团队莫过腾讯了完美啊,国内设计最好的团队莫过腾讯了完美啊,国内设计最好的团队莫过腾讯了完美啊,国内设计最好的团队莫过腾讯了完美啊,国内设计最好的团队莫过腾讯了完美啊,国内设计最好的团队莫过腾讯了完美啊,国内设计最好的团队莫过腾讯了完美啊,国内设计最好的团队莫过腾讯了
-
学习了,不错的内容
-
pingback: icon小教程之图标细节的绘制 « coro design
-
完成图很给力
-
效果确实很赞,另外,好几个方向的光
-
嗯
-
这是啥软件呀。
-
电路板透视不对!
-
不错的小教程,学习了
-
来踩踩,沙发一下
-
貌似透视有点问题,楼主教程很不错,可能我有些苛求
-
我觉得还不错。 不过如果是icon 细节很重要 不过我觉得的icon 在抽象和具象之间。能更好的给人带来亲切感,增强易用性才是关键。
并不是越写实越好 也不是越抽象越好 个人意见. -
很不错,光影效果很好,准备在自己的中药材网站上试试
-
哎~~ ps一直是弱项~~~
-
pingback: | 互联网有些事-崇尚专注 | 聚焦互联网开发信息
-
不错不错
-
色彩的搭配挺不错的,有质感。
-
高手哈,像我这种菜鸟还需要n久才能达到呢?
-
pingback: icon小教程之图标细节的绘制 | open小巷
-
好有质感的图标
-
好图标原来这这样出来的
-
喜欢这个图标,虽然知道步骤,但还是不知道怎么做出来的
-
喜欢这个图标,虽然知道步骤,但还是不知道怎么做出来的
-
原来都是一笔一笔制作出来的,感叹!很不错的效果。
-
同求同求,神马软件?
-
期待多出这样的一些教程~!
-
非常感謝啊!!
我從教程中學到非常多的東西
希望下次可以出多一些類似的這麼正的教程!
感謝cdc,感謝toby! -
哇塞,很漂亮的啊
-
质感不错,写得也很容易理解!





