智能电视ui设计那些事儿 – 腾讯cdc
随着国际市场上google tv的发布和国内电视厂商纷纷推出定制android tv的脚步,一时间智能电视平台成为了众多高科技企业争相抢占的新市场。较早的智能电视平台探索者有google tv、apple tv和samsung smart tv,还有传说中将要上市的itv。 国外一些知名服务,如youtube、twitter、netflix等,均在这些平台上发布了应用。国内电视厂商多使用android平台,我们就来谈谈在android tv上设计app的那些事儿。
智能电视的使用特点——距离远、光线暗、操作心态较被动


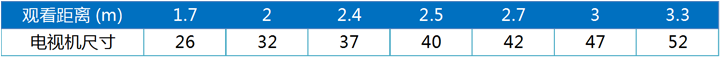
【图1】电视使用环境
tv的使用环境较为特殊。智能电视尺寸大都大于42寸,其使用环境应该在2.7-3.5米之间。所以虽然tv的显示屏面积远大于多数pc,但因其操作距离远,导致单屏展示的信息量比pc要少。

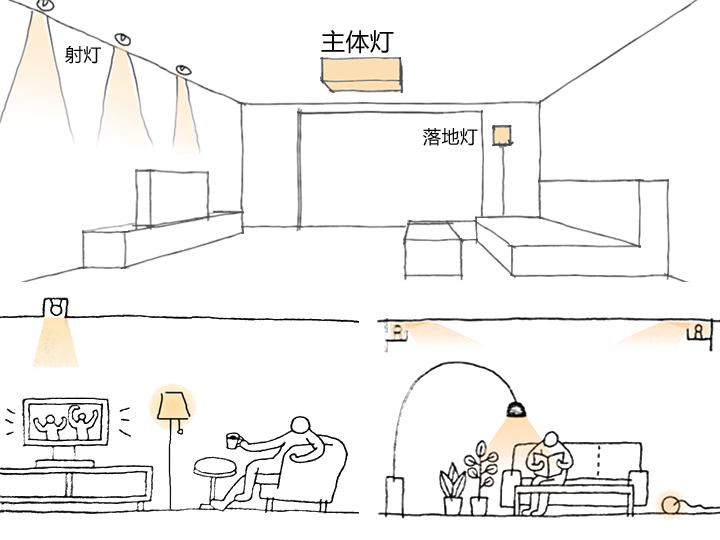
【图2】客厅灯光环境
如【图2】所示有很多用户在使用tv时身体后仰、灯光昏暗、有可能一手吃着零食一手拿着遥控器操作电视。这种”后仰“状态决定了 :
![]()
tv用户较为被动,与tv交互更多是作为信息的接受者,无法达到一种沉浸式的状态。
![]()
因此在tv的界面设计上最好让用户通过方向键和ok能够进行操作,并提供返回键,避免用户低头看遥控器寻找按键而打断操作的任务流。

【图3】tv平台上的app应用
通常用户对tv发出的声音并不会感到反感或干扰,因为tv上的频道和app多为“消费性”内容,且tv标配音响系统(音量是默认开启的)。所以在app设计中,可以使用声音作为帮助提示和操作反馈提示。
导航设计——遥控器和导航结构
说到tv的ui设计,就不得不从导航开始。如上文所述,tv用户较为被动,所以需要清晰高效的导航系统来帮助用户快速定位到想要看的内容。
导航方式与输入设备息息相关,智能电视最主要的输入设备还是遥控器,有时还辅以鼠标和键盘。下面的图例是google tv和apple tv的输入设备。

【图4】google tv和apple tv的输入设备
从图中我们可以看出新的智能电视输入设备以十字方向键和ok键为核心,所以tv app的导航要基于上述方向键和ok键进行设计。

【图5】xbox和ps3的导航界面
由于智能电视平台app较新,这里我们参考较为成熟的电视平台游戏系统来进行讨论,上图分别是xbox和ps3的操作界面,这两款产品能被借鉴因为它们的操作方式和使用环境和智能电视系统较为一致。它们都用了十字导航的结构。这种结构的优点在于主导航和二级导航同时展开,并且与十字方向键完美契合,可以通过方向键在主导航和二级导航间快速切换。使用这种结构时,二级导航中的item只能进行单一操作,因为方向键受到了主导航占用。如果对二级导航中item进行多维操作,则需要确认展开下一级列表.

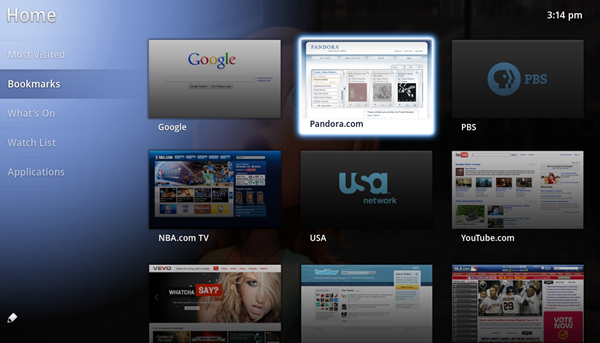
【图6】google tv的导航界面
上图为google tv的操作界面,它采用了左右分栏的模式,左边是导航,右边是一个二级内容的容器。这种结构的逻辑其实和前面所述的十字导航区别并不是很大,不同的是容器里面的信息更加扁平、直观和可视化,容器里面item操作的方向不会受到限制。但相应地,如果想把焦点从容器中移回到左侧导航需要更高的操作成本。

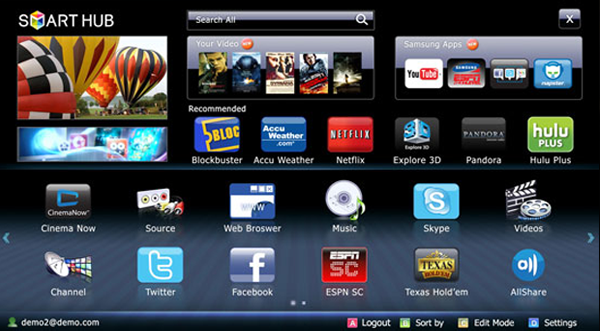
【图7】samnsung smarttv的导航界面
上图为最近发布的samsung smart tv,它采用了区块式的导航结构。这种结构中每个区块独立操作,信息组织更加扁平化,有的模块和widget概念比较相似,既是信息的呈现也可以作为操作的入口。不足之处是,各个模块中item的方向操作会有一定限制,不然会导致各个模块切换的操作成本增加。
&

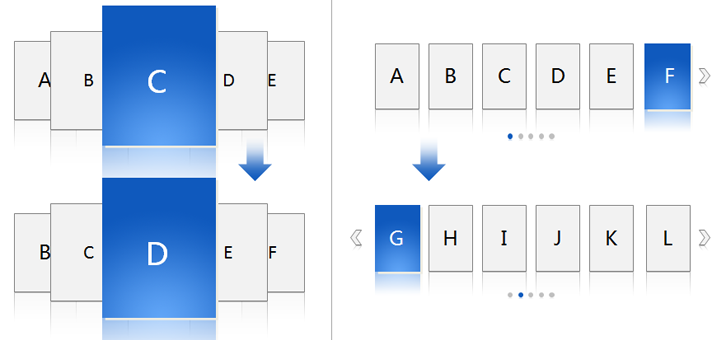
【图8】cover flow和list信息组织方式
另外还想介绍的两种信息展示方式,就是左图中的cover flow和右图中的list,这两种方式都采用了单方向导航。cover flow这种方式视觉冲击力较强,单屏信息承载有限,焦点的移动两种方式将在后文陈述; 右边这种列表方式视觉冲击力较弱,单屏信息量较大,但在tv平台处理list时候和pc上有所区别:tv app不需要滚动条,而且要控制list的长度,因为尽管遥控器方向键可以启用长按加速,不过始终无法达到像pc端鼠标拖拽滚动滑块控制浏览速度和定位的表现。

【图9】导航项的三种状态
在基于十字方向键上设计导航时,导航项一般存在三种状态,即“selected”,“focused”和“selected and focused“。导航上如果有类别项(category)和动作项(action)那么导航获得焦点时,焦点移动不会切换右边容器中内容。当导航上全部为类别项时,焦点可以和选中态一起移动,右边容器随焦点移动切换内容。
总而言之,导航设计原则如下:
![]()
导航设计的目标,是让用户快速定位,并且能够预测出操作结果。
![]()
&
焦点控制
导航架构完后,就是焦点移动的问题,下面几个图例简单介绍了一下在tv平台上焦点移动的问题。

【图10】导航焦点态响应面积
遥控器是所有电视标配,而智能电视一般还都支持鼠标和键盘操作,所以控件的状态和pc上有些类似。使用遥控器操作的时候,控件的状态相当于用tab键浏览网页或者操作桌面软件即控件选中态切换,而使用鼠标操作的时候和pc端一样控件要有hover的状态。因为tv的操作距离非常远,而且tv的外接鼠标可能是空鼠等(其操作不像pc上鼠标一样容易),所以在设计tv控件时针对鼠标hover状态要增加其响应面积,方便用户操作。

【图11】焦点在列表中移动
上图左边示例是一个典型的cover flow式的导航,这种情况下页卡滚动,焦点却一直固定在中央。在单向列表或者导航时候,这种焦点固定的方式可以很好的避免当列表中项目较多时,导航焦点一直停留在列表底部也就是屏幕边角(用户视线长时间停留边角)而造成的疲劳。
上图右示例相反,页卡不动,焦点移动选择。在这种方式下,当焦点移动到列表最右端继续滚动时,最好采用翻页效果。这种效果一是解决了上述视线停留边角问题,二是可以和page controller控件结合在一起,让用户知道在列表中所处位置。

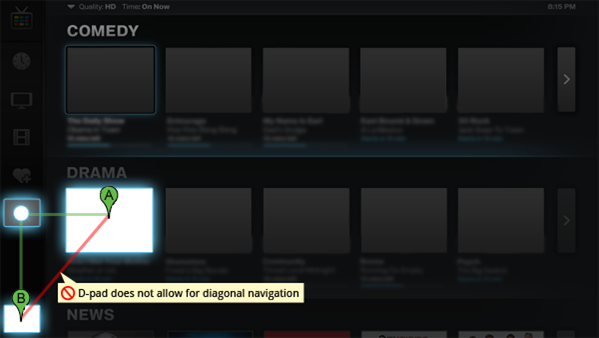
【图12】焦点移动路径
上图是从google tv设计指南中截出来的一张图,提倡使用图中绿色的路径,避免使用红色的对角线方向路径:
1. 纯焦点移动路径最好平直且区域对齐,上图所示,如果从a沿绿线移动到b可以较好的被用户感知和理解;如果沿红线移动则不符合用户预期;
2. 高焦点移动要避免大范围转移,大范围转移的焦点会让用户感到焦点丢失;
最后,就是焦点和控件的关系。pc和移动设备上很多控件都具有很强的点击感,因此用户可以较清楚的区分控件和非控件元素。在tv平台上因为输入设备是基于遥控器设计,失去了控件常见的点击感觉,用户区分哪些元素是说明性的和哪些是控件会产生困难。 因此在tv平台上控件设计尽量可以达到
![]() 可视元素可获得焦点,提示和说明性元素,要在视觉上和空间位置上与控件做出明显的区分。
可视元素可获得焦点,提示和说明性元素,要在视觉上和空间位置上与控件做出明显的区分。
![]()
&
颜色和分辨率

【图13】颜色错误使用
针对tv显示器的本身特性,在进行ui的视觉层面的设计中需要注意以下几点:
1. 纯白(#ffffff)在电视会产生图像拖影,如需使用白色,可以用#f1f1f1(hex) 或者240/240/240(rgb)进行代替;
2. 高饱和度颜色会导致显示失真,并且在高饱和度颜色向低饱和度颜色过渡时会产生边缘模糊;
3. 大范围渐变会导致带状显示,无法平滑过渡;
4. 在界面边缘最好留出10%空隙,避免发生电视显示屏独有的“过扫描(踩边)”现象。

【图14】分辨率和色彩模式
现阶段智能电视有两种分辨率模式1920×1080和1280×720,也就是我们常说的1080p和720p,在进行ui设计时候应该:
1. 高分辨率设计,可以使用android 9-patch切图进行低分辨率适配,在测试的时候选择用低分辨率测试可以更好的发现问题;
2. 确保在tv所有显示模式下经过测试,都不会产生问题。
&
新的交互方式
最后想介绍一些tv平台上最近出现的交互方式:

【图15】tv平台新颖的交互方式
xbox上已经出现了利用手势进行控制和语音控制导航。手势控制在xbox的kinect上已经取得了成功,但问题在于需要依赖三维摄像头这个目前还比较昂贵的设备,而二维摄像头所用手势操作,用户体验并未达到理想的效果。至于语音控制,现有设备基本上可以完全支持,在《乔布斯传》中乔布斯声称已经破解了智能电视密码,其核心就是语音控制。
另一个新颖的交互点则是samsung smart tv的密码输入模块。众所周知,文本输入一直是遥控器的一个梦靥。在pc和移动设备上所有的输入都是一步,及所选即所得。在tv上的输入总是“选择—确认”,打断了用户连续输入的“任务流“。而上图电视上的软键盘则建立了和遥控器九宫数字键的映射,按遥控器上的数字键就会把电视上的软件盘的字母输入到输入框中,这种做法在“独占性”的任务流中可以增加文本输入效率。
文章部分图文参考了google tv 和samsung smart tv的设计指引,感兴趣的话可以点击以下链接进行扩展阅读。
google tv design pattern
samsung smart tv user experience guidelines






