关于网站地图 – 腾讯cdc
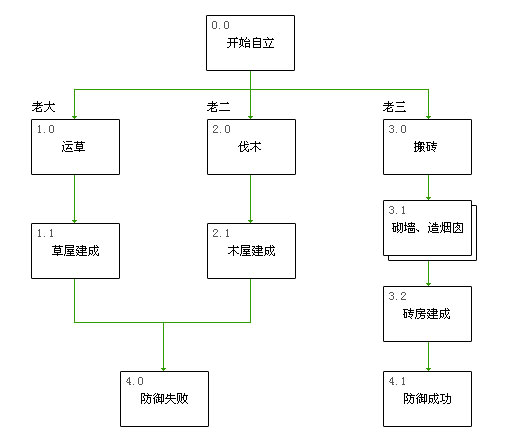
从前有三只小猪,长大自立了分别造房子住。老大搬来草堆堆出草屋,老二搬来木头搭出木屋,老三搬来砖头,砌墙,造烟囱,造出了坚固的砖房。一天晚上大灰狼相继吹飞撞毁老大老二的草屋木屋后,来到老三家门口。进不去砖房傻眼了,看到烟囱就趴上屋顶跳进去,不料掉进锅炉变成了大灰狼火锅…
这故事都熟的吧。用咱常用的map表达出来呢就是下图的样子:

描述网站的sitemap简单来说也就是这么画出来地,不复杂,但是会包括进各种流程,通向不同的页面和结果。
wikipedia对sitemap解释如下:
网站地图描述了一个网站的架构。它可以是一个任意形式的文档,用作网页设计的设计工具,也可以是列出网站中所有页面的一个网页,通常采用分级形式。

引自维基百科creator: en:user:trevor macinnis
另一个概念是xml网站地图sitemaps,就不作为本文讨论对象了。
sitemaps是站点管理员向搜索引擎爬虫公布站点可被抓取页面的协议,sitemap文件内容必须遵循xml格式的定义。每个url可以包含更新的周期和时间、url在整个站点中的优先级。这样可以让搜索引擎更佳有效的抓取网站内容。
画站点地图的好处很多,需求阶段可以用于和产品讨论大盘,交互阶段可以用于优化页面流,开发阶段可以用于架构的预铺。画站点地图很容易很快,omnigraffle、visio、word、ps、ai、画图板、qq截屏工具、纸笔…。什么顺手就用什么,不拘泥于工具。我常用的工具是visio和ai。visio有好用的只能连线;ai如果已有一套常用的sitemap样式的话也很效率,对于画conceptual model或别的分析图会更加得心应手。
我喜欢把这样的图放在交互说明文档的第一页,功能上作为后页详述单页的总起,形式上让自己的产物看着更有专业感。

怎么把sitemap画得更专业?

《web信息架构》书中用的是“蓝图blueprints”一词。
(蓝图会显示出网页和其他内容组件之间的关系,可以用来塑造组织、导航以及标签系统,通常也称为“网站地图”)并将blueprints分为两个阶段——高级架构蓝图high-level architecture blueprints; 详尽的蓝图detailed blueprints
1,高级架构蓝图阶段
高级蓝图产生在设计前期阶段,通常是从制高点看网站的主页开始,描述网站的主要栏目区域。就好比装修房子先从调整房间结构开始。高级蓝图上可以看到页面、页面内组件、页面组、以及页面之间的关系(如下图)。尽量利用简单快速的工具产出高级蓝图可以促进产品层面的讨论。

2,详尽的蓝图阶段
当“装修”逐渐深入细节,栏目内部页面关系细化成型时,就需要用到详尽蓝图了。它描述的是网站某一栏目内部页面的详细关系。详尽蓝图的主要观众是开发人员,描述清晰的详尽蓝图将会帮助与开发同事的顺利衔接。最终归档到交互文档中的应当是详尽蓝图。至于要画到多详尽,就要视项目而定。一个简单的介绍型网站的详尽蓝图就算从首页开始画完也未必很庞大。

在《information architecture-blueprints for the web》中,作者针对不同类型的网页,给出了几种sitemap的形式:

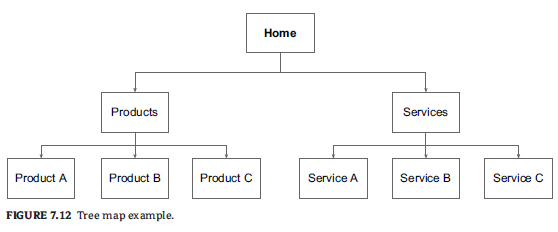
tree map树型图:
便于展示层次体系,不过当纵向层级多了之后宽度不够用。可以通过结合梳子型图来避免。

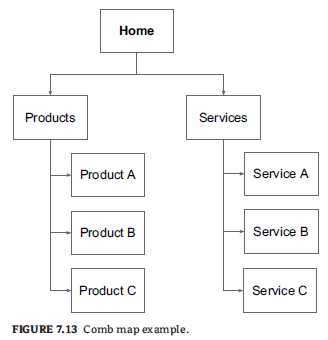
comb map梳子型图:
当同级内容很多时,梳子型图可以避免图形上的过宽。如果打算最后把sitemap归入word或其他文档的话,建议使用梳子型图将sitemap画成竖长型,毕竟多数电子文档上方不适合放过宽的图。

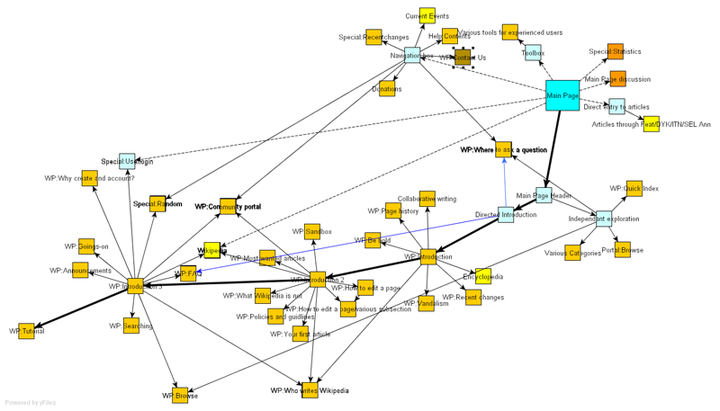
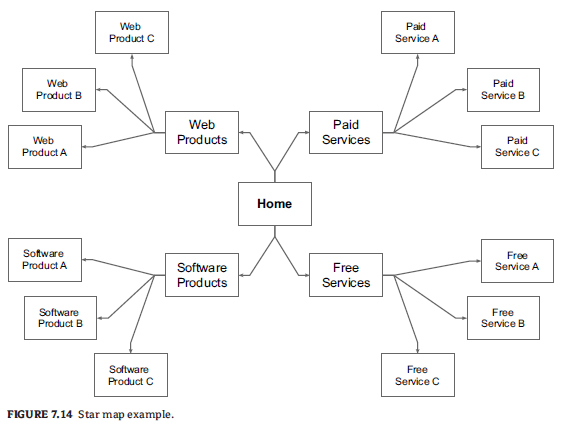
star map星型图
当网站规模很大内容层级很多时,用星型图可以避免顶部层级相距过远不宜检索的麻烦。以首页为圆心,放射状展现各级内容会把sitemap变得更加紧凑有条理。但是如果各局部内容类型差异很大,画出来就容易乱。

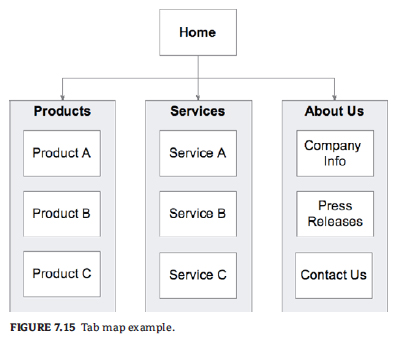
tab map标签型图
对于种属关系较强的内容层级就适合用标签型图了。在层次体系完全相同的情况下,标签型图比树型图直观高效,包含的关系一目了然,同时简化了第二层级的展现形式和很多连接线。

(完)谢谢访问cdc.tencent.com







