解读iphone平台的一些优秀设计思路 – 腾讯cdc
本文试图从iphone的角度结合一些iphone平台项目的设计经验提炼出iphone平台的一些优秀设计思路,以供大家在做移动互联网设备设计时参考。
1、移动互联网设备和传统手机的区别
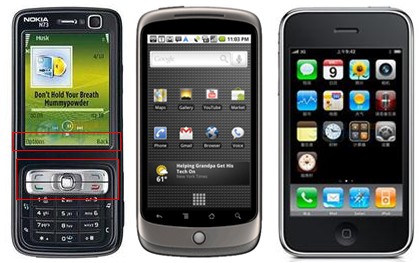
在传统手机时代,标准的通话键、挂机键、菜单键是手机的标配,用户被教育成了用键盘来操作数据,于是我们就养成了使用键盘的习惯,经典的案例就是诺基亚主导的时代。
在移动互联网时代,特别是触屏的大规模应用,手机的功能已经发生了转变,对互联网内容的浏览、下载、消费等等成为主要应用场景,触摸屏成为行业趋势,直接对内容进行操作,在屏幕范围内的点击成为主要的操作。绝大部分操作通过直接和内容交互完成,不要让用户通过中间设备间接进行控制。
因此,就可以理解为什么苹果会这么激进,只保留了一个home键,而将其他功能性的操作全部做在了屏幕里面。

在底部的几个按键的处理上(返回、菜单、home、搜索),android的做法似乎介于传统手机和iphone两者之间,既保留了传统手机的一些特性,但也在学习iphone的触屏做法。从苹果遵循极简的设计思路来看,iphone做得更彻底、更加极致一些。
2、高度直觉化的界面
苹果采用了隐喻等方式来暗示用户这里的操作,目的就是降低用户的学习门槛,使用户第一眼就知道怎么去用iphone,典型的案例就是锁屏界面的解锁操作,以及缩放照片的操作。

iphone采用了全触屏的操作方式,绝大部分操作都通过直接触摸完成,仅提供一个home键的实际按键,这种做法配合multi-touch技术,无论是完成一个任务还是体验游戏,操作都最大程度简化了用户的操作路径。
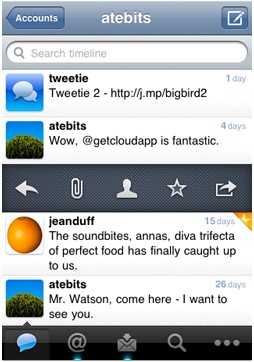
为此,iphone还提供了各种丰富的手势,基于此,开发者可以创造丰富的操作体验。比如:tweetie 2

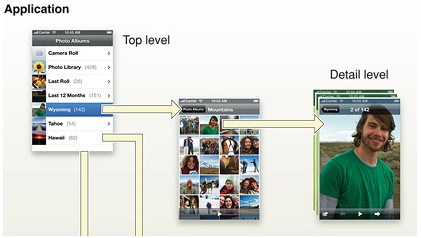
3、在需要时给我导航,且告诉我将去向何处
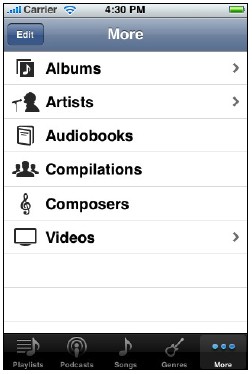
在iphone平台上,如果应用程序有信息层级关系(比如邮箱>收件箱>邮件),利用title进行导航,导航栏左侧始终是返回按钮,右侧如果有必要,可以放针对内容的操作控件,中间有标题。
对这里的导航按钮来说,始终只有返回上一级的功能,且明确指明上一级的title是什么。
那么,另外一个问题是 如果这里的信息层级太深怎么办?是否需要给出返回首页等按钮或者更长的面包屑路径,这里需要考虑的是怎样减少程序的信息层级而不是一味地去将这里的导航复杂化。
iphone提倡直接对界面元素进行操作,返回上一级也是如此,无需通过其他物理按键来切换页面,你所需要做的事情就是直接在屏幕上点击。

navigation bar
4、稳定的界面结构——tab bar,toolbar的位置
iphone典型应用的界面结构很稳定,导航栏和页签栏的位置不会因为应用不同而发生变化,用户能形成比较一致的体验。

android平台在规范性方面不如iphone,比如:
a) andorid对标题的处理方式比较奇怪,有的程序有标题栏,有的地方没有,不符合一致性原则;另外,还存在大小两种尺寸的标题栏。

b) tab bar的位置。有的应用放在顶部,有的放在底部,体验不一致。
另外,对手持设备来说,关注焦点是从上而下的,tab bar的关注点没有内容那么高,其实只是在需要的时候可以方便地进行切换就足够了,放置于顶部对于手持设备来说操作很不便。
5、一次做一件事情,避免一个按键承载太多的功能
android的菜单键是一个全局按键,使用频率比较高,根据不同的场景功能又各不相同,用户较难形成一致的体验,系统级的菜单和上下文菜单也容易让用户混淆。
苹果的做法是将菜单里的功能进行分解,重要操作用户可直接操作(如通讯录的添加联系人,iphone是直接放出来,android是将其放到菜单里面),其他操作或集中在设置或通过滑动等交互方式进行扩展。(tweetie 2是将针对当前联系人的更多操作通过滑动的操作展示出来)

6、增强用户体验
iphone在增强用户体验上有很多点值得学习。比如core animation提供了大量优雅的动画可以直接使用,以实现华丽的动画效果。

为什么用动画?
在整个界面转换的过程中,苹果会添加一些动画元素,作用有三:
a) 缓解用户等待的焦躁情绪,如:经典的程序登录界面动画。
b) 暗示用户当前界面的来源。如:有信息层级关系的左右切换动画。

c) 增强用户体验
用什么动画?
界面常用的几种动画:
a) 有信息层级关系的采用左右切换动画。
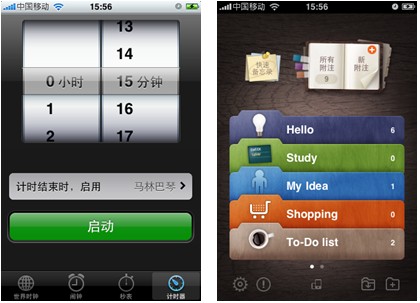
b) 针对当前视图内容的操作常用的采用model view的从下往上升起的动画。如:写邮件,action sheet。
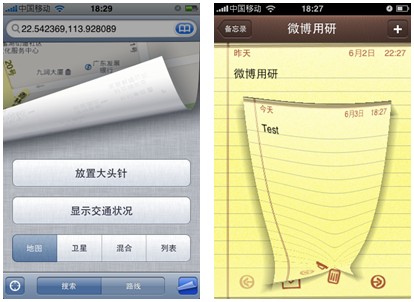
拟物化设计

除此之外,还有声音元素、透明设计等其他手段以提升用户的使用体验。

















