Axure原型:化妆镜商城Web高保真原型+线框图
之前给大家分享了 化妆镜商城APP高保真原型 ,继续给大家补充该原型的Web版。也顺便分享一个化妆镜商城web版的线框图。关于线框图的绘制几乎都是经验的总结,开始时建议大家用铅笔白纸绘制,初版概念确定后再动手用Axure之类的工具绘制。
主要交互内容如下:
1.会员购物享受折扣、非会员结算时无折扣
2.首页幻灯轮播、已购会员和商品轮播
3.首页热卖商品展示(中继器),鼠标移入商品时显示完整标题
4.首页搜索框的联想搜索(中继器)
5.首页模拟快递单号查询
6.注册/登录成功后,跳转回之前的页面
7.模拟会员注册/登录(多条件)
8.点击首页任意商品进入商品详情页/点击任意菜单进入商品列表页
9.商品列表页模拟展示不同商品数据(中继器),按价格、销量排序商品
10.商品列表页已经加商品垂直循环滚动
11.商品上一页/下一页
12.商品详情页,图片/视频切换展示
13.商品星星打分
14.商品颜色选择
15.商品数量价格同步
16.模拟加入购物车效果
17.商品添加评论(中继器)
18.购物车中商品数量编辑
19.收货人信息完善,手机号码判断
20.已购商品信息、收货人信息编辑确认、配送方式和支付方式选择
21.更多请自行探索...
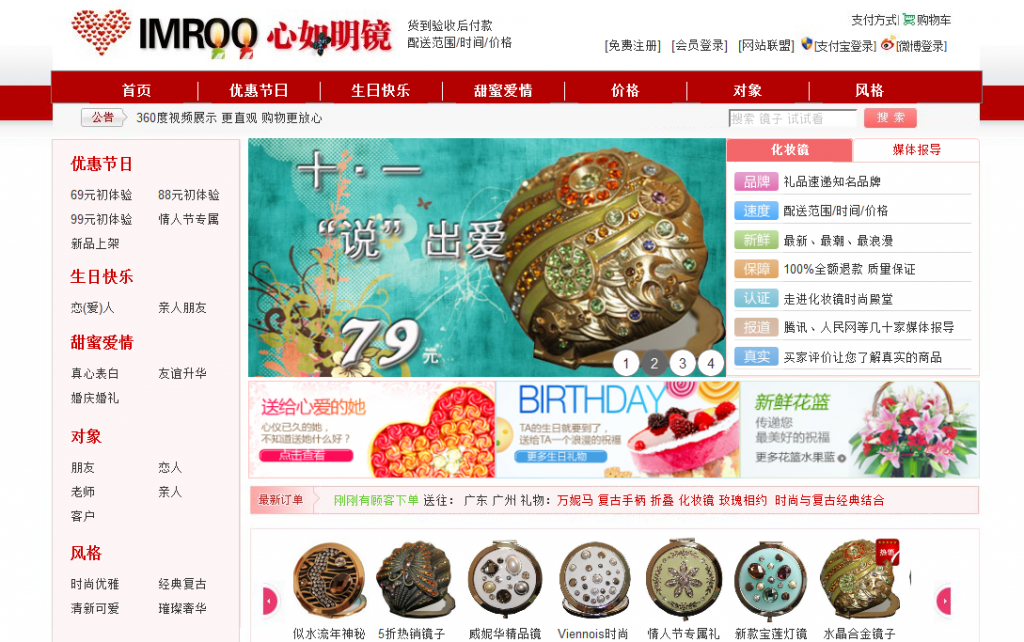
效果展示:

这个Web高保真原型也是制作了完整的购物流程(首页、会员注册登录、搜索结果页、商品详情页、配送信息和支付方式页、支付页面)
在线预览: 点击预览 (有点卡,建议下载到自己电脑预览效果)
下载地址: 点击下载
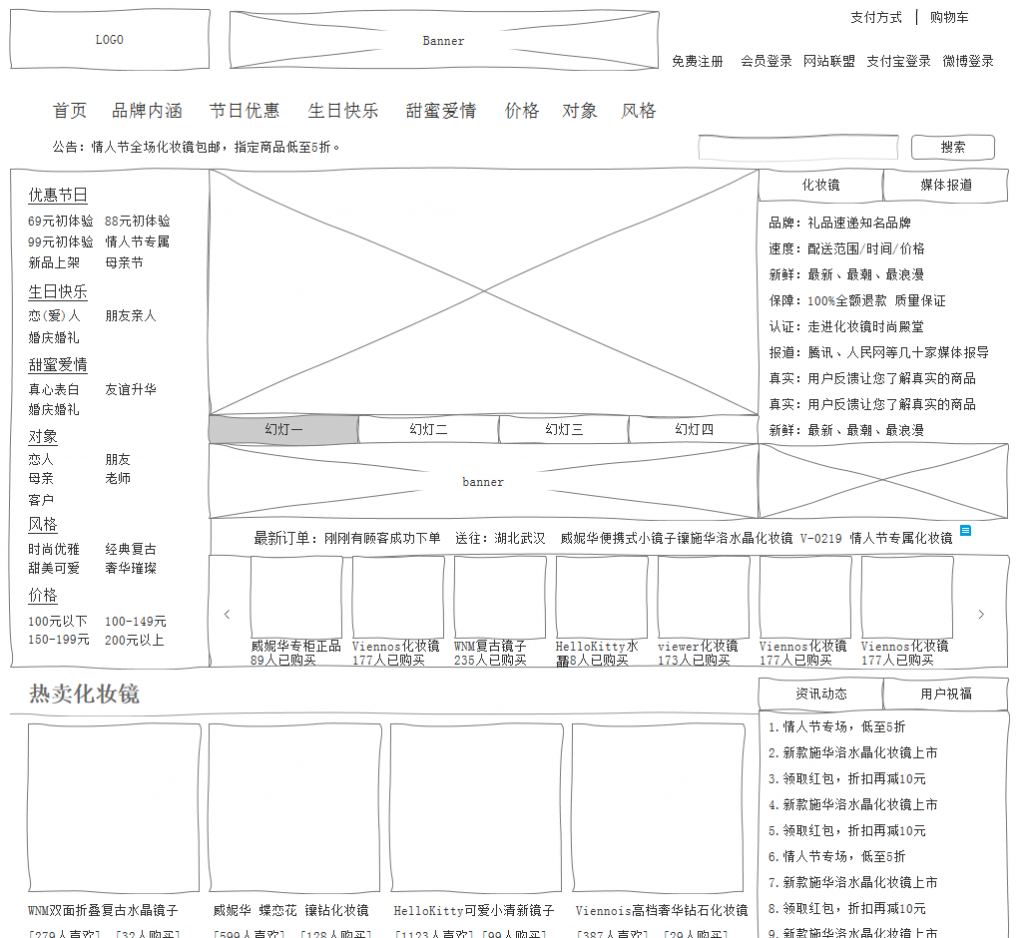
下面是线框图,没有什么好介绍的,直接看预览吧:

在线演示: 点击预览
下载地址: 点击下载
本文为作者 乌金 原创投稿发布,转载请注明来源于人人都是产品经理并附带本文链接