情感化设计:用真心捕获用户芳心
情感化设计展现产品的灵魂,拉近人与产品、人与人之间的距离,在更深次的层面体现出对人性的关怀。

一 真实世界的虚拟映射
拟物化:来自现实的直觉
拟物化是最直接的借鉴现实世界的设计方式。通过模拟现实中的产品的视觉外观,应用到互联网产品的相应设计中,可以降低用户的学习成本,让产品信息和功能更易于识别和理解。
在产品的icon、logo、界面等视觉设计中融入实物的形态、色彩、肌理等元素,达到“仿真”的效果,让用户“一看就懂”。
栗子:下图是iOS两种风格的罗盘UI。

隐喻化的操作:不言而喻的默契
当UI元素无法找到匹配的现实对照物时,直接拟物化往往比较困难。这时候可以在交互上做“拟物”--隐喻化。
当应用中的可视化对象和操作与现实世界中的对象与操作类似时,用户就能快速领会如何使用它--iOS设计规范
在产品的交互层面模仿现实操作,借助现实操作的经验让用户更易理解虚拟产品的交互逻辑。
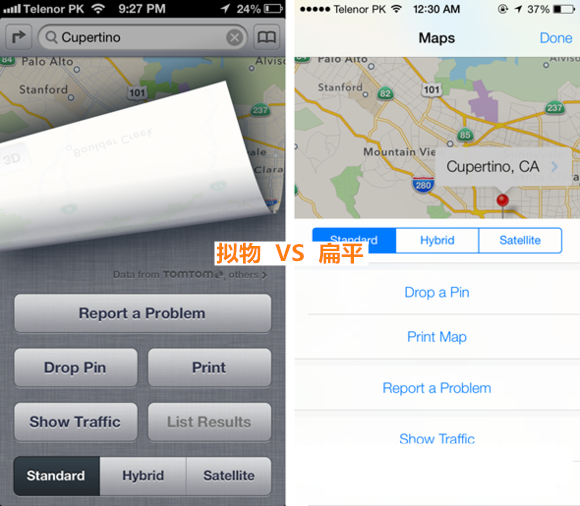
栗子:下图是iOS中两种风格的地图交互动效

二 在你身边,贴心设计
可控的感受
用户使用产品,如同现实中执行某件事,可预期的、可控制的感知往往带来正向的体验,并且促进用户进行完整的操作。
想象一下,在大街上遇到红灯时,发现没有倒计时,等待时间超过半分钟我们就会觉得很焦躁,因为不知道什么时候才可以同行,如果发生在ZG,可能部分同胞就迫不及待冲红灯了。Orz。
为了增强用户的可控感,界面需要预先提供显示,向用户透露一些接下来将要发生的事情,让用户建立预期。除此之外,系统需要根据用户的操作收集信息,掌握规律,正确低、地预计未来可出现的问题,并提前采取措施或者提醒用户,将可能出现的风险消除在萌芽状态
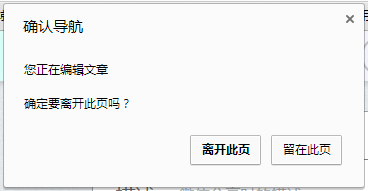
栗子: 在chromel浏览器中使用在线编辑文档的功能时,进行关闭页面的操作会有如下弹窗提醒用户,预防未保存误关闭的事件发生。

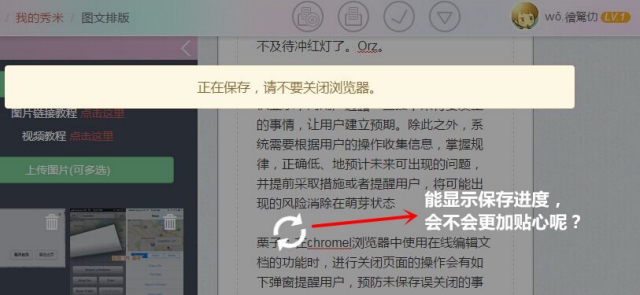
栗子: 在秀米编辑器中对文档进行保存时,在顶部会弹出banner告知用户系统目前正在进行的操作,还有象征加载的动画。唯一美中不足的是:没有直观地显示保存的进度,有时候遇到网络比较卡顿的时候,看着动画转半天不知道进度会略显着急。

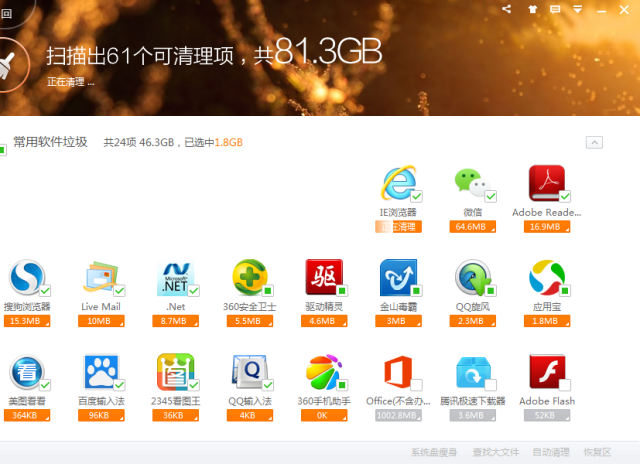
栗子: 360安全位置在进行垃圾清理的时候,会直观地显示各个软件的垃圾数据量和当前正在清理的文件,让用户对过程更直观更可控。

积极的反馈
操作反馈普遍存在于产品各个交互细节中,是产品回应用户操作最常见的方式。
最常见的是消极类反馈(消极是指操作本身是错误的、不恰当的)。
栗子:win系列系统中用户一旦非法输入,就会duang一声弹出一个对话框,还醒目地给个红叉,本来用户操作失误已经比较沮丧了,还有这么强烈刺激的反馈,简直深深挫折感。当然,消极反馈往往肩负着杜绝破坏产品和用户信息安全的责任,难免需要一切“深刻印象”的反馈来刺激用户,但是能否委婉一点表达呢。

那么当用户成功完成某项操作时,我们赞美过他们呢?
人们在社会交往时具有的期望,在使用互联网产品时也会有。积极的反馈可以增强用户的信心,提升用户的愉悦感。
栗子: 在360安全卫士中执行优化加速的功能之后会将优化结果反馈给用户,结果呈现方式简洁清新,采用类似奖牌和锦带的UI元素让用户产生奖励的愉悦感。

栗子: 微博手机版发送微,会有banner弹出告知用户已成功发送。
![]()
贴心的提醒
在使用产品时,用户难免会有遗忘或是疏忽的时候。此时给与用户一些贴心的提醒,可以提升用户对产品的好感。
怎样才算是贴心的提醒呢?当人们清晰记得自己的用户账号时候,登录网站可能只需要几秒。但对于一些不常使用的网站,用户可能会忘记用户名是邮箱还是手机号还是昵称。这时候登录框有适当的提示语的话,可以减少用户的流失。当然这个设计早已被广泛应用。
除了运用文字直接提醒用户之外,还可以通过界面元素状态的改变给予用户提醒。例如,许多邮件产品会改变已读邮件的字体粗细度,使用户不要过多关注已读邮件。同理可以从色彩,大小,形状等元素上做设计,区分多类信息,目的都是突出重点显示的内容。
提醒包括但不局限于上述两种方式,应该在产品各个操作细节尤其敏感且重要的操作上全面部署,无论你的用户是谁,都可以轻松完成相应的操作。
栗子:截图是QQmail。

三 调动用户的情感
产品能通过功能满足用户需求,是重要的,容易让人学会并顺利使用,也是重要的,更重要的是,产品要让人感到愉悦并能深深地吸引用户。
互动的乐趣
人类是社会化的动物,在意情感的双向表达。在使用互联网产品的时候,人们希望可以体会到互动的乐趣,而不是单向地接收信息。
交互动画
操作后的反馈效果
误操作时的提醒
像对话一样亲切的文案
......
都是机器和用户互动的结果。让用户感觉到,自己的一点一滴都能被系统感知,满足用户的参与感和被尊重感。
栗子:可爱有趣的404页,看着看着就笑了,打不开网页的挫折感是不是变轻了。

惊喜的力量
超出预期的体验才是好的用户体验。惊喜通常会令人开心,是因为其发生在不经意间,有类似奖励的效果。虽然这功能没有太多实际性的用处,但是用户偶然发现之后,会增添一份特殊的喜悦和乐趣,甚至引发用户的好奇心,增强对产品的探索欲望。栗子:微信的彩蛋和百度搜索的彩蛋。


情境的烘托
为产品设计一个故事情节,通过视觉、动画和音效的烘托,把用户带入一个情景中。这类设计被广泛应用于活动页面、启动动画的设计中,尤其以H5的方式居多。有兴趣的同学可以关注 云来 了解一下他们的案例。
文章内容提炼于刘津老师和李月老师的《用户体验设计师的成长之路》,力荐阅读原作,之后会出系列读书笔记,围绕用户体验设计相关话题而谈。
本文为作者 @关我毛事(微信公众号:guanwomaoshi) 授权发布,转载请注明来源于人人都是产品经理并附带本文链接









