交互基础篇(一):交互动效,1天掌握并覆盖80%以上场景
编辑导读:在使用某些产品的时候,感觉用户体验不是很丝滑,原因就是缺乏页面或窗口的过渡动效考虑。交互动效,一直是备受“冷落”的部分,却影响着用户的使用感受。本文作者围绕交互动效进行六个维度的分析,希望对你有帮助。

不知道大家有没有发现一个现象,很多公司或团队并没有独立的交互设计岗位,而交互设计的工作往往由产品经理或UI设计师来完成。
产品经理更加注重业务流程和任务流程的完整性,UI设计师更加注重表现层的感受,那么交互设计师都容易忽视的“交互动效”就更容易被忽略了。因此我们总是觉得自己的产品总是比不上大厂的顺滑,但又总说不出哪里不对,那么我可以明确的告诉你就是缺乏页面或窗口的过渡动效考虑。
下面上干货,先来一张脑图:

一、动效的分类
从不同的维度进行分析,动效设计类型有不同的分类结果。
维度1:动效的使用目的
因为动效存在负面作用,合理的使用它变尤为重要。Cooper (2014) 提出动效需要谨慎的使用。过度的使用动效不仅让人困惑和反感,而且让人生理上不舒服。比如苹果的 IOS7,它过分强烈的视差效果让很多用户感到不舒服。交互动效的首要目标应是支持和增强用户在状态间的转化。
Saffer(2013) 提出使用动效存在下列目的:
- 吸引用户注意力在指定区域
- 表现对象和用户操作间的关系
- 维持多窗口或多状态的上下文关系
- 提供持续性事件的认知感
- 创造虚拟空间引导用户在状态和功能间转化
- 创造沉浸感和趣味性 (每一个举一个动图例子)
Yalanska(2016) 也定义了 UI 动效的四项作用:
- 支持微交互
- 显示运动过程
- 解释
- 装饰
Google 的 Material Design(2017), 提出在 MD 中,动效用来描述空间关系,功能,富有美感和流动性的目标。 动效显示 APP 是如何组织的以及它能够做什么,具体如下:
- 引导窗口切换
- 提示用户接下来发生的事
- 对象间的层级感和空间感
- 减缓用户对等待事件的认知
- 美感和个性化
在这个维度上,我将动效的类型分为“解释类”、“装饰类”以及“解释+装饰综合类”。
维度2:动效的出现时机
根据动效出现的时机与作用,将动效大致分为四类,分别是品牌类动效、引导类动效、转场类动效、反馈类动效。
1)牌类动效
通常,品牌类动效出现在开机页面。
-
- 从狭义上来说,品牌类动效指的是产品的logo动画,将产品或公司的品牌形象特色进行准确传达,如谷歌logo动画;
- 从广义上来说,品牌类动效是产品中统一、独特能够与其他产品产生差异化的动效设计,甚至能够上升至产品的“隐形logo”的地位,如苹果的解锁动效、MD中的FAT按钮动效等。

有些产品的品牌类动效的风格会遗传给产品的其他动效设计,使产品的设计风格与动效特点上保持一致。
2)引导类动效
引导类动效一般出现在引导页面或入场动效之后,引起用户注意或引导用户进行操作,从而减少用户困惑,如APP的引导页等。引导类动效还包括页面元素动画、图标动效,已引起用户的注意,进行操作。

3)转场类动效
转场类动效又可细分为:离场类动效与入场类动效,二者是相向而生,主要功能是页面层级展示以及流畅过渡。
离场动效是页面中元素的离开,入场动效是页面元素的进入,二者占据着动效设计的绝大部分,对整个产品形象的塑造起着重要作用,同时在效果上要更加注意克制的设计要求。
4)反馈类动效
反馈类动效是指用户在操作后页面给出的操作反馈提示动效,是衔接用户操作与页面跳转的过渡效果。反馈动效可细分为:实时反馈动效与整体反馈动效。
在反馈类动效中,设计师最熟悉的动效是加载动效,其是对用户点击一下载的反馈,同时衔接了离场动效与入场动效,使用户的才做反馈更加顺畅,避免中间出现断层。
维度3:动效的变化属性
在浏览器中最常用、最容易实现且能保障性能的是 位置(position)、大小(scale)、旋转(rotation)、透明度(opacity) 这四种属性的变化,当变化这四种属性的任意一种或几种就能达到交互微动效的目的时,无须再加入其它不必要的属性,以免影响动效流畅度。
属性的变化一般又分为 线性(liner)变化 和 曲线(curves)变化两种。
1)线性变化
线性变化具有 匀速、骤停 这两个特征,一般适用于与物理属性无关的过渡动效(如透明度属性的变化,包含渐隐渐现或颜色间的切换),或有规律的加载动效(如均匀的循环、数值变化或进度变化)。在与物理参数有关的变化中(如位置变化),尽量避免使用线性变化,否则很容易给人带来动效僵硬、不自然的感觉。

2)曲线变化
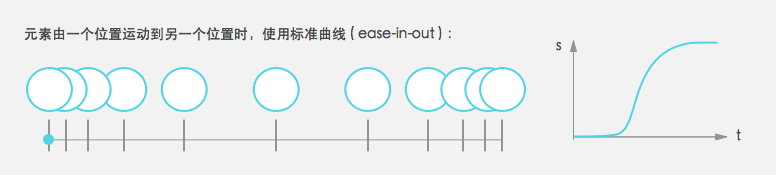
曲线包含多种类型,在交互微动效设计中,缓动曲线(easing)的应用范围最广、效果最自然、对用户的干扰也较小,多用于与物理属性相关的属性变化中,常用场景如下:

二、动效的设计原则
Google Material Design(2020) 提出的系统动效原则:
提供有效信息(Informative):
动效设计通过强调元素,操作可用性和操作结果之间的关系来通知用户。
聚焦(Focused):
动效应该集中在重要内容上,而不会造成不必要的干扰。
富有表现力(Expressive):
动效应该在用户的各个使用场景中,为常见的互动添加个性,并能表达品牌的风格。
Apple IOS (2021)提出的系统动效原则:
1)明智地使用动效
不要为了使用动画而使用动画。过多或不必要的动画会使人感到与世隔绝或分心,尤其是在无法提供身临其境的体验的应用程序中。iOS使用运动效果(例如视差效果)在主屏幕和其他区域创建深度感。这些效果可以增加理解和乐趣,但是过度使用它们会使应用感到迷惑并且难以控制。如果要实现运动效果,请始终测试结果以确保效果良好。
2)遵循现实世界的规律
人们倾向于接受艺术感,但是当运动没有意义或似乎无视物理规律时,他们会感到迷失方向。例如,如果有人通过从屏幕顶部向下滑动来显示视图,那么他们应该能够通过向上滑动来消除视图。
3)使用一致的动画
熟悉、流畅的体验才能使用户更好的参与其中。他们习惯于在整个iOS中使用的微妙动画,例如平滑过渡,设备方向的流畅变化以及基于物理的滚动。除非您要创建沉浸式体验(例如游戏),否则自定义动画应与内置动画相当。
4)将动画设为可选
在辅助功能偏好设置中启用减少动作选项后,您的应用程序应最小化或消除应用程序动画。
Material Design(2017) 也提出了4点原则:
- 响应:动效要快速响应用户的操作,移动设备上,长动画大约在 300-400ms 之间,短动画大约在 150-200ms 之间。
- 自然:对于动效的运动状态,要符合真实世界,因此要根据实际情况运用合适的 natural easing curves
- 感知:运动的物体对周围的物体会产生影响,因此要考虑其周围的环境
- 目的:动效要具有目的性,传达给用户特性的信息
腾讯ISUX在交互微动效设计指南(2017)中提出的功能性动效原则:
1)克制有度
控制时长和出现频率。不增加额外操作,不干扰用户。
2)清晰聚焦
重点突出,符合逻辑,给予用户充足的阅读时间。
3)自然流畅
保持视觉连续性,缓动过渡。做到不卡、不闪、不跳。
迪士尼动画师 Johnson 和 Thomas 的动画圣经—《The Illusion of Life: Disney Animation》其中的12条动画设计原则:
- 压缩和拉伸
- 预期感
- 布局
- 一气呵成和分批设计
- 跟随和重叠动作
- 缓入和缓出
- 弧
- 第二动作
- 时间
- 夸张
- 立体感
- 有趣
在优设网上发现一个作者,选出了可以运用到交互动画制作的 9 条原则,在这里也分享给大家:
- 时间和节奏:动画的总时长和每帧动画间的距离(先快后慢,或先慢后快)
- 缓入和缓出:符合现实世界规律,物体不能凭空运动和停止,有加速和减速过程
- 预期感:给动画添加一个反向动画,让动画更突出,更好的帮助用户理解动画
- 压缩和拉伸:制造视觉上的假想,突出效果
- 弧:符合现实世界规律,少有纯直线运动
- 跟随和重叠动作:辅物体会追随主物体运动,且由于惯性,会有时间延迟
- 第二动作:添加第二动作用于丰富第一动作
- 夸张:让动画更具个性
- 有趣:结合以上8点,传递给用户一个有趣的印象
三、动效的时长
时间是动效核心元素,设计动效时需要考虑两类时间 —— 响应时间与持续时长。
1. 响应时间
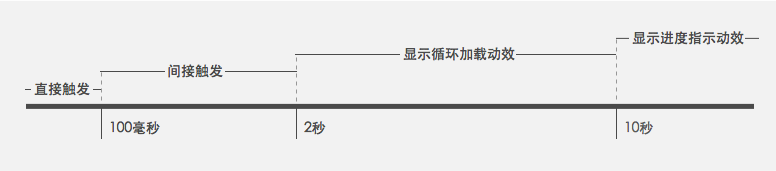
响应时间指从用户执行操作到反馈出现的间隔时间。触发机制不同,响应时间的限制也不同:
-
- 对于由用户操作 直接触发 的反馈,理想的响应时间应该控制在 100毫秒内
- 对于由用户操作 间接触发 的反馈,响应时长可允许达到 1秒左右,不可 超过2秒 无反馈
- 当 超过2秒 才能获取反馈结果时,须设计加载动效(loading):
- 当反馈时间为 2-9秒 时,可使用循环的加载样式(如常见的菊花转)
- 当反馈时间 超过10秒 时,须使用带有进度指示的加载样式(如已加载了60%,还剩30秒)


2. 持续时间
交互微动效的持续时间不宜过长,以避免浪费用户时间,影响用户的阅读和操作效率,其持续时间一般不超过500毫秒 ( 加载动效除外 )。
若你希望用户能清晰地捕捉到元素的渐进变化,持续时须大于200毫秒;若你不介意用户认为元素的改变是瞬间的,希望尽量节省用户时间,持续时间也可设计在 200毫秒以内(如hover到按钮上颜色瞬间发生微妙改变) 。
具体的持续时间的取值,一方面会受到元素的大小、动效的复杂程度影响;另一方面也会受到动效的目标 和 运行动效的设备的影响:
小元素的轻微变化效果(如渐隐渐现、大小变化等小范围变化),一般在 200~300毫秒以内。
较大元素的复杂变化效果(如包含大范围缓动位移),可长达 400-500毫秒。
- 较快的动效更容易吸引用户注意力,也更节省时间。若动效元素在用户的视线之外,为了吸引用户注意并采取行动,可使用在短时间内变化较大的动效(如发生位置移动和速率改变);若动效元素已经在用户的注意范围内,为了保持视觉连续性,完成必要的过渡(如渐隐渐现)后即可结束。
- 较慢的动效较少分散用户注意力,更适用于非用户直接触发的场景。若动效不是用户直接触发的,不希望用户注意力被转移,可使用在长时间内变化较小的动效(一般不会出现位置移动)
- 不同设备的屏幕尺寸和特性不同,理想的持续时间也不一样。一般来说,对于移动设备而言,屏幕越大往往动效的位移也越大,因此持续时间也应该越长(可穿戴设备上的持续时间大约比手机上快30%,平板电脑上的持续时间大约比手机上慢30%)。而台式设备的动效设计往往比移动设备中的动效设计更简单快速(150毫秒~200毫秒间较为常见),这是因为复杂的动效在台式设备场景下容易出现掉帧、卡顿的情况,瞬时响应的动效能避免这一点。
(持续时间可穿戴设备<手机<平板电脑,源自 Google Material Design)
出场动效一般比入场动效更快 ( 如当入场动效设置为230毫秒时,出场动效可设置为200毫秒) 这是因为元素入场时用户一般需要阅读并处理新出现的信息,而元素出场时通常表明用户在此元素上的任务已完成,不需要再关注了,快速出场能够节省用户更多时间。

3. 补充
转场类动效又可细分为:离场类动效与入场类动效,二者是相向而生,主要功能是页面层级展示以及流畅过渡。
离场动效是页面中元素的离开,入场动效是页面元素的进入,二者占据着动效设计的绝大部分,对整个产品形象的塑造起着重要作用,同时在效果上要更加注意克制的设计要求。

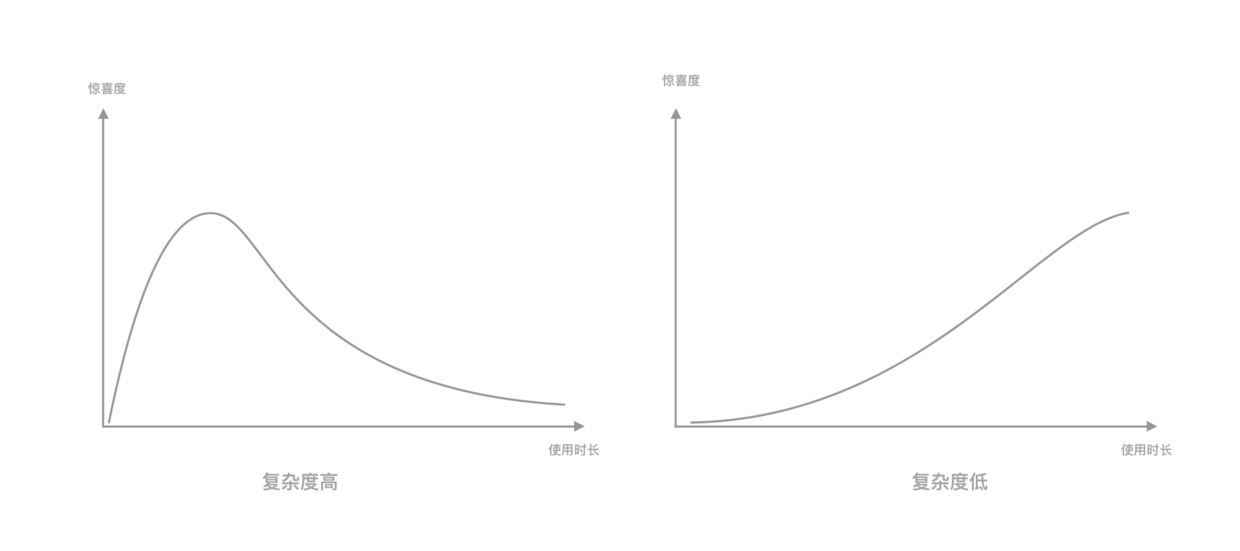
(不同复杂度的动效用户惊喜度与使用时长的关系)
复杂度高的动效会急剧拉升用户的惊喜度,但是,随着时间的推移,惊喜度会逐步降低。在用户使用的中后期,复杂的动效往往会引起用户的反感,影响用户操作。复杂度低的动效设计在用户惊喜度方面是潜移默化的影响,当用户逐渐熟悉与适应产品的动效节奏,其惊喜度会逐渐上升,最终保持在较高的水平。
四、动效的基本单元拆解
1. 变化的基础类型
1)Movement 移动
![]()
2)Scaling 缩放

3)Rotation 旋转

4)Alpha 透明度

5)Shape 形状

6)Color 颜色

2. 可调整的参数
- Duration 持续时间
- Speed 变化的速度
3. 常用的变化速度模式(时间-变化量)
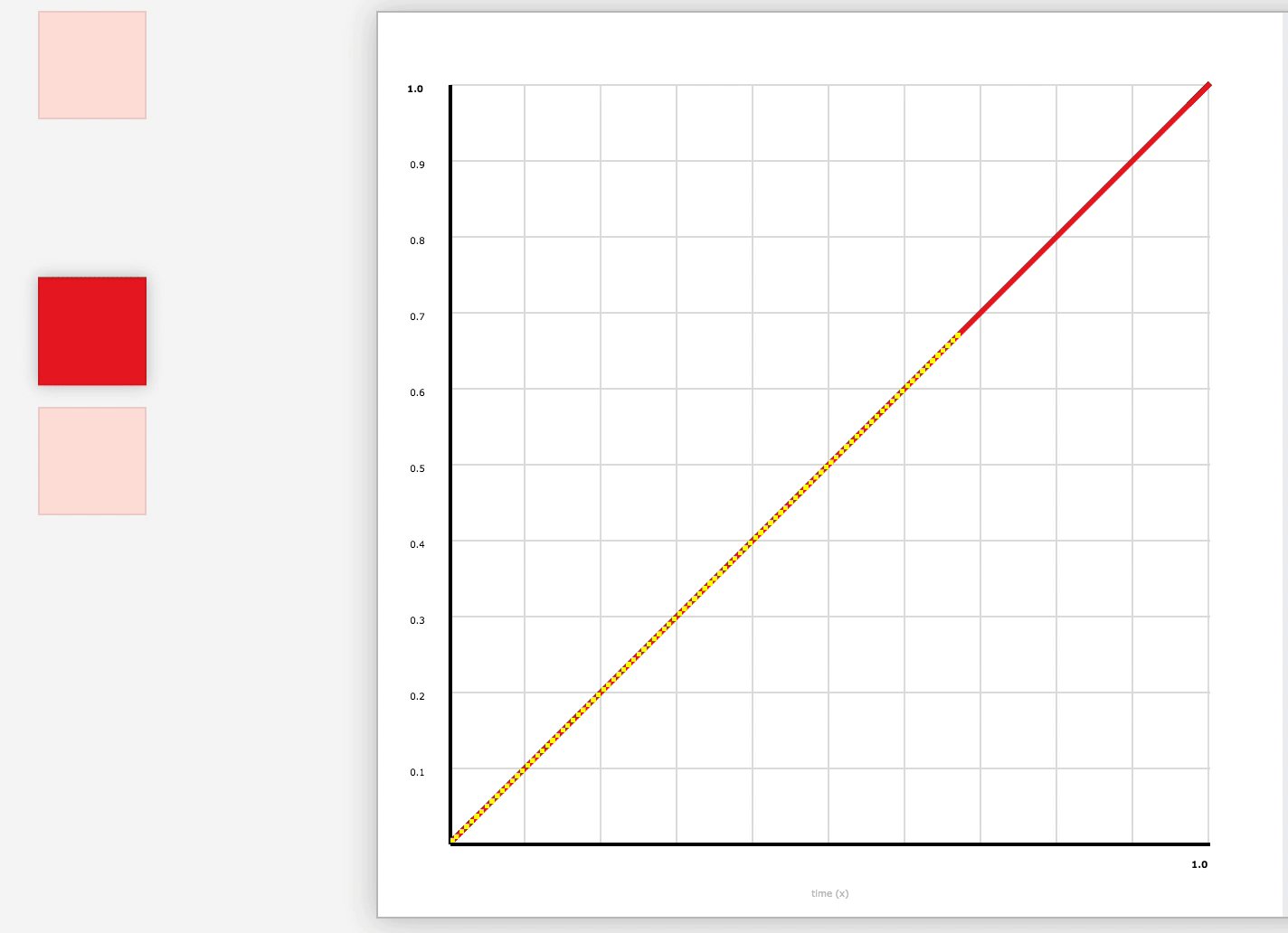
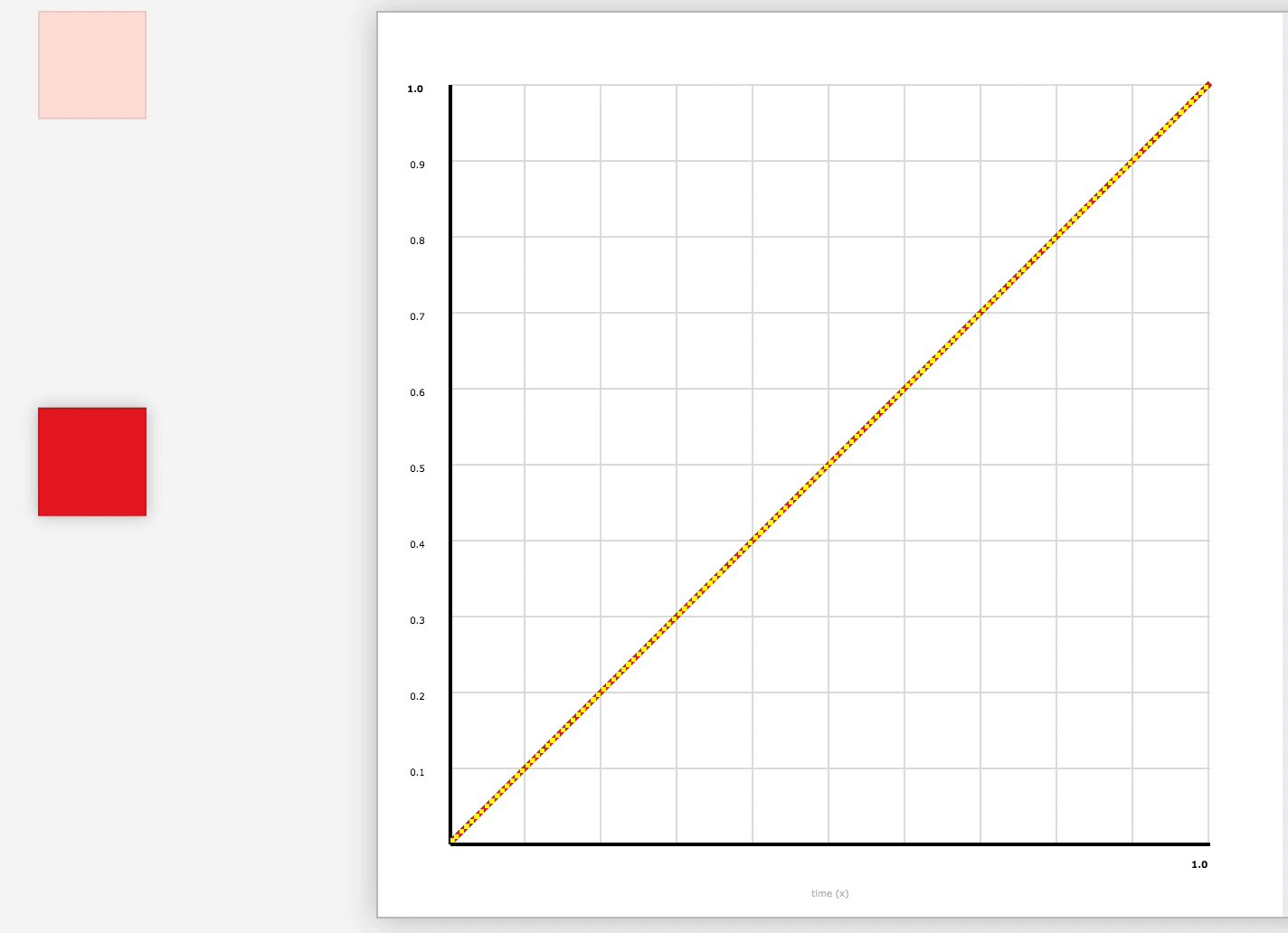
1)linear 匀速变化

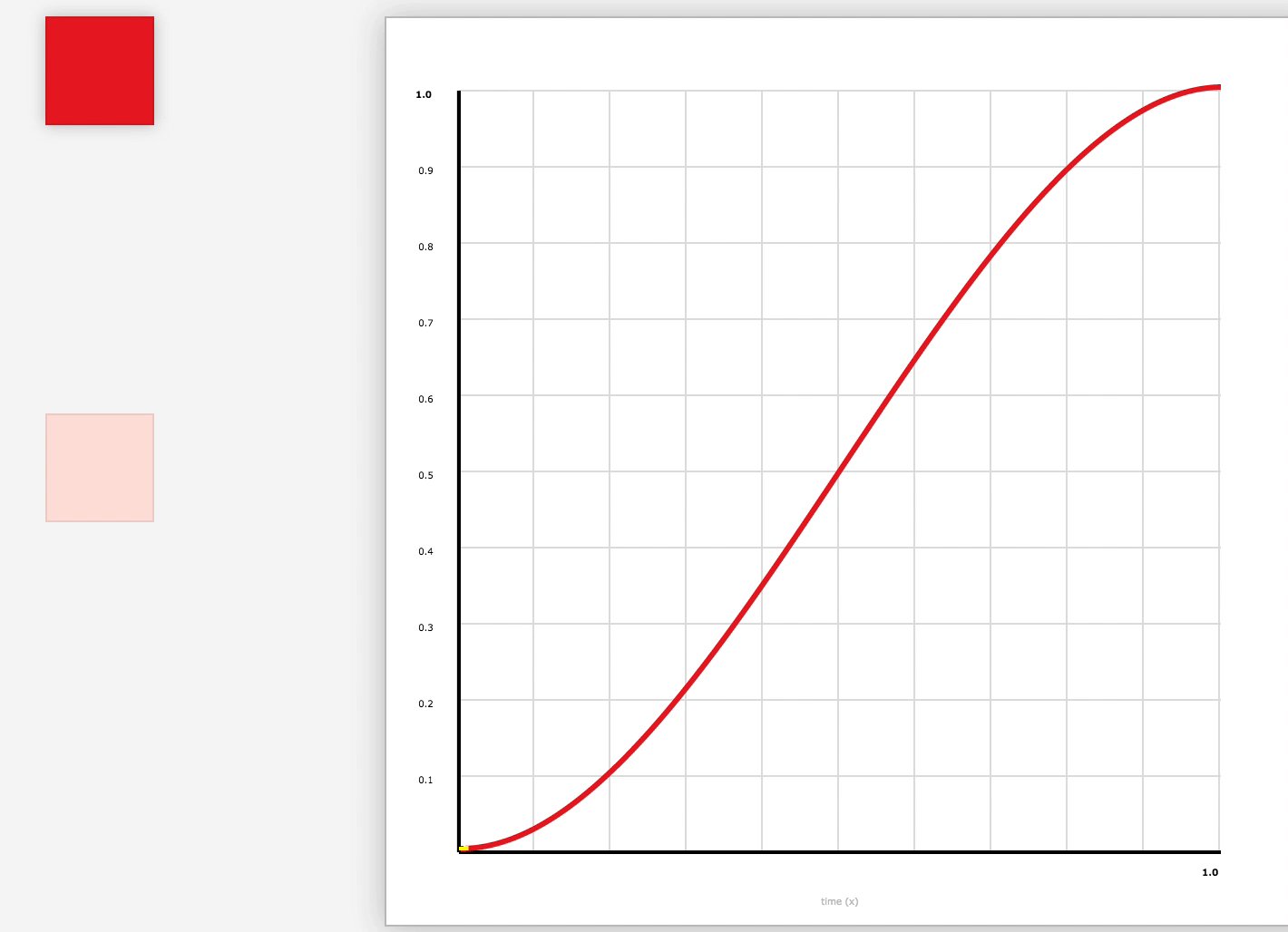
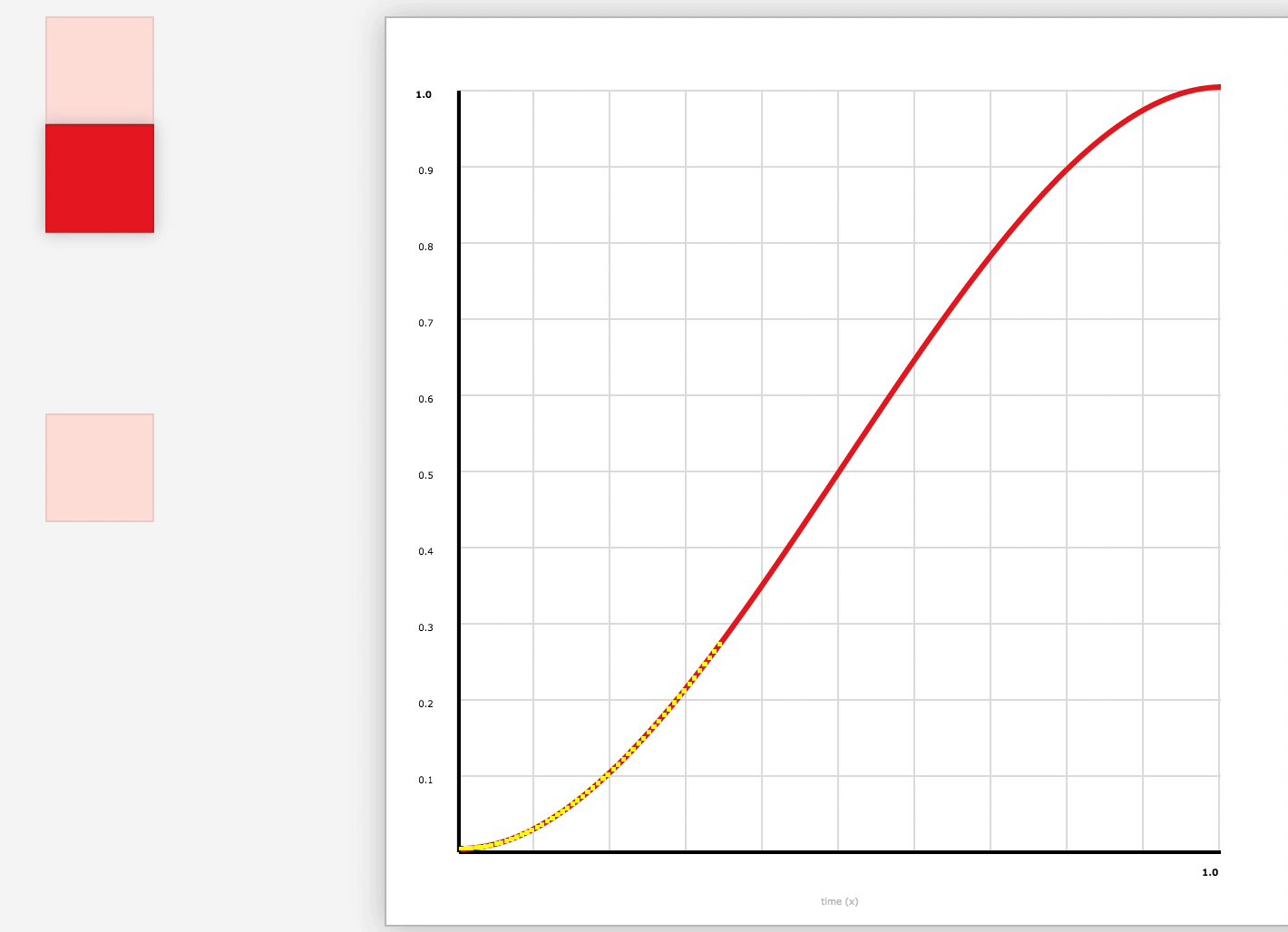
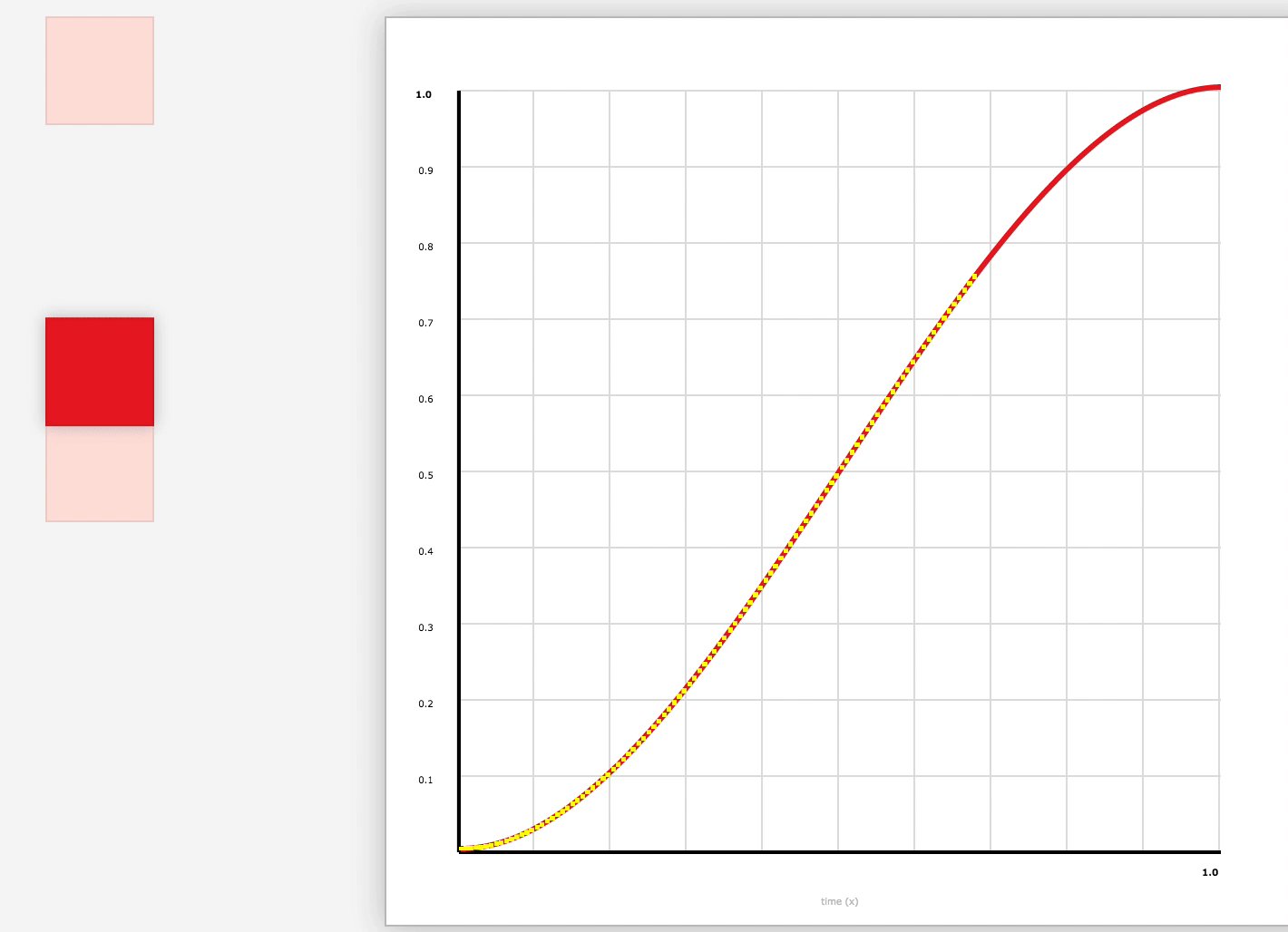
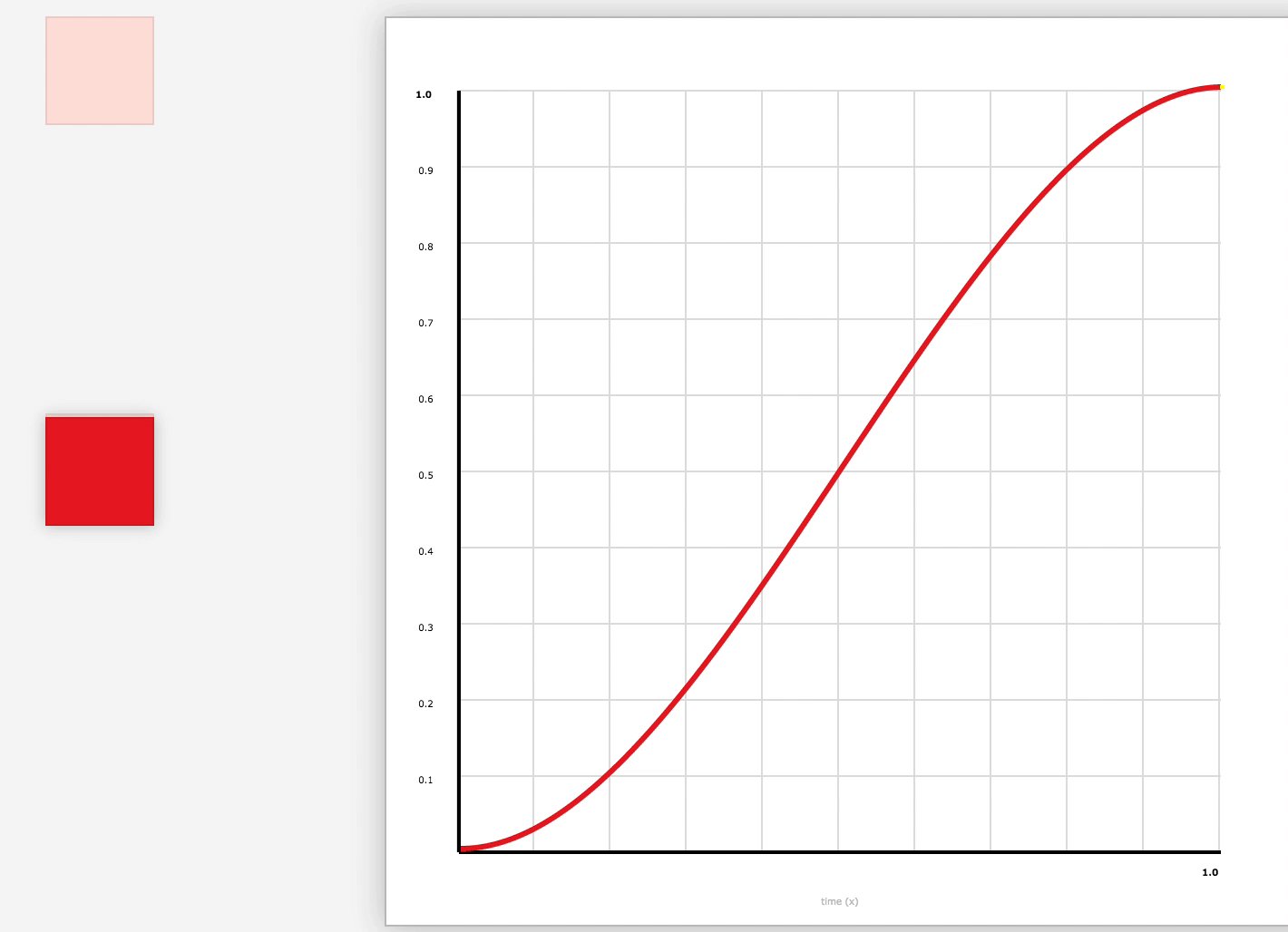
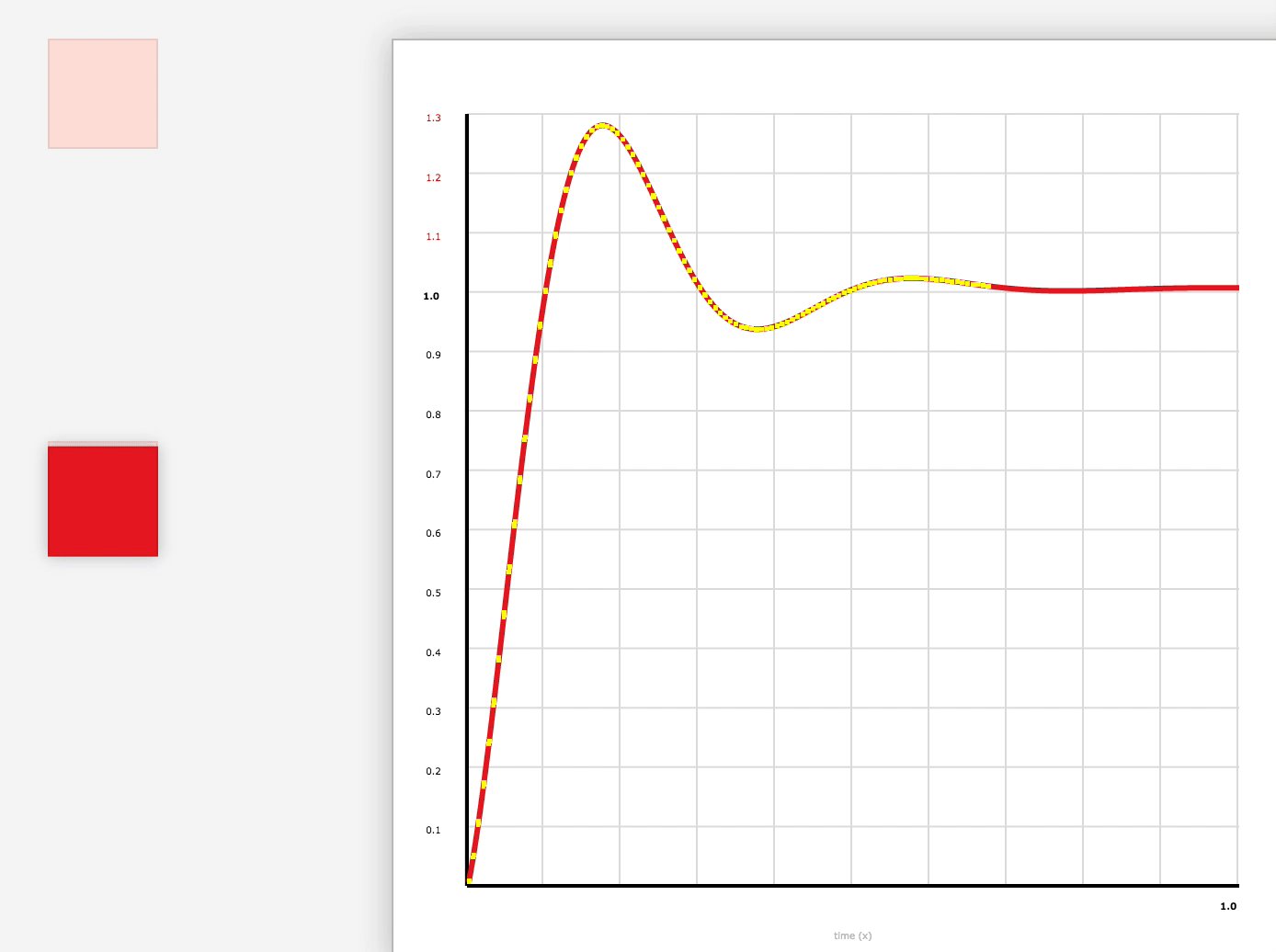
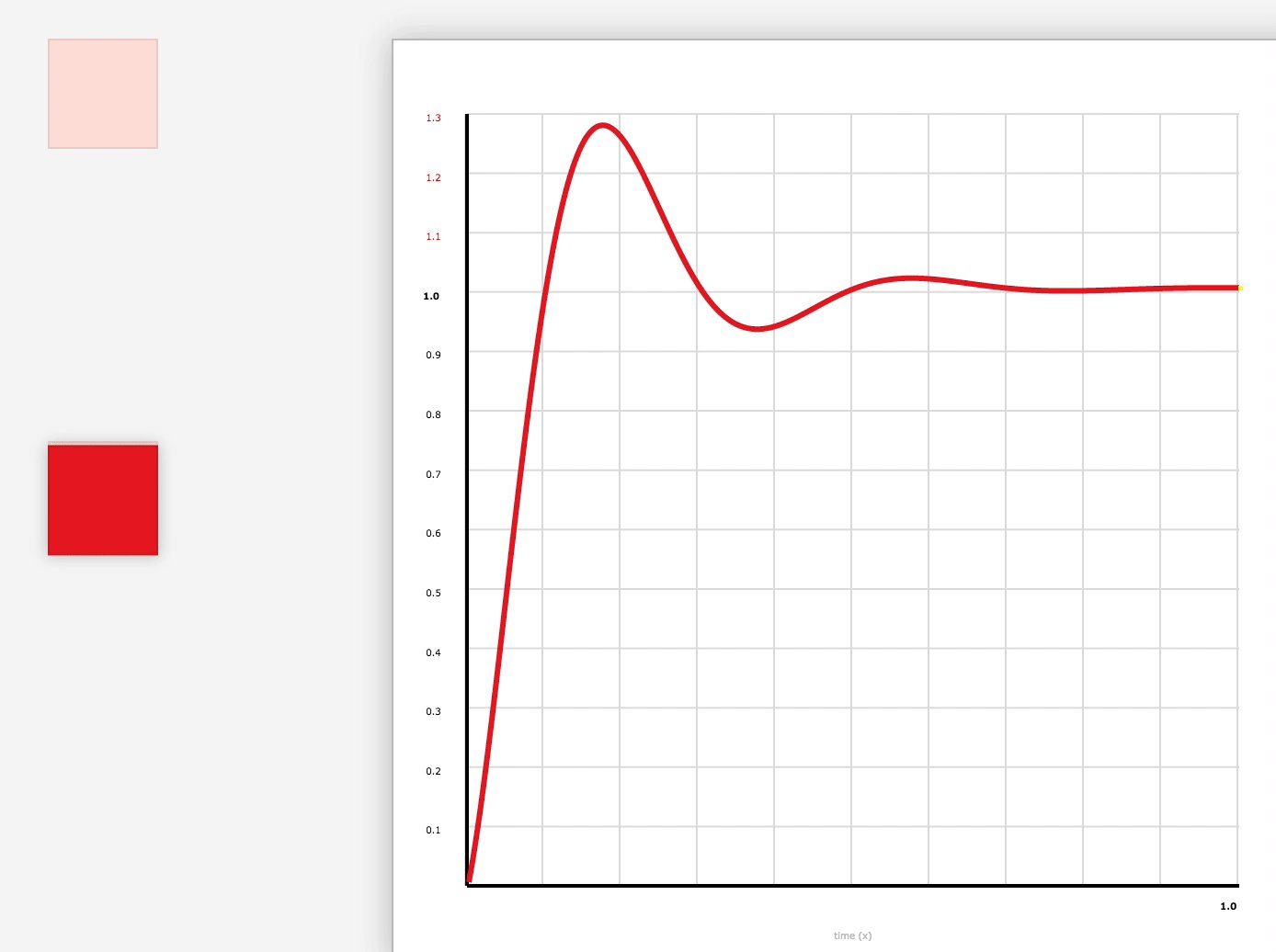
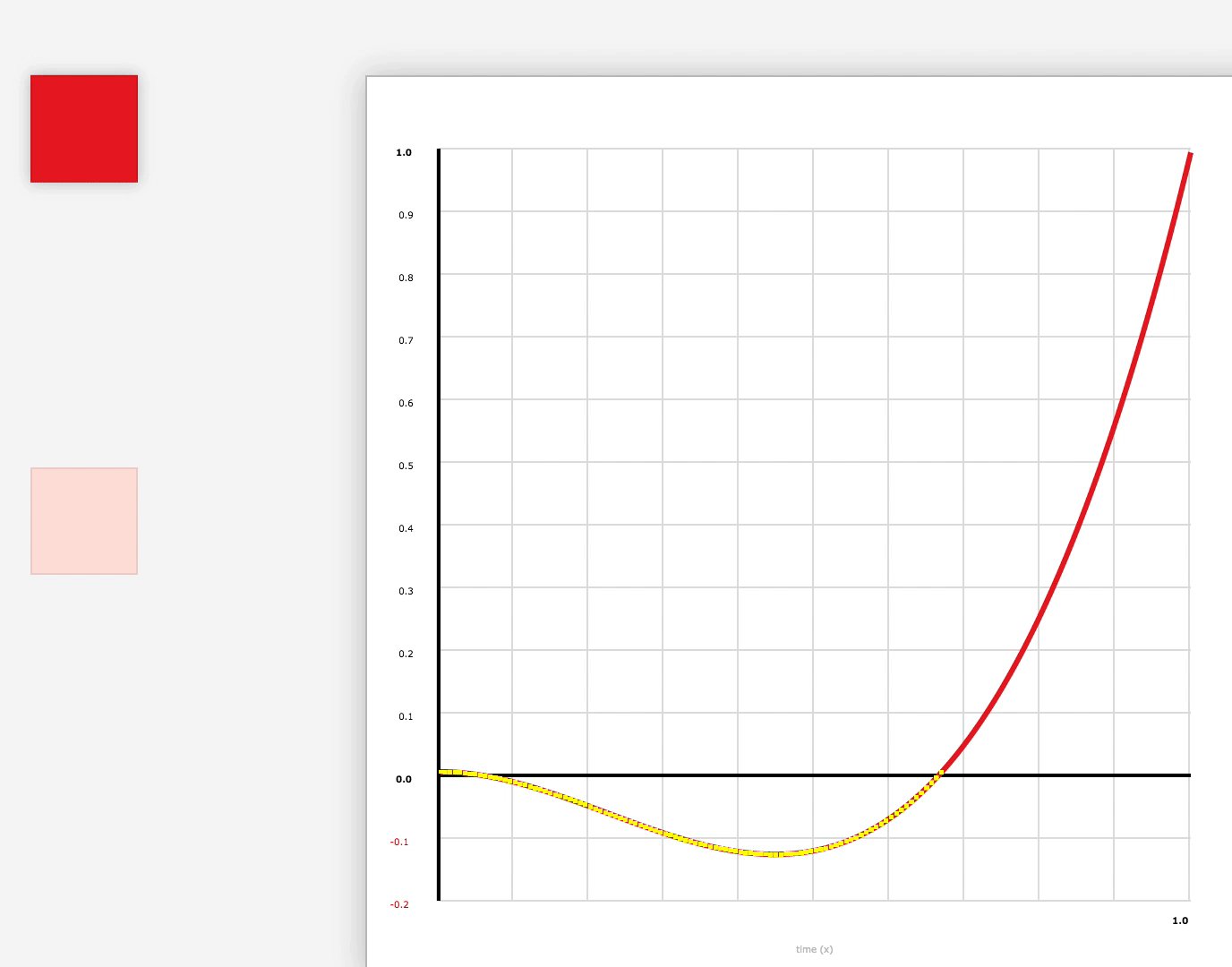
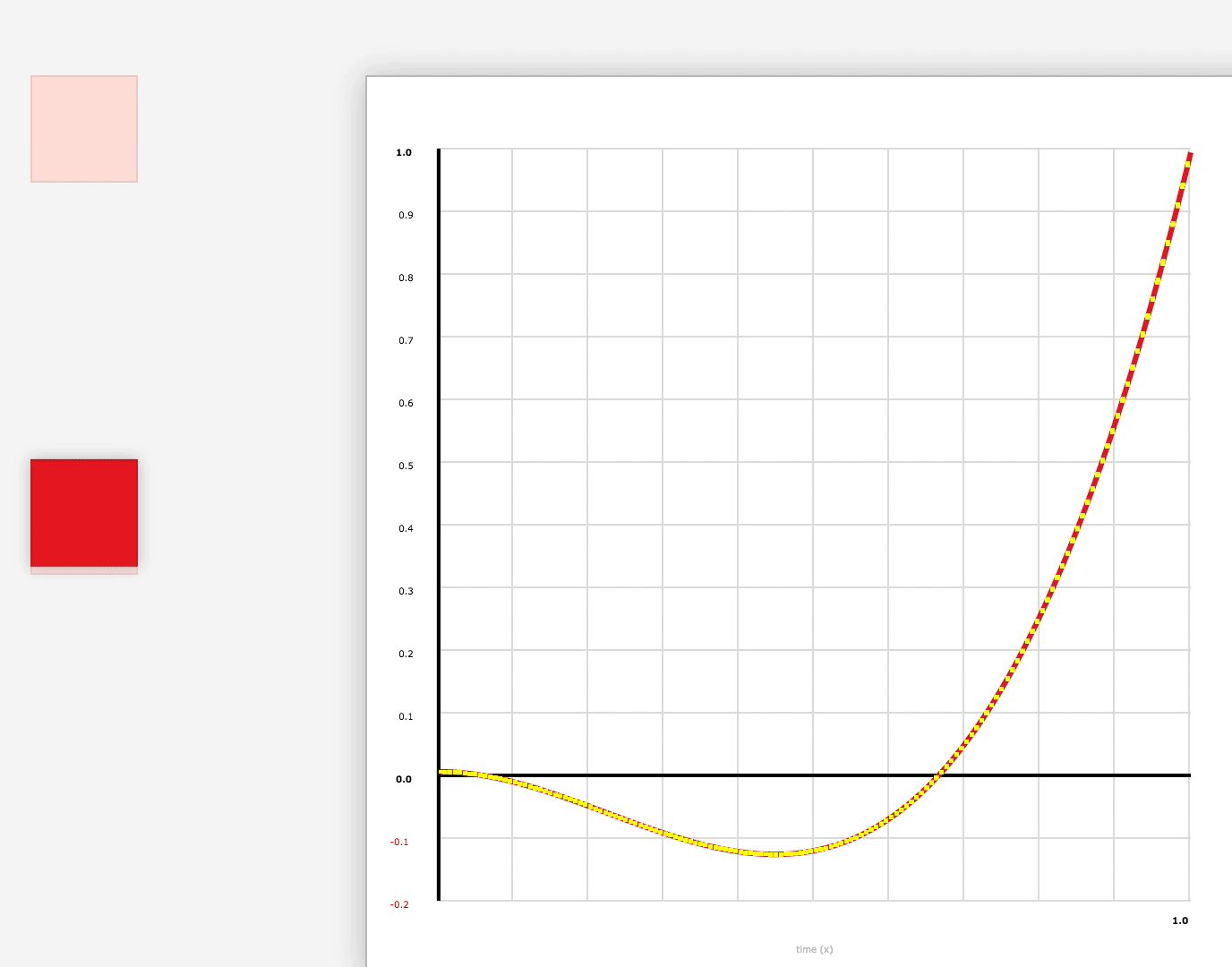
2)Smoothstep 缓动 慢-快-慢
在物理世界中,对象不会立即启动或停止。取而代之的是,它们需要时间来加速和减速。没有缓和的过渡看起来僵硬而机械,而具有缓和的过渡更让人联想到自然界的运动。

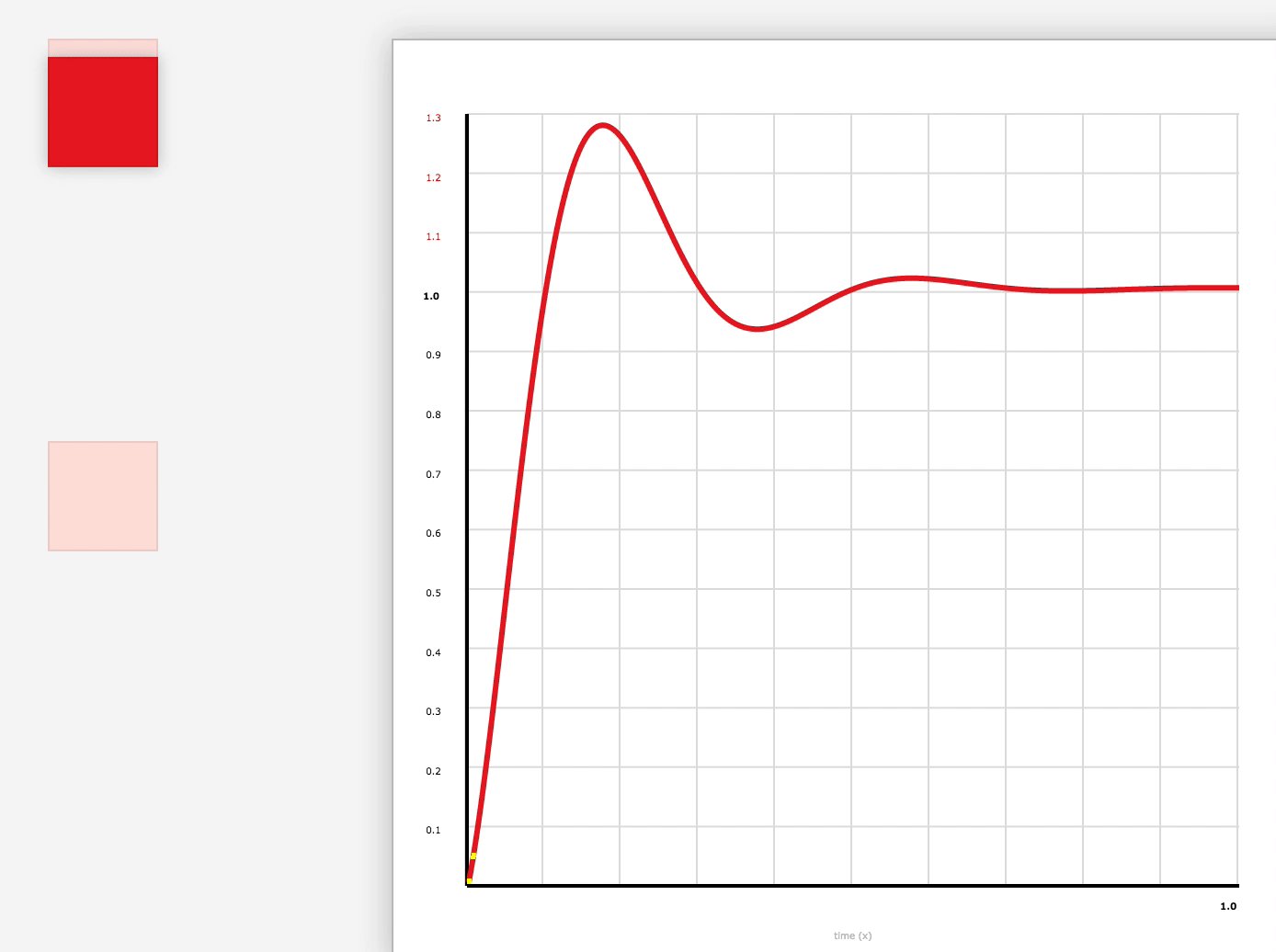
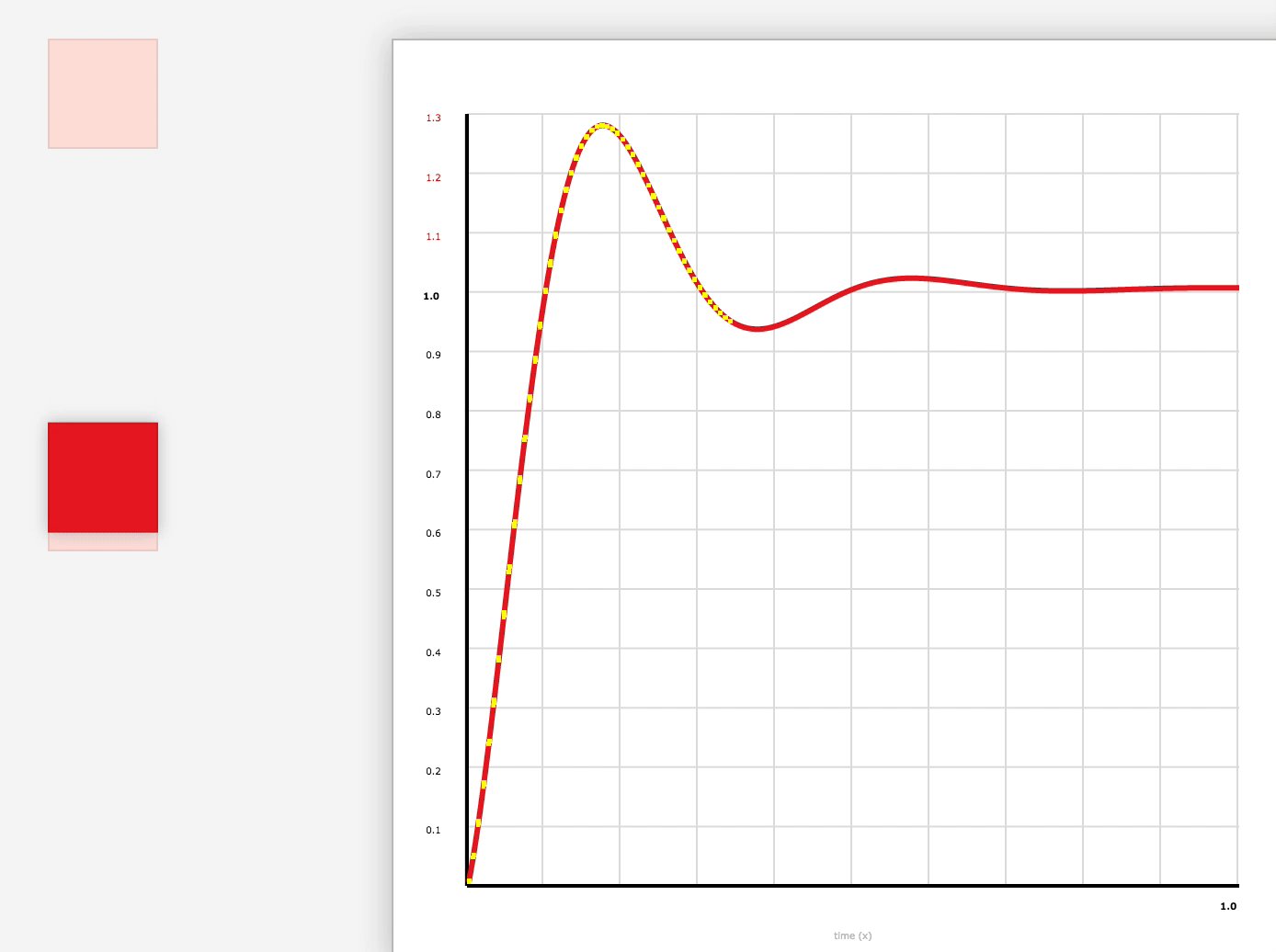
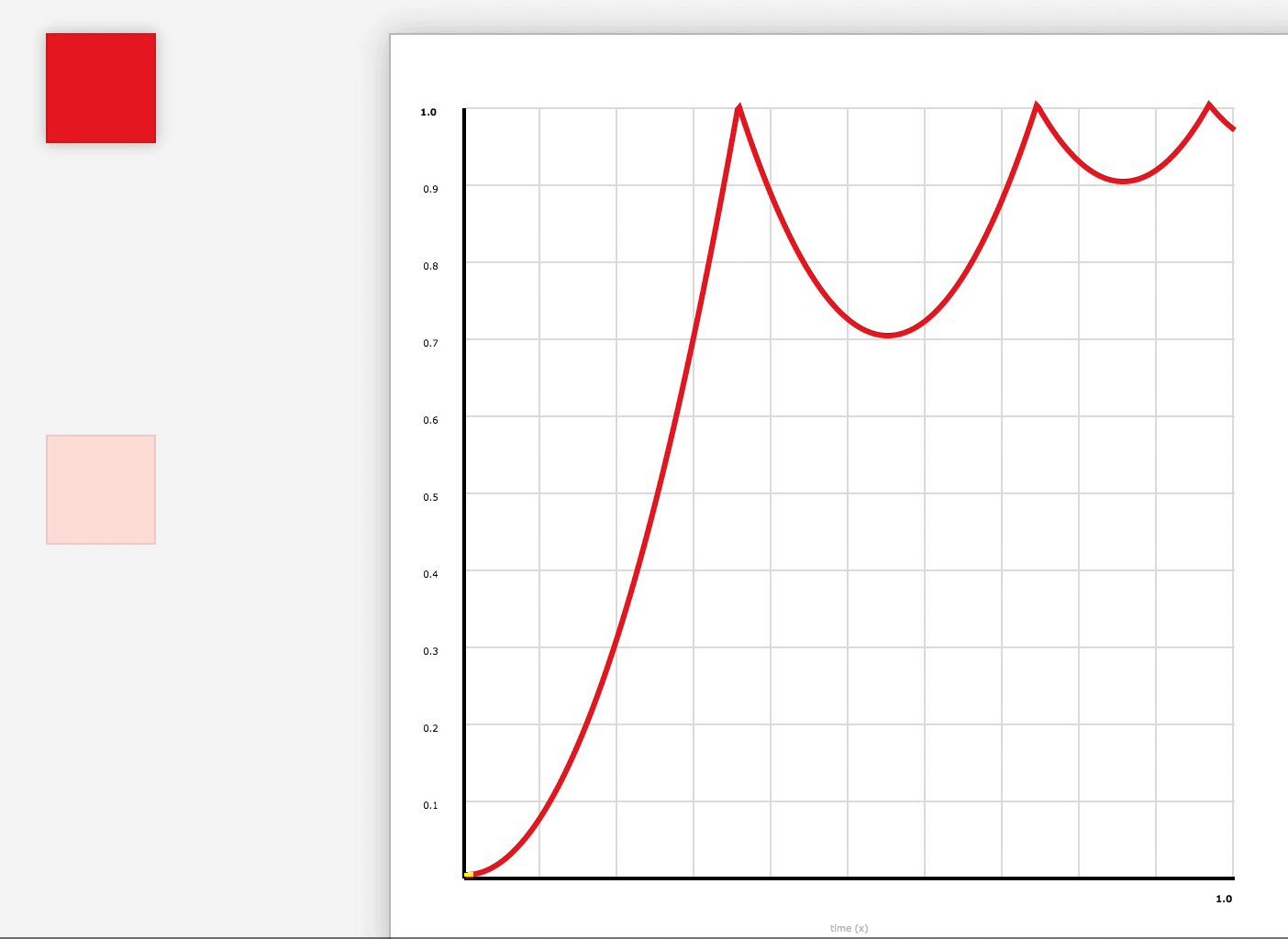
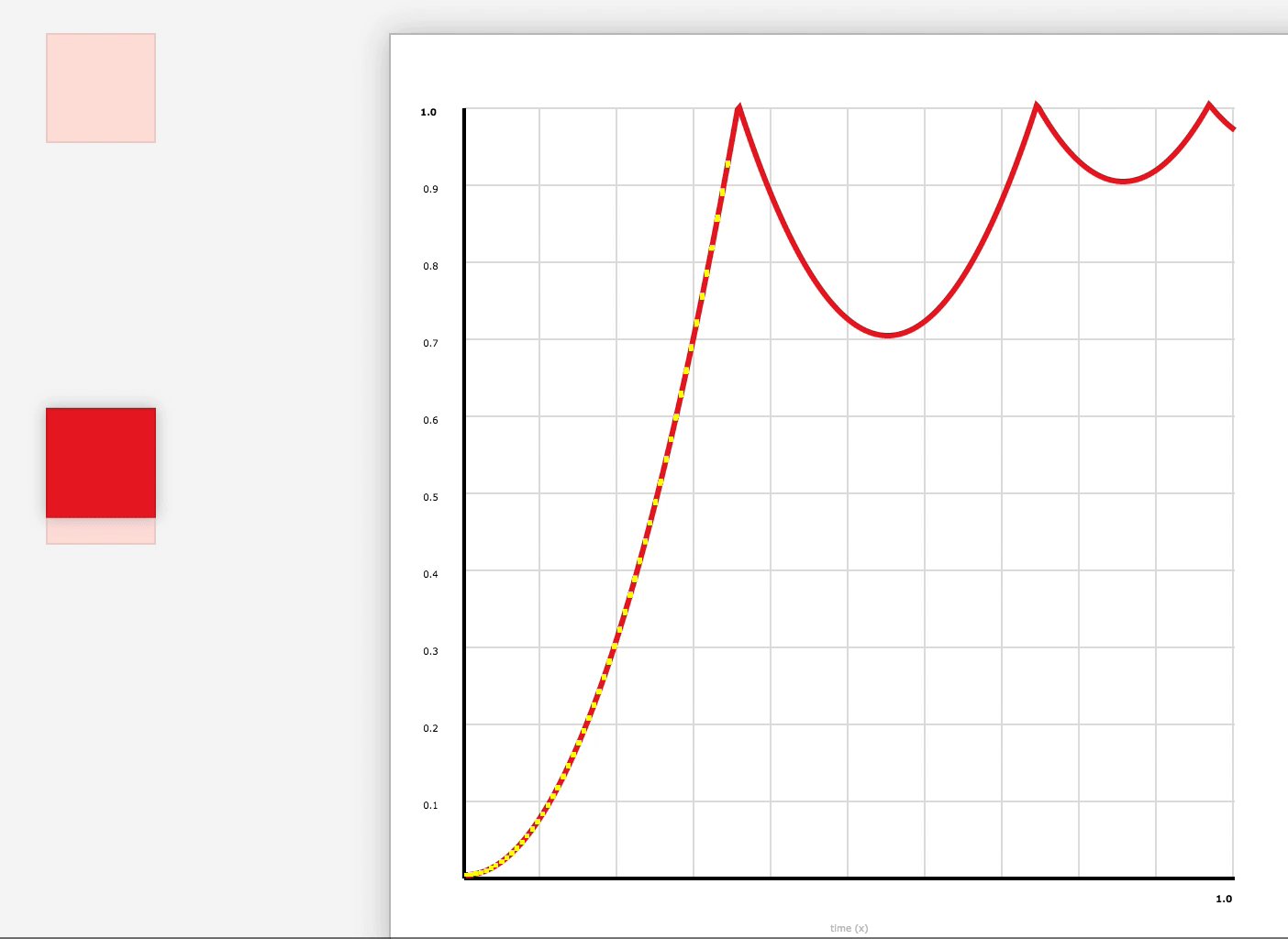
3)Spring 弹簧(超出范围) 正变化-负变化-正变化…

4)Bounce 弹跳(范围内) 正变化-负变化-正变化…

5)Anticipate 预备动作 负变化-正变化

五、Material Design的常用动效模式
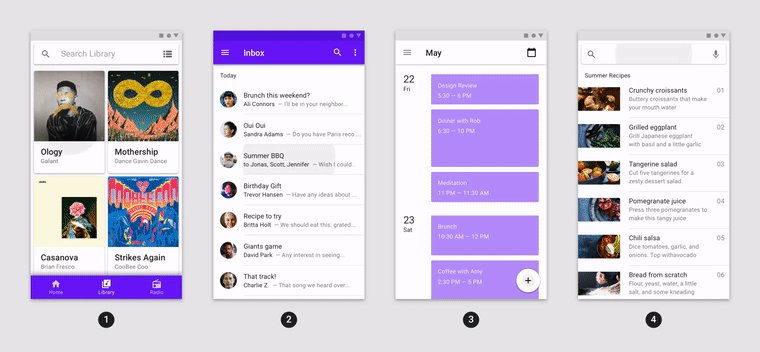
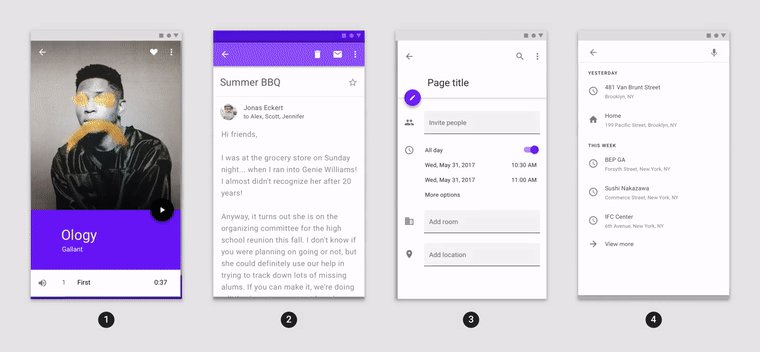
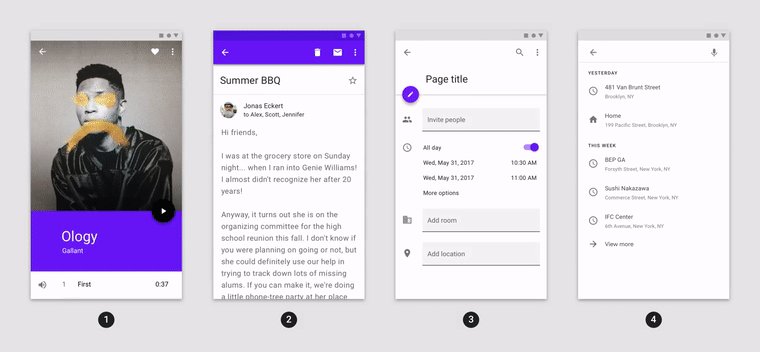
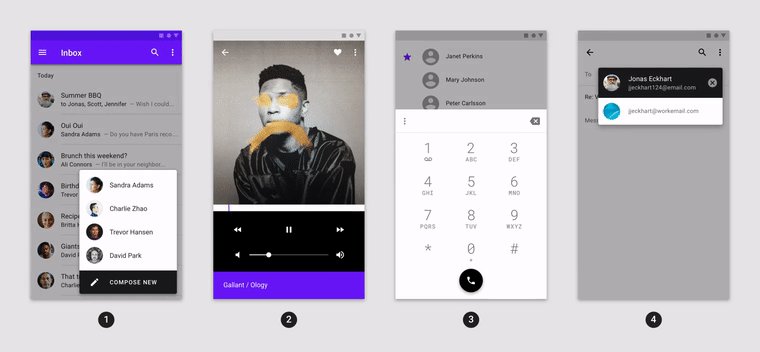
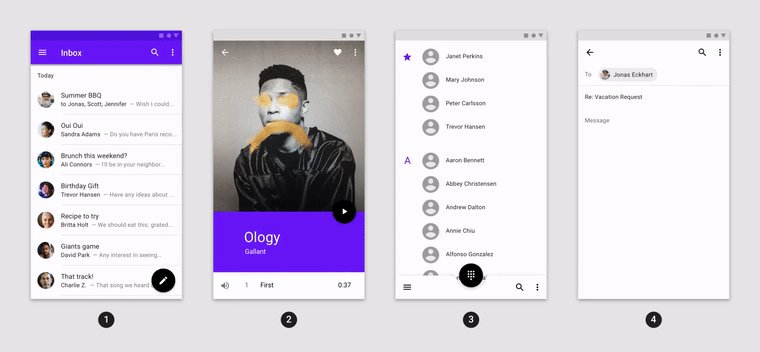
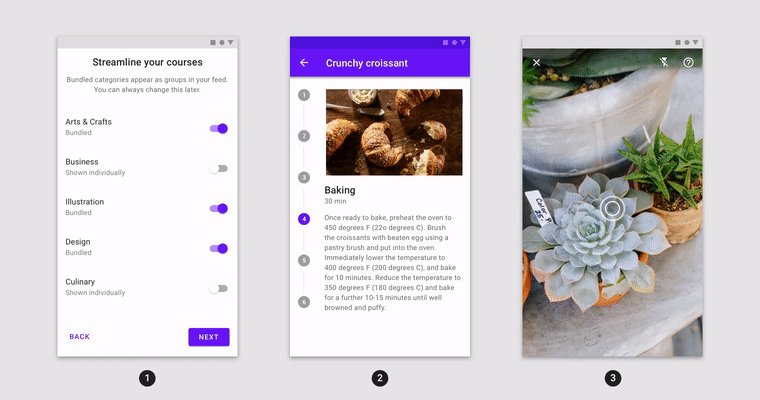
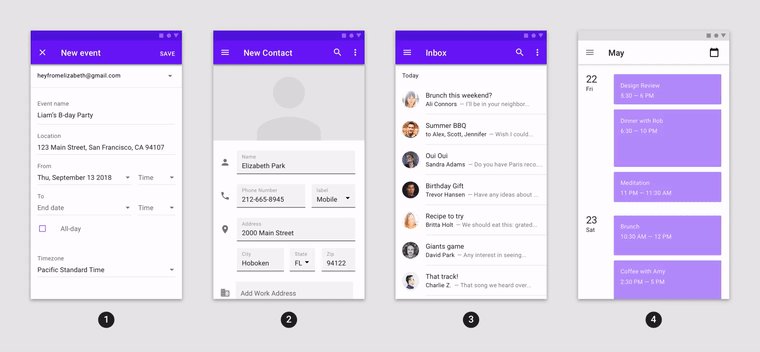
1. container transform 容器转换
所述容器变换图案被设计为包括一个容器UI元素之间的过渡。此模式在两个UI元素之间创建可见连接。通过将一个元素无缝转换为另一个元素,可以增强两个元素之间的关系。例如,当卡片转换为详细信息页面时,将用户的焦点定向到识别该详细信息页面是卡片的扩展版本。

- 将卡片放入详细信息页面
- 将列表项放入详细信息页面
- 将FAB放入详细信息页面
- 将搜索栏扩展为搜索
容器转换模式也可以应用于仅占据屏幕一部分且不会扩展为全屏视图的转换:

- 将FAB转换为菜单
- 将FAB转换为媒体播放器
- 将FAB转换为表单
- 将筹码转换为扩展筹码
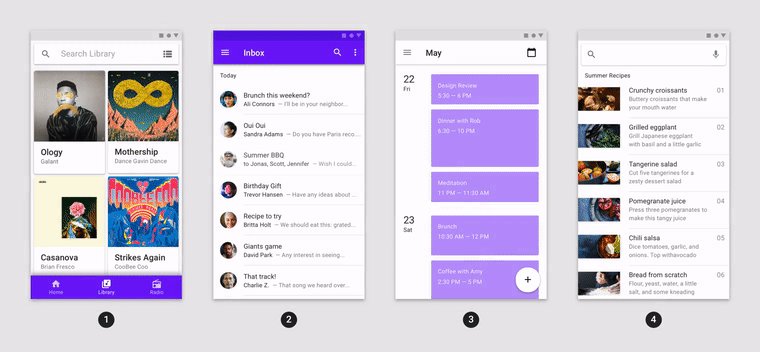
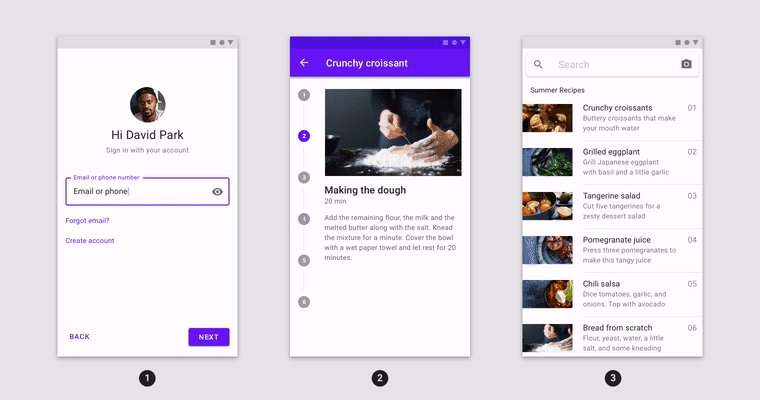
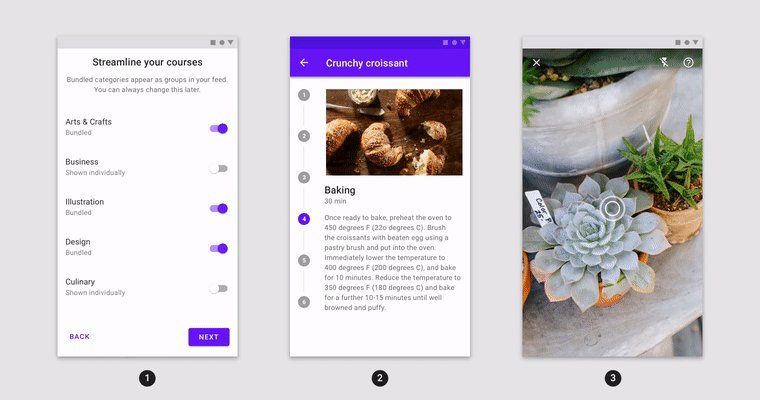
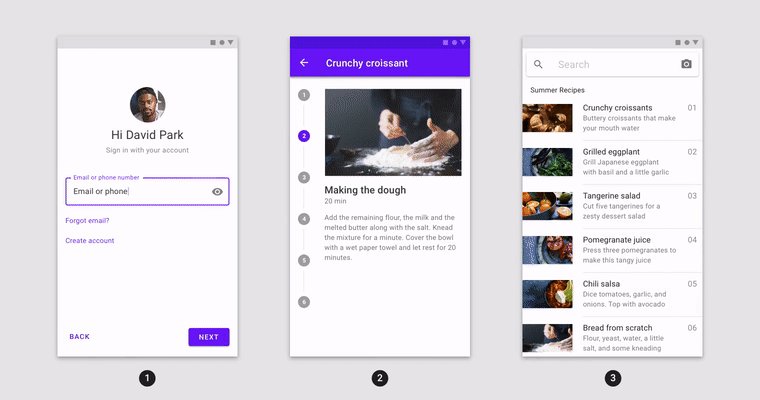
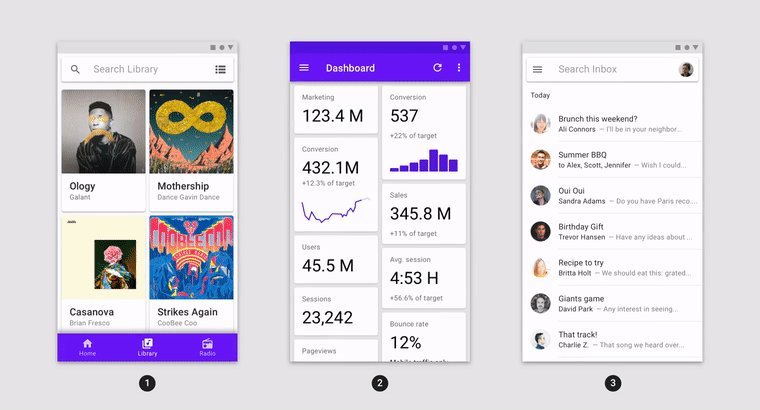
2. Shared axis 共享轴
所述共享轴线模式用于具有空间或导航关系UI元素之间的过渡。此模式使用 共同的转变 在x,y或z轴上增强元素之间的关系。

- 注册流程沿x轴过渡
- 步骤沿y轴过渡
- 父子级导航沿z轴过渡
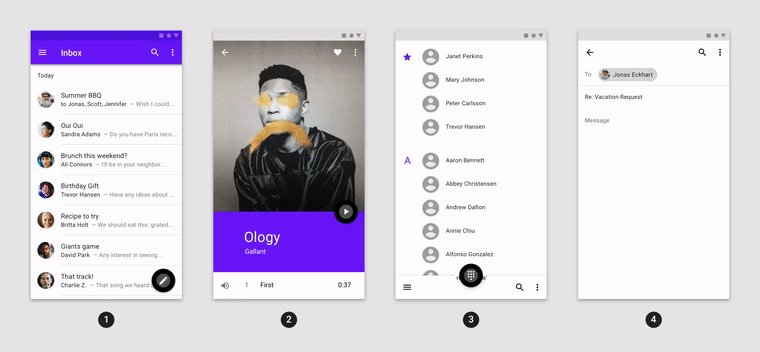
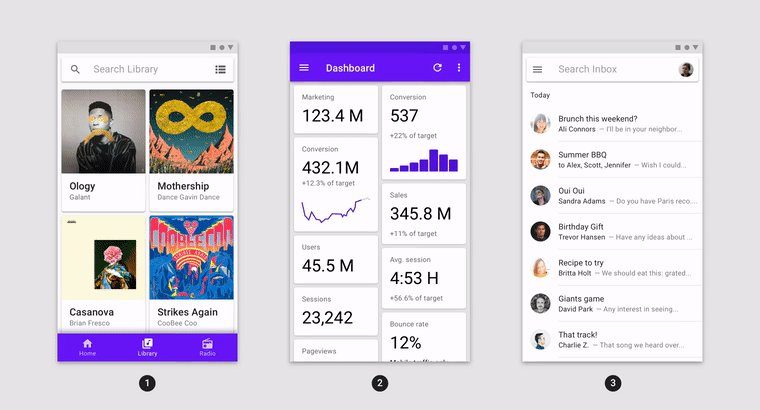
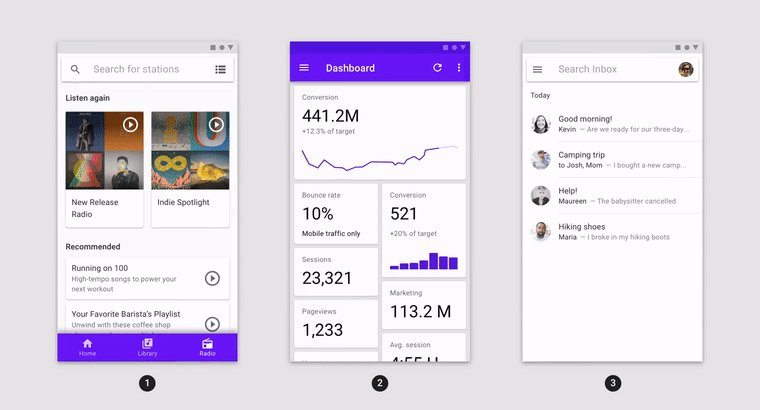
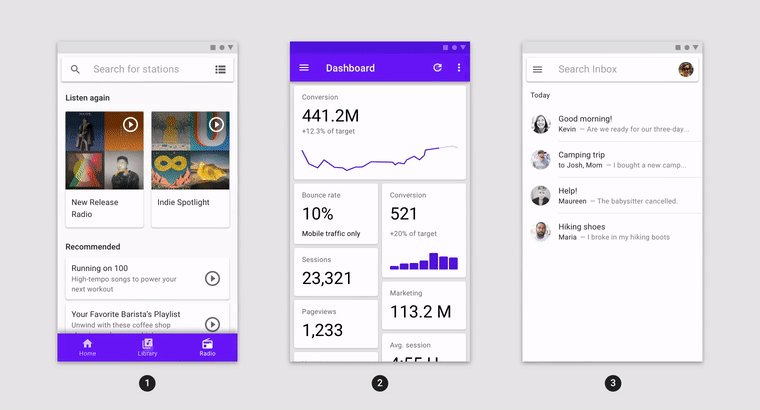
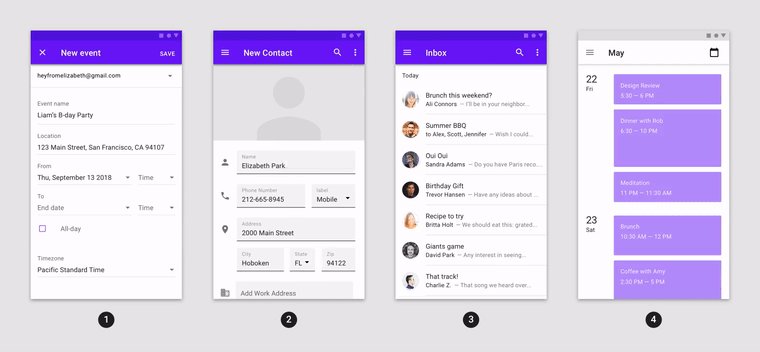
3. Fade through 淡入淡出(A页面/状态→B页面/状态)
在通过褪色模式被用于不具有彼此牢固的关系UI元素之间的过渡。
例如,通过点击底部导航栏触发的过渡使用淡入模式。淡入淡出是最佳选择,因为底部导航中的目的地通常被分组为可能彼此不相关的主要任务。此外,淡入模式不会误导用户以为他们可以在目的地之间水平滑动。

- 点击底部导航栏中的目的地
- 点击刷新图标
- 点击帐户切换器
在淡入过渡中,退出的元素首先淡出。接下来,进入的元素逐渐淡入,同时将整体大小从92%缩放到100%。元素缩放比例从92%(而不是0%)开始,以避免引起对过渡的过多关注。比例变化仅应用于进入的元素,以便在旧内容上强调新内容。
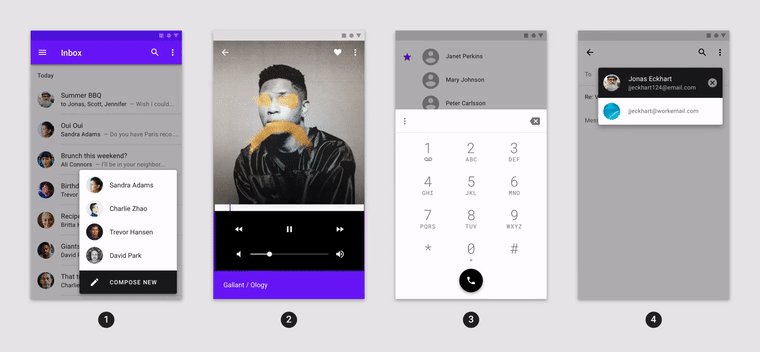
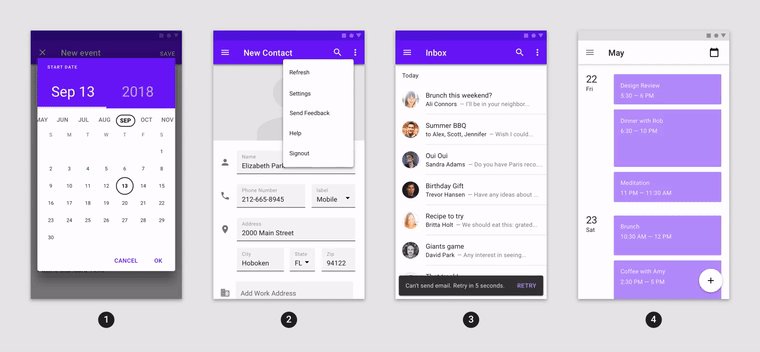
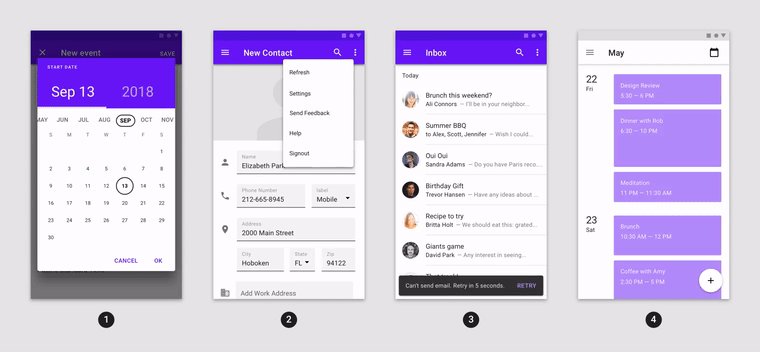
4. Fade 褪色(弹出层的打开和关闭)
该模式用于在屏幕上,的界限内的输入的UI元素或退出诸如一个对话框,在衰落和从屏幕的中心向外的视图。

- 对话框
- 菜单
- snack bar
- FAB
输入时,元素将使用淡入淡出并按比例从80%缩放到100%。比例动画从80%(而不是0%)开始,以避免引起对过渡的过多关注。退出时,元素只会淡出。比例动画仅应用于输入的元素。这将重点放在新内容(输入元素)上而不是旧内容(退出元素)上。
六、具体案例分析
总结了简短的3个原则进行动效的案例分析:
- 逻辑:动效是否符合客观逻辑(响应时间,方向,一致性,目的)
- 时间:动效的时长是否合适(视觉上感受良好)
- 真实:动效是否反映了真实世界的运动规律(惯性,缓入缓出)
按照场景,目的,制作,评估的四步骤,具体解释如何综合运用运用设计理论和原则。
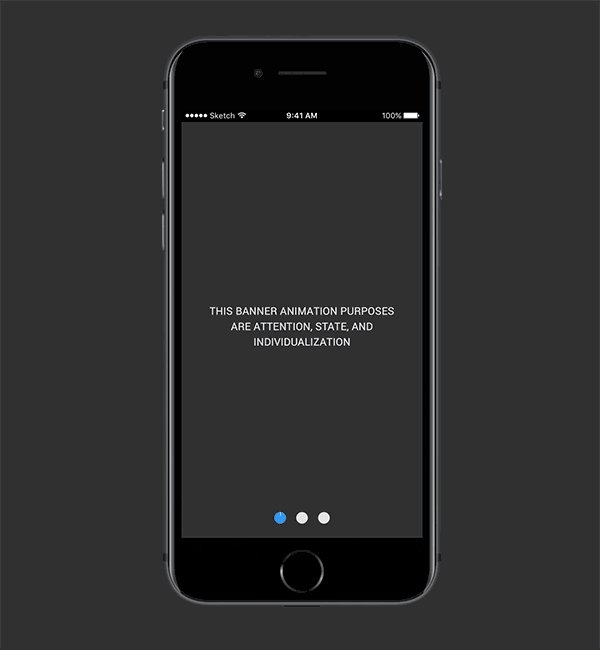
案例1:

场景:Banner
目的:State, Attention,Relief
制作:笔者做的旋转 Banner, 主要用到了 Framer 的 PageComponent. 用定时器控制 Page 的切换,和底部导航圆点样式的切换。需要掌握了简单 coffeeScript 的语法即可。
细节优化:
- 添加一个加载按钮的效果,让用户感受到还有多久切换到下一个 Banner。技术上使用的是 CSS 的 background-image: linear-gradient 属性。通过控制其投射角度,动态变化大小。
- 时间上,24 frames/s 是一个适中的节奏。所以假定 2s 走完 360 度,则每 0.0417s 走完 7.5 度。实时刷新界面即可。其次,转完一圈后的气泡效果的时间为 0.3 左右,符合Material Design 对手持设备动效时间的要求。
- Easing function上,左滑动画使用的是 ease-out, 又慢到快的划出屏幕,符合实际。圆的旋转是 linear, 时间是均匀流动的。
- 动画上的细节加在了气泡上,气泡是先缩小再放大,缩小是为了给接下来的放大提供一个预判,应用了 Anticipation 原理。其次是刻意夸张了缩小的效果,scale 0.5->0.1, opacity 0.1->1, 应用了 Exaggeration 原理。缩小时用的 easing function 是ease-in-out, 放大用的是 ease-out。符合客观规律。
评估:
- 逻辑:符合一致性。该动效实现了四个动效目的。响应时间还可以进一步优化。
- 时间:采用 Material Design 标准,可根据实际情况进一步优化
- 真实:Easing Function 符合实际情况。夸张部分动画为了突出动效效果。气泡破裂的感觉还可以进一步优化。
案例2:

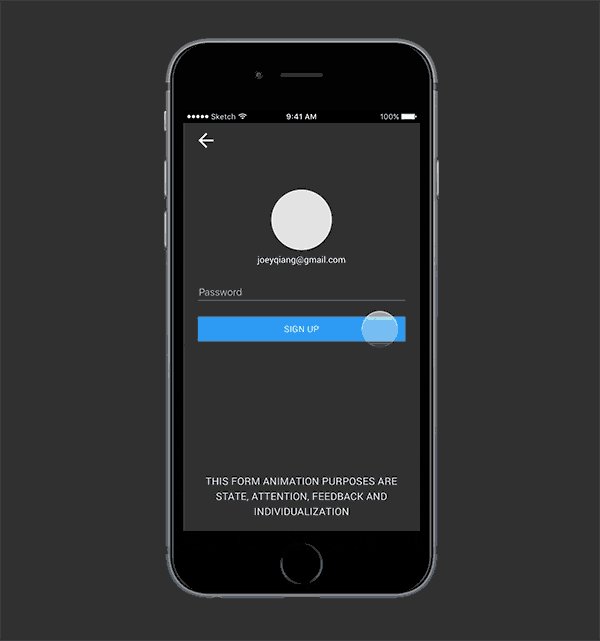
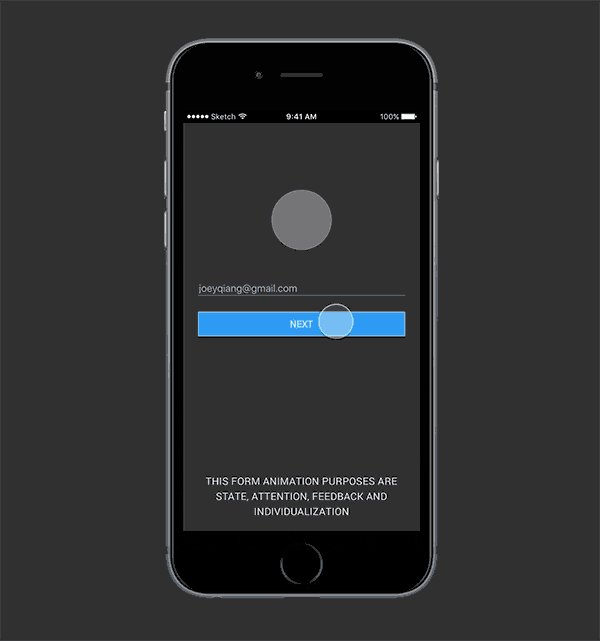
场景:Form
目的:State, Attention, Feedback, Individualization
制作:笔者做的 Form 表单效果, 模仿的 Google 登陆。使用的 PageComponent 控制页面切换。由于 Framer 原声不支持表单输入控件,另外用到了 Github 上的一个 Input 插件模拟动态输入效果。
细节优化:
- 头像添加一个背景色的改变,也就是动态的导入用户头像,用到了 Scale 属性。并同时把用户的账号显示在头像下方。
- 按钮添加 MouseDown 效果,监听用户单机事件,当鼠标按下时,按钮添加选中效果。鼠标放开时,效果消失,返回原状态。运用的是 Frame 的 State 变化机制。
- Easing function上,进入的效果都是 ease-out, 出去的效果都是 ease-in, 符合实际场景
- 注意一下小图标的触摸区域,要保证其足够大,很容易被手指点击到。即返回图标背后是有一块更大的透明区域用来接收点击事件。
评估:
- 逻辑:符合方向的一致性。该动效实现了四个动效目的。
- 时间:采用 Material Design 标准,可根据实际情况进一步优化
- 真实:Easing Function 符合实际情况。个性化还可以再提升,使其更有趣点
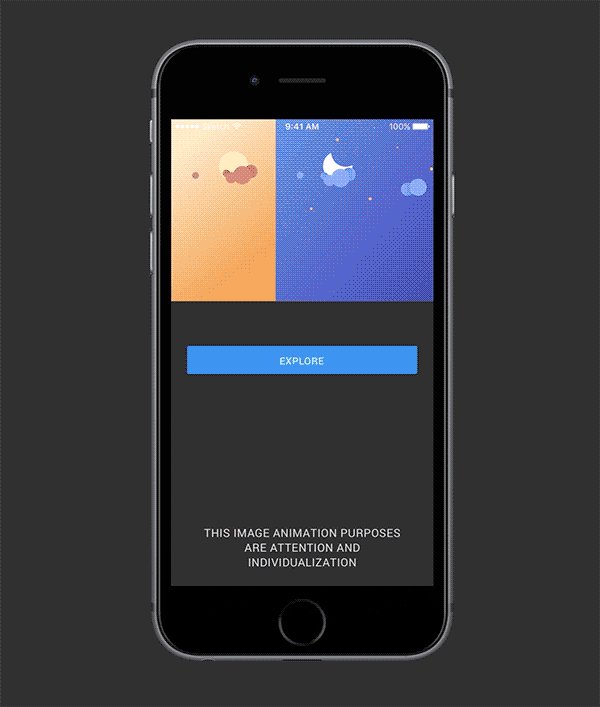
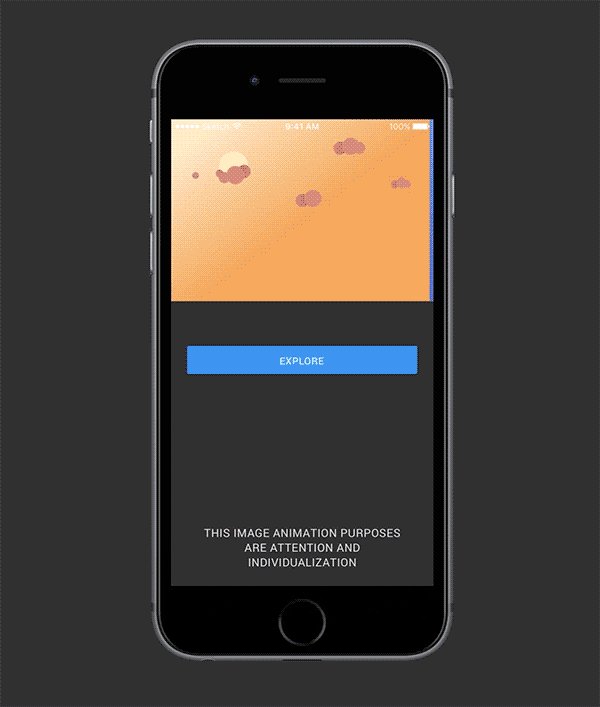
案例3:

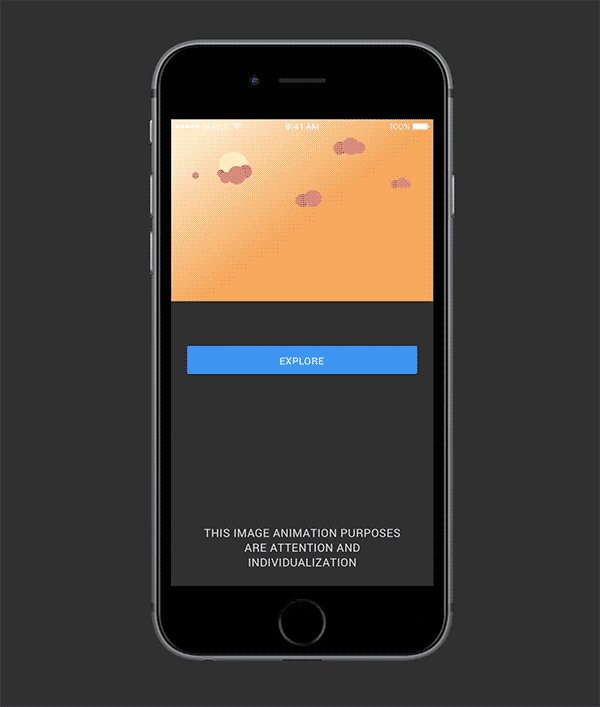
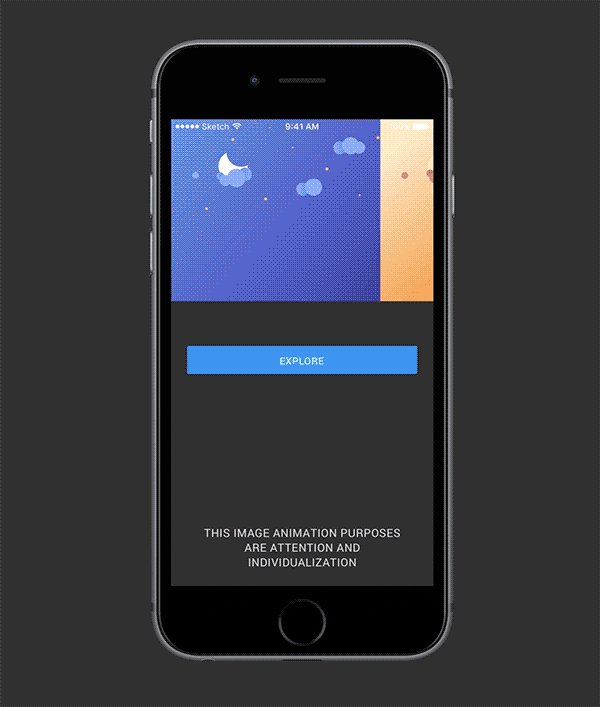
场景:Image
目的:Attention, Individualization
制作:笔者做的 Image 动画。两个图片层,循环滚动。把云朵层单独提取出来,通过位置上的控制,使其在指定时间产生移动的效果。
细节优化:
- 如果使用图片动画,插画的质量要保证足够好。颜色,渐变的使用符合常识。注意高光,阴影,渐变方向等细节。
- 添加了云层的移动,使2个动画图片之间产生了联系,有一种时间上的过度感,从白昼到黑夜。
评估:
- 逻辑:符合生活常识。实现了 2 个目的,个人还是不建议在手机使用图片效果,交互目的偏少,且需要消耗大量带宽。
- 时间:时间略长,可以设计一些时间短且有趣的图片动画。
- 真实:由于 Framer 不太适合制作纯视觉上的动效,多图层同时动画很容易导致浏览器渲染产生问题,动画看起来很抖动。这里的云层(只是个图片图层)只做了一个移动,更真实的可以做一个抖动效果。不过那样我觉的更适合使用 AE 制作成 Gif 再导出。但 Gif 会存在质量偏低的问题。使用 Svg 和 Canvas 技术来制作复杂的 Web 动效是更明智的选择。
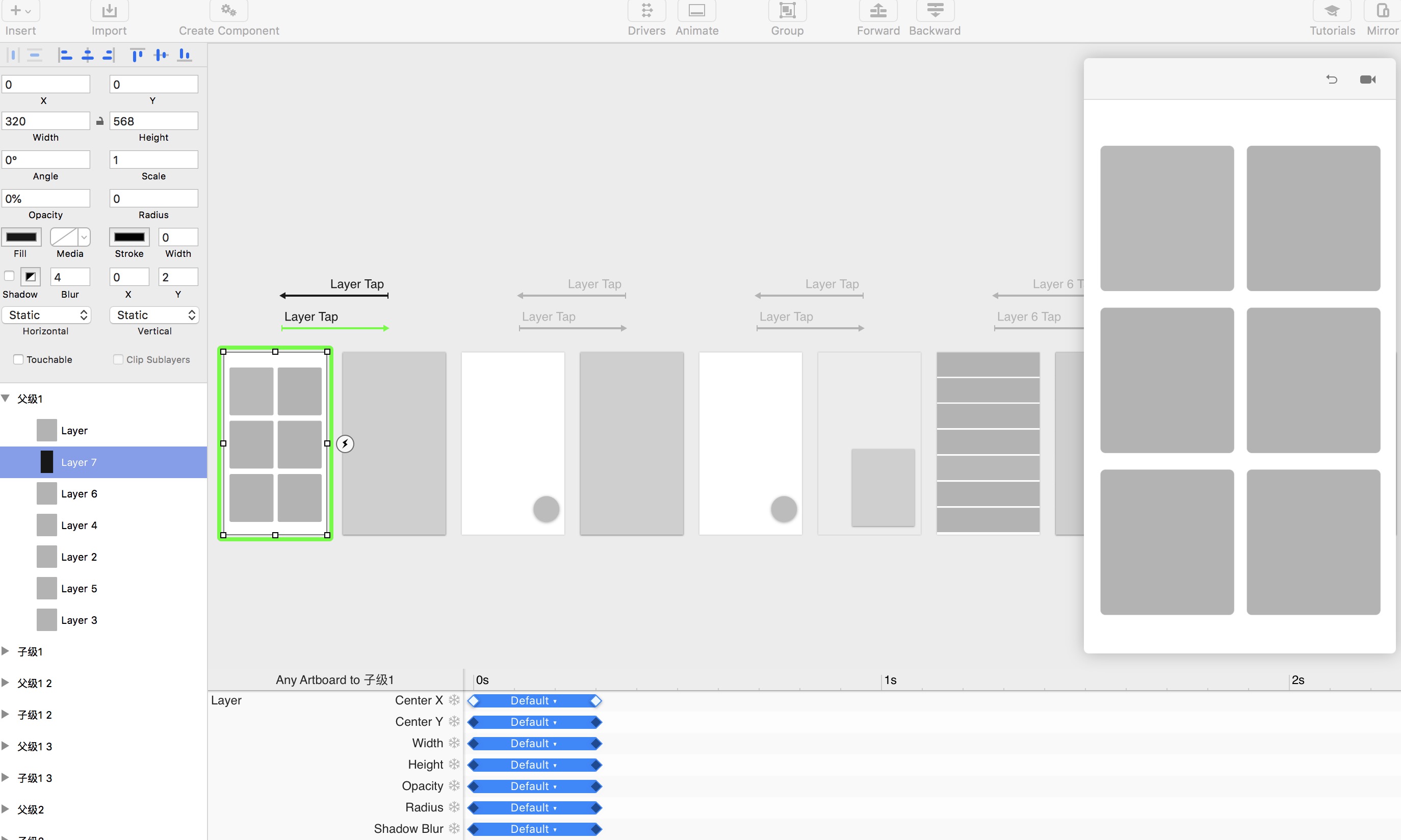
最后给大家推荐一款速成的软件Principle,和sketch的操作很像,几乎没有学习成本,操作界面如下:

我花了几分钟做了一个容器变化的动效:

朋友们,你学废了吗~~~
参考资料:
MD交互规范:https://www.material.io/design/motion/the-motion-system.html#transition-patterns
腾讯交互微动效设计指南:https://isux.tencent.com/articles/106.html
本文由 @Rinoa 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议