Axure 教程:突发奇想的“菜单转盘”
之前中午和同事一直在纠结吃什么,突发奇想想到了转盘抽奖的模式做一个“转盘选餐”的原型图,大家仅供参考。

结果图如下所示:

设计思路:
- 设计一个圆盘做为底盘;
- 增加“抽奖”按钮及旋转指针。
预计实现效果:点击“抽奖”按钮,触发底盘旋转,大约2s后底盘停止转动,指针所在区域即为选中结果。
涉及内容:旋转、随机函数(random())。
首先,利用“圆”、“垂直线”和“文本框”绘制一个转盘底盘组合;如图所示:

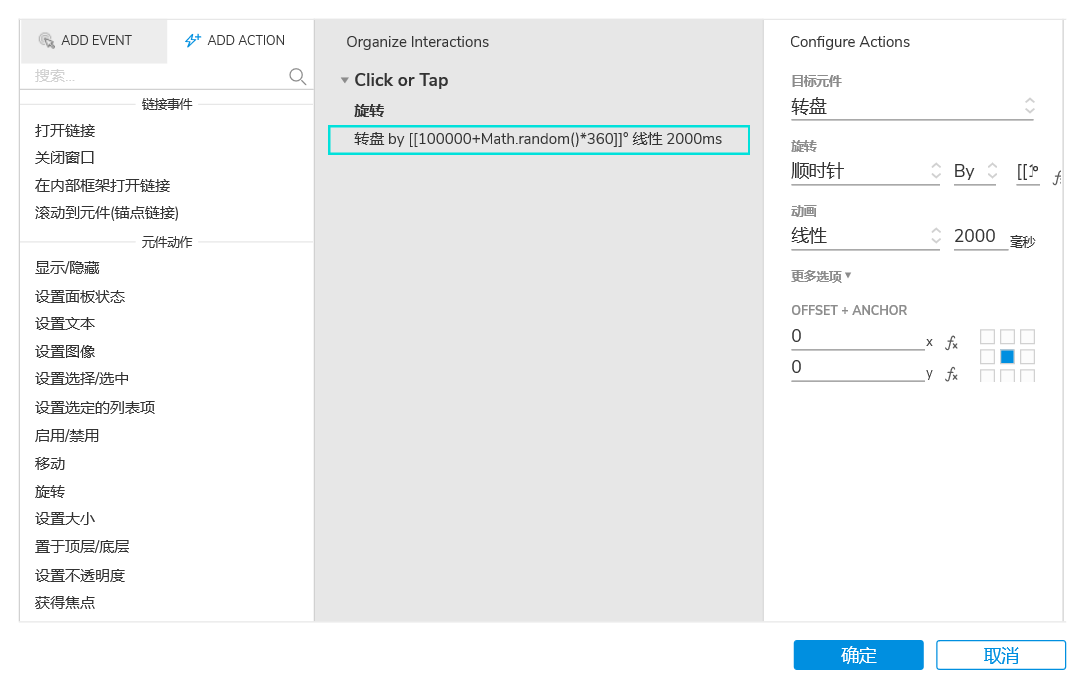
接着,在底盘上加指针及触发按钮“抽奖”,并对“抽奖”按钮设置“鼠标单击时”事件,选择“旋转”勾选转盘组合。

设置旋转方向为顺时针旋转为“相对位置(by)”,若是“绝对位置(to)”则抽奖转盘转完后,再次单击则无法实现随机抽奖转动;
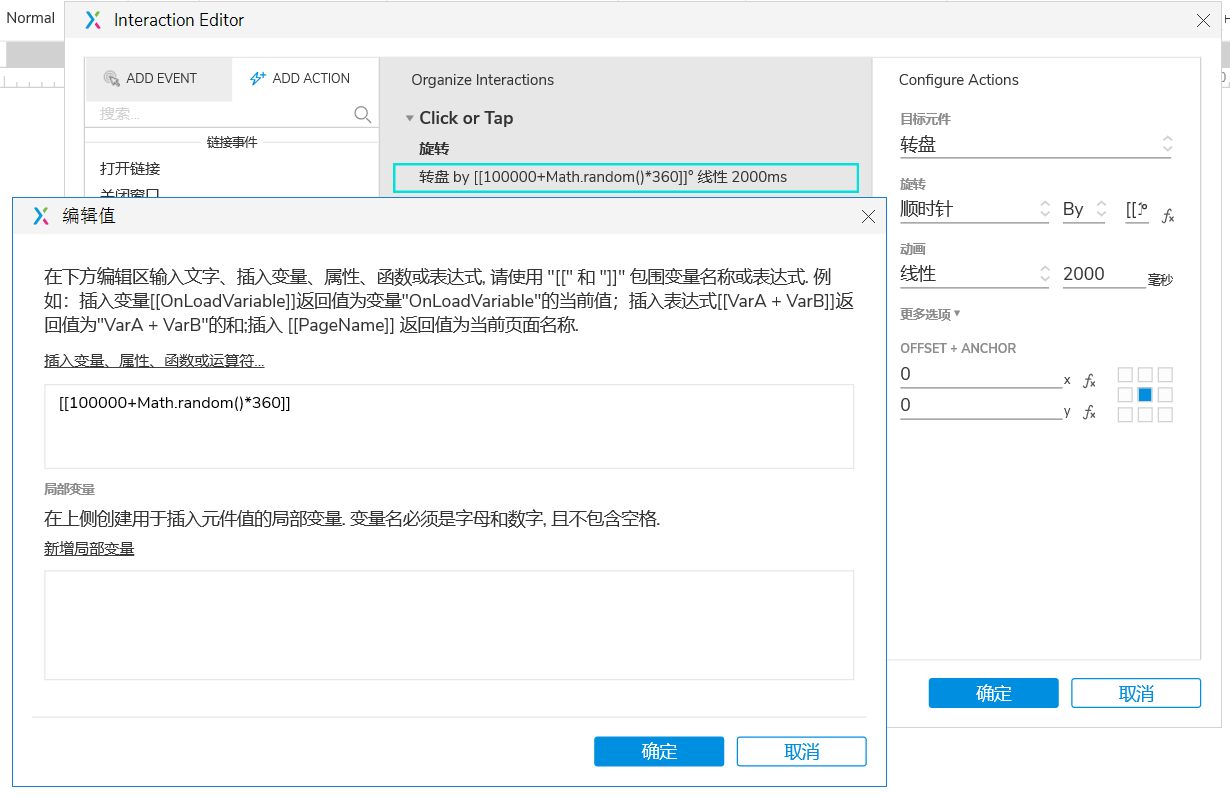
设置角度,由于需要抽奖单击随机,所以此处我们需要使用到函数[[100000+random()*360]]°

最后保存并点击浏览即可,一个简单的小交互就实现了。
交互的rp文件,朋友们可以下载查看详情:https://pan.baidu.com/s/14KDGnuMjEOJmkRtY5dRHbQ
本文由 @产品小白白 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议