低保真原型VS高保真原型,哪一种更适合你的设计?
编辑导语:在产品设计中,产品原型有助于将想法、方案具象化,进而使产品设计理念可以更好地被展示,并助推团队沟通。那么在产品设计中,我们应当选择低保真原型还是高保真原型?两种原型的使用场景是什么?本文作者就做了相应分析,一起来看一下。

有没有纠结过在设计产品的过程中是使用低保真原型还是高保真原型?两者有哪些区别?分别在什么时候使用最合适?
在这篇文章中,和大家一起讨论低保真原型和高保真原型之间的主要差异、最恰当的使用时机以及两种原型的案例分析。
一、什么是低保真原型?
低保真原型是在纸上画的的草图或原型,也可以是在电脑上设计的产品页面。低保真原型的作用是 表现产品中最重要的用户流程和功能所涉及的页面关系 。

在设计低保真前,我们会先进行用户研究并收集一系列产品需求,这些工作做完后,接下来就要考虑产品的功能。
1. 基本功能和信息架构
在设计的早期阶段,我们都不希望陷入页面版式、图像和渐变之类的细节中,相反我们需要展示的是 产品的核心功能、信息架构以及页面间的流程。
我们首先要概述页面的一些基本情况,这些设计可以帮助用户完成主要目标并满足每个功能的基本要求。
2. 基本的布局和元素
除了信息架构和流程外,低保真还有助于定义产品UI的基本布局,例如确定页面元素和各部件的尺寸、位置以及页面中留白的使用情况。

二、什么是高保真原型?
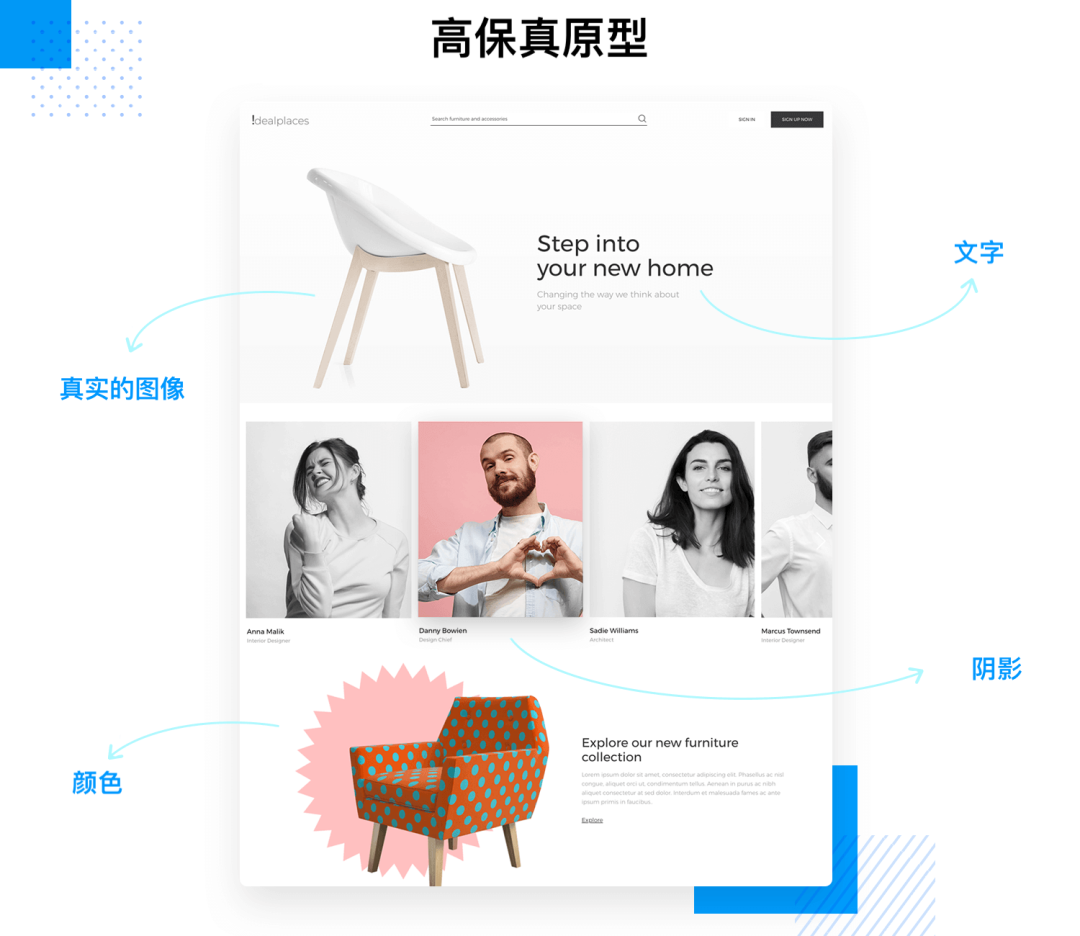
高保真原型展示的细节比低保真更深入细致,高保真原型是尽可能接近最终产品的样式。高保真原型具有与低保真相同的流程和信息架构,也会展示更多的细节和页面关系。
1. 进阶的页面设计
高保真原型的目标是对最终产品的讨论,包括在最终产品中看到的所有内容,例如产品的颜色、渐变、阴影、图形以及排版等。

2. 进阶的互动原型和功能
高保真原型会进一步展示产品的动效情况,比简单点击原型更进阶,例如展示页面的滚动效果、手风琴菜单、下拉列表、拖放等动效。
高保真原型还可能包含页面上移动的图形和动画,或者用户可以操作的元素,还包含例如错误消息和表单设计的验证等,以及在其他各种页面尺寸上存储和再现数据的能力。
三、什么时候使用低保真原型?
1. 头脑风暴
低保真原型适合快速的头脑风暴,并向客户、开发和项目参与者演示设计想法,适合将一些早期的用户测试集成到产品设计中。

2. 获得开发的认可
通过展示原型,开发能够在一开始就告知我们的某些设计在技术上是否可行,避免了花费大量时间来设计需求交稿时却被告知某些功能不能实现的情况。
3. 进行早期用户测试
产品是为用户而准备的,所以在设计早期阶段对他们进行测试很有意义。
例如,当朝着高保真原型设计时,我们会添加许多额外的细节和次要功能,如果在这个过程中,发现产品的某个核心功能在早期阶段被忽略了,导致产品存在可用性缺陷怎么办?
在低保真原型设计阶段, 撤消和修改设计要容易得多。 向用户展示低保真原型有助于在做更进阶的设计需求前把握关键的功能,更好地定义流程、信息架构以及UI布局。
4. 始终以低保真开始

低保真度原型不仅有助于设计师集思广益地思考想法,还有助于与客户保持联系。通过向总监清晰地展示低保真原型而不是简单地谈论自己将要做的事情,有利于避免繁琐的返工。
四、什么时候使用高保真原型?
产品需要提供尽可能好的用户体,制作高保真原型可以确保从产品经理到UX设计师,每个人都能把握产品的方向。
1. 基本功能实现后
基本功能实现是指流程和页面完成后,至少在核心功能需求方面满足了用户的基本目标。通过低保真我们会知道需要设计的页面原型,以及每个页面的基本布局,接下来就可以进行高保真的制作。

2. 测试更高级的交互时
当开始设计或测试更复杂的交互和功能时,应该使用高保真原型。我们需要确保原型中的大多数交互动效都是直观的,可以为用户带来价值甚至趣味性。
3. 把设计移交给开发时
高保真原型设计可以让开发更容易将产品用代码写出来,不需要太多的想象空间。这样做不仅减少了错误和返工,还减少了在写代码上花费的时间,从而减少了将产品推向市场所花费的时间。
五、低保真原型案例分析

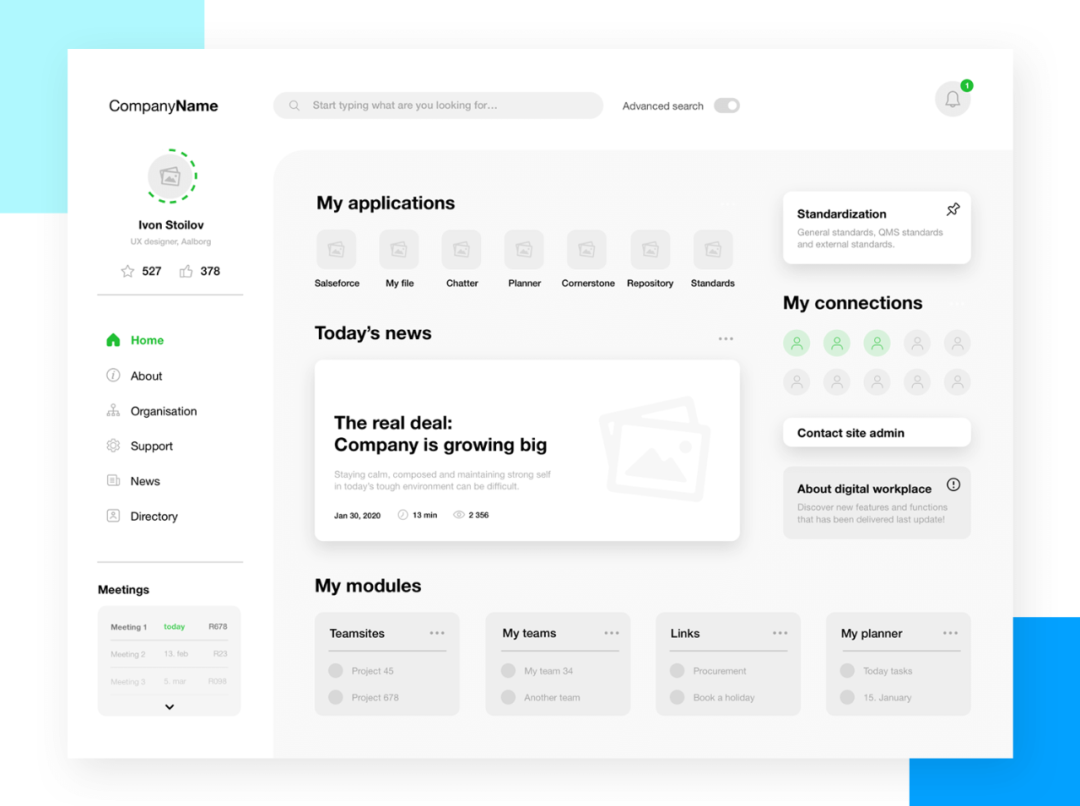
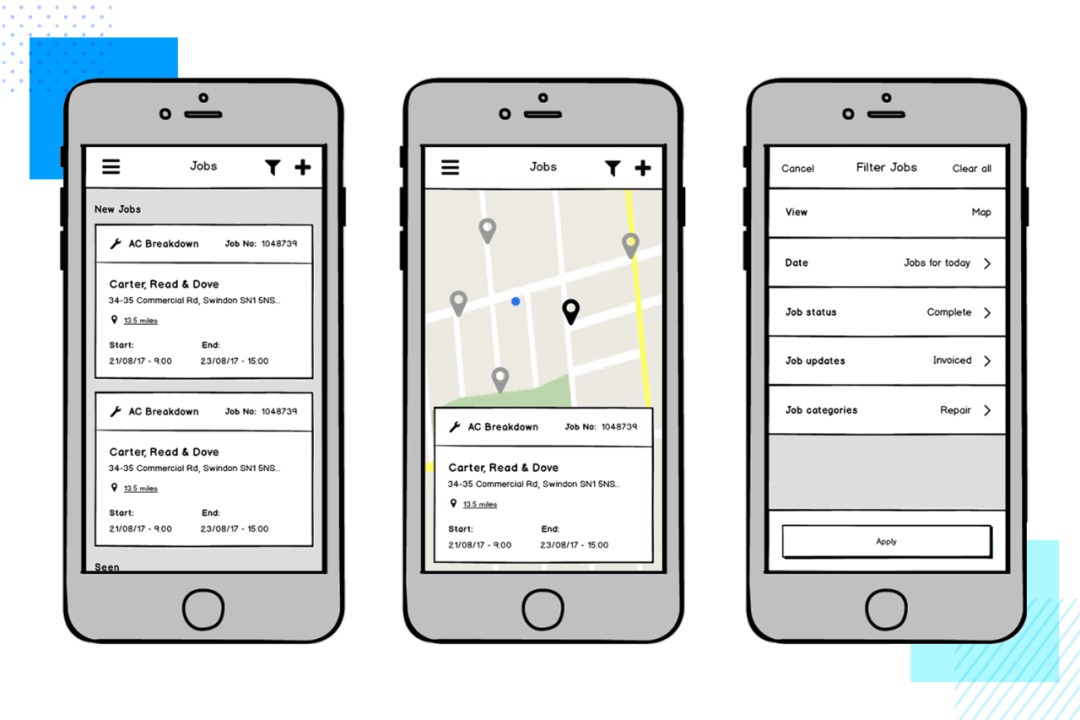
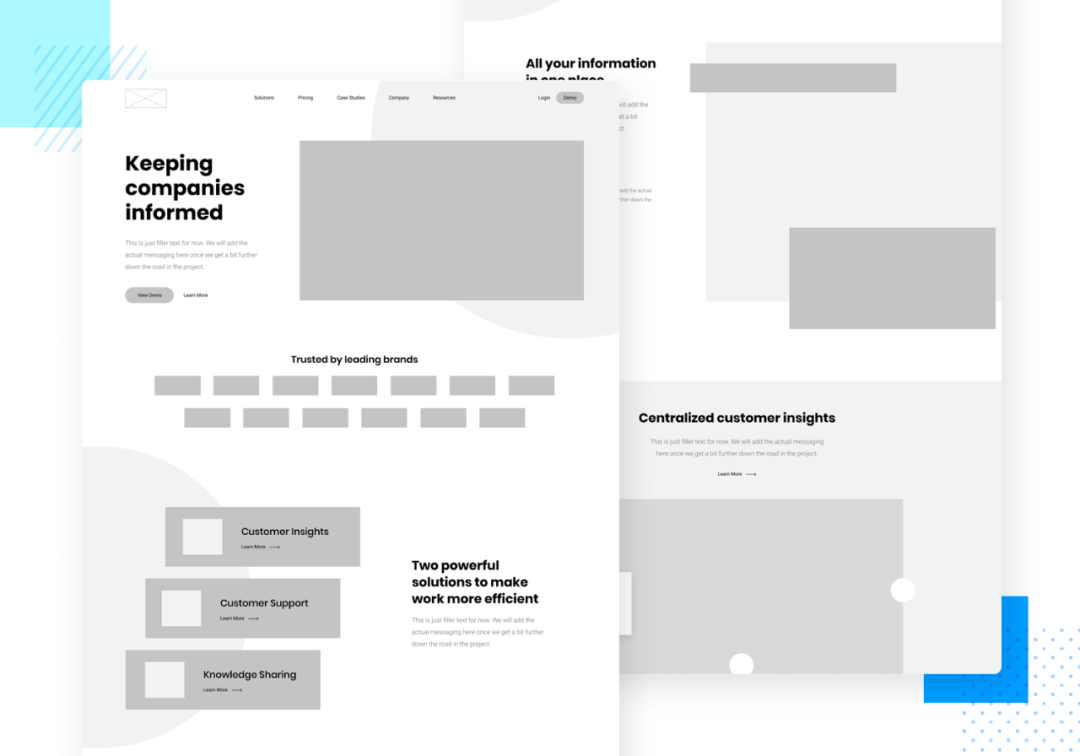
网页使用很少的颜色来突出基本功能,例如菜单选项、我的连接等,其余部分都是灰色的,这样就可以忽略细节只专注于产品的主要功能。

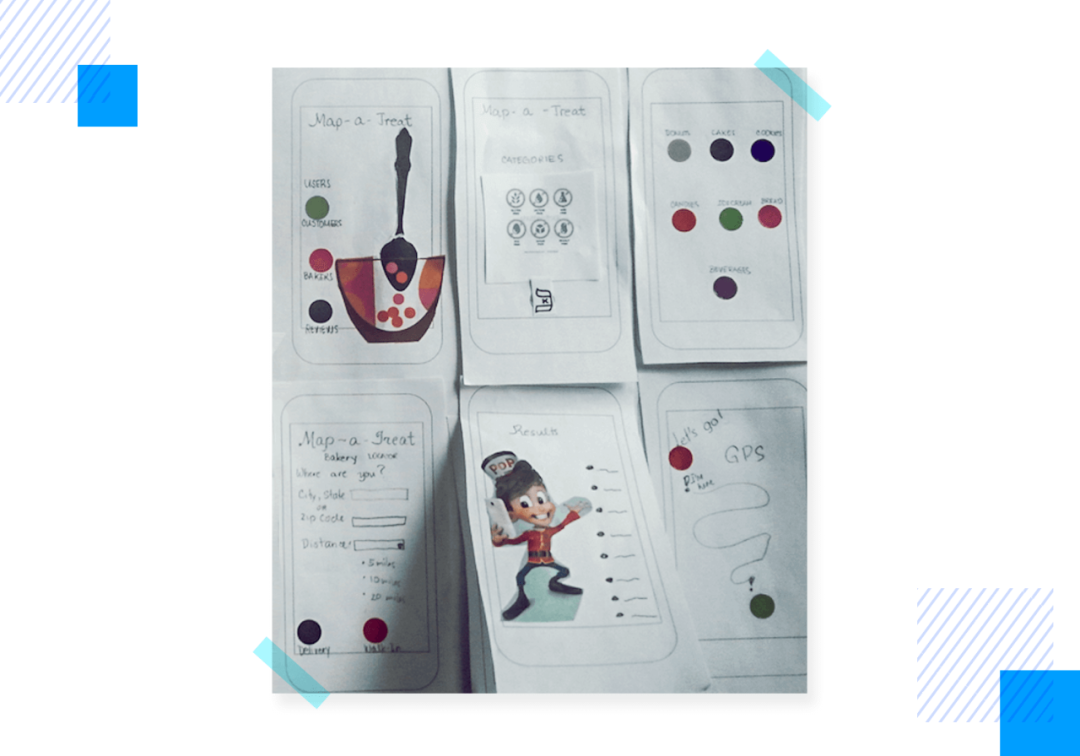
利用纸质版原型来表现产品的低保真,包括剪贴画、草图、色块等。这样做能快速演示基本的页面流程和功能,通过不断的迭代来细化这些功能和流程,提升产品体验。

当你想让用户注意到产品的核心功能,即图二中公司在地图上的位置时,可以在低保真中把地图更详细地表现出来,弱化其他元素的设计。

在软件中完成的低保真,元素的间距、位置以及尺寸的大小会比纸质版更明确,这种原型也是进入高保真迭代前的样子。
六、高保真原型案例分析

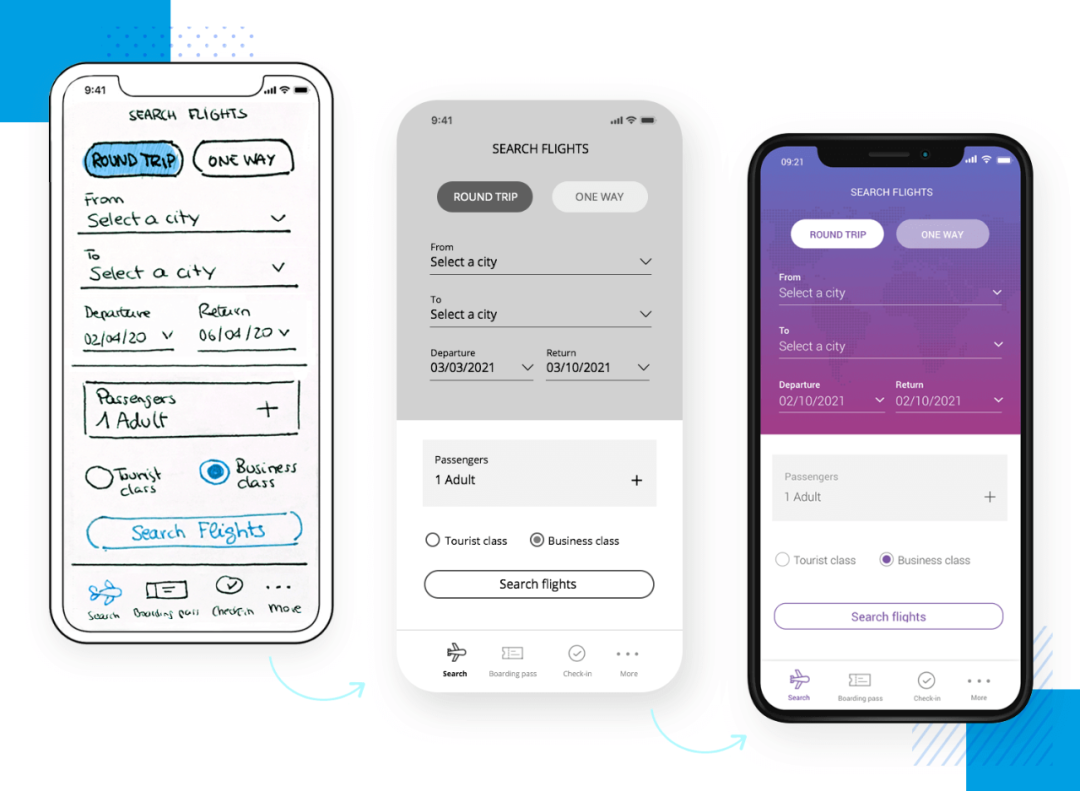
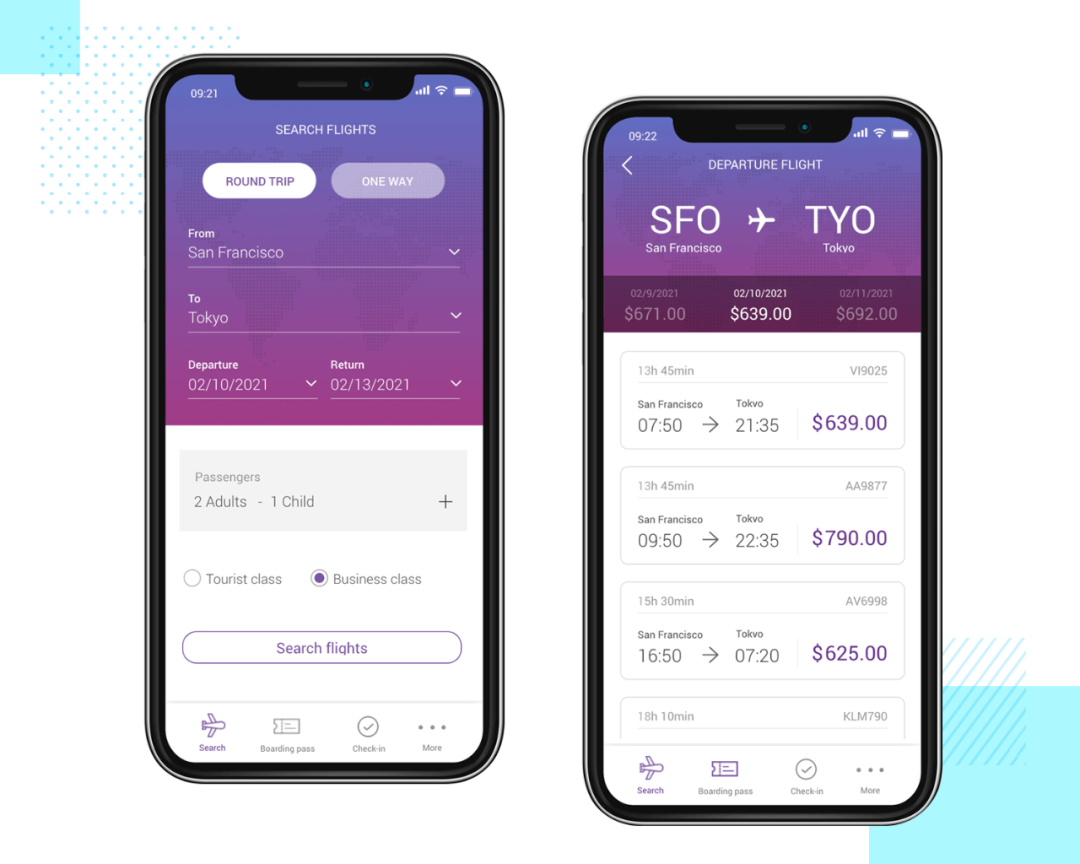
一款航班预订产品的高保真原型,用户可以选择城市、日期、添加乘客等功能。这个例子展示了高保真原型在将最终产品交付给开发之前应该表现得多么接近。

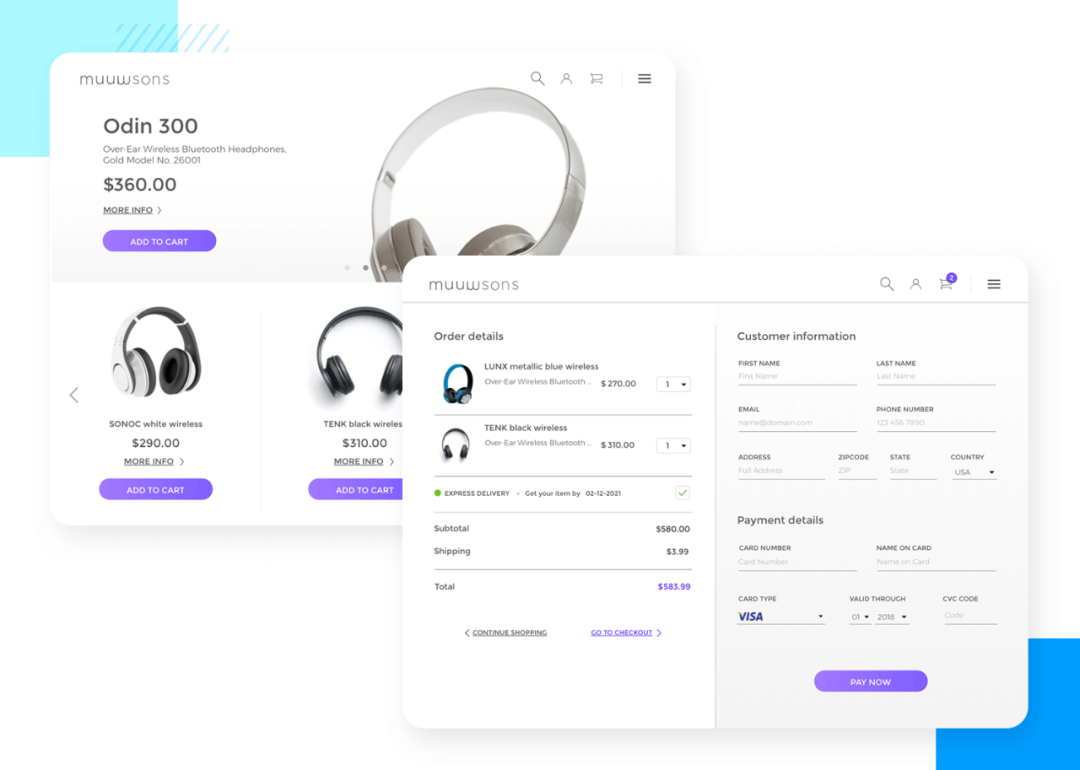
这个高保真电商页面具有轮播功能,用户可以来回浏览所提供的产品范围。同时它还具有其他交互功能,例如可扩展的汉堡菜单,以及吸引用户注意的按钮。
低保真原型通常不会涉及太多细节,仅具备基本的可点击性。

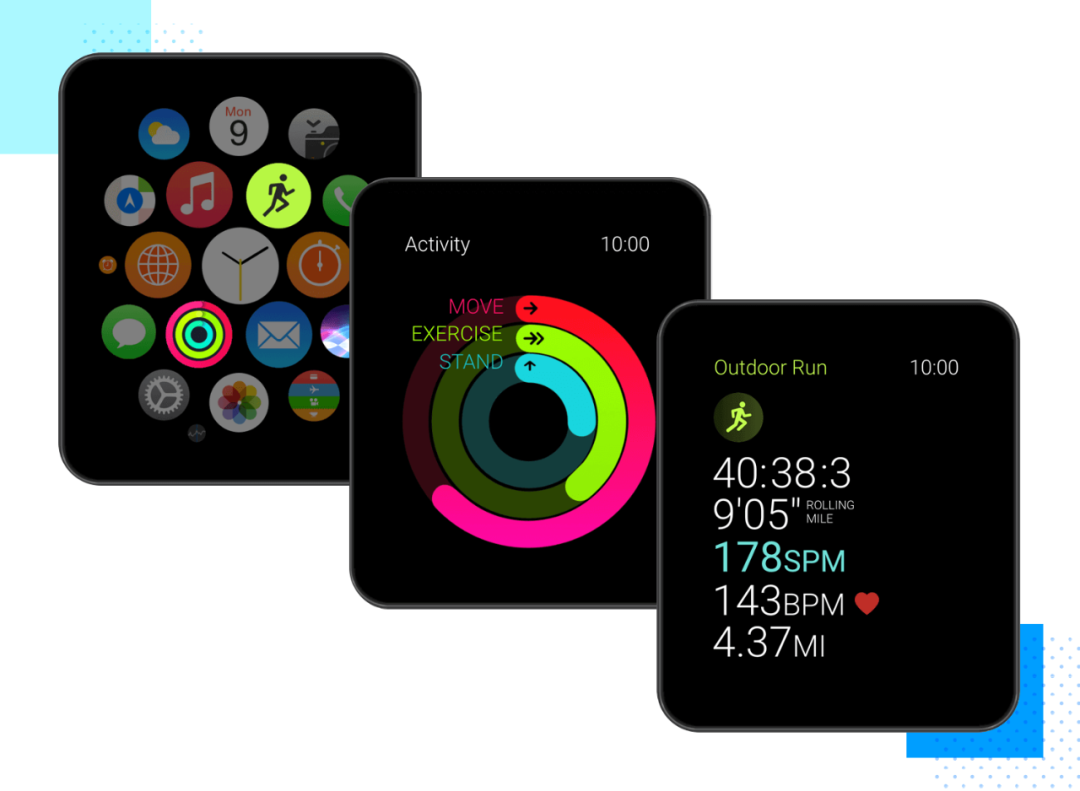
苹果手表的高保真原型不仅显示了原型可能达到的真实程度,而且还 表明原型不必局限于手机、平板或网站页面。

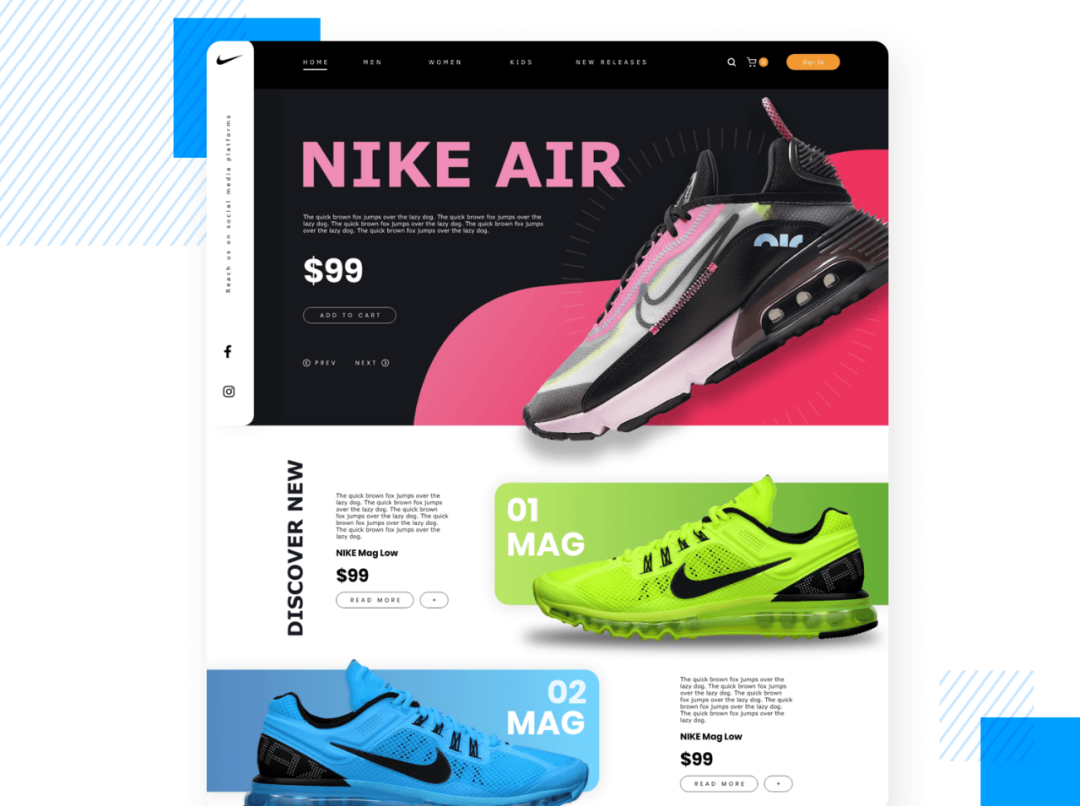
高保真通常意味着带有色彩, 耐克网站的原型完美体现了这个概念。页面具有强烈的颜色、阴影和渐变,以及真实的互动、文案、价格和产品图像等。

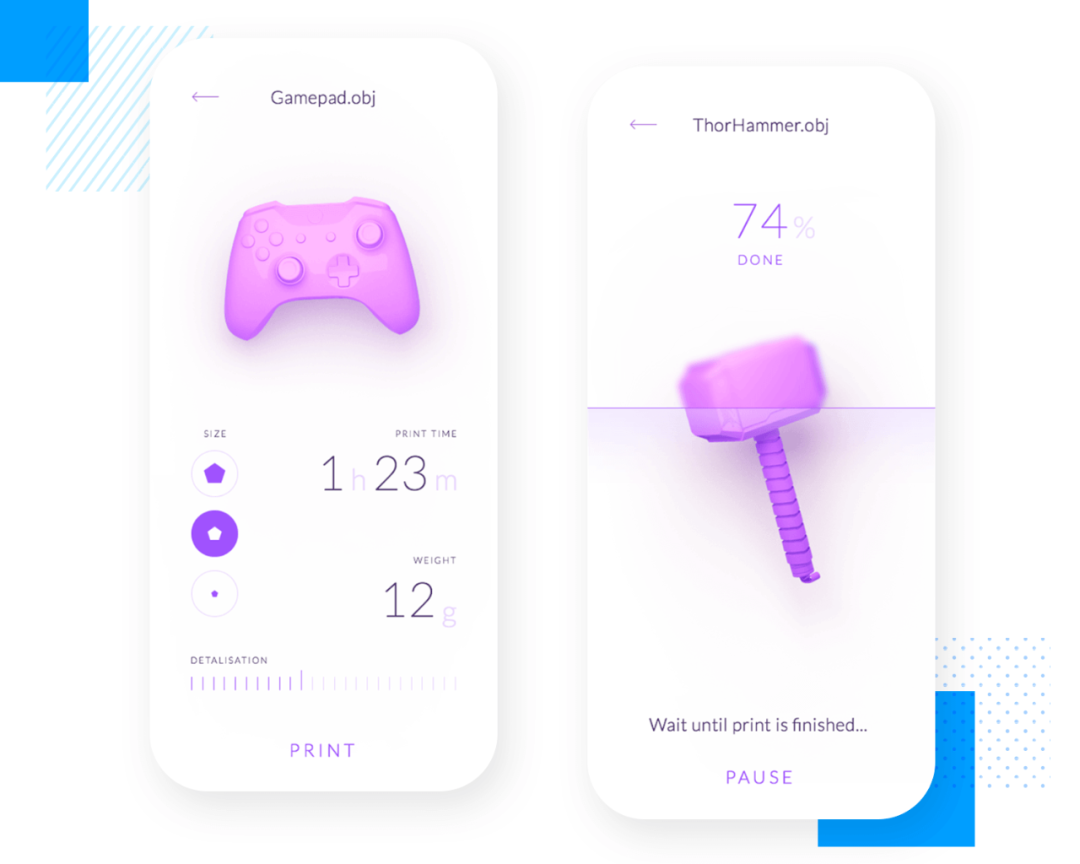
一款3D打印机产品的高保真原型,显示了页面可交互的程度,用户可以在打印3D产品时看到最终产品的真实动画。页面中的图形有着清晰的细节,感觉像是产品的最终版本。
最后, 低保真和高保真原型之间的区别在于涉及的细节程度。在设计过程中,实际上不用太纠结于保真情况, 先仔细考虑在每个阶段需要满足哪些设计目标再选择合适的原型,这样更实用。
内容参考:justinmind.com/blog/low-fidelity-vs-high-fidelity-prototypes
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文由 @Clippp 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。









