关于制作H5,我有几点经验要与你分享
如何制作H5?笔者依据工作中具体实践的所思所想,并结合案例等分享了H5制作中遇到的一些问题和解决方法,与大家分享。

其实我想说的是,经过几年H5的混战,大家对H5的感觉越来越习以为常,曾经名噪一时的套路当下也难故伎重演。
在2015年-2017年间我一直有接触H5的制作,结合其中遇到的各种问题,踩过的各种坑,整理了思路写出一些总结,希望对你有帮助。

(网易刷屏H5)
一、H5的目标和优点
首先,我们为什么要做H5?因为H5是讲故事的工具和形式之一,可以借它实现 信息传达和行为引导 。
H5的优点有哪些?
- 较强的感官刺激带来较深刻的体验和记忆——具有较强的煽动性;
- 降低观看的心理门槛,让用户忽略部分不利因素——具有伪装性。
一个H5可能是营销项目的主体,也可能是作为流量渠道之一成为营销项目的配套,也可能承载着引导下载app、收集参与者信息等目的。
H5的目标能分为两大类:品 牌推广和拉新促活。
品牌推广是传递信息,重目标群体对信息的接收程度;对于拉新促活来说,看重的是短效拉活能力(重量),长效促活能力(重质),且能作为用户增长和用户生命周期分层运营的灵活抓手。
二、关于H5的出入口
H5各层数据和目标用户选择、渠道质量、H5内的转化强相关,接来下谈谈入口、出口和主体。
流量入口分为两种:弱关系触达和强关系触达,前者是被动触达,后者是主动、半主动触达。
- 弱关系是平台到人,常见的方式有APP客户端(开屏广告位、信息流横幅、推送…)、Facebook/Twitter/官微等;
- 强关系是熟人到人,如Whatsapp、Facebook、Twitter、终端地推(校园渠道/海报/易拉宝等),国内的微信、微博好友等。
在H5的传播中,弱关系更象征一种正式感、权威感,强关系能带来高效率、高转化。
入口的设计,从导量角度出发,以下因素有利于提高开始率:弱广告性、趣味性、悬念、明确利益、美感、明星等。
遵循流量漏斗,从初始流量到二次回流,流量逐渐递减,但只有少数的H5能打破流量漏斗,让回流反超初次到达。因此,推广的出入口同H5主体一样重要,因为它能降低获客成本及扩宽信息的覆盖面/影响面。
在出口流量上,复杂的心理因素影响用户在社交平台的分享,推荐经典读物《影响力》、《娱乐至死》、《乌合之众》。
- 什么能促进分享?利益、分数头衔等可炫耀之物、有情有趣、出人意料、实用、与己相关、朋友间强互动、地域归属……
- 什么会阻碍分享?硬广、暴露隐私、和自身不符、低俗、有碍社交形象……
H5主体,因为它承载了制作者的创意部分——一个华丽庞大的城堡,重视程度不用再强调了。关于如何制作H5主体也是老生常谈,简单罗列一些要点:
- 明确引导,避免困惑感;
- 适当挑战,避免强烈的挫败感;
- 降低操作门槛,尽量满足;
- 流程勿长,持续提供新鲜感或感官刺激。
以UC News(资讯产品)印度版“人拉人”的H5活动为例:用户参与活动时即可获得一定金币和一个邀请码,通过邀请好友输入邀请码可获得一定随机金币奖励(每人只可输入一次),待进度条集满,即可将显示的金币提现。

- 为什么要做“人拉人”H5活动? 产品增长期,需要提升用户量级(后发现这活动可作为产品的一支强心针,需要时用于冲顶)。
- 如何引导用户效率最快? 社媒上引爆,“收徒”的分销模式。
- 如何提高拉新的趣味性? 除大奖外,和好友共享成果增加趣味性,通过商务合作设立普奖。
- 如何制造新奇和热点? 蹭热点,如印度的洒红节(Holi)、排灯节(Diwali)、板球季。
这个营销模板在印度反馈很好(但审美疲劳导致热度下降是必然趋势),因此进行了模板化,在产品需要时重新包装上线,这期间也踩过一些坑:
- 头部设计过多,首屏不能看到完整的UI,首页参与率下降;
- 某次为配合节日意境,将进度条改为一条弯弯的小河,参与率骤跌——相比饼图、百分比、曲线等形式,进度条最能鼓动用户参与活动;
- 闪屏提前1-2天配置可以大大提高到达率;
- 流量激增会影响服务的稳定性,如全量push和开屏广告位错开——流量错峰,保证稳定;
- 诱导分享被社媒封链,需备有plan B;
- 其他
三、关注哪些数据指标?
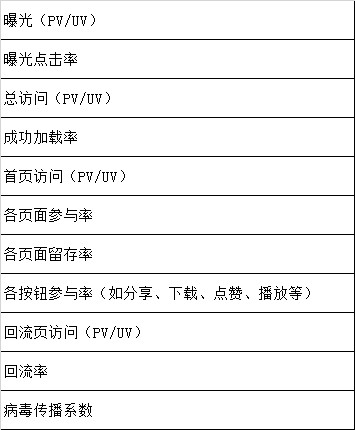
页面漏斗数据大致如下,详见下一篇推送《数据分析敲门砖》。

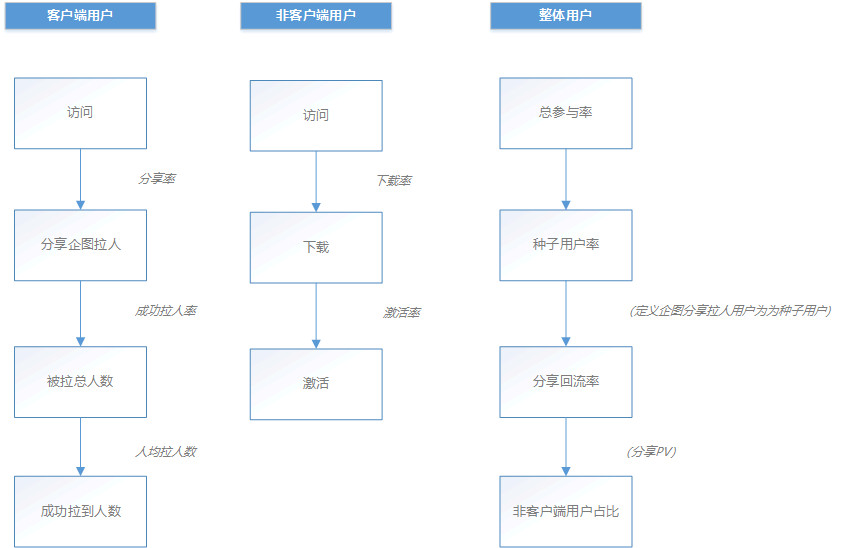
由于该活动的目的是拉新促活,关注页面漏斗数据是为了提高效率,但更应该关注实际的增长效果,如下图,可区分客户端用户(活跃)和非客户端用户(新增),各环节效果就清晰明了,还可以和历次活动对比从而得出判断和优化方案。

除了以上数据,还有其他指标可以看看?(好的指标怎能不写在汇报PPT里?)
端内:
- APP日活及留存变化
- 端内评论量变化
端外:
- 外部相关搜索指数
- 外部媒体自发报道篇数
- 相关搜索热度
- 应用商店用户评分变化
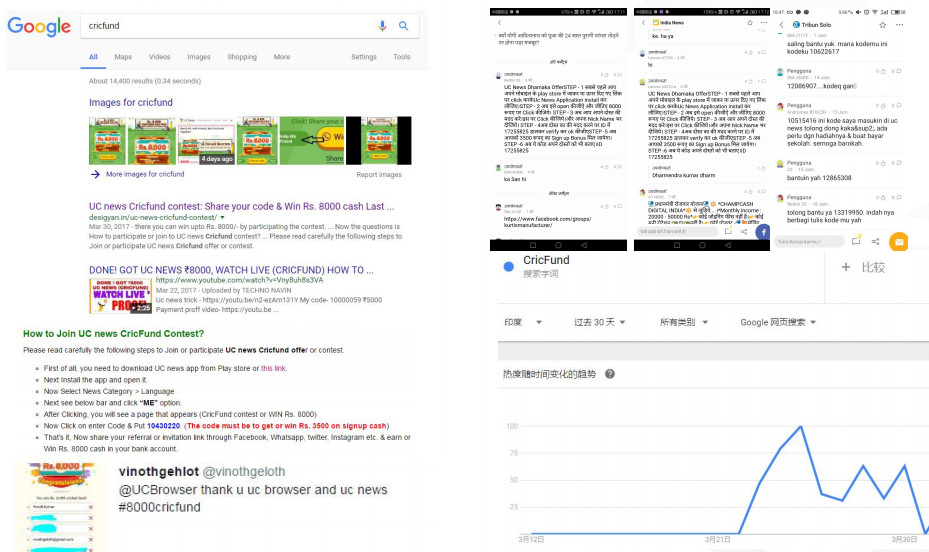
如板球季期间,UC News的印度“人拉人”活动:
- 活动传播码,带动端内日均评论量提升30%;
- 活动期间UC News在印度GP总榜霸榜第2位一周,Google Trends出现峰值;
- Google上有大量自发的活动相关文章、视频;
- 大量用户在社媒、GP、网站等渠道传播自己的活动传播码,中奖用户在社媒晒奖;
- 活动造就的CricFund概念有一定的搜索热度。

四、策划的产品思维
有的H5小主会将自己定位为营销策划而非产品策划,认为天马行空“高大上”的创意即可创造出爆款,错!在各种兼容问题层出不穷和时间紧迫中做出一个个艰难的取舍,各种心塞跪求各位大大后,才会痛悟“页端产品思维有多么的重要”。
H5制作流程:营销目的与策略->创意策划->需求评审->研发设计->前期测试->正式推广->线上监控->推广收尾->项目复盘。
研发设计期间,三份文档保平安:
- H5页面需求文档:感性创意+缜密思维;
- 物料设计需求文档:流量拆解和预估全靠它;
- 数据统计需求文档:上线才打点就晚了。

(物料设计需求文档示例)

(数据统计需求文档示例)
前期测试口诀“五多一看一跑”:多机型、多系统、多平台、多网络、多踩坑,看得懂,跑得通。做到以上这些,能解决90%的bug。
对H5制作流程的了解,最直接的方式是经历2-3个H5的制作,这里就不做大篇幅讲述了,提醒一些关注点:
1)考虑不同平台、系统展示效果,如
- 端内:自身产品+矩阵产品
- 端外:Whatsapp/Twitter/Facebook/合作APP/微信/微博/其他浏览器
2)花点时间思考边缘场景,如
- PC端打开网页会看到什么?(静态页+二维码?)
- 用户昵称的授权(Whatsapp很OK,Facebook怎么处理?)
3)前期既让研发设计参与,善借外脑,如
- 创意构想时,邀请研发设计参与(确认实现成本、周期、方式、发散创意、设计风格);
- 若非文案外包,要自己把控H5大方向,引导供应商提供创意,辅助细节、点子、文案;
制作H5时,会根据目标人群(to B & to C)产生不同的创意,当你决定要开始一场H5 campaign时,你就成为了一活生生的“枢纽”。
公关、设计、研发、运营、商务、法务,都是一场H5战役中你要接触的人,项目负责人有责任将目标清晰地同步给各关联方。
你会发现,你开始了一场艰难的爬坡活动。“砍我可以,砍需求不行”,“你再砍我的需求,我就开枪了”,“说出你的需求,I Don’t Want To Do It”,民间便流传开这些相爱相杀的故事。
秉承“需求说在前,尊重专业性”的原则,前期沟通为王,尽可能把项目背景、目标、需求阐述清楚并同步到位,多找图或其他可支持说明的东西将需求具象化,避免由想象力飞驰出现偏差;过程中如果提出修改意见,得目标导向,用数据支撑代替主观臆想。
H5活动千辛万苦上线了,终于可以喘口气?NO!“在线观测数据,及时调整迭代”是正确姿势,如在线发现首页点击率较低,该层损失较多用户,于是在该页面增加动态点击的gif引导,点击率提高8%。
如果有条件,前期可以备有不同物料进行ab test,根据数据择优方案。
推广收尾,事先已确定活动结束时间、状态、下线时间(结束和下线有区别,活动结束用户仍可以访问H5页面,一般做发奖或其他说明的缓冲;下线则是在服务器下线,用户无法打开页面),尤其红包类利益相关、时效性相关的活动,状态一定要改变,不然你会收到很多投诉,疲于应付投诉的同时损害了品牌形象。
对于一个相对精美的H5来说,除去渠道供应商的合作,1产品+1开发+1设计,花费20-30个工作日(根据不同复杂程度有差异),投入不算小,所以开始前我们得算一算ROI。同时试着将常用的H5套路做成模板,你会发现营销产品化、模型化、组件化能大大提高效率降低成本。
结尾
国内用户对感官刺激逐渐回归理性,吴亦凡H5的炫技型成功难以复制,且短视频已发力流行,但传统图/文的传播力依然强劲,想想微信10万+文章,刷屏不限于形式,长图、文字、视频、直播等都有可能。
对国际上热门的发展中国家来说,如印度印尼,H5依旧处在风口,能快速试错调整,为产品提供数据支持。
学法练术,勿忘悟道,移动页面营销最应该传播的是内容或品牌信息,而不是H5本身。

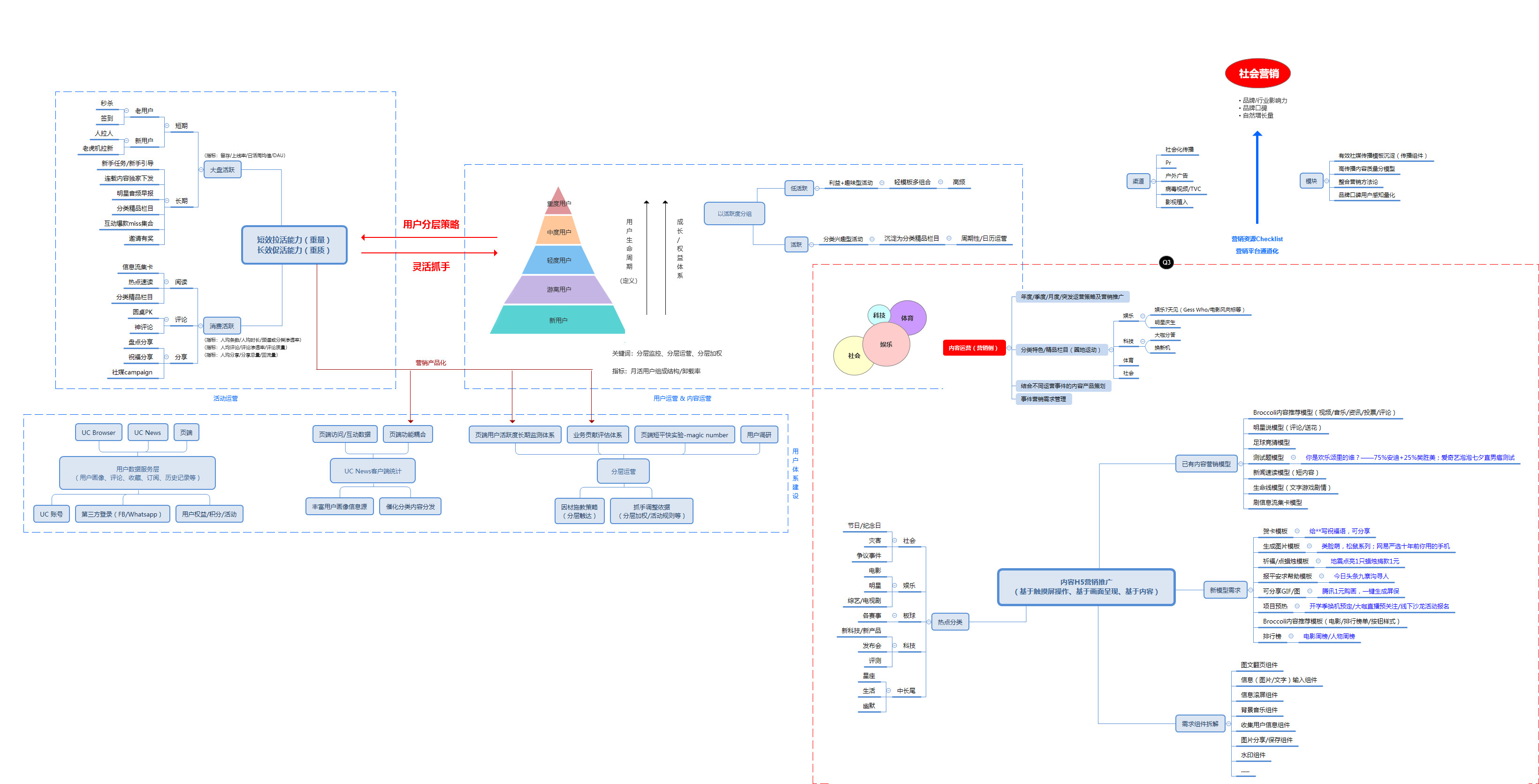
(两年前画的业务思路图,大家随意看看吧)
本文由 @张小喵Miu 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。