设计沉思录 | 二手车工具产品设计
编辑导读:二手车工具是为了解决用户在交易二手车过程中产生的问题,促进二手车交易。本文作者通过对线上业务深挖,对客户的问题进行了分析并提炼出设计需求,从品牌提升、体验提升、一致性提升这三个方面进行了改进,与大家分享。

01 介绍
1. 行业痛点

用户对二手车的抗性,主要集中在车况和车价这两大问题上。由于车况不透明,价格不清晰让用户在交易过程中心存顾虑。导致二手车行业潜力没有得到释放。
2. 工具对二手车购买的重要性

在购车流程中浏览车源、联系看车、实地看车这3个环节涉及车况与价格问题,会直接影响用户购买,可能存在比如:是否存在事故、是否合理保养、是否属于合理的市场价格、是否符合迁入地排放标准…等问题。
通过让用户了解真实车况给出合理价格并结合交易相关需求,推动用户进行购车决策。
3. 商家/个人
在二手车工具的场景下,商家与个人因有较高的相似问题,因此取消了B端工具C端工具的差异化设计。
02 背景/痛点
1. 推广
二手车现有23个工具,通过“工具大全”的方式为业务赋能,与竞品工具形成差异,因此对现有工具产品进行了整体思考。
(1)视觉识别

通过归纳工具使用到的色彩、图形、组件及排版等设计特征,将视觉内容定义清晰,从而提升工具产品的视觉识别度。
(2)体验差、不好用
(3)一致性问题
交互形式:主要体现在工具结构上,并非统一从查询页到达结果页到基础结构,以及选项的信息选择方式等。
视觉感受:填选项的外部视觉,配图的视觉,按钮的视觉及颜色上的使用…
2. 节约开发成本
将相似的UI组件进行整合,减少同类视觉样式,将常用的车型选择、里程输入等组件进行复用,避免前端重复开发同类型的视觉组件。
03 设计
1. 设计目标
突出品牌、体验升级、解决一致性。
2. 工具分类

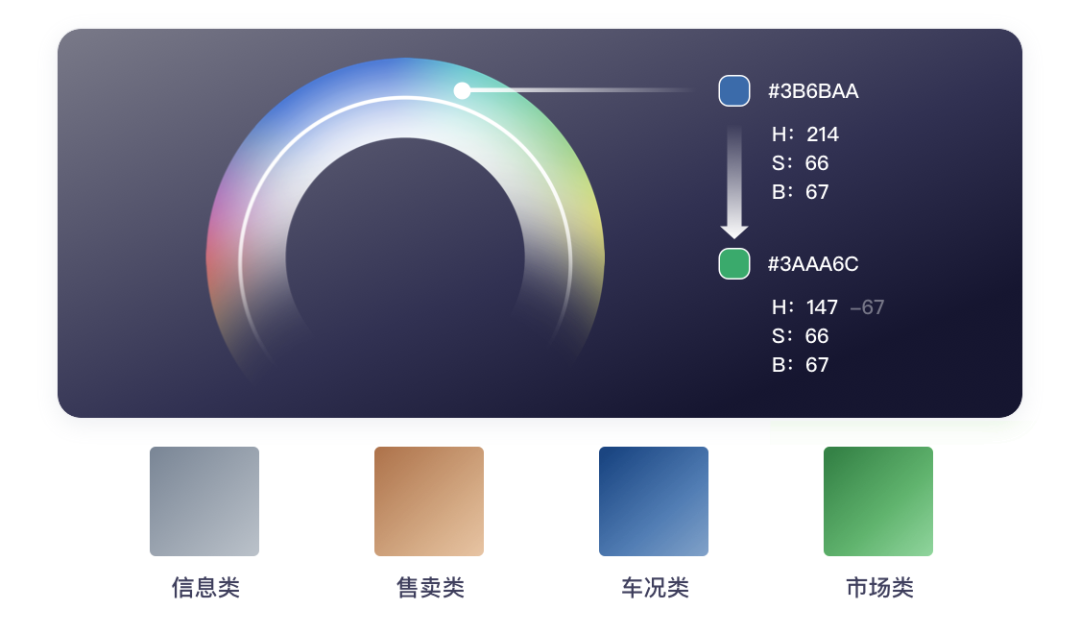
对现有23个工具进行盘点,根据服务内容的方向。将工具分为市场类、车况类、售卖类及信息类。
3. 突出品牌
(1)查询页
1)色彩

根据这4种不同方向的工具类别进行色彩匹配。为了让用户感受工具产品的理性及真实感,低了色彩饱和度。并通过调整色相在色环中的数值延展出更多“邻近色”的色彩方案,丰富工具的色彩系统。
2)图形

不同图形会影响视觉的一致性,因此从2个方向对图形进行了优化
- 图标:因为与工具内容需要紧密结合,图标的风格与二手车整体业务进行统一。
- 背景图:考虑到背景图主要起到对工具内容进行渲染的作用,因此将主要的图形元素统一处理成渐变的矢量效果。
3)通用表单

依据从左到右的阅读习惯,将表单字体字号、图标样式进行统一,增加表单高度放大点击区域,并增加表单区域的阴影效果让视觉与页面分出层级。
(2)结果页
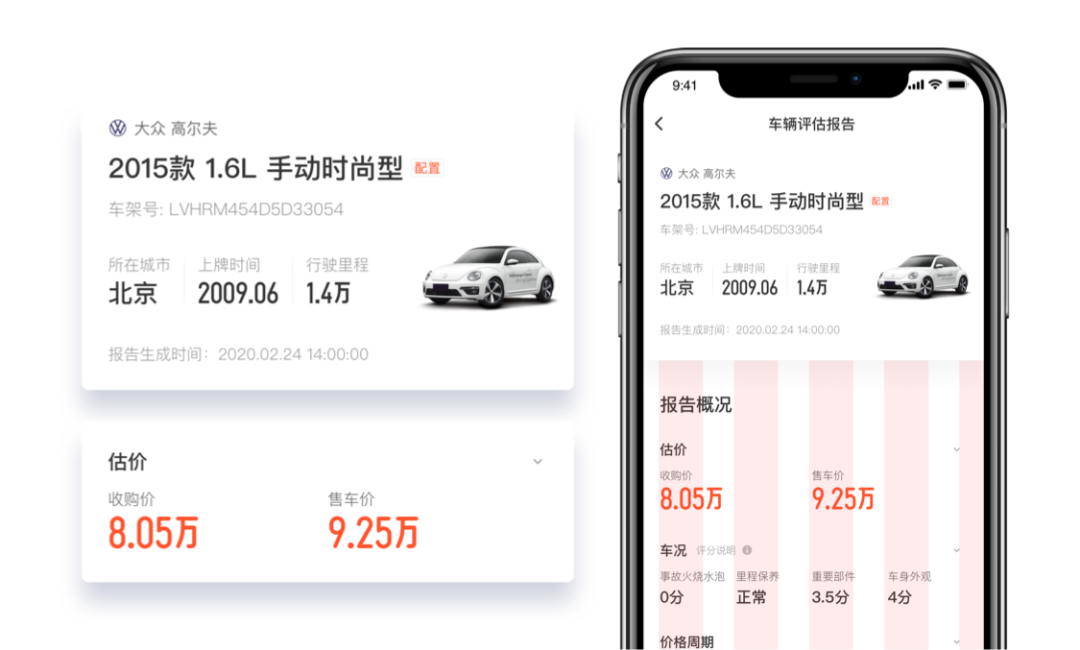
4)排版

在让内容一目了然,以极简的排版视觉,通过栅格的方式将页面信息规整。增大重要信息字号,减少页面分割线的使用,加强文字分割信息层级,提升可读性。
并结合用户实际使用的操作体验,对特别重要的信息增加阴影的使用。
4. 体验升级
1)数据可视化

市场类工具主要以数据为主,通过数据可视化的方式帮助用户阅读。
使用了一些常用的设计方法,在表格设计时对异常数据进行高亮,在趋势图设计时使用平滑折线让走势更有连续性。
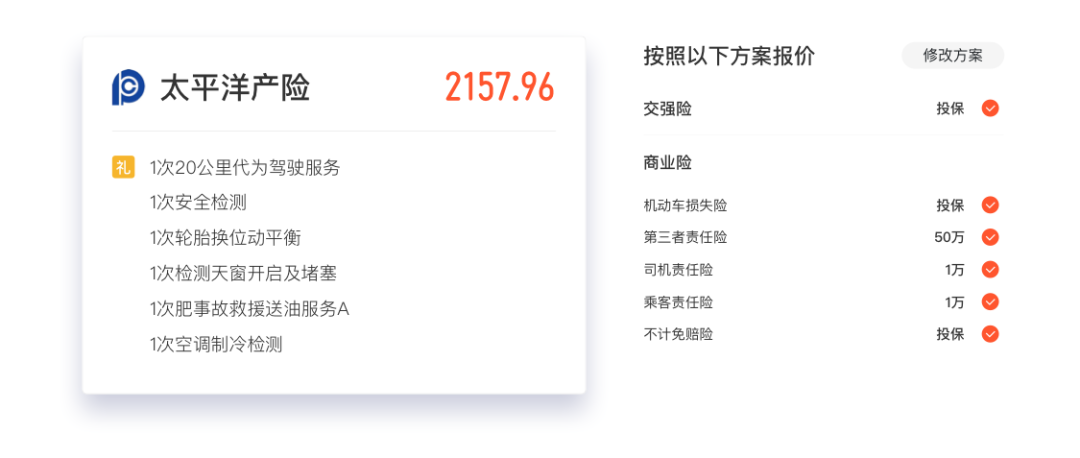
2)即时反馈

由于车险等售卖类工具,用户对价格非常敏感。因此通过将保险内容与价格结果在同一个页面中展现的方式,将价格信息即时反馈给用户,增强用户使用中的互动。
3)付费查询预览样例

付费查询是工具产品进行直接商业变现的方案之一,因此我们希望增强用户使用付费查询的意愿。付费查询功能主要是针对具体车辆进行车况查询,因为用户不清楚车况信息具体包含什么结果,所以通过增加示例让用户能直观的了解到付费后查询的内容,提升用户主动使用付费查询的意愿。
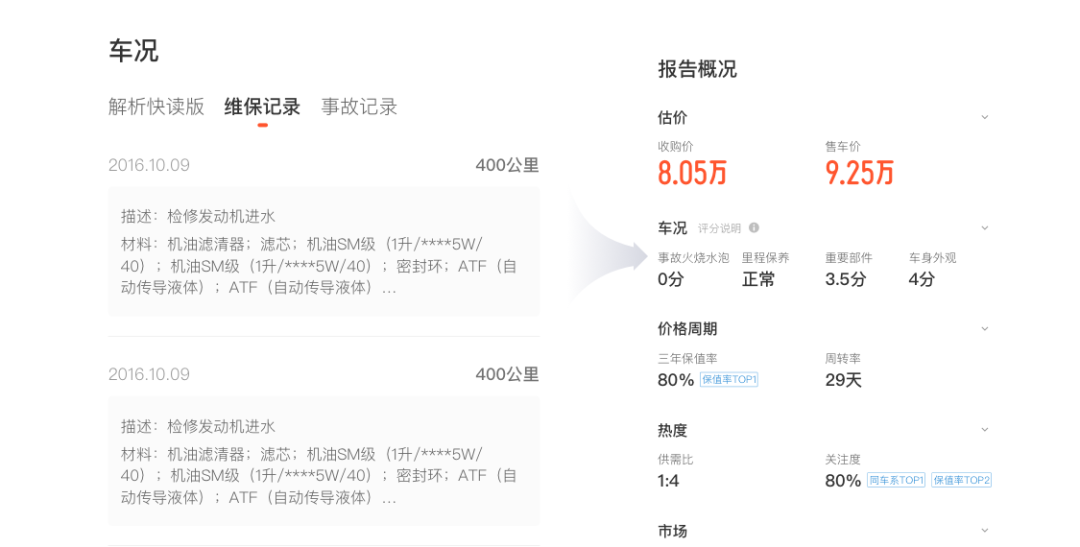
4)层级关系

在查询结果中涵盖了大量车况信息,如果将信息全部平铺页面就会非常的长。如果只是增加导航的话,用户可能会漏掉一些关键节点的信息。因此通过增加概述的方式将信息逐层细化的浏览、对细节内容采用层层展开,方便用户快捷的追溯完整内容细节。
5. 一致性
1)页面结构

为保证工具产品体验的一致性,对工具页面结构的一致性进行了通用,查询页以工具头图、表单、按钮为作为基本机构。结果页以概述、导航条,内容卡片作为基本机构。在不违背页面结果基本原则的基础上,增减页面内容完成页面功能。
2)控件

控件部分主要包含城市选择、区域选择、车型选择及公里输入等控件。以城市选择控件为例,因为二手车政策、交易多集中在一线二线三线城市,因此结合实际情况采用一行4个城市的方式缩短页面长度,让城市选择控件能应用与各种场景下的城市选择功能中。
3)设计基础元素
根据平台提供的SKETCH组件库进行搭建,通过补充工具产品独有的设计元素,完成工具产品的视觉界面。
04 推动力
优先级

23个工具产品对于设计与开发资源的占用还是较为巨大,通过了解用户的使用频率与结合业务的重要度。将这些工具进行优先级排序,对优先完成排序较高的工具产品优先设计开发,保障产品进入有效的迭代过程。
05 总结

本次二手车工具产品的设计过程中,通过寻找行业痛点,结合业务目标。对品牌提升、体验提升、一致性提升这三个方面,进行了有针对的的解决与优化。,以视觉与交互两方面帮助二手车工具增强专业度,提升用户使用的上手程度。
其次了解产品的推广目标以设计与交互为主导,对工具进行增加与迭代的推动,与产品共同完成工具的推广价值。以工具形式解决二手车交易问题,辅助用户进行买卖决策,提升二手车用户完成买卖交易的转化效率。
作者:吕志鸿、吴立杰
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@吕志鸿、吴立杰
题图来自Unsplash,基于CC0协议















