设计细节:用渐变巧妙提升产品质感!
目前大多数产品的设计中都会在局部蒙版方案中加入渐变色,不过通过对app的调查对比后,我们可以发现不少渐变色蒙版做的有点突兀,那么如何改变这一点呢?笔者为我们展开了详细说明。

NO.1 背景介绍
现在的APP界面中,经常图象或者视频上叠加文字和按钮的情况,比如常见的Banner、查看大图、视频播放器、专题等等。

而这也是新人容易出错的地方:文字直接放在图片上,当背景色和字色过于接近时,会影响文字的读取阅读。
比如下面这样:

为了解决这个问题,通常的解决办法是在图片和文字中间叠加一个中间层(蒙层),如图:

这样一来,即便背景色和字色过于接近,由于中间层的存在,也不会影响文字阅读。
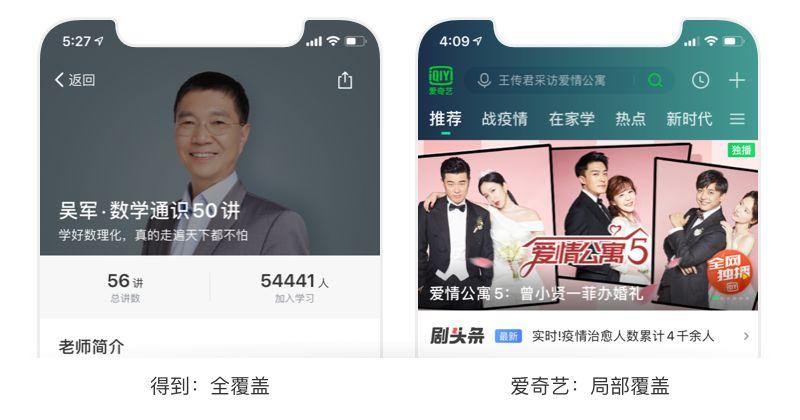
中间层(即 常说的图片蒙层)的形式大概可分为“全蒙层”和“局部蒙层”两种:

由于全覆盖的蒙层对内容品质的影响很大,所以设计师大多采用局部蒙层的设计方案。
另外,我们见到绝大多数的局部蒙层方案,已经都采用渐变色。如下图:

而今天这个被普遍采用的方案,其实也给产品在视觉上造成了不小的瑕疵,下面的文中我将阐述问题形成的原因和解决办法。
NO.2 渐变的问题
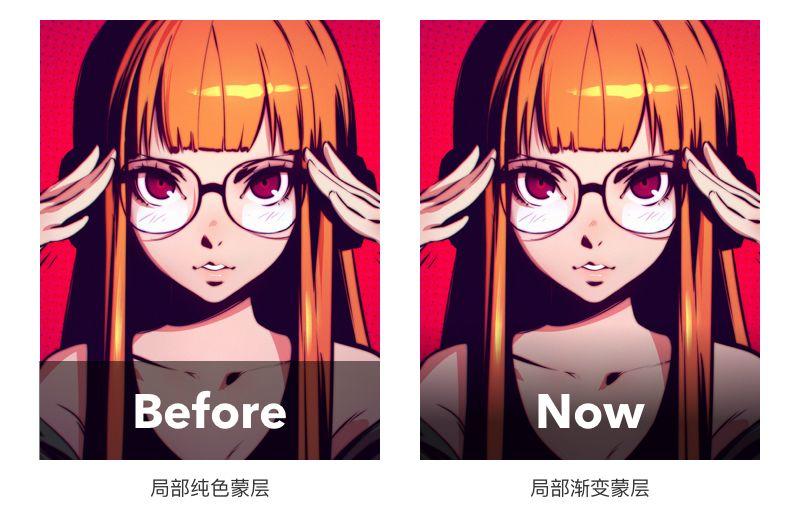
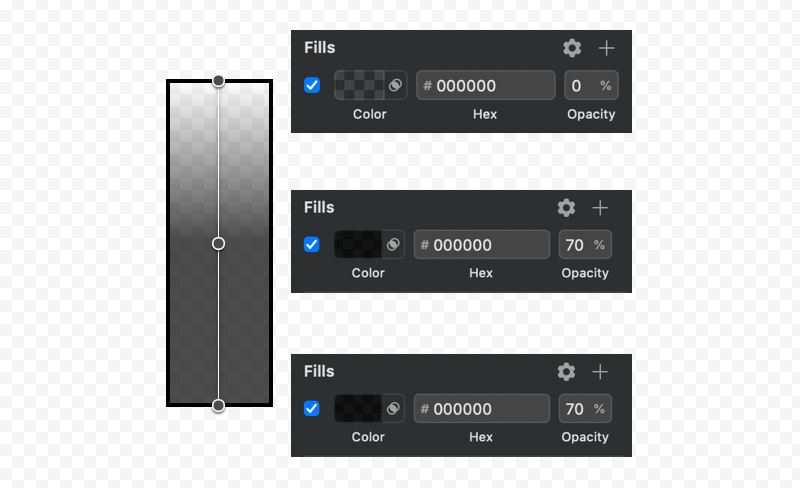
先提一个问题,如果渐变蒙层的参数是 黑色70%不透明度~黑色0%不透明度(#000000, 70% ~ #000000,0% ),参数如下图所示:

你觉得下面两张图,哪张是蒙层效果图?

我想几乎所有人都会选择左边的效果——毕竟左边的渐变过渡看起来更加自然。而右边生硬的渐变则显得不够美观。
可惜,右图才是和上面参数对应的效果图。
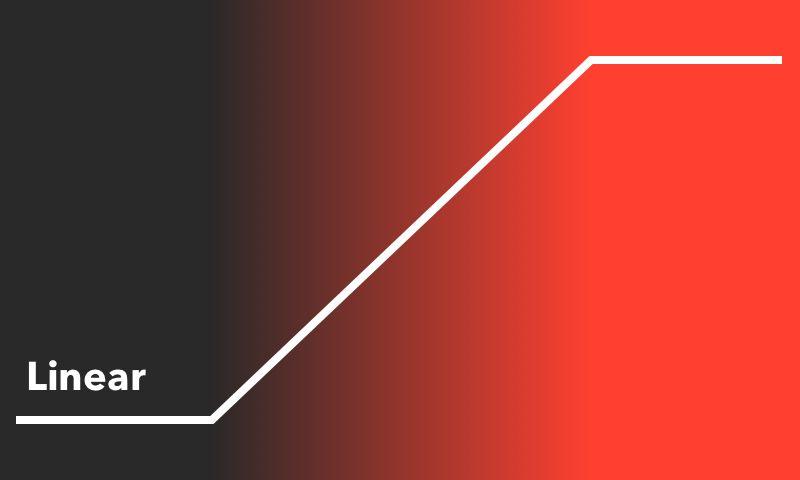
因为在线性渐变终点的位置(即两端)颜色过渡会突然消失,从而导致了明显的“尖锐感”。如下图:

PS:你能看到白线转折处的两条竖线吗?
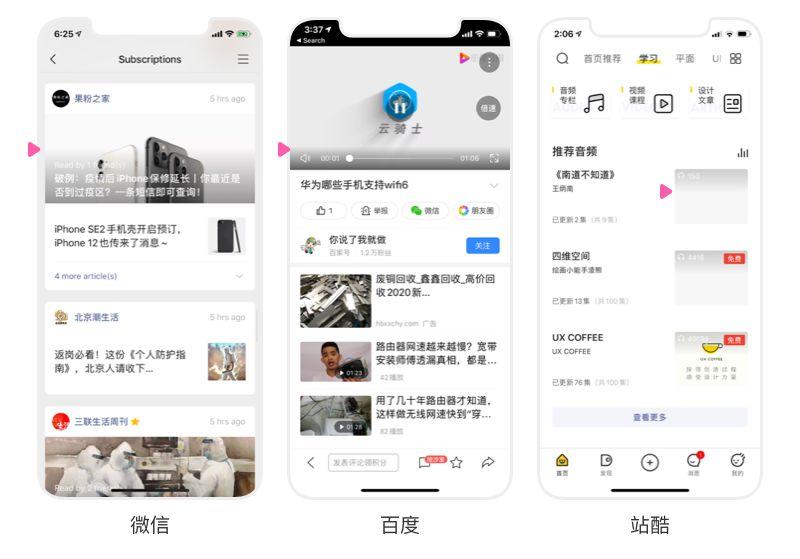
类似的问题,在当下的APP中随处可见,随机找了三个APP——微信、百度、站酷:

其中百度的渐变色“最深”,渐变的感觉也最突兀。
还比如爱奇艺自制节目的开场:

蒙层在白色的背景上显得十分不协调。那该如何解决呢?
NO.3 圆角渐变
提到颜色渐变,很容易想到iOS的圆角渐变。
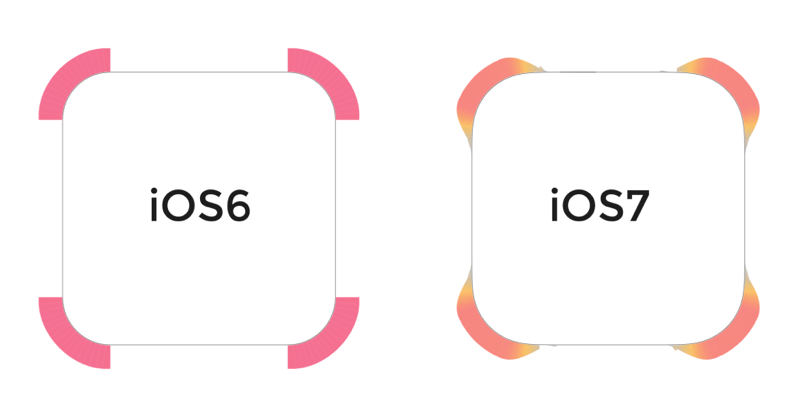
2014年,Apple发布iOS 7,调整了图标的圆角曲率。如图:

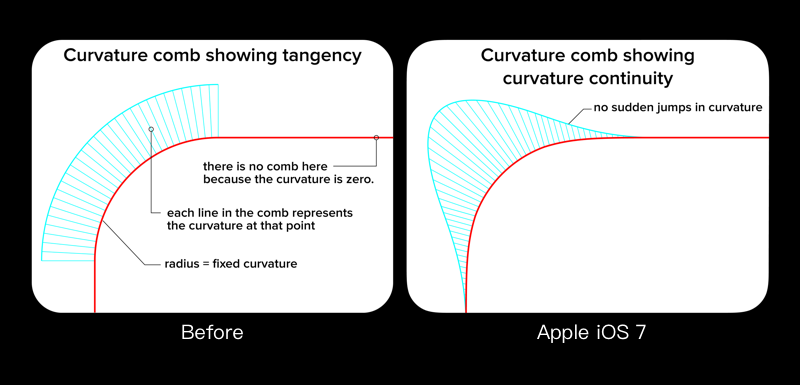
此前采用的普通的圆角会在两端有明显的“中断”。从aiOS 7 开始,苹果设计的圆角则在过渡上显得更加自然。

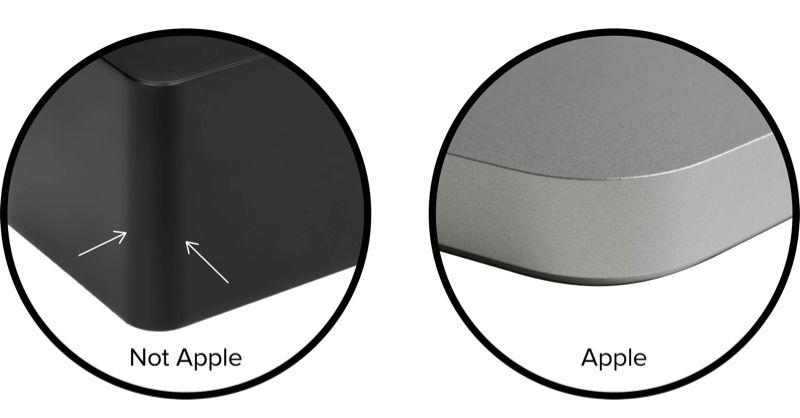
同样的设计也应用在苹果的硬件设计中。比如下图左侧是普通带有圆角边缘的矩形盒子,可以看到圆角的高光在圆角两侧有急剧的变化,即突然中断。

而右侧苹果电脑的圆角设计。我们会看到圆角过渡十分柔和。这也是Apple产品让我喜欢它们的原因之一。
生活中,过渡曲线还应用在旋转的高速公路中。得益于逐渐过渡的曲线,我们在驶入和驶出旋转高架时,才不会翻车。

上图是日本松原城外的十字路口,大家感受下。
NO.4 颜色渐变的解决办法
回到颜色渐变。如果我们想让渐变色平滑融入图像,就需要改变渐变的曲率。
关于这一点,在Google的Material Design中,Google的设计师建议对渐变蒙层做如下调整:
“gradient should be long… with the center point about 3/10 towards the darker side of the gradient. This gives the gradient a natural falloff and avoids a sharp edge.”
关于这段话,我的理解是:想要平滑过渡,可以从两个方面入手:
- 把渐变拉长;
- 把过渡的中间色,从50%位置移动到30%的位置(需要增加一个过渡节点,节点越多越好)。
第一:渐变拉长
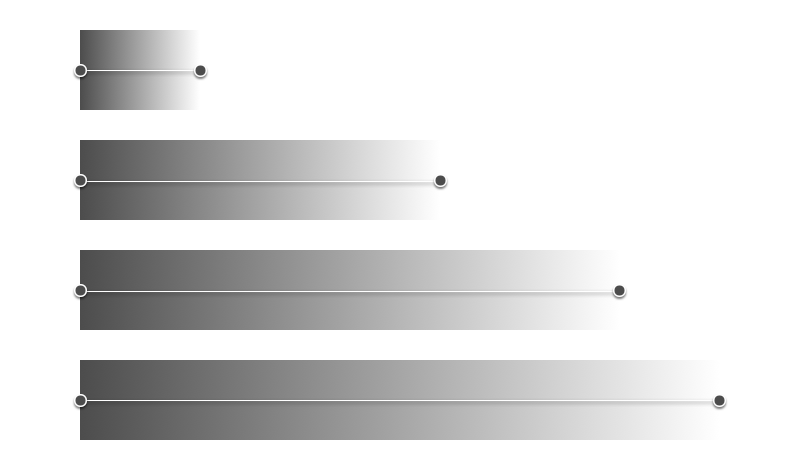
我们先拉长标准的线性渐变,看看效果,示意图如下:

这说明,单独拉长蒙层的尺寸(渐变方向),可以达成平滑过渡的效果。
第二:调整节点
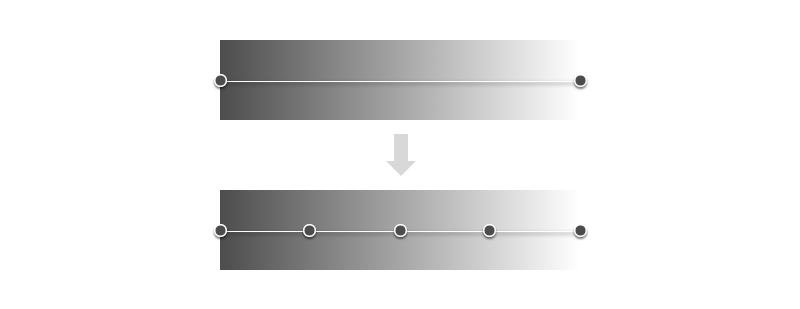
在尺寸不变的情况下,增加三个中间节点。示意图如下:

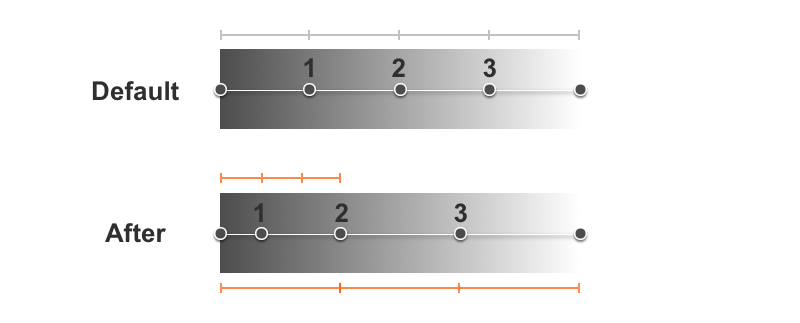
接着调整中间三个节点的位置(把50%位置的节点,移动到30%的位置):

这样也实现了平滑过渡。(调整后的节点越多,过渡效果越平滑)。
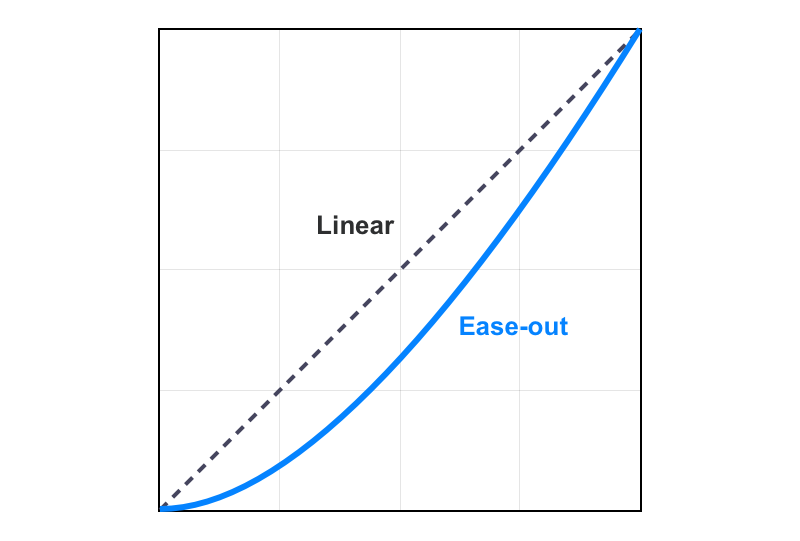
用函数曲线可以很好的说明节点的变化:

图中直线是标准的线性渐变,而曲线则是调整后的渐变频率。
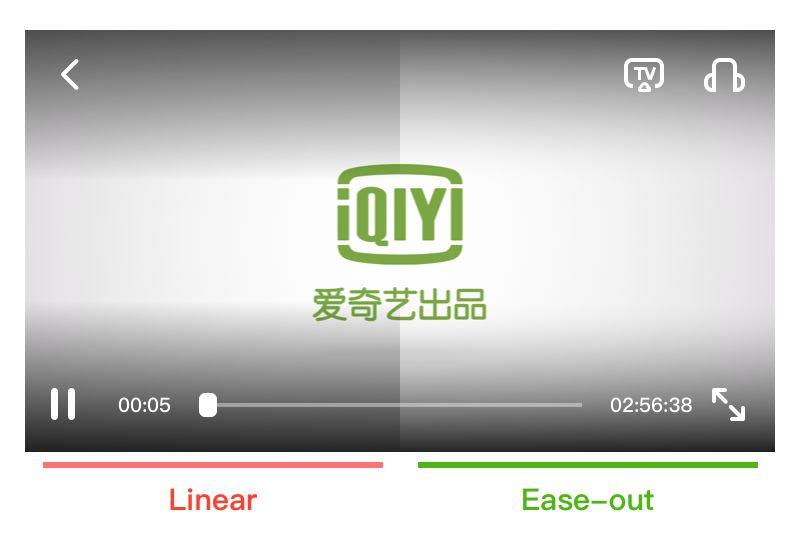
下面以爱奇艺视频播放器为例,对比下调整前后的效果:

NO.5Easing Gradient
当然,手动调整渐变不仅费时费力,还容易手抖出错~ 过去每次渐变换颜色,都要调整半天。
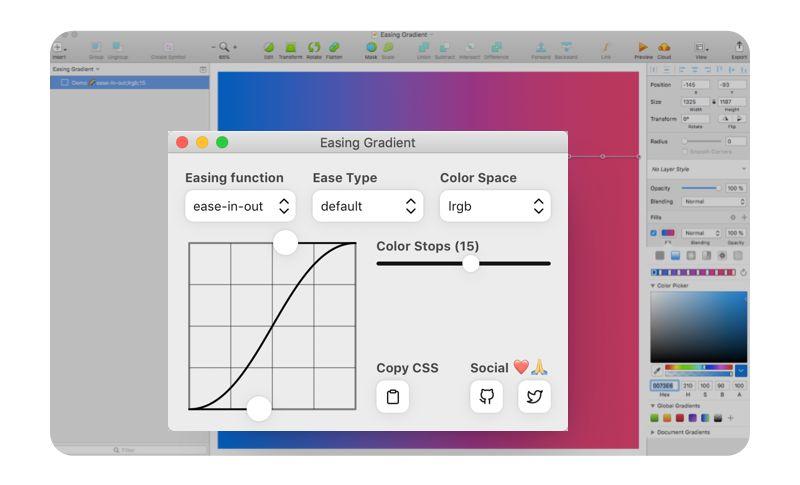
现在有了更快的办法——Sketch Plugins,去年发现了一款可以轻松曲线渐变的插件:Easing Gradient

可以一键做出平滑的渐变效果,如下图:

下载链接:https://oursketch.com/plugin/easing-gradient
END.试试吧
- 切图蒙层, 设计师只需替换相应的切图即可。
- 代码蒙层, 我和公司的前端开发沟通后确认,iOS、Android两端都可以用代码实现曲线渐变。
如果你想领先一步完善产品中的渐变效果,就抓紧试试文中的办法吧。
欢迎指正,留言讨论
作者:颜伟 ,公众号: 海边来的设计师
来源:https://mp.weixin.qq.com/s/7i0SsbbIowy_JuT6GMrmBg
本文由@颜伟 授权发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议







