11个案例告诉你,编辑类App首页设计怎么做
各类APP根据自身产品调性不同,首页设计也不尽相同。编辑类App怎么设计一个还不错的首页?本文作者结合11个案例对此进行了分析探究,与大家分享。

最近看编辑类的App比较多,发现这类App的首页各不相同。有简洁的,只有相机和相册的入口;也有比较复杂的,展示模版的瀑布流;也有的是组合型的,既有功能入口也有模板瀑布流。
产品类型、产品的核心功能、产品调性、产品版本不同,编辑类的App的首页也有所不同。
想要设计一个还不错的编辑类App的首页,可以参考下面的11个案例。
01 功能众多,可以采用图标型或者卡片型
天天P图是采用的图标型。首页结构非常简单,Banner+图标+相机入口,商店和设置放置底部两侧。
美图和天天P图的结构比较类似:Banner+卡片+相机入口。底部两侧是美图DIY和社区。右侧顶部是商店和个人中心。
这种布局和结构的特点是高度刚好一屏,优点是:比较简洁、功能可以一览无余。

02 功能特别多的,也可以采用卡片宫格形式。
FaceFun和Selfie Tune功能特别多,所以采用了卡片宫格的方式。
这种卡片宫格,带有配图,所以比图标更加直观。特别是Selfie Tune的配图还是动态的,直接演示了产品功能,让人有点击欲望。

03 资源罗列型
编辑类的App一般会有比较多的素材资源,比如滤镜、贴纸、特效等。如果资源比较特别和丰富,就可以像下面几个App一样,把资源罗列到首页。
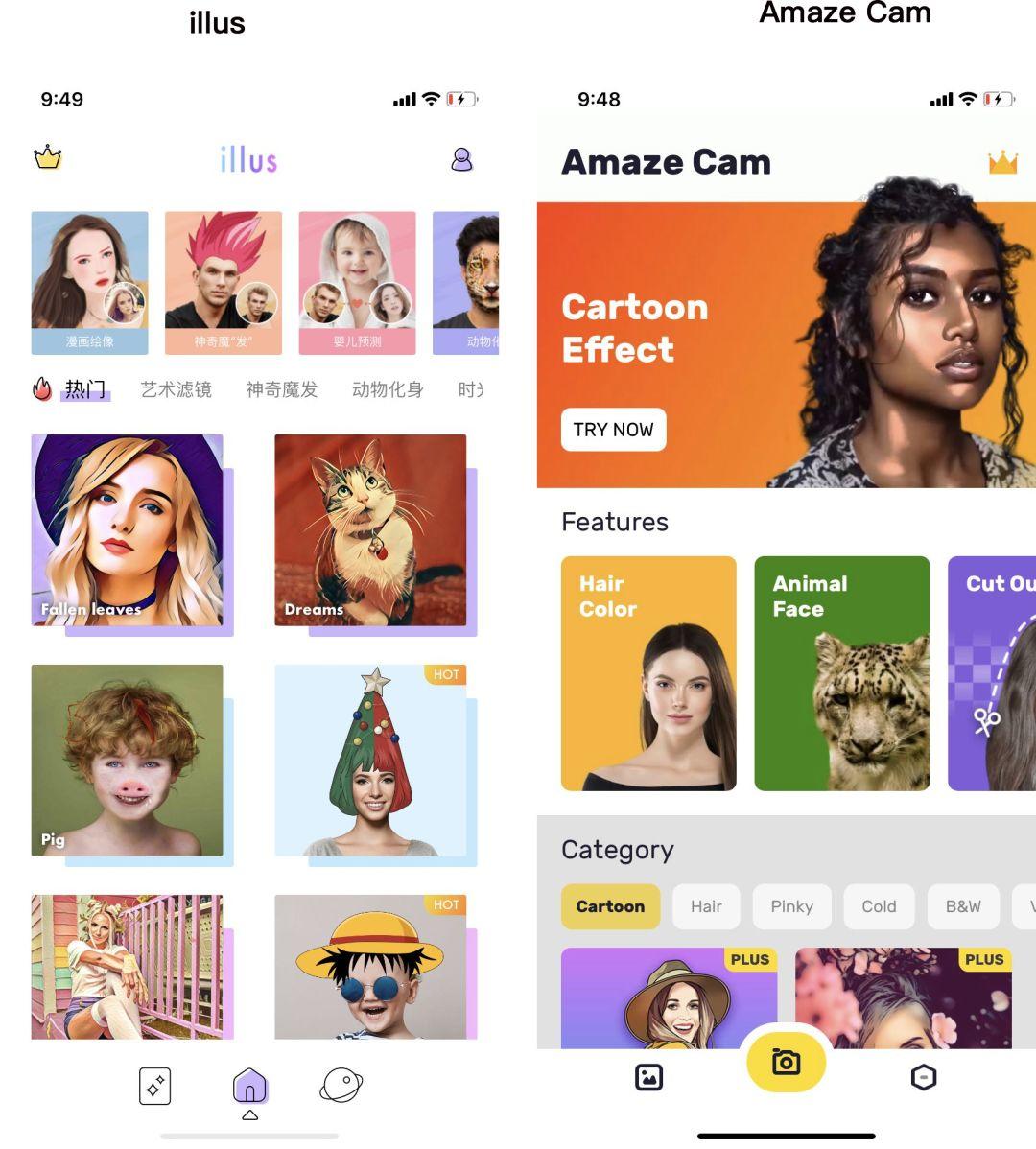
illus和Amaze Cam是中间tab分类的方式,罗列素材资源。

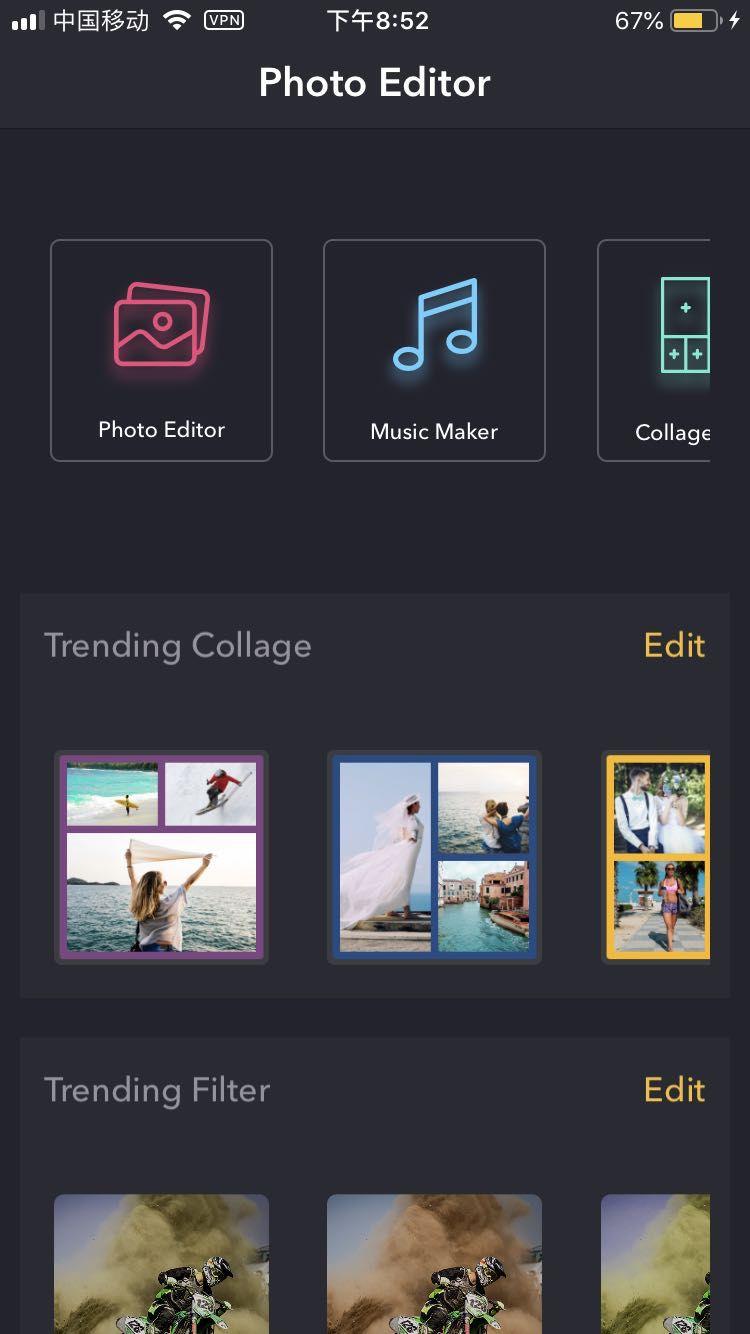
除了这种tab罗列资源的形式,还有一种上下罗列资源分类的形式。

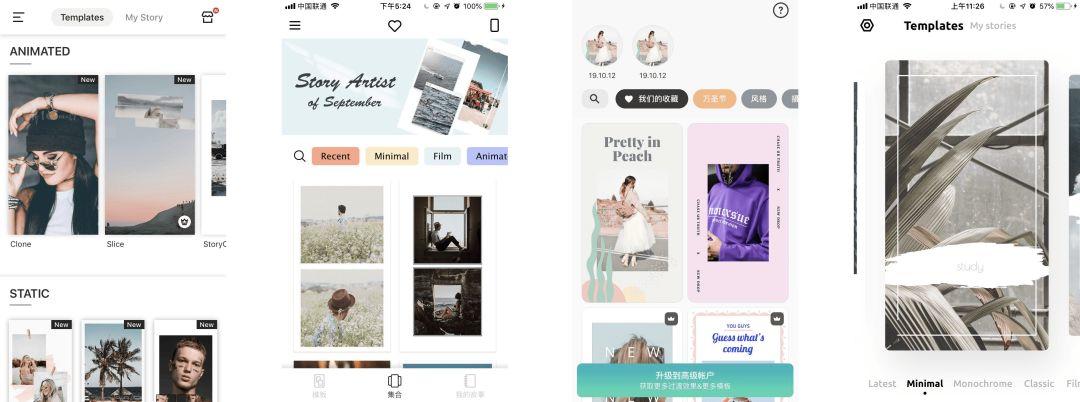
所有的资源中,模版是一种比较特别的资源。
因为模版一般是几种资源的集合,这些资源组合成为一个比较成熟的作品。用户只要替换图片和文字,就可以形成自己的作品,非常简单。有些App的核心就是模版,所以首页通常是模板和分类的罗列。
分类:有上下罗列分类的,也有顶部或者底部tab的方式。
模板:罗列方式有的是瀑布流,也有的是大图卡片。
具体可以见下面的Story类型的App:

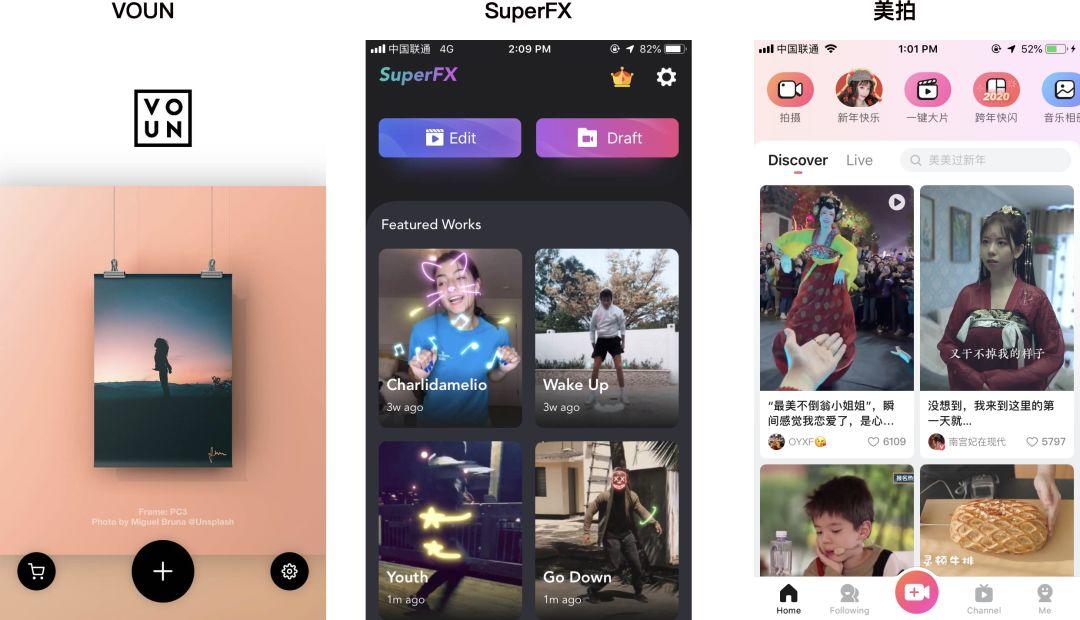
04 作品罗列型
有的App是把作品精选放到首页,这类App的作品有些是编辑自己制作的,比如VOUN;也有些是用户提交,编辑精选的,比如SuperFX;也有些是用户自己发布的,比如美拍。
这个类型的App因为制作好看的作品集的成本比较低,操作比较简单,所以放作品集。一方面让用户觉得自己也是可以把作品做的这么有趣和好看的,增强用户的信心。另外一方面,用户的作品展示出来被看到被点赞,也让用户有成就感,形成良性循环。

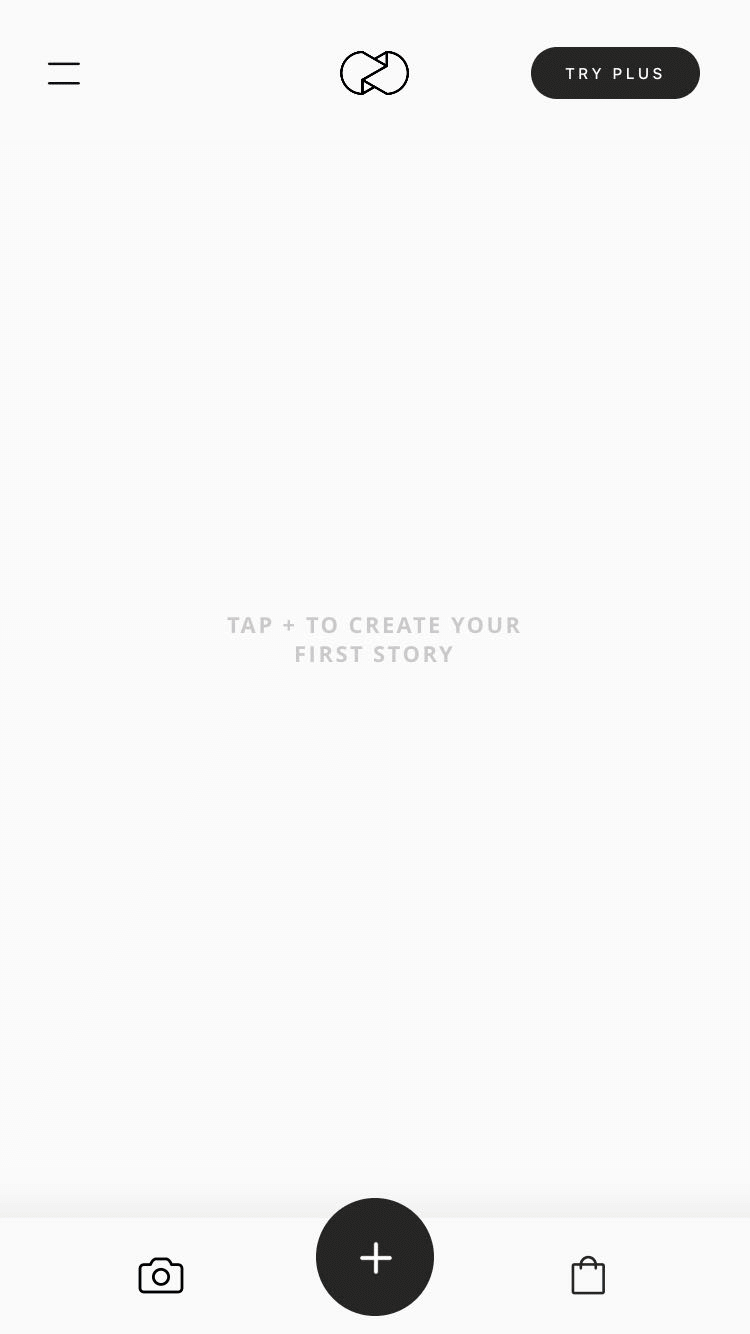
05 「我的作品」即历史记录,作为首页。
比如Unfold,就是用历史记录作为首页。如果没有制作过,那么首页有占位图或者是有提示,让用户去创作。

06 首页只有相机和相册的入口
首页只有相机和相册两个入口。这类App特别的简洁,只有相机和相册两个入口,聚焦在导入图片上面。

07 相册作为首页
相册作为首页。这类App的首页就是自定义的相册。选择图片和视频,就进入到下一步。

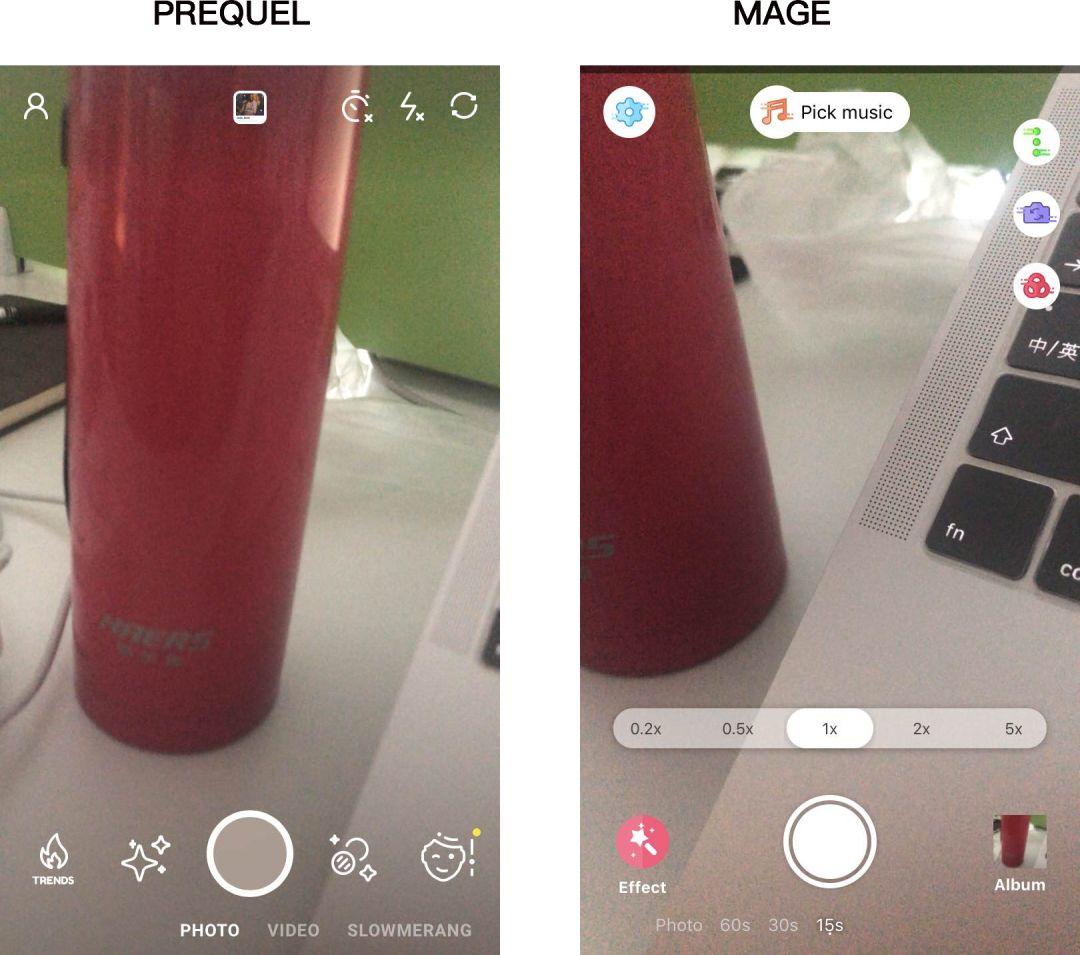
08 相机作为首页
这类App的首页是相机。相机页面有很多的功能。

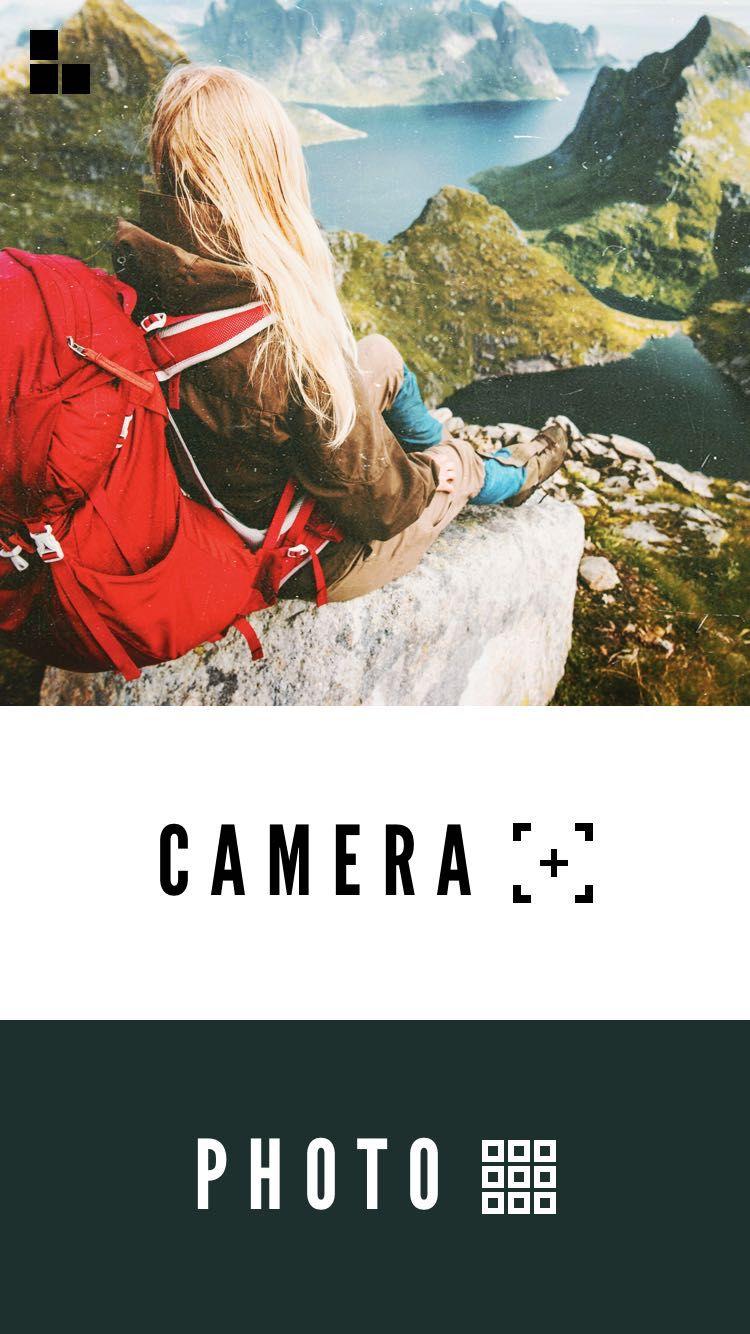
09 首页只有一个按钮入口
这类App在首页只有一个按钮作为入口,点击后进入到相册页面。

10 文章列表作为首页
炫影的首页比较特别,是以文章列表作为首页。这些文章点击进去是图文结合,介绍具体素材的。
列表是用大卡的形式罗列,布局有些像苹果的App Store。
不过这是迭代后的版本,之前的版本不是这个样式。不过目前的样式看起来也比较简单舒适,比较适合炫影的风格。同时承载了素材介绍,活动运营多种功能,也是比较实用的。

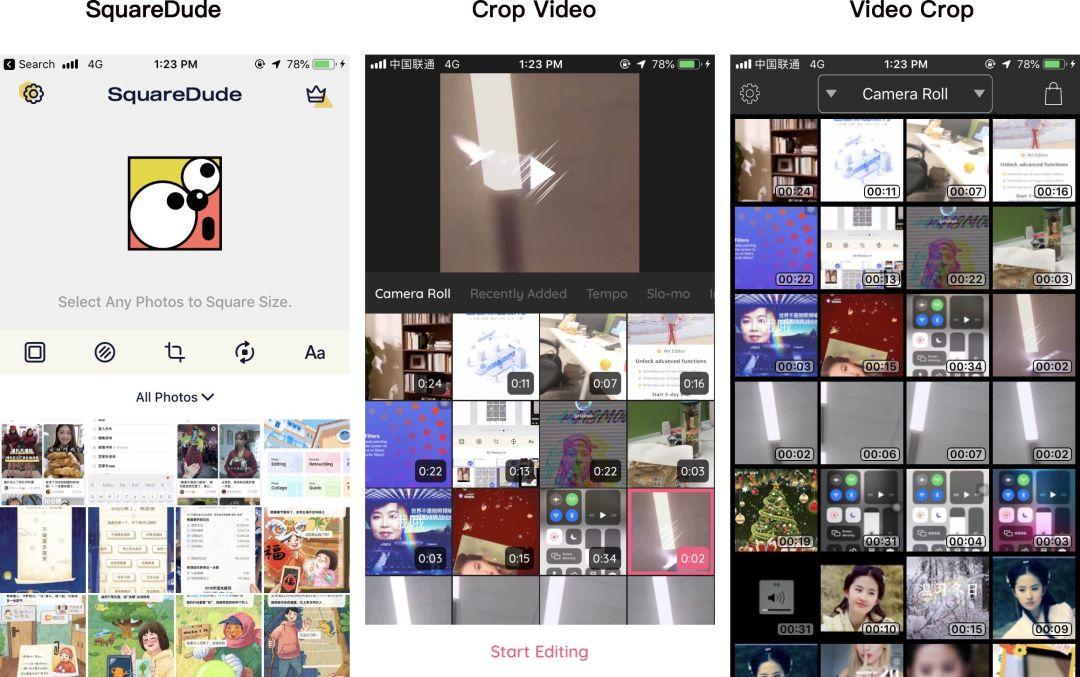
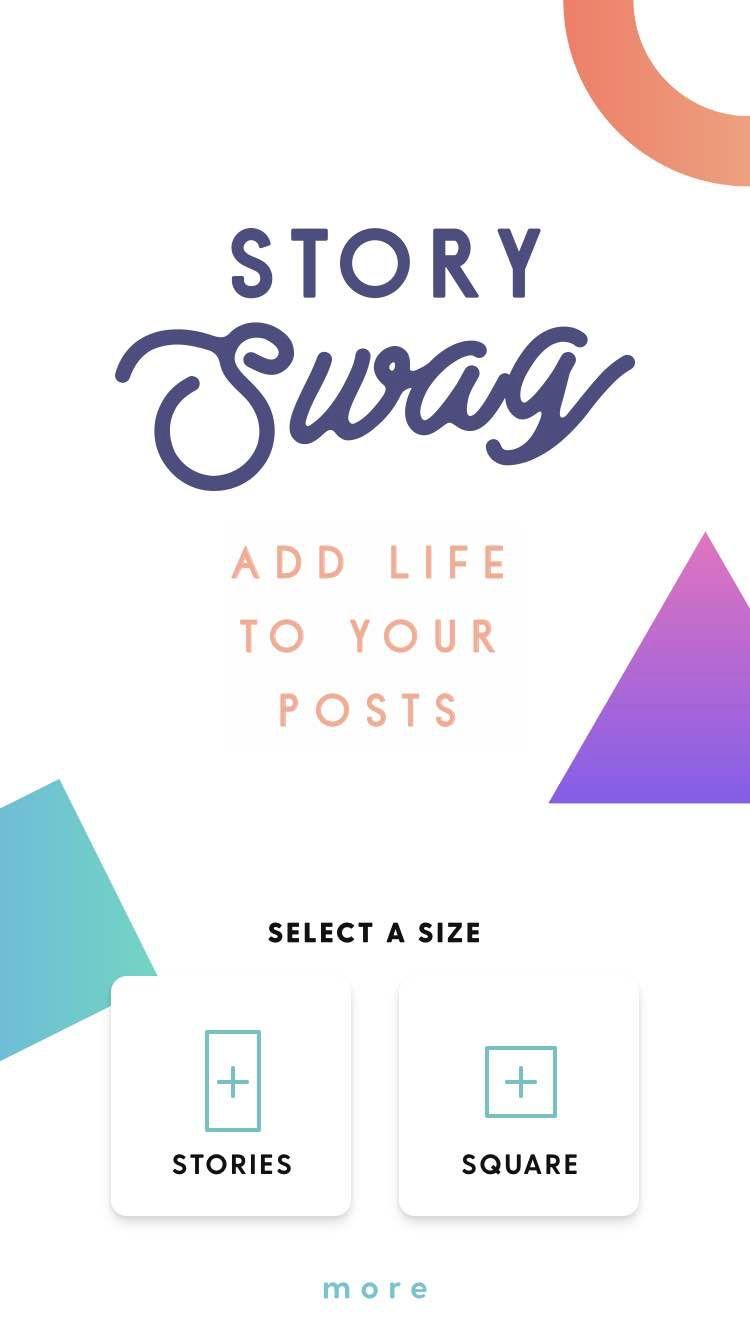
11 首页只有选择尺寸的入口
Story Swag是用尺寸作为入口。可以选择Story尺寸也可以选择Square尺寸。这个不是特别的主流,大家也可以稍微看下。

以上的这11个案例,介绍了市场上,比较主流的编辑类App的首页设计方式。没有最好的首页,只有最适合的首页。大家可以根据自身的产品类型、产品的核心功能、产品调性、产品版本等选择性的参考。
#专栏作家#
熊不知;公众号:熊不知(ID:xiongbuzhia),人人都是产品经理专栏作家。5年产品经理经验,专注海外社交APP和编辑工具类APP的产品设计。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。

















