web端PM出圈设计移动端产品的小思考
编辑导语:我们平常在用一个软件时,会发现web端和移动端的有些功能不一样,页面也不一样;虽然他们在表现形式上差异很大,但是设计产品时的思考过程是一样的;本文作者对web端和移动端的异同有一些思考,我们一起来看一下。

作为一名2B PM,之前接触过的产品以web端为主,最近接到一个任务是设计一款移动端的产品,工作过程中对web端&移动端产品的异同也有了一些些切身的体会~
一、不同
1. 显示:大屏vs小屏
显示区域的大小可能是web端和移动端最显而易见的区别。(下图是mbp、ipad、iphone的对比)

这种物理形态上的不同对于产品设计的影响我觉得主要是在信息的组织方式上。
显示器由于显示区域更大,显示的内容可以非常丰富,相比之下移动端的可用空间就显得非常宝贵。
而且显示器一般是横屏的,手机端大多是竖屏的,这也直接影响了我们常用的信息展现形式;比如说web端非常常用的左侧导航栏右侧内容的布局方式,在移动端就不适用——移动端导航适用比较多的是底部tab形式,方便用户操作;或者是以抽屉形式折叠的菜单,这种导航适合使用频率低一些的功能。

再举个栗子,web端最最常用的列表,可以展示比较详尽的信息,也可以作为跳转到详情页的入口;但是相对来说更占用横向的空间,所以在移动端中我们很少使用列表,而是更多的使用列表的变形形式,比如卡片。

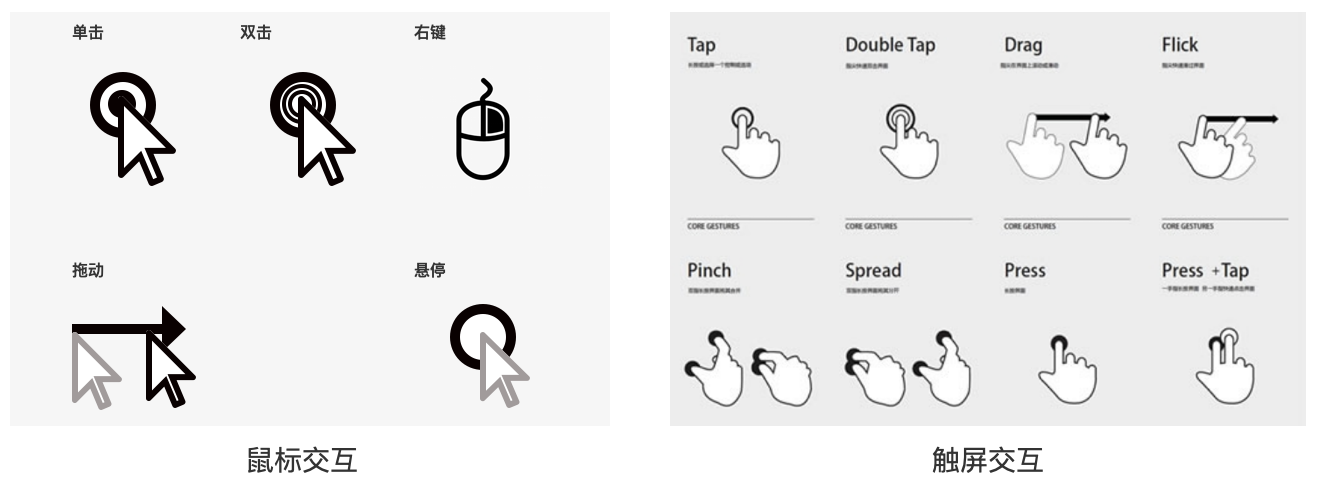
2. 交互:鼠标vs触屏
web端和移动端的交互手段也有很大的区别,web端用户主要依靠鼠标和页面交互,点击方式有单击、双击、右键、悬停、拖动,相对移动端比较单一。
移动端用户主要是以触屏和页面交互,点击方式有单击、双击、长按、左滑/右滑、拖动、缩放等等,非常丰富;微信聊天的头像就是一个很好的体现:单击进入信息页、长按@、双击拍一拍(这种密集的操作也有很多人吐槽)。

对于产品设计的影响呢我觉得主要是在组件的布局、类型选择上。
按钮布局:web端设计时候可操作的按钮布局要求并没有特别严格,一般我会考虑操作的流程性;比如先表单后提交按钮,但即使把按钮放在表单顶部问题也不大,我猜想因为用户移动鼠标的距离并不会太远,所以没有那么敏感。
移动端就完全不同,必须考虑用户可触及,方便可能的单手操作,APP常采用的底部导航tab也是为了方便切换;有些APP把常用的功能放在右上角,还有些备忘录APP会把高频的添加按钮放在右下角悬浮,都是为了更方便用户操作。
组件选择:当然交互不同也会影响对组件的选择,有个点我印象非常深,就是web端我们经常用的hover效果,可以在鼠标悬停时候显示一些提示性的信息。
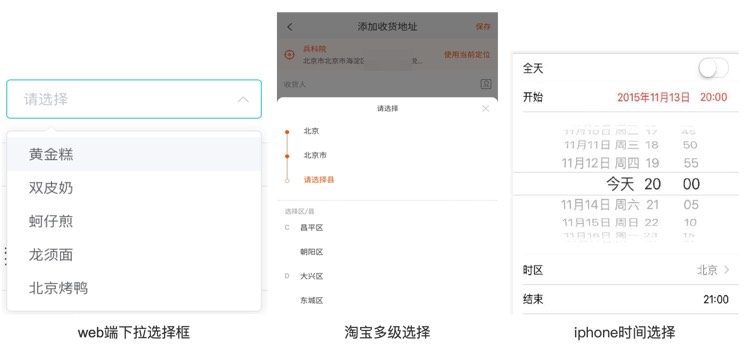
但是移动触屏就完全没法使用这个交互的方法显示了,也是这个小例子让我第一次有了真的不一样的感受;还有,仔细回想下是不是很少在移动端见到下拉列表?常见的代替方式有新弹窗/页面选择,或者像时间类的选项经常是滚动选择。

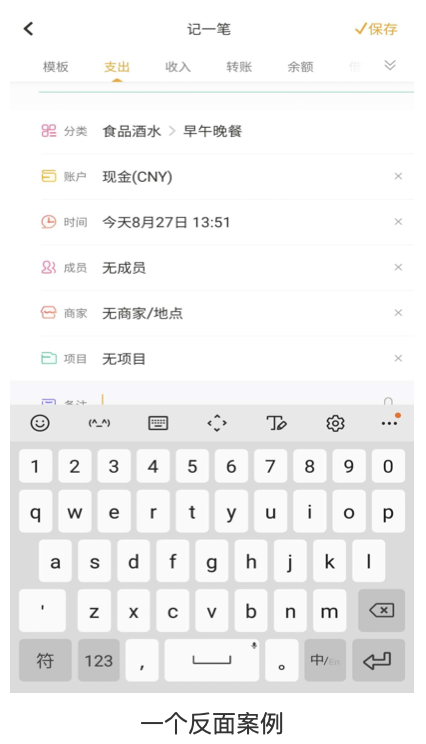
文本输入:web端输入一般都是通过键盘,不会影响页面显示;移动端输入是通过触屏上的虚拟键盘,输入的时候需要呼出键盘所以会有页面上的改变;尤其是在表单输入时候要注意键盘不要遮挡到输入框。

3. 硬件性能&网络环境
web端产品依赖的台式或者笔记本电脑一般硬件性能(存储、计算等)是要优于移动端设备的;网络环境方面web端一般都是处于比较稳定的联网状态的(因为使用环境一般在家或者办公室等环境都有网络覆盖);而移动端设备由于使用场景非常灵活,难免会遇到一些网络信号不稳定的情况。
硬件和网络主要影响的其实是产品的实现方式,比如一个功能的实现是放在客户端还是放在server端呢?
尤其是很多产品都会用到AI相关的各种模型比较吃资源,所以web端由于网络比较稳定可以把模型放在服务端获得更准确更快的结果;移动端如果使用场景包括网络不好的环境(比如翻译机的使用场景包括国外旅行),就要考虑把模型放在客户端上处理,也就必须考虑模型剪裁降低对硬件性能的要求。
4. 使用场景
虽然web端和移动端在显示方式、交互手段上的差别非常明显,但个人认为使用场景的不同是一个更加本质的差别——因为这个差别才是最初决定我们的产品为什么要做移动端或者为什么要做web端的原因。
众所周知,web端产品的使用场景更加固定,往往是在家或者在办公室,使用的时间也更加连续,更加适合用来复杂的业务逻辑;移动端的使用场景更加灵活,使用的时间也比较零散,所以使用流程不能太复杂。
“小孩子才选择,成年人都要”,web端和移动端的优缺点刚好是可以互补的,现在很多B端的产品会选择同时提供web端+移动端的应用,但是不同平台的功能侧重不同,既可以满足复杂业务操作的需求又可以有效利用移动端操作灵活的优点。
比如说像钉钉的审批功能,移动端只提供提交和审批功能,这样对于出差在外的员工可以很方便的提交报销之类的申请,领导也不用在办公电脑才能审批,灵活度max;但像配置审批流程这样的复杂操作还是只能在web端完成。
二、相同
难道web端和移动端的产品设计真的一点相同之处都没有吗?
其实不是的,虽然在表现形式上差异很大,但是设计产品时思考的过程却是一致的(也就是面试时候常说的pm的通用技能吧)。
由于我接触过的web端和移动端产品都是2B的,所以一上来梳理业务流程、分析用户角色、理清产品架构这些操作都是必不可少的;另外如果涉及到web端+移动端这种形式,那么数据除了业务流之外,也要对数据流进行梳理,保证两端之间的数据一致性。
从用户体验五要素的角度看,web端和移动端产品在战略层、范围层差别的确不大;但是在结构层、框架层、表现层的差异十分明显。
本文由 @LCC 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。







