浅谈移动端原型页面的设计策略
当你准备开始进行一个较为复杂的APP原型页面设计时,你会如何下手?本文为我在电商移动端页面设计的过程中,总结的一套设计策略,希望能对你有所帮助。

画原型是产品经理的必备技能,而移动端PM更是少不了要画APP原型页面,这其中的设计是一件看似简单但其实复杂的事情。
也许在设计过程中,你会遇到以下问题:
- 在设计从没画过的页面时,不确定页面中应该有哪些元素,该如何建立页面结构;
- 担心对页面的设计考虑不全,一旦有了新的业务拓展,原有的设计就得作废,再次大改;
- 页面信息量庞大且复杂,设计压力大,不知道如何设计的自然有序;
- 被吐槽原型画的丑,视觉体验差。
这些问题其实都很常见, 为了避免反复陷入以上问题而变得工作低效,我们应该试着去思考和总结,并沉淀出一套适合自己的高效设计方法论 ,帮助我们化繁为简并高效地输出页面设计,做到快速的绘画原型,并设计的自然有序和简洁美观。
在对商城许多页面的设计过程中,我反复思考并提炼了移动端高保真页面较为完整的设计思路,共分为两个阶段五个步骤:
发散:解体→整理
设计前先进行思维的发散,试着去分析页面的基本结构,并形成素材组。
重组:结构搭建→填充→优化
设计时应循序渐进,先进行页面整体结构的搭建,再到模块填充,最后细节优化,逐步深入。
下面我们以商品详情页为例,来看如何进行复杂页面的高保真原型设计。
第一阶段:发散
我们知道,写作的一般步骤是先定写作主题,然后定大纲,在大纲构思的过程中确定了要阐述的观点和支撑观点的素材,最后再进行内容的写作。
页面的设计与写作相同,都需要在具体设计前先进行构思。先思考页面的基本结构,然后在头脑风暴的过程中思考其合理性并收集整理相应的素材。
这个先构思树干然后通过其向四周进行思维发散的过程,我称之为 发散 ,强调思维的发散。
再具体一点,这个构思流程可以具现化为两个步骤:解体和整理。
1. 解体
解体,即梳理页面的结构。当你准备开始画从未设计过的页面时,先找到一张相同作用的页面,去分析页面的结构,即页面内的模块和布局。
这是快速设计的第一步,为的是在具体设计前先形成对该页面的整体性认知,帮助你在设计时建立页面的主心骨。如果不先进行页面解体,很容易使得后面的设计过程中页面结构不清晰,模块内外部联系混乱。
那么如何解体呢?
①先找到一张目标页面
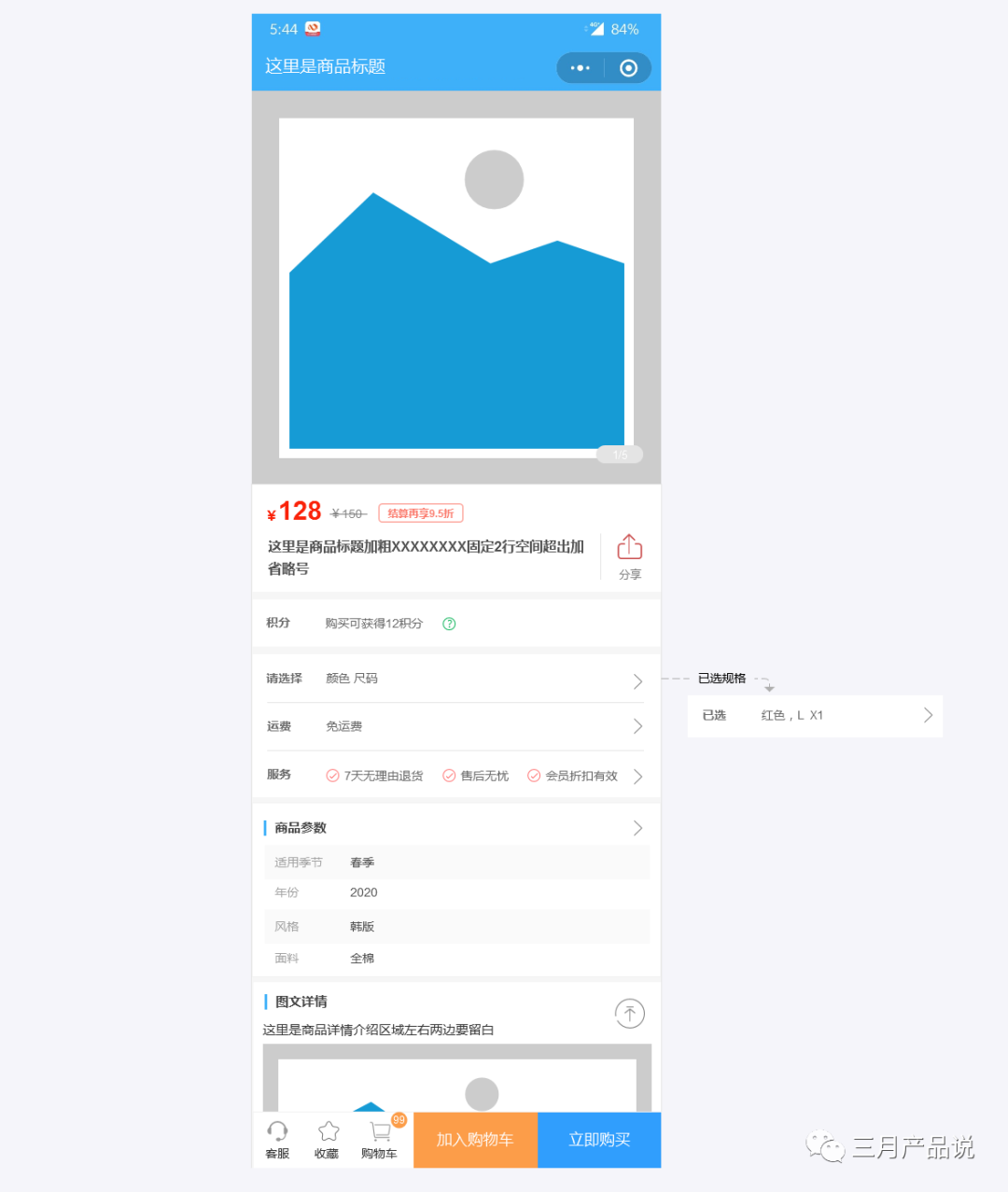
以下图的商详页为例,如果跟我一样是自有页面优化,那就用原页面来解体,如果是新页面,就找到相同作用的竞品页,又或者没有原页面也没找到竞品页,那就跳过这一步,按照自己对该页面的理解,进行解体的下一个的步骤。

可以看到,这张商详页由商品的基本信息、活动信息、服务说明、商品参数、商品详情,以及各类按钮等组成,相比天猫和京东的商详页,复杂度并不是很高,但其不合理的商品信息堆积呈现,造成了较差的视觉体验,页面不协调且信息层级混乱。
②拆分模块,按钮分类

如上图,对目标页面分解,可以按照该页面是由哪些内容组成,以此来拆分成各个独立子模块。同时将按钮分为主线和支线按钮,其区别在于是否是主线业务流程上的路径按钮。
需要明白,分解是我们处理复杂事物的自然方式,这种像剥洋葱一样的工作方法,有利于我们认识和理解事物。
2. 整理
整理,即收集并分类素材,形成素材组。在页面解体时我们可以罗列出其中的元素,但仅从单页面分析往往是不够的,还需要横向对比竞品页面,研究并根据需要,拆解页面的部分元素进行收集,同时筛选分类,最后形成素材组。
如果不去先了解竞品,很容易思维局限在一个小范围,不了解该页面的普遍做法和主流产品所培养起来的用户习惯,在对后期业务拓展的支撑上也容易思考不足。正所谓知己知彼,才能百战百胜。
也许你会问,这一步的作用是什么?
这一步,就像在看一本书时,先大概翻翻,粗读一下,对书有一个大致的轮廓后,就可以预估阅读难度,在阅读过程中做到有的放矢。同样的,除了了解普遍做法,帮助拓散思维外,设计前的素材收集整理,还能避免我们在设计过程中对元素遗漏的忧虑。
那么如何进行素材的分类呢?
继续以商详页为例,在了解该页面的普遍做法后,简要分析页面元素,并通过提炼和分类,分为 最少必要 、 考虑添加 、 不考虑添加 三个素材组。
最少必要 :
在研究页面时我们应先分析该页面的最基本构成是什么,将核心元素提炼出来后进行收集,这些元素便足以构成最小可行页面。比如,商详页的「最少必要」构成为:商品基本信息+商品详细介绍+规格选择+运费说明+营销活动说明+购买按钮。

考虑添加 :
这部分元素在添加后可增强用户体验或者辅助实现业务需求,且实现难度在本次迭代周期可接受的范围内。比如,在位于商详页主图下方的价格模块中,我们可以看到除了显示优惠前后的价格外,还有些做法会在该模块中加入优惠倒计时图标、已售件数、优惠折扣计算、包邮包税图标等,这些元素都能帮助你思考本次设计对后期业务的支撑,当然最后是否加入还是要综合考虑自身业务发展的需要。
不考虑添加 :
即与业务目标不相符,或不列入本次优化需求范围的元素。比如,我在梳理原有页面问题的过程中,就明确了此次改版的主要方向为 优化用户体验,提高信息输出效率,那么在发散收集的时候,便可以明确不会添加哪些模块,无需收集,比如 不做问答、不做用户评价、不做进店逛,只需简单记录即可。
需要注意的是,在整理过程中我们要尽可能将想法写出来,不要局限于在脑海里“干”想,而应该边思考边动手,可以在分类时对元素进行编号,加标签等,进行想法记录。
收集有采用价值的素材,以及思考前后关联性,素材收集的越多,越有助于发散和补充。
通过这一步你已经形成了自己的素材组,接下来的重组阶段就是考验你设计能力的时候了。
第二阶段:重组
在发散阶段我们对该页面的基本组成有了初步的理解,并整理好了素材,接下来就进入第二阶段——重组。
顾名思义,重组就是将零件重新组装起来,共分为3个步骤: 结构搭建 、 填充 、 优化 。
依旧以商详页为例,我们来看如何从页面结构的搭建,一步步转化为实际页面。
1. 结构搭建
结构搭建,即对页面的模块进行结构性布局。通过分析页面的模块组成,以及模块之间的关系,思考页面的最优布局,使得页面变得易读和具有拓展性。
一个好的页面结构,能使得页面板块连贯自然,并带来舒服的视觉效果。思考如何构建平衡的结构,建立合理的页面信息流,能帮助我们向用户传达清晰有效的信息。
结构搭建一共分为三步:
①元素划分
我们对在 「发散 」阶段整理的元素按照 信息 和 操作 这两种属性,划分为 信息相关 和 功能相关 两个大类,区别在于仅供阅读和可操作,再基于这两个大类按照重要程度分别划分为:主要信息、辅助信息、主要功能、辅助功能。
如下图,以商详页为例进行说明,我们对页面内用户会主动浏览的信息,归为主要信息,如商品标题、价格、促销说明等;对除非需要否则用户一般不关心的信息归于辅助信息,如商品参数说明。
主要功能和辅助功能的区别,则在于是否是页面内主线流程的操作功能,比如立即购买是主线流程的功能,而收藏操作则属于支线流程的需求。

②信息与功能的布局
对页面元素划分为四类内容后,我们需要在页面进行基本布局,从大类信息到小类信息进行分级布局,减少排版压力。
如下图,根据页面习惯我将主要功能放到右下角,辅助功能左下角和页面右侧,并将辅助信息放置在中下方,做简短的概要说明。

建议平常多观察移动端页面常用的布局,如列表式布局,宫格布局、图表式布局等,分析其使用场景和优缺点,才能在实战时做到灵活应用,进行布局设计。
③模块布局
结合场景,从用户的角度整理信息,思考用户最关心的内容,再根据上一步的基本布局,确定模块的合理排序展现给用户。
模块布局的重点在于思考要表达的信息流,对信息层级的划分排序,使得板块连贯自然,所以还不用对功能按钮进行仔细划分。

商详页的信息流确立,可以根据用户对商品信息的关注程度和逻辑递进来判断,进入页面先了解商品基本信息,再往下看到是否有优惠折扣,刺激用户继续浏览的欲望,接着看规格服务是否有多种款式和基本的保障,最后用更多的时间去看参数和介绍以便更了解商品,从而做出购买决策。
一个好的页面结构能帮助降低用户阅读难度,提高阅读效率。
在搭建页面结构时,我们应从大框架到小框架,逐个击破,这种分层演化的思维能帮助我们降低创作负荷,并专注当下任务。
2. 填充
我们通过上一步完成了页面结构的搭建,接下来便可以进行内容的填充了,即将元素依次填充进相应的模块,这一步也是低保真原型的最后工作。
在产品设计初期,为了能够快速讨论和调整,我们通常会采用低保真原型的方式来展示方案,为了保证方案的准确表达,在进行模块填充和页面调整时,还需遵循以下几个小点:
主次分明
要了解用户会对哪些信息粗读,哪些细读,做到重点突出。
相近原则
模块内相同特征的元素邻近放在一起,能让人感知其相似性,便于快速阅读页面。
风格中性
即去个性化,低保真原型纯粹用于方案讨论,需做到平衡简洁与核心信息,页面色调一般采用黑白灰即可。
控制篇幅
每个页面都如同一篇文章,内容过多时则阅读边际效益递减,故需要考虑对长内容进行折叠或弹窗处理。

低保真原型虽然还不能直接用于开发评审,但可用于绘画页面流程图,方便自己对流程的检查和方案的整体描述。
3. 优化
优化,即梳理产品细节,提高原型的保真程度。高保真原型除了要求页面结构清晰,还需做到在页面设计上对信息最大化降噪,简单易懂,才能让用户阅读舒适,轻松达到目的而又不会干扰和困扰他们的选择。
这其中,需要考虑处理的元素细节有:
间隔
间隔方式有留白和分割线两种。留白能用来帮助聚焦最重要的信息,适当的留白可以让你的界面更有灵性,给信息之间预留更多的空间,也能更好的表达信息之间的层次感,相比拥挤的信息布局更能给人舒适的体验。分割线同样也能起到美观方便阅读的作用,并让界限更加分明。
色彩
要注意到页面色彩会对视觉逻辑顺序的影响,人们总是会先注意到明亮的颜色,可在具体内容中使用不同色系以向UI设计师表达你想要呈现的视觉顺序。
图标
图标按钮要能够简单明了,让用户一看就能知道是什么意思。最常用的图标可分为线性图标和面性图标两种,两种图标样式之间存在着不同的识别效率,需要了解两者的使用场景。同时,图标按钮要足够大,以便用户可以轻松点击他们。
边框
对需要显示边框的元素,其边框颜色可以采用半透明或浅色系,以增强可读性。
文字
页面内的文字要注意细体和粗体的表达,并对文字类的提示描述进行克制精简。

高保真原型已经极度接近最终产品形态,在视觉和内容上都无限接近最终上线效果,结合交互和需求说明,便可进行设计的可能性验证了。
要注意的是,设计时要注重页面的简洁性,以及背后交流的纯粹性,让用户更清晰的感知产品功能及业务。
三、结语
原型页面设计是一个从大到小逐层演化的过程,从了解并明确页面信息点,再到页面结构搭建,绘画成低保真原型,最后进行细节优化。
值得注意的是,低保真原型注重完整业务流程的表达,而高保真则是对视觉效果的优化,且绘画高保真原型图的时间较长,回炉成本较高,我们应先以最低成本画出一个“简陋”的低保真,实验自己的想法或通过初步评审后,时间充足且团队需要时再继续画高保真原型。
最后,感谢大家的耐心阅读,如果内容观点有不对的地方,欢迎批评指正。
作者:陈星;公众号:三月产品说
本文由 @陈星 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议