干货 | 给1-3年产品同学的经验分享和总结
编辑导语:产品经理这个岗位在日常工作中需要掌握很多方面的技能,要与多方进行协作,所以产品经理日常要从错误中不断地找经验,提升自我;本文作者分享了关于1-3年产品同学的经验分享,我们一起来学习一下吧。

在产品岗位上工作了几年,想给各位1-3年的产品同学分享一点自己的经验和工作过程中遇到的问题总结;希望大家看了之后能对大家的工作有所帮助,同时也能让大家对自己的手上的东西有更多的思考。
一、不想再漏掉基础的东西
“这个页面有没有埋点数据?”
“这个页面有没有数据权限?”
“需求又改了?这个版本改动了哪些内容?”
唉唉唉,总是会漏掉一点东西,有时候总是会觉得不是自己的问题,时间真的太太太太太紧了,时间这么紧张我怎么有空把所有问题都考虑到嘛!
不知道其他产品同学在工作中有没有遇到过类似的问题,但是在我在产品这个岗位工作期间经常会遇到——每次项目特别紧急或者是临时的上线任务需要快速的产出原型和对应的需求,都会因为太过于匆忙而“丢三落四”,导致在开发过程中开发同学一边开发一边和我确认需求。
每次被开发同学指出一些基本需求没有写上就会觉得脸红,于是有一天我觉得不能再这样继续下去了,作为一名解决问题的产品经理,怎么能在一个坑里摔2次呢!就算是真的因为时间太紧张也不行!而且很多时候回过头想想,其实真不一定是时间的问题。
为了以后不出现上述的状况,我寻思既然总是漏掉几个需求点,不如改成填空题的形式,先把需要的地方列出来,然后往里面填就好了!凭借我这么多次失败的经验,总能归纳出几个表格的!
1. 版本记录表

将版本记录表放在原型图的首页。这样每次相关同学打开后都能看到当前版本更新的需求点,同时也能回顾之前每个版本变更的需求。
在表格中需要填写对应信息后,开发人员能够快速判断改动的地方是否涉及到自己负责的模块。(这个很重要!!!)
后来发现这样的一份表格也能提醒自己改动需求的次数以及改动的地方,有助于自己的反思和总结!
2. 页面说明表

用于对原型页面进行简单的说明,让查阅人员能够快速的了解页面的核心作用。
相对于纯文字介绍来说,通过表格的的形式更容易让开发同学在丰富的内容中找到自己需要的东西。
对于开发人员来说这个表格能够快速的定位问题点。例如页面究竟有没有数据权限?默认排序规则到底是啥?页面有无埋点数据?有的话哪些地方需要埋点?(回想起了被开发同学怼的悲惨时光!)
3. 字段说明表

其实在很早之前就见到过类似的表格。当时看到的时候觉得太麻烦了,有什么字段原型上不是直接能看到吗?字段类型是什么不是一眼就能分辨吗?为什么原型上已经把对应的字段都写上去了还得再在表格上再填写一次,这不是浪费时间吗?
后来发现相同的页面自己会存在例如,同一个字段名称不一致的问题。还有明明字段前面加上了红色的星号(*),开发同学咋能就是看不到不做必填项校验呢?除了这些还有很多其他意想不到的问题。(是的!总是会有意想不到的问题!)
后来觉得把原型上覆盖到的字段再梳理一遍真香!经过二次梳理之后不仅自己的思路会变得更加清晰,而且后续和开发同学吵架的时候还总是有理有据,说话都有了几分底气!
4. 页面筛选项

页面筛选项表格的作用主要是介绍下拉筛选项是否支持多选、是否支持输入模糊查询、下拉筛选项。
虽然这些平时开发同学也不太会漏掉,但是通过表格的形式会更加的清晰,不需要开发同学在里面“找需求”。
5. 按钮需求说明

这边主要是介绍每个按钮的功能、跳转、状态等。
在日常关于后台页面的需求中,会遇到一个按钮存在2-3个状态的情况,因此在表格中增加了按钮状态说明,例如什么时候会出现该按钮、出现的状态是哪个等。
功能说明这块主要是用于介绍点击按钮后产生的后续结果。例如点击后在新标签页中预览、点击后出现二次确认弹窗等。
二、每次总有人手上的需求不是最新的
因为经常负责项目式的产品,所以在整个产品周期中总是会因为甲方爸爸变心、合同有问题等各种原因造成需求变更;每次变更后最头疼的就是总是会有同事手上的需求不是最新的,等发现的时候可能就为时已晚。(发现之后还会被甩锅,谁让你们产品没事天天变需求的!!)
这个时候群里艾特甚至跑到工位上通知都不一定有用,因为大家工作确实比较忙,忘记下载最新的需求也确实没办法;甚至有时候下载了最新的需求文件包,但是看的时候看的还是旧的。
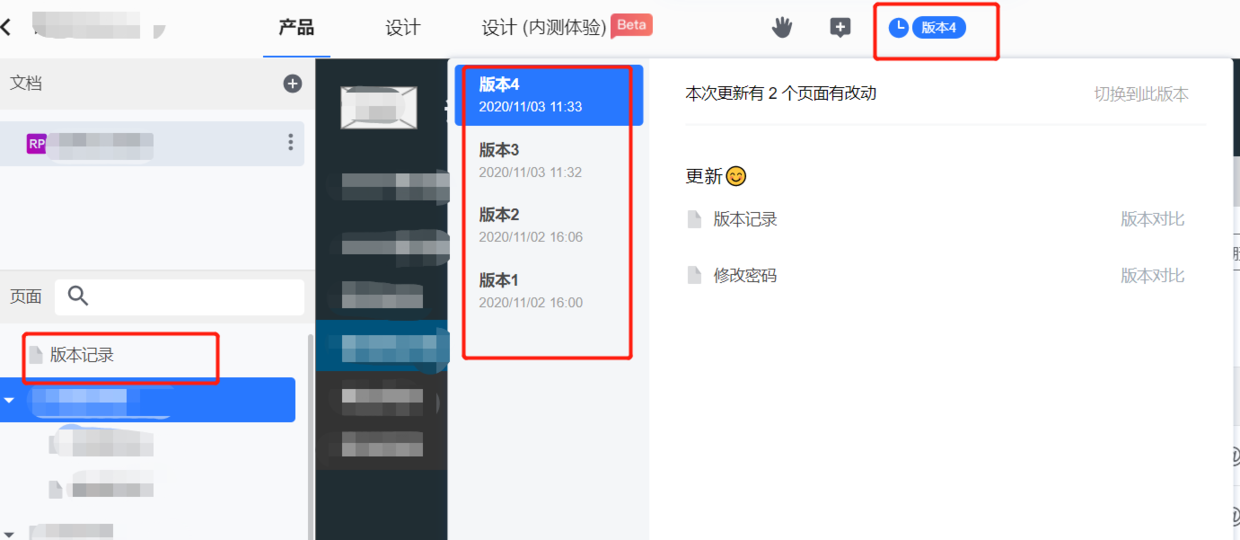
这个时候就推荐各位产品经理用一些平台来管理同步需求啦,比如蓝湖支持从Axure中直接上传至蓝湖,下载好插件点一点,方便快捷!(我习惯将需求通过几个表格的形式,直接贴在原型图中,这样开发同学在看原型的同时,就能直接看到需求啦!)
大家可以把版本记录表放在原型的首页,这样大家进入后一眼就能看到需求的版本记录,并快速的判断这次变动是否涉及到自己负责的模块。
只要你自己需求没问题,撕X就能有理有据!

三、建立自己的原型库
对于经常负责项目式的产品同学来说,大家有没有觉得自己每次画的原型都差不多?
每次负责的小程序、APP、管理后台,做的多了就会发现大体上都是那几个功能构成的;比如小程序的授权登录、个人中心、首页轮播图、列表页;管理后台的登录注册、系统设置、XX列表基本上都差不多;每次遇到类似的,就会去翻一翻以前的原型,把对应的模块复制过来改一改直接用。
后来项目实在太多了,有个类似的功能我以前肯定做过,但是记不清是哪个项目了;这个时候我遇到了一个问题,重新画一个消耗的时间和去找到这个功能的时间好像差不多?咋整!
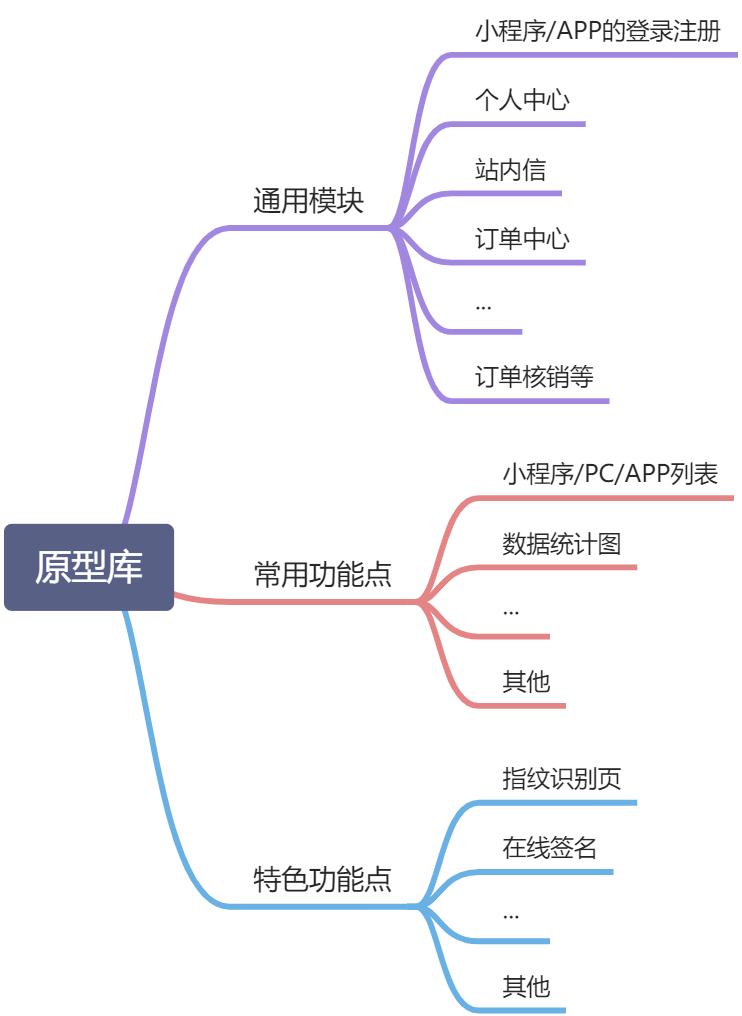
从此以后我就把自己负责的项目进行了一遍梳理,将所有做过的功能分成以下几部分集合到一个文件中,这样以后遇到类似的功能就能快速的产出对应原型了!这样做了之后,大大的提高了原型的产出效率,能够将更多的时间用到整理流程的设计以及需求的梳理上面!

以上就是这次的分享和总结啦,希望能对大家的工作有所帮助~
本文由 @解解解老板 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于 CC0 协议