论移动端产品细节的重要性—表单篇
编辑导语:在各种移动端设备中,我们经常能够见到表单,表单不仅简洁清晰的为我们呈现出了信息,还能够提升用户的体验感。表单看似很容易设计,实则包含许多的细节,稍不注意就会出错。本文作者作者就以表单为例,为我们谈了谈移动端产品细节的重要性。

不管是APP还是Web端界面设计,我们最常见的元素应该就是表单了,表单几乎是每一款数字产品都不可或缺的组成部分,也是设计师必须要亲身经历的设计组件之一,它的作用无可替代。
表单是提升用户体验的一个核心点,但在视觉呈现的时候,大部分都忽视了它的体验。对于一个设计师来说,就需要根据实际情况在设计中进行灵活调整,设计出符合用户预期的表单。
不仅能带给用户操作效率上的提升,节约时间成本;还能避免错误出现,在体验过程中心情更加的愉悦。
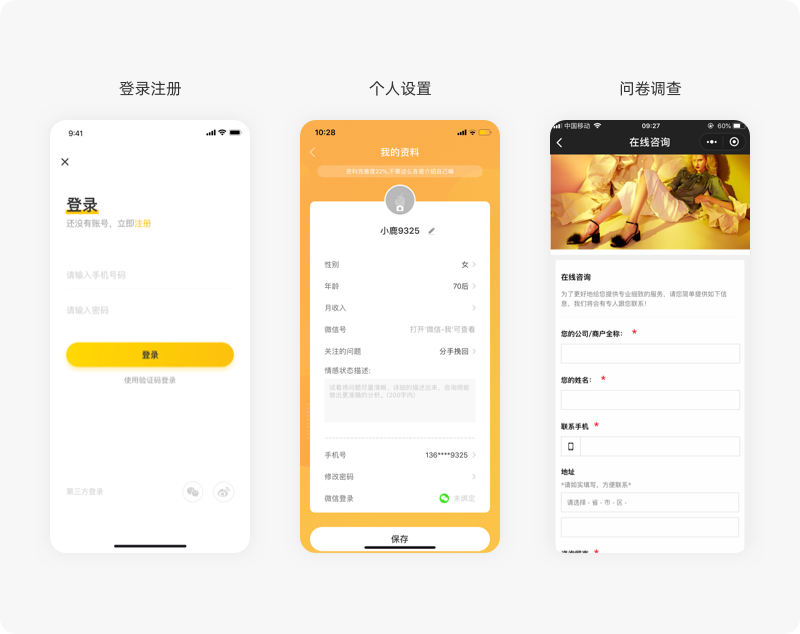
下面用Bee Express实际项目案例来带你全面了解表单设计:

一、什么是表单
在我们的现实生活中,从小到大都在和表单打交道,从我们在学习使用的作业本、学校篮球场里的线条、班级里面每个小组区域的划分;再到楼层及墙面阻隔、超市里面的货架、马路上的斑马线等。
虽然这些潜在的表单没有明确的标识,但对我们已经形成了条件反射,也有了深刻的记忆。它们随时都在告诉我们,在哪个区域可以做什么?需要注意什么?以及行动之后的结果反馈。

表单在产品中主要负责数据采集的功能,用来搜集和呈现一些数据、信息和特定的字段,大部分涉及到数据采集功能的模块,我们都可以称其为表单。
范畴极为广泛,应用情况牵涉到方方面面,可以被灵活运用于多种功能模块中。
表单并不是表格,是最为常见的页面模块, 比如登录网站填写信息、购物填写地址、填写调查问卷、修改个人中心信息时……都是在和表单发生互动。
表单是由多种元素组成,最常用的元素就那么几个。在设计过程中,设计师需要合理组织这些元素,帮助用户在填写表单时,轻松愉快的完成。

二、Bee express项目表单存在的问题
Bee Express主要经营的是快递、速递柜业务,前期主要经营泰国市场,所有APP/网页的视觉语言定为中文、英文、泰文三种。
那么我们设计的界面就需要去考虑在表达同一个信息时,中、英、泰三文不同长度的占比,需要预留足够的位置以供所有译文显示完整。
同时也碰到了诸多问题,在设计之前,基本就是以中文为主,组织好视觉语言后是没有办法随时提供英、泰两文的;即使提供了,也会碰到一些比较尴尬问题。
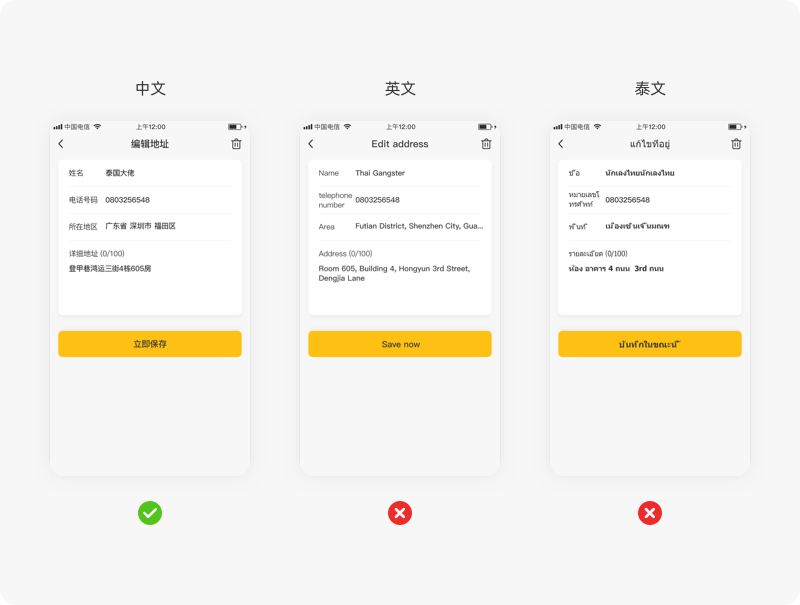
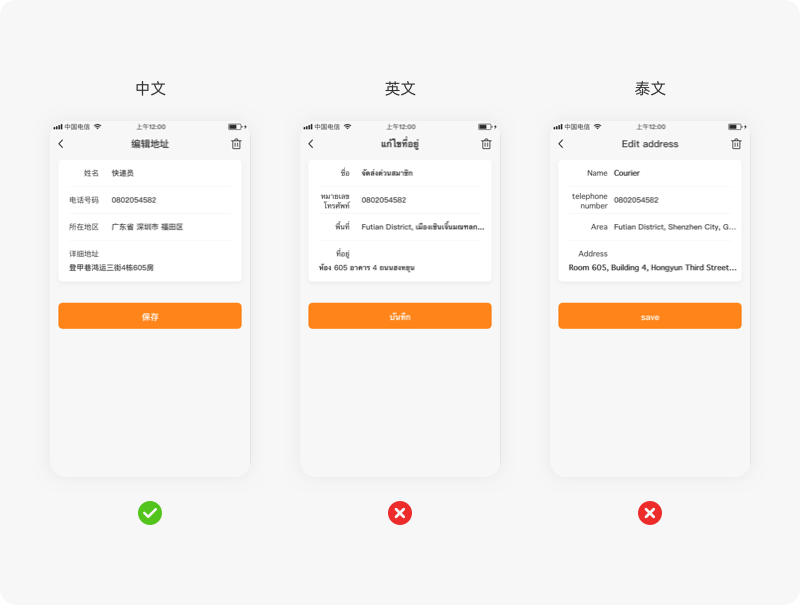
下面我就以表单为主,将存在的问题列举部分。

从上面的实例,我们能看出来,在中文正常的情况下,翻译英/泰文时候,很多问题就显现出来:
- 标签左对齐的方式在英、泰两文状态下,显的不够友好,参差不齐造成视觉有些混乱;
- 英文翻译在超过3个单词或某个单词过长时,就会出现重叠/覆盖的情况;
- 泰文都是非常碎小的单个符号,在标签过长时,无法确定从哪里折行以确保词组不会脱节;
- 输入的部分信息因横向距离过短,造成显示不全而自动省略,给用户带来记忆负担;
- 因视觉的混乱,导致可操作性很差,易用性过低。
上面只是根据展示的单个页面列举的部分问题,其实在其他各种类型的表单里,还有更多可改进及优化的空间。
比如:完成的先后顺序、合适的输入格式、下拉还是弹窗、状态反馈、操作按钮、如何简化以及分页等,都需要设计师去细心的打磨,以便于用户高效、愉快的完成表单内容。
三、表单的组成结构与类型.
1. 表单的组合元素
表单的目的、内容、大小长度等虽然各不相同,但基本元素比较固定,在进行布局和交互设计的时候,这些元素有着较高设计要求。合理组织这些元素有助于用户轻松完成表单填写,在产品上需要高效、显著且有良好的可访问性。
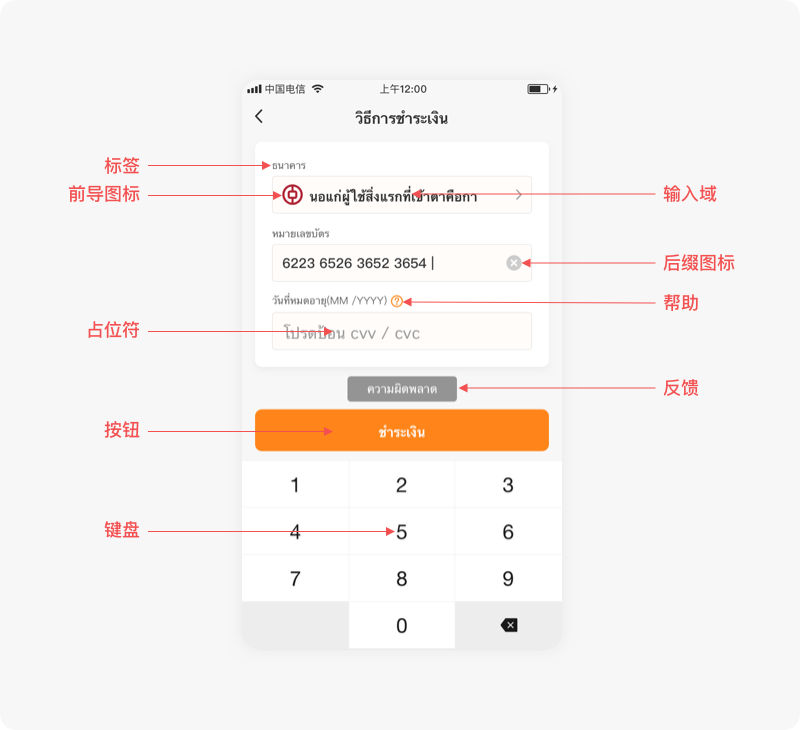
表单主要有以下几部分组成:

- 标签:告诉用户这里应该输入的元素是什么,如:姓名、电话、地址;
- 输入域:可交互的输入区域,如:文本框、选项框、下拉选择、文件上传;
- 占位符:占位符是对标签进行额外的信息描述,如:输入信息的范例、填写帮助;
- 前导图标(可选):描述文本所需的输入类型和特征,如:登录的账号、密码、验证码;
- 后缀图标(可选):对输入内容进行控制,如:下拉的展开与收起、清空;
- 帮助(可选):提供表单内容的注释或辅助类容,如:说明、注意事项;
- 反馈(可选):告知用户当前操作可能或已出现的问题,如:提交成功、错误提示、网络问题;
- 键盘(可选):在文本编辑时需要使用键盘,如:设备系统键盘、应用内置键盘;
- 动作按钮:动作按钮是在表单的结尾,如:提交、下一步、清空所有信息。
2. 选择合理的对齐方式
常见的对齐的方式有三种,左对齐、右对齐和顶对齐。不同的对齐方式都有各自的优点和缺点,我们需要根据项目实际情况来选择最合适的对齐方式。
1)标签左对齐
- 优点:左对齐有足够的垂直空间,可以充分利用,而且便于信息的扩展。
- 缺点: 需要更多的横向空间,主要由标签的字数决定,需要刻意控制,否则会显得参差不齐。与输入字段关联性弱,完成速度最慢,导致加长用户完成表单的时间,增加用户的时间成本。

从上面的实例,Bee Express项目在中文/英文/泰文状态下,不适合标签左对齐的方式。
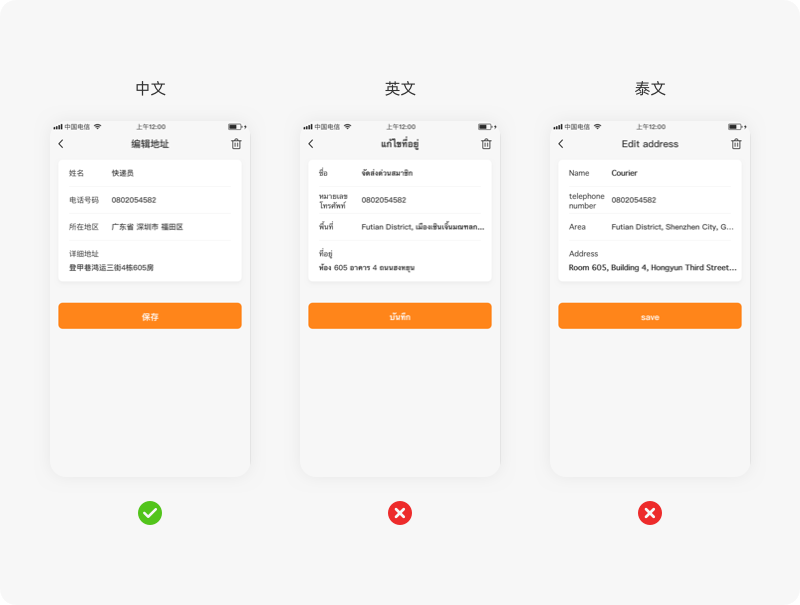
2)标签右对齐
- 优点:标签到输入框的间距是固定的,用户在浏览时速度更快,减少了用户完成表单的时间
- 缺点:所占空间与左对齐相同,左右边缘呈锯齿状,标签与输入字段距离一致,完成速度一般。感觉上有些随意,在视觉上不易快速了解表单的全部信息,且缺乏统一感。

从上面的实例,Bee Express项目在中文/英文/泰文状态下,相比左对齐可以提升用户完成效率,但并未解决因不同文本信息过长而造成自动省略的问题,同样不适合标签右对齐的方式。
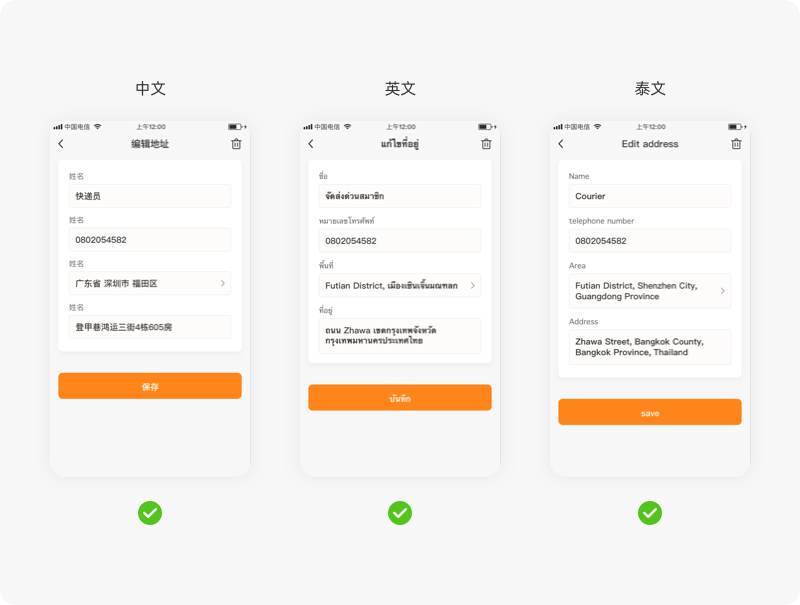
3)标签顶对齐
- 优点:符合自然视线,完成速度最快,好布局,适合长短不同的标签;用户在视觉扫描时能快速的捕捉表单信息,更快的完成操作。
- 缺点:面对表单内容较多、内容过长时,需要更多的纵向空间。

从上面的实例看,相比左对齐和右对齐的方式,Bee Express项目在中文/英文/泰文状态下,更加适合标签顶对齐。
虽然面对表单内容较多、内容过长时,会占据更多的纵向空间,但方便用户能更加快速便捷的完成表单,提升易用性,视觉更加统一;还能根据表单内容进行分页来解决单页纵向空间过长的问题。
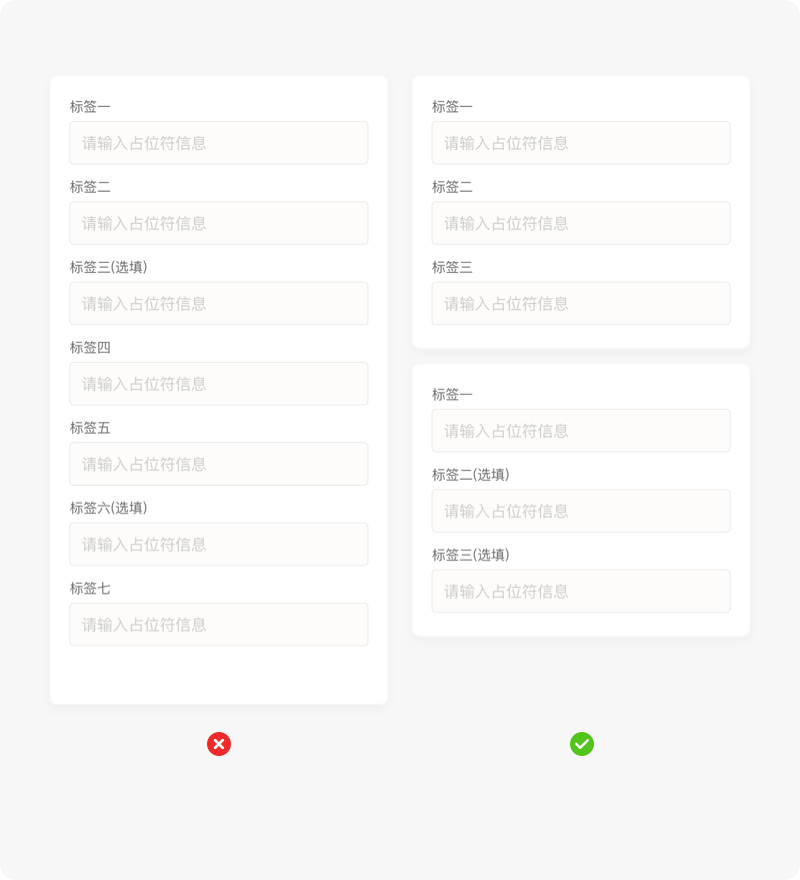
3. 选填与必填
需要正确区分必填及选填的字段信息,尽量避免可填字段,如果不可避免,应该做明确区分。避免用户不知道哪些字段必须填写、哪些是选择性填写。根据用户长期使用产品被培养出来的习惯,可以用下列方式区分:
- 使用带 * 标记加入标签提示,来告知用户必填字段,选填字段不做标记;
- 必填字段过多时,不用做任何标记,选填字段标签处备注“选填”;
- 避免必填和选填字段同时标记或者都没有任何标记。

4. 内容分组
在我们设计表单需要的字段内容较多是,需要合理的使用内容分组,这样整体看起来更加有组织性。
接近性(格式塔原理)原则告诉我们:相互靠近的物体被认为比相互距离较远的物体更有关联性,这样能使设计界面层次有序,视觉清晰,减少视觉噪音。
分组时需要注意:
- 内容属性相近或有关联性的放在一组;
- 根据信息的重要性及难易程度排列分组,将选填的表单内容靠后。

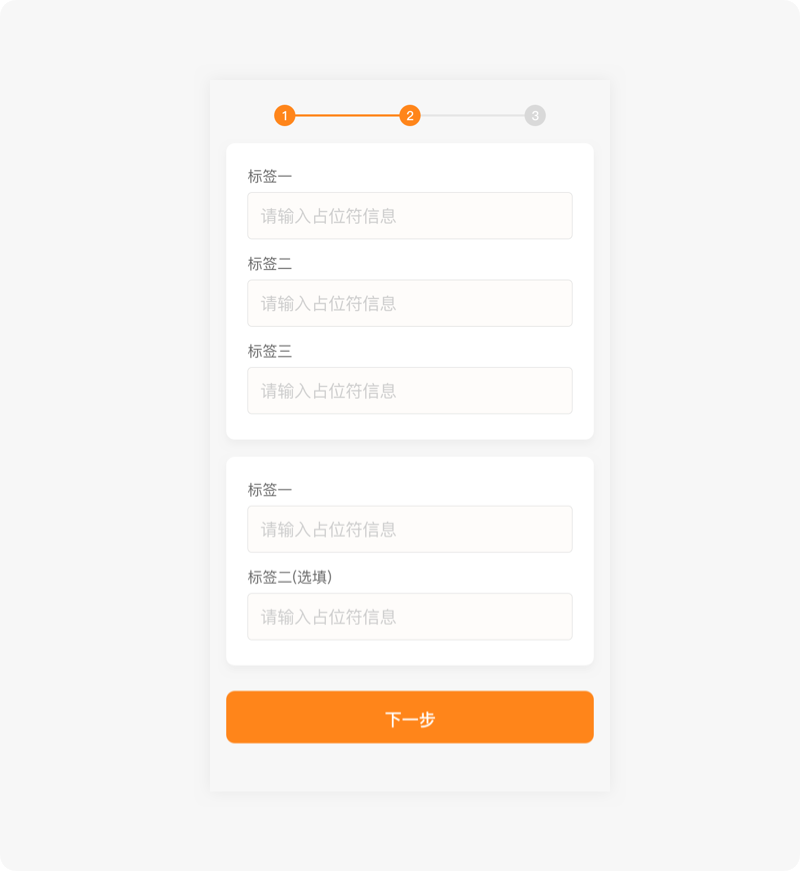
5. 合理分页
表单信息内容过多时,需要合理的使用分页,避免用户在事先就觉得需要在这个表单上花费大量的时间,就有可能产生放弃的想法。比如我们申请信用卡,就是采用多个表单页面逐步完成的。
另外,在表单信息较少时,为了提升易用性和转化率,也可以采用分页、分步骤完成。
如:问卷调查,每个问题都是单独的页面,这样可以避免信息的相互干扰,也让用户得以放松心情,专注于当前选项,提升易用性;还有部分APP登录,把手机号输入和验证码分为两个页面操作,Facebook 的数据表明,分步也是可以提高成功率的。

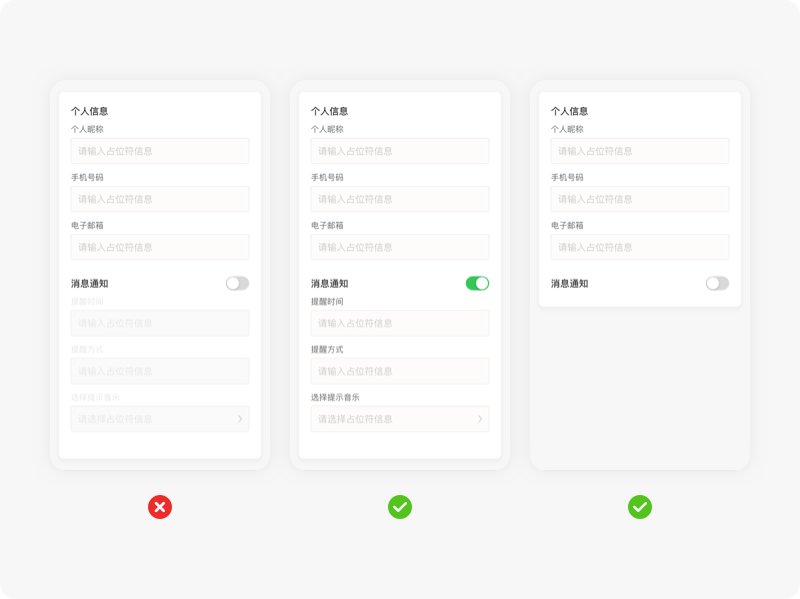
6. 展示与隐藏
部分内容在用户需要的时候可以展示,或者系统强烈推荐的选填内容也可以呈现给用户,但在用户明确不需要时,适时将信息隐藏;避免多余表单信息的干扰,造成用户的不确定性。

7. 匹配合适的键盘
根据表单内容的不同属性,应对不同的输入需求,应该提供不同的键盘类型,以便于用户使用更加快捷。常见键盘有以下类型:
- 设备系统内置的输入法,或者下载符合我们长期使用习惯的输入法APP;
- 涉及资产安全方面,提供内置键盘,打乱键盘字母及数字的固定位置,可以防止窥窃,提高安全性;
- 数字输入,提供纯数字键盘,能够提升用户的完成效率,让输入变的更简单。

四、信息的录入方式.
1. 文本输入类型
用户在完成表单进行文本输入时,当然希望填写的信息越少越好,所以我们尽可能提供合适的输入格式、适当的自动输入、合理的输入顺序以及避免重复输入来提升用户完成表单的效率。
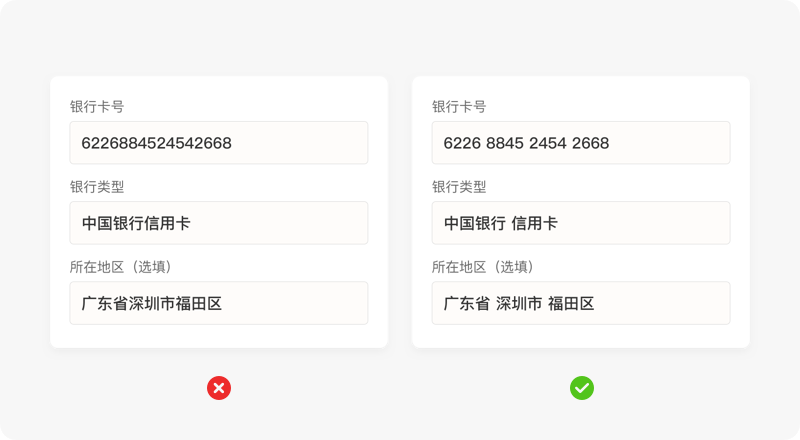
1)输入格式
通过合理的格式约束,能够方便用户更快的完成填写,而减少错误出现。自动对焦第一个输入字段可以引导用户开始进行输入。

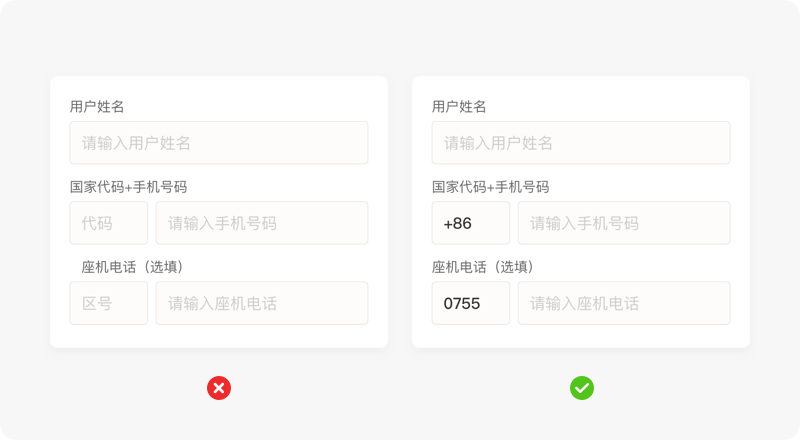
2)自动输入
根据已知信息,帮助用户预判内容并自动录入。
如:用户在输入电话号码前,需要先输入国家的代码,我们可以根据产品的运营市场所在的国家自动录入。

3)输入顺序
先易后难;先必填后选填;先公开信息后隐私信息;有关联性的合成一组,特殊问题后置,用户输入时、不会觉得突兀、门槛太高 。

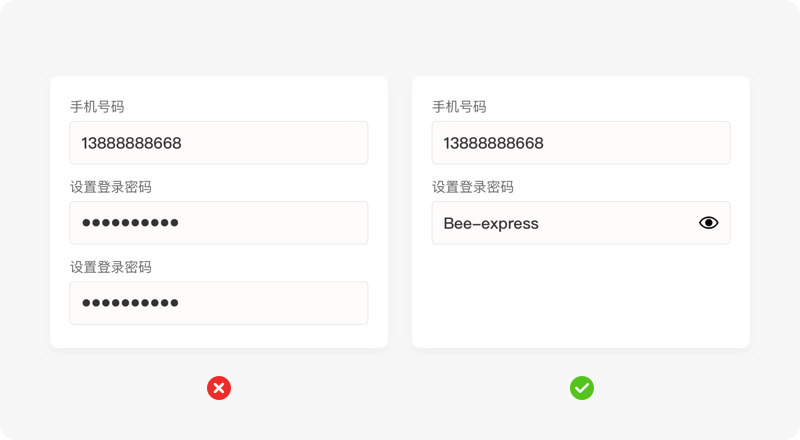
4)避免多次询问相同信息,重复输入的内容尽量减少
比如:用户可以显示和隐藏所设置的密码,不是让用户输入2次来进行验证,这对于生成有效的密码更重要。

2. 信息选择类型
在用户完成表单的过程中,为了应对不同的信息,除了文本输入之外,还会有选择的方式。通常会包含有至少2个或以上的选项,用户可以选择其中的一个或多个。
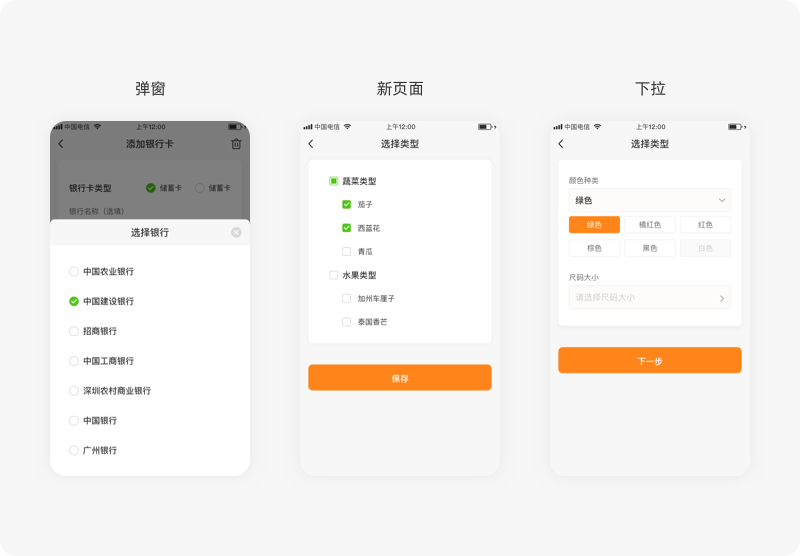
选择的类型最常见的有单选、复选(多选);选择样式有弹窗、下拉菜单、跳转新页面。
它们看起来不复杂,但是在实际使用的时候讲究非常之多,不仅关乎用户体验,而且涉及到一些界面逻辑问题,每种选择方式也都有各自不同的状态显示。
1) 单选
单选项是界面中非常常见的表单元素。它通常被用来从一组互斥的相关选项中选择一个单独的选项。当点击一个未选中的单选项时,它会被选中,其他按钮则会变成未选中状态。
单选可根据用户最可能会选中或者数据统计选择最多的一个标签作为默认选项,如果此字段属于非必填,需要有一个“无”的标签选项,以方便用户在选择之后又不想做出选择时能够更改。
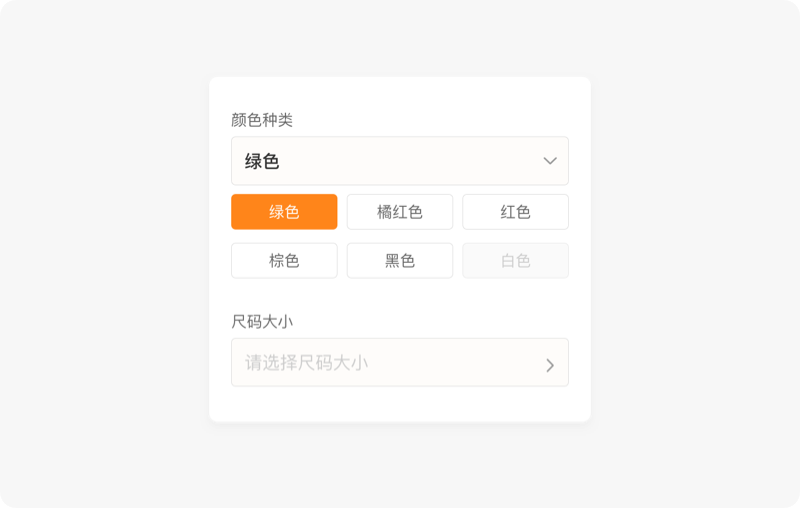
单选的样式有单选框、按钮、波动开关,请根据不同需求选择不同的样式:
单选框 :
存在两个以上的选项且标签是一句/多句话组成,需要选择一个正确的选项。使用单选框时,靠左对齐的选框+标签的样式是效果最好的,单选框有选中、未选中、不可选状态。

按钮:
存在2~6个选项时且选项信息是一个词语,文本一般不超过4个字,需要选择一个正确的选项,使用按钮样式——有选中、未选中、不可选状态;

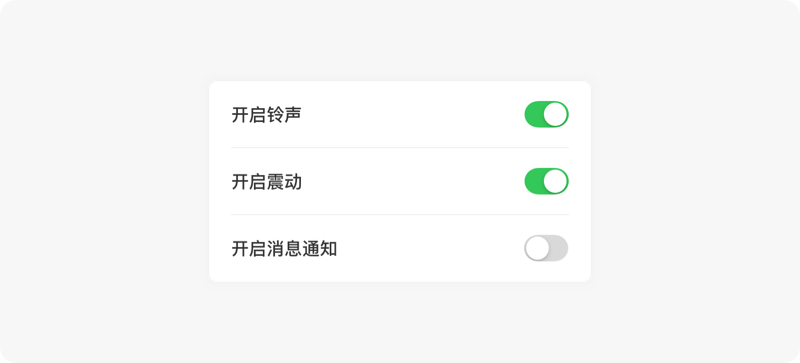
波动开关:
只存在两个选项且选项具有判断性质,需要选择一个正确的信息,触发之后能够立即生效,使用波动开关,有开启、关闭两种样式。

2)复选
复选也是界面中很常见的表单元素,通常会有一个或多选项供用户选择,同时选项的内容是不互斥的,可以选择一个或多个正确的选项。
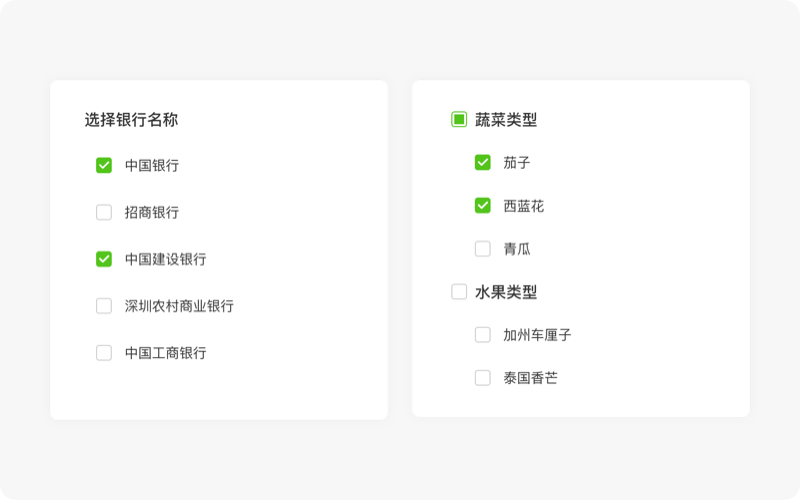
复选无需提供默认选项,也不需要提供“无”的标签,用户可在同一选项上重复点击进行选中/未选中操作。复选最常见的样式就只有复选框、按钮两种:
复选框:
一个具有判断性质(用户协议)的选项或者有两个正确答案以上的多个选项组成,复选框有选中、未选中两种常用状态;另外当选项存在子父级关系时,还有一种未定状态,常用于Web端管理后台。

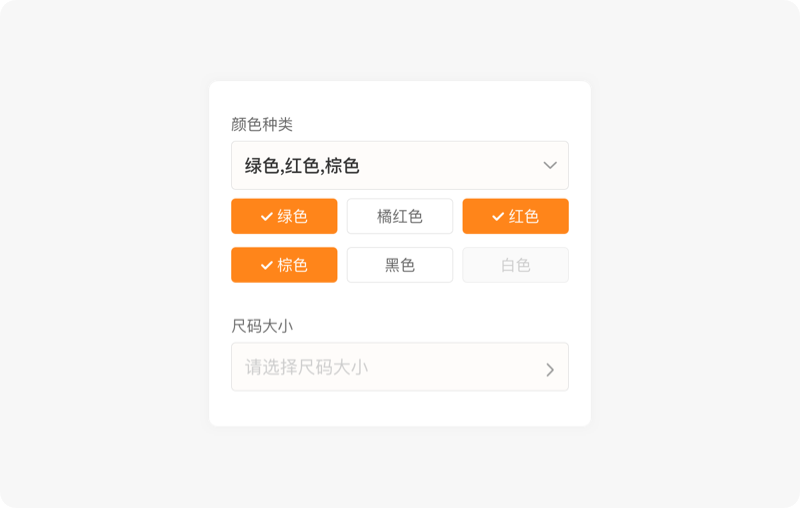
按钮:
存在2~6个选项时且选项信息是一个词语,文本最好不超过4个字,有两个以上的正确选项,使用按钮样式;有选中、未选中、不可选状态;

3. 选择方式
不管是单选还是复选、按钮还是框选的形式,都需要结合表单当前选项的实际需求,以对应不同选择方式。最为常见的选择方式有弹窗、下拉、新页面跳转等。
不同的选择方式有各自的优势和劣势,选择不当可能会造成用户体验差而导致转化率低或用户流失。
- 弹窗:在完成表单需要选择的字段内容时,当选项超过6条或特定(低于6条但文本过长、调用系统功能…)情况,可使用动作栏弹窗的方式;
- 下拉(展示与隐藏):有多种样式,正确使用下拉可以有效帮助用户缩小选择范围;
- 新页面:当选项信息较多且复杂时,使用新页面跳转更便于操作。如:选择用户地址则跳转至地址列表。

对于如何选择适合表单当前字段的方式,还需要注意一下几点:
- 需要使用简洁明了的标签,不要让用户思考,使用简短而明确的词汇,让用户明确行为的意图和功能;
- 清晰告知用户完成整个表单的步骤 ,给用户一个预期,避免用户在完成过程中产生不耐烦的情绪;
- 尽可能减少不必要的表单项目, 每多一个项目需要填写,就有可能流失一部分用户;
- 填写顺序应先易后难、先必填后选填、涉及隐私的内容靠后,反之用户容易被吓到,从而放弃整个任务;
- 识别代替输入,善于利用技术的力量,技术上能解决的就不要让用户输入;
- 能不填写就不填写,能选择就不要输入,能选择一下就不要选两下;
- 当输入可能更快时,就别让用户在菜单选择;
- 选项过少,避免使用下拉菜单,以免给视觉浏览动线造成了不必要的阻碍;
- 选项被禁用或不可用时,将其显示为灰色。
五、信息保存方式.
1. 手动保存
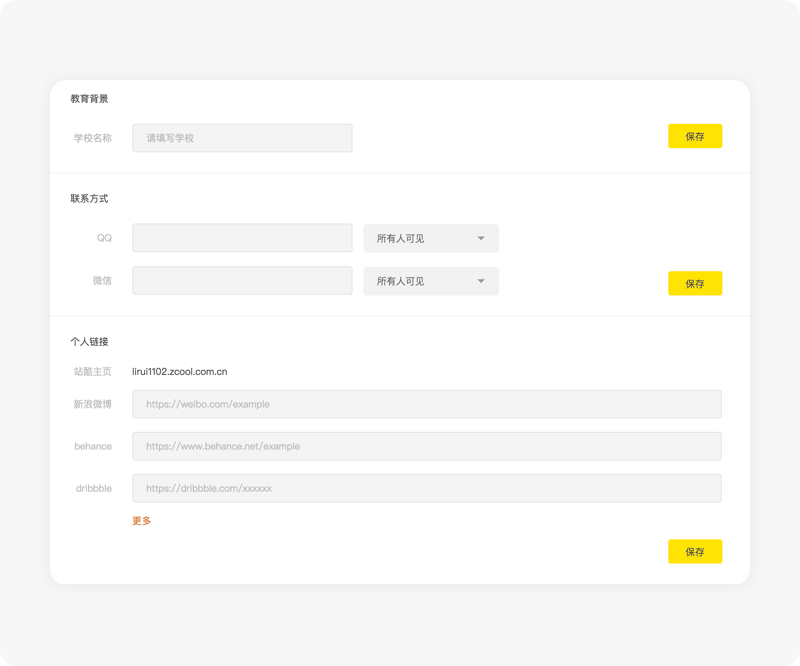
手动保存即依赖用户做额外操作才可以达成的保存行为,此类保存,我们往往依赖保存按钮。
这种保存方式大多用于网页,如:个人信息、简历等。大多用于表单内容较多的页面,根据表单信息将内容属性相近或有关联性的放在一组,组的下方提供一个保存按钮。

2. 自动保存
自动保存的目的是记住用户已经填写的内容,从而避免用户需要再次输入而放弃。
可以设定间隔时间或者用户未操作后的一段时间进行自动保存,比如:每隔30秒或者用户在10秒内未操作,系统进行自动保存一次,比较适合需要大量编辑功能的表单(这种保存方式属后台发送请求,视觉无任何变化)。
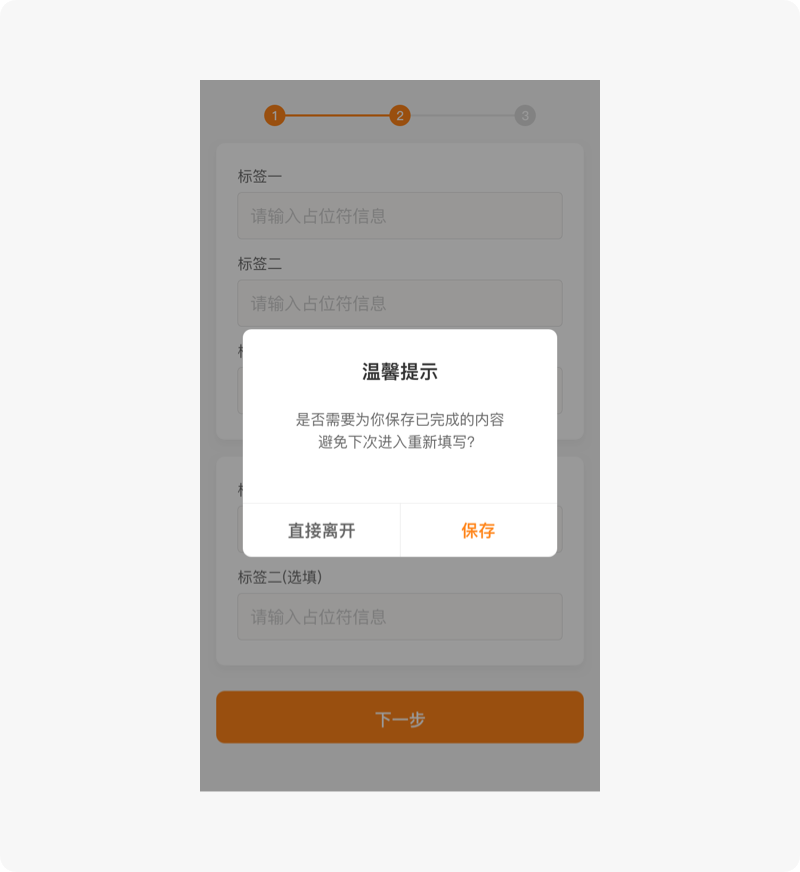
3. 兜底保存
其实前面两种保存方式在移动端都有局限性,手动保存不利于用户体验,自动保存比较占资源和影响用户操作,那么我们就需要有一个更好的方案。
类似信息较多的表单,系统检测到用户填写了部分内容但没有完成表单就要离开时,以弹窗的形式给用户一个温馨提示,让用户自行选择保存还是直接离开。
另外在用户使用网络问题或应用意外退出,都应自动保存用户已完成的信息,以便用户再次使用时不会因为重新填写嫌麻烦而放弃。

六、视觉反馈
设计表单时,对于一些专业词汇或较难理解的概念,要给予明确的解释,有较高要求的表单信息也要给予明确的示例供用户参考。
复杂的流程,还可以提供在线咨询帮助,协助用户完成整个表单的填写。
当用户填写内容出错的时候,应当指明发生错误的条目,以及错误的原因,最好将反馈定位到具体位置。反馈的前提是不打扰用户,但在用户需要的时候及时出现。
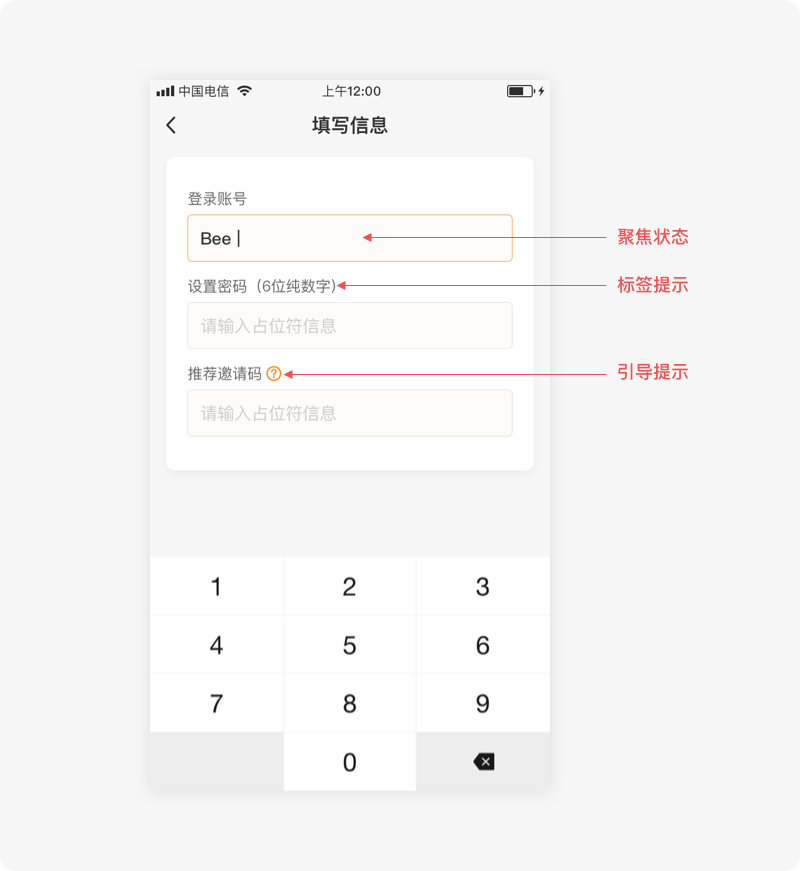
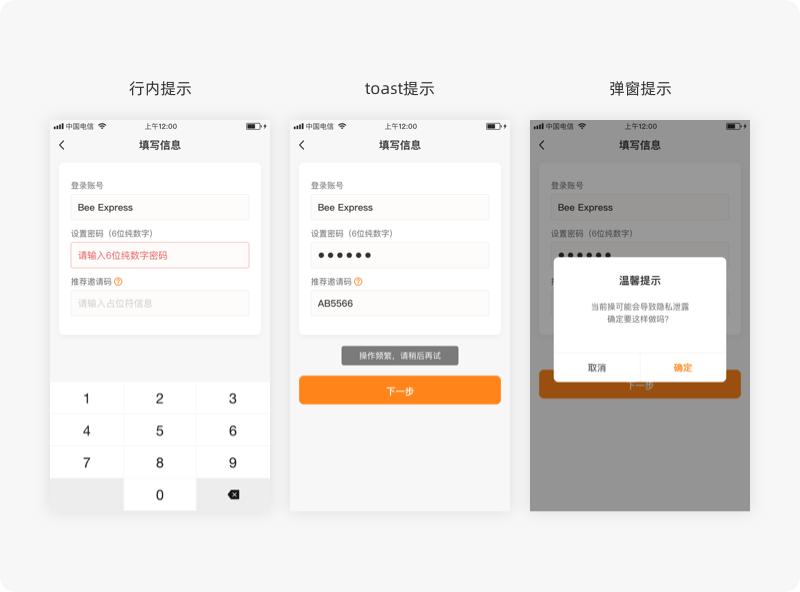
1. 提示反馈(输入前)
- 聚焦状态:光标插入输入框,当前输入框应予以不同的样式,便于用户清楚当前处于什么位置;
- 标签提示:针对用户容易出错的格式问题,可在标签中提示,如:字数限制、格式要求等;
- 引导提示:部分完成难度较大的表单,以图表或按钮引导用户点击,用弹窗或跳转新的页面详细解答。如:需要用户填写相对隐私的信息时,请给予解释这么做的原因及目的。

2. 验证反馈(输入后)
- 行内提示:行内提示不需要服务器上传验证的数据,就可以判断,例如手机格式,当光标离开时理解为用户输入完成,通过前端对格式进行验证;
- toast提示:属于后台验证,需要服务器上传验证数据,或者其他类型的突发事件。如果是表单问题,需要有清晰的定位提示位置,就近原则,方便用户发现并修改操作。请注意错误的字段,请勿在键入后直接清除,请给用户在此基础上修改的机会,记住用户才是决定者。
- 弹窗提示:弹窗提示是直接打断当前的操作,同时会引导用户进行新的操作。比如成功提示,是对用户完成信息输入的提示和感谢;失败提示则会通过弹窗引导用户返回或者重新提交。

七、操作按钮.
操作按钮是在表单的结尾,有个确认提交的动作控件,是专门为触控而设计。不仅可点击,更需要容易点击;还需要根据表单的不同条件反馈不同的按钮状态,清晰可预测,应该准确地描述用户点击按钮后会发生什么,比如提交、复位、下一步等。
按钮是关系到页面的最终转化的重要元素,在按钮的设计上要更加费心。
颜色是影响按钮隔离效果的首要因素,多个按钮基本都是通过颜色来区分主次;其次才是样式,设计师利用同理心来理解用户「心理模型」,利用设计手段将「实现模型」改变成用户可以接受和理解的「心理模型」,给用户提供最常用样式,如果设计和常规样式差异过大的按钮,容易带来额外的认知负担。
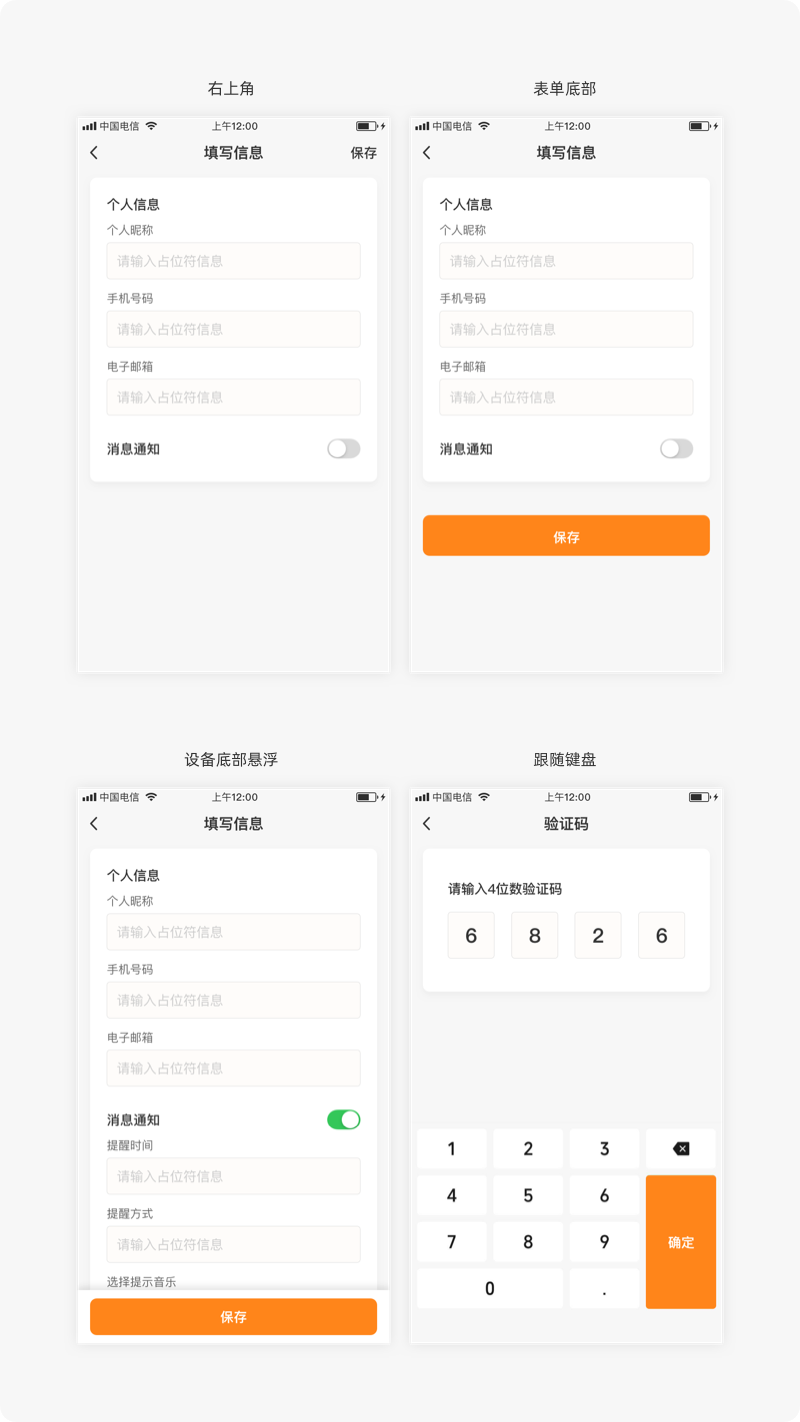
1. 按钮位置
- 右上角:以纯文字的形式固定在导航栏的右侧(屏幕右上角);
- 表单底部:置于表单的最下方,根据表单内容纵向空间的大小而上下移动。表单内容较多时,容易下沉过多而导致按钮不可见;
- 设备底部悬浮:悬浮在设备底部,随时可见,会占用一定的纵向空间;
- 跟随键盘:固定在键盘的某个位置,跟随键盘展示或隐藏,常用于单个字段内容的表单。如:登录页面,填写完手机号码,点击键盘上的确定,会跳转至验证码页面,输入验证码后确定,直接登录成功。

综合实例,Bee Express项目为了适配中文/英文/泰文状态,综合了每个位置的利弊得出:当表单内容+按钮少于一屏内容时,操作按钮置于表单底部;超过一屏则在设备底部悬浮。
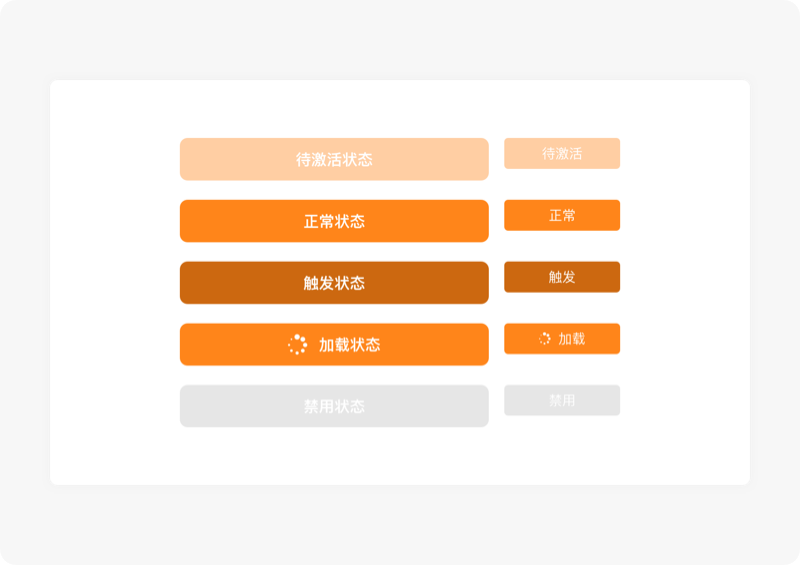
2. 交互状态
- 待激活状态:需要完成表单中的部分条件方可激活,变成正常可交互状态;
- 正常状态:已完成表单必填的内容,按钮是可交互的,并且可用的状态;
- 激活状态:用户已点击按钮后的状态(且还未结束按按钮的动作);
- 加载状态:送出表单后,正在加载中,但操作还未完成,没有立即实现的状态;
- 禁用状态:非交互状态,目前不可交互,但以后可以使用。

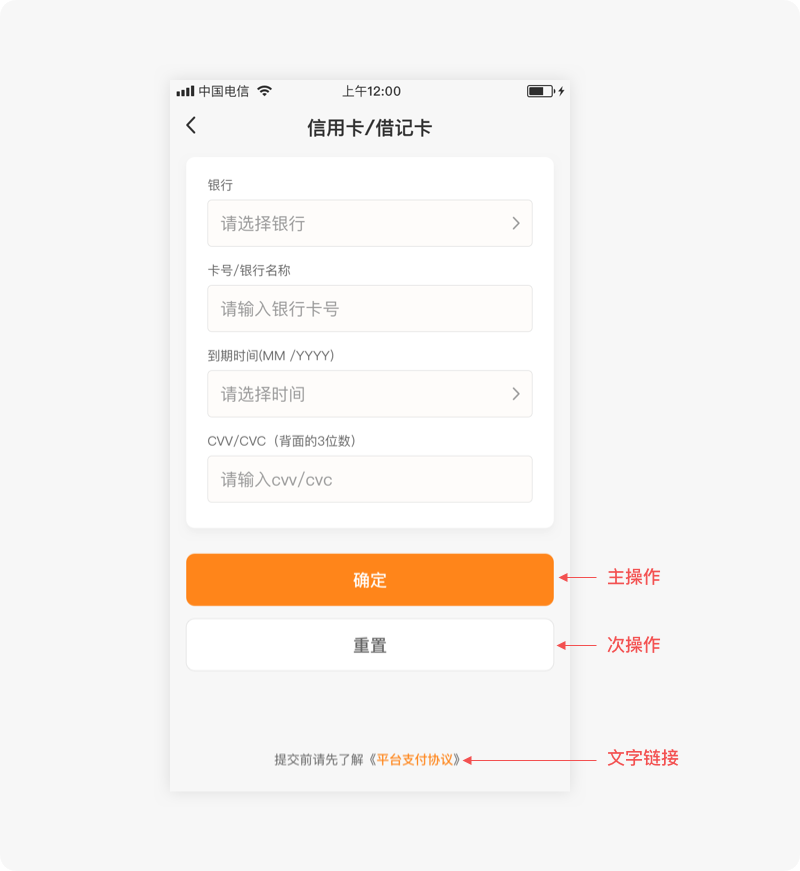
3. 多按钮样式
- 主操作按钮:一个表单页面只能存在一个主操作,也是最醒目、最突出、最重要的按钮;
- 次操作按钮:存在多个等级,可以通过弱化主操作按钮、图标或突出文字来表现次操作按钮,次级按钮可以多个同时存在。

八、总结
以上只是对表单设计的一些总结,视觉体验只占了整体体验一部分 。
一个表单是否真的好用,还需要深入研究表单设计,从结构化的思维分析表单的设计问题,从而能够全面的认识一个事物并进行了解掌握。
通过优化视觉表现提升表单体验只是表象,更多是要考虑到表单最终要帮用户解决什么问题,先想好为什么,再想怎么做。
作者:大漠飞鹰;公众号:能量眼球
本文由 @大漠飞鹰 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议