Web App和Native App不是生死之争——反思HTML5惨痛的500天和四个谎言

2013 年是 HTML5 在中国最惨淡的一年,但是直到现在仍旧很少有人反思这种惨淡的根源。“体验经济”的盛行,让“用户体验至上”成了互联网公司铁的纪律。各行各业也把用户体 验挂在嘴边上,可是偏偏在 HMTL5 从业者的思维中,用户体验被刻意忽略甚至成了“某种借口”。
HTML5惨痛的500天
2012 年 HTML5 全球范围的热度很快传输到了中国,行业掀起了一场大论战“Web App 和 Native App 在 3 年或 5 年内谁生谁死”。可是不曾想,就在当年 HTML5 话题在中国最热的时候,欧美接连传来坏消息,众多大牌的 HTML5 拥护者纷纷反水:如 Facebook 承认 HTML5 移动战略的错误、苹果 App Store 拒绝充当包壳的 Web App 发行渠道等等。
很快中国力挺 Web App 和 HTML5 的排头兵们纷纷偃旗息鼓,为数不多的当时获得 VC 青睐的 HTML5 创业公司也在 2013 年被迫转型甚至解散。直到 500 天后的 2014 年,一只再次挑动了 HTML5“神经的猫”出现才打破这一悲观的趋势。

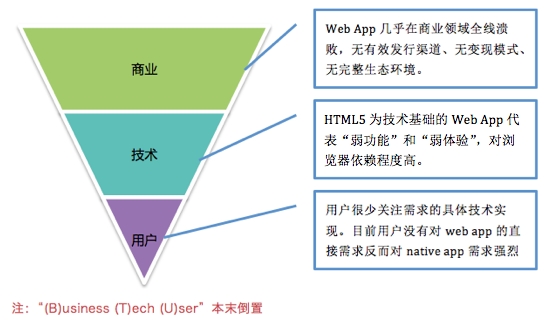
通常来说,“用户”的需求会被放在特定“商业”逻辑里,然后选择具体“技术”来实现,既从 User Business Tech。也就是说技术作为底层基础、商业逻辑基于技术实现、用户需求被商业逻辑包装后的技术满足。而在 HTML5 这个事情上,反而技术逻辑成了优先的部分,打着用户需求的幌子满足野心家们的商业需求。这些幌子和谎言总结下来包括以下 4 个方面:
谎言一:用户使用一个 native app 的时候要去 App Store 搜索,这一过程繁琐不友好。
回答:用户如果不愿意去 app store 搜索,难道还指望去手机浏览器里面像 pc 一样搜索 web app?手机浏览器很重要,但是已经没办法在 ios 和 android 的生态下和用户桌面的入口抗衡。
谎言二:native app 的更新频繁,用户对更新感到厌烦。
回答:app 的更新流程已经被 app store 和众多手机助手等充分的优化,用户习惯已经养成。另外 native app 的更新代表着更好的用户体验和更多新的系统功能加入,不断完善用户体验。而对于 web app 的“弱功能”和“弱体验”属性,很难凭借所谓的无需手动更新的优势获得用户青睐。
谎言三:下载和更新 native app 耗费流量,流量花费影响用户使用
回答:流量的问题在今天网络环境下已经不再成为用户优先考虑的痛点,wifi 的普及甚至让大型的游戏和视频 app 获得生机。当下高品质的 native app 少则 10 几兆起、多则几百兆是普遍现象。另外,根据实际结果评估,web app 的手机浏览器里面的重复使用并不会真正的减少用户使用流量。
谎言四:用户不愿意下载太多的 native app
回答:用户真的不愿意下载太多的 app?现在一个用户手机内平均安装多少个 app?对于有重复使用需求的 app(哪怕是短期需要重复使用),用户都会毫不犹豫的选择下载 native app。虽然确实存在用户打开手机浏览器通过百度移动搜索然后访问 mobile web 的场景大量存在,但是属于过路式的流量和低粘性需求,如果 web app 只能拥抱这种低品质用户需求,那笔者也无话可说了。目前深度和粘性用户需求还是需要 Native app 来满足。
做HTML5的人和用HTML5的人
HTML5 和 Web App 的支持者所谓的“从用户角度出发”的机会,都是为了脱离 iOS 和 Android 生态系统的掌控,希望回归 PC 端 web 时代的自由流量模式而寻求的种种借口。至少目前云端格局的生态下,native app 相比 web app 代表着更成熟的使用习惯和更好的用户体验。没必要用一种商业逻辑去绑架 HMLT5 技术和用户需求。如果我们进一步分析扎克伯格的话“我们最大的错误是在 HTML5 上面赌太大”,那么真正的教训就应该是:
“不能把对 HTML5 的商业逻辑的野心凌驾于用户需求和市场大环境之上”。

我从来不怀疑 HTML5 作为一种跨平台的开发标准,随着时间的推移注定会发挥更大的作用。那么抛弃商业的逻辑,想把 HTML5 和 Web App 单纯当成技术来使用的时候,该如何面对呢?
记得 2004 年前后 Web2.0 在中国互联网兴起的时候,作为领军人物的谢文曾经这样分类互联网的两类人,一类是“做互联网”的人,一类是“用互联网”的人。所谓做互联网的人就是把互联 网本身当成生意,而用互联网的人是把互联网当成渠道。同样类比,HTML5 的从业者也可以分为“做 HTML5”和“用 HTML5”的人。
“做 HTML5”的人:这里面包括了 HTML5 的工具和平台厂商、游戏厂商、Web App 开发者和渠道商(如微信和手机浏览器)
“用 HTML5”的人:拥有其他的业务,HTML5 技术和 Web App 是用来展示自身业务,把微信、手机浏览器等当成众多流量入口之一的用户。
对于“做 HTML5”的人赌生态来说下一步仍旧充分未知和艰辛,因为博弈 iOS 和 Android 生态系统不会在短期内看到重大的机会,迎接黎明可能还要很久。就算微信成了 Web App 很好的一个渠道,但是大环境还是缺乏更广泛的优质 Web App 渠道商(至少手机浏览器和搜索入口已经在第一轮竞争中落败),与虎谋皮的生意能做多大是个挑战。
对于“用 HTML5”的人,选择是非常简单的。互联网是流量的生意,在不同的有流量的入口上布局是聪明的选择。如果有足够的预算,那么 native app、web app 以及微信公用账号甚至百度的轻应用 light app 都可以实现覆盖,以便流量最大化,这也是众多有资源的互联网公司的通行做法。因为从“用”的角度完全没必要像“做 HTML5”的群体那样把赌的成分扩大。当然如果预算不够,从现实的角度微信或 native app 是更可行的方案,因为眼下这是两个成型的生态系统,存在较高的商业价值。
技术角度看Web App和Native App
HTML5 梦工厂的负责人田爱娜曾经说:“拿 HTML5 和原生比或 Flash 比没有任何意义”,潜台词“HTML5 只是技术、不要被商业逻辑绑架”。接下来从三个技术角度看 web App 和 Native App 的比较:
- 页面布局 :HTML5 配合 CSS3 以及 Canvas 确实在跨平台的界面布局和展示方面存在效率和成本的优势。反观 native app 的开发技术无论是在开发时间亦或是人员要求和整体成本上都有非常大的差距。但是对于一个能够充分满足用户需求的(web/native)app 来说除了界面布局还有更重要的两方面技术需求,一个是终端设备本身的能力 API 调用既端 API,另外一个是众多云端能力 API 的调用既云 API。那么这两方面 HTML5 的技术到底能不能满足市场和用户的需求?
- 端API :HTML5 的标准自身配套了 device api 的部分,但是遗憾的是终端和操作系统的发展已经不能用日新月异来形容,各种新的能力层出不穷。缓慢更新和落后的标准完全无法适应终端的发展以提供最新的端 API,因此可以说 HTML5 在端 API 领域存在较大的弱势。如果单纯限定 HTML5 只是在部分展示类的领域满足用户需求,可能要纠正市场对 HTML5 应用范围的过高预期。
- 云API :“云端架构”已经被认定为互联网最明确的发展趋势之一,众多的服务通过云 API 的形式提供,各个领域也产生了大量的云 API 服务商。常见的如微信和微博分享、支付宝移动支付、云存储等,另外例如融云 IM 即时通讯、美洽移动客服等 app 常用功能都以云 API 的方式提供给开发者。此外很多 APP 也把自身的服务封装成 API 嵌入到另外一个 APP 中,例如 Uber 把叫车服务以云 API 的形式和 starbucks 进行合作嵌入其中实现了服务的扩展和更多流量的聚集。对于云 API 不但简化了 APP 的开发也增强了移动 APP 的能力。
在众多的云 API 中,几乎大部分都同时提供了 native sdk 和 jssdk 同时服务 native app 和 web app。所以在云 API 的领域 HTML5 的技术还是有很多可以对接的服务可供选择。不过总体而言 JS 版本的 sdk 无论从功能还是体验上都和 native sdk 存在差异,例如百度地图云服务 API 的 sdk,用户使用内嵌到 web app 的 JS 版本 sdk 使用手势缩放地图的时候体验通常较差。HTML5 在性能方面和 native 技术的差异仍旧取决于硬件和浏览器性能的提升,但是应该在可预期的时间内获得解决。
Web App 和 Native App 从技术和用户需求角度衡量,只有合适不合适,没有所谓的“生与死”的问题。“用 HTML5”的人只要根据预算选择适合自己的技术就可以脱离赌徒式的迷思。而真正的考验是留给“做 HTML5”的人,随着 HTML5 技术的进一步普及和配套环境的成熟,市场机会合适出现并且如何把握是最大的变数。
这种环境下“资本的支持、团队的组建、随机而动的灵活”是活下去和壮大的根基。HTML5 又逐渐热起来,Web App 和 Native App 生死的大辩论已经讨论了太多,没必要再来一次。开发者只要紧跟“移动应用开发生态系统”的变迁,就可以始终抓住机会获得最大的回报,下文将分析 《HTML5 再起,移动生态系统如何改变?
作者 :刘鑫
原文来自: 36氪



