数据大屏:聊聊常见可视化大屏的产品实现
编辑导语:如今,数据大屏的使用范围日益扩大,使我们能够更直观地看到各种不同的信息,本文作者通过介绍数据大屏的应用场景、通用特征、产品化实现和一些设计技巧,让我们更加了解数据大屏的相关知识,一起来看看吧。

今天和大家聊聊一种比较常见的数据可视化形式:大屏
数据大屏,无论是搞数据还是不搞数据的,应该都不陌生。对搞数据的人而言,往往是不屑一顾,觉得大屏就是鸡肋,食之无味,没技术含量;对于不搞数据的朋友,可能大屏承载了大家对「大数据」、「人工智能」的全部认知。
凡事存在即合理,一味的否定也不是客观的态度。正好快618大促了,各个公司肯定又开始搞大屏了。咱们今天详细聊聊数据大屏。
一、大屏的应用场景
说到大屏,咱们先上几个图吧,看看一般大屏的呈现。
比如,阿里双十一的公关大屏:

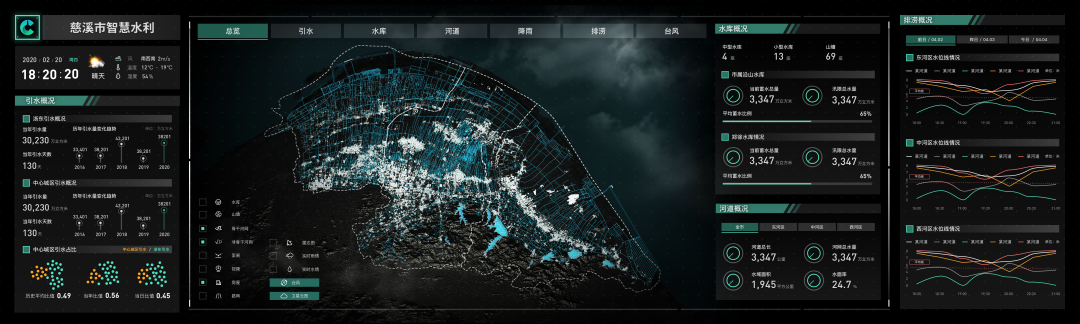
全国人口统计大屏:

还有很多类似的吧,就不举例了。感兴趣的朋友随便百度一搜索,就有一把的案例呈现:

总结一下,大屏主要的应用场景有以下这些:
1. 管理监控与决策
监控与决策,应该是数据大屏最原始的出发点。可视化大屏可以面向业务监控、运营指挥、运维监控等场景,实时、直观地展示与跟踪数据。当异常出现时,可以及时响应,并为科学指挥提供依据,起到实时监控的作用。
在这一点上,其实和PC端或者APP端的BI系统没有本质区别,只是形式上呈现更大、集体一同观看而已。
但是实践过程中,真正制作大屏进行监控与决策的比例,我很难给出。反正我经历和接触过的企业,没有通过大屏进行监控与决策的。可能在一些传统行业中(比如交管系统、大型工厂),有这种场景诉求,需要一堆人在大厅中看大屏决策。欢迎对这方面有接触过的朋友可以留言提供素材哈~
2. 领导参观与视察
这个应该是比较常见的场景。大公司通常都有个展厅,安装几个组合的大屏幕,24小时播放数据看板,体现公司的整体运行情况。另外经常有些政府,落地的数字化项目,会有这种大屏,供上级领导视察的时候查看。

到底是不是面子工程,这个就见仁见智吧,很难说。虽然是形象工程,但是确实如果脸面都不好,也很难体现自己的实力、落地效果能有多好。
3. 公司宣传与展示
这种场景其实和领导参观视察比较类似,也是为了向外界show肌肉的。
比如开头呈现的阿里双十一大屏。我记得前几年,双十一前夜以及当天,阿里邀请各路媒体记者、合作伙伴在大会议室里,实时看成交数据。在这种情况下,大屏是不二的选择。最后各路媒体都会用大屏的照片作为媒体稿进行发布。当然,这两年,阿里低调了,21年好像就没再搞公开的。
二、大屏的通用特征
上面聊了大屏的一些常见场景,其实从侧面说明,大屏还是有价值的。只不过更多的是一种品牌形象、业绩表现等比较难量化的价值。
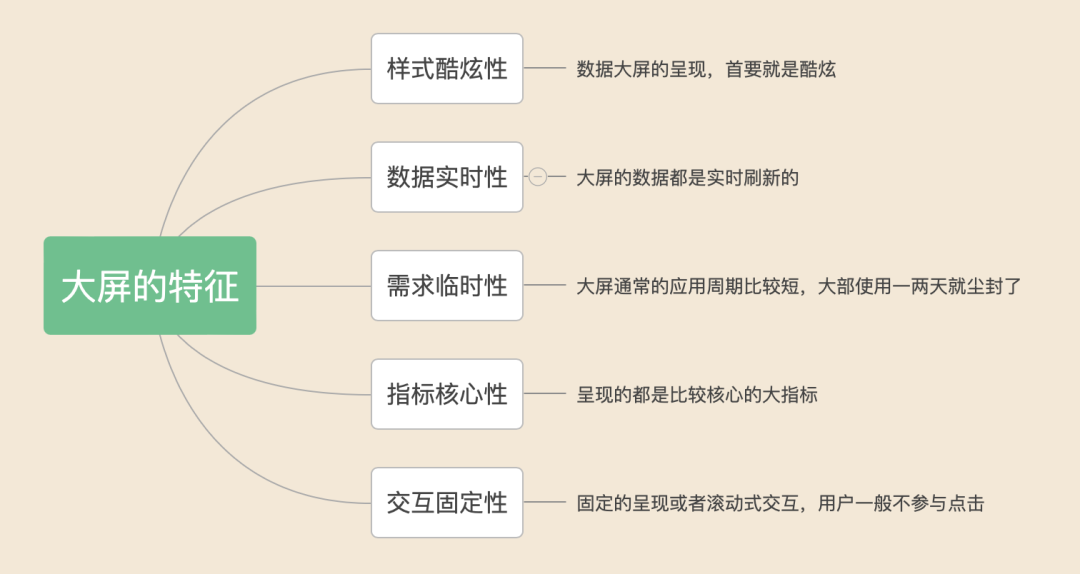
我总结了一下,大屏的一些通用特征,让大家能更深入地理解大屏。主要包括以下几个方面。

1. 样式酷炫性
数据大屏的最典型的特征,就是酷炫。可以说,“无酷炫,不大屏”。
基本都是深颜色打底,增加各种酷炫的元素,一些3D效果呀、可视化图形、地图呀,反正能实现的酷炫效果,尽可能往上装。在通常意义的数据dashboard中,一般不会搞得太花里胡哨。但大屏是走向了另一个方向。
本质上,和大屏主要是展示公司形象、供领导视察这些场景决定的。这倒是给了UI设计师和前端研发展示能力的空间。
2. 数据实时性
大屏的数据要动起来,不动的大屏是个死屏,也就丧失了意义。
通常我们很多分析工具的数据都是离线计算的,因此时效性都是T+1的。但对于大屏而言,离线数据显然不满足应用场景。你想,这么多人就盯着大屏看数据呢,如果一直是个死数,那还看啥……看一眼就可以撤了。
时效性通常都会要求到秒级更新,毕竟分钟级更新甚至小时级更新,都比较慢了。
3. 需求临时性
大屏的需求一般都是比较临时的,比如大促的大屏看板。基本也就用大促高峰的那一天,其他时间就废弃了。
当然,对于一些给领导视察使用的大屏,相对就能稳定与长期很多。
4. 指标核心性
由于大屏增加了很多的可视化效果,所以其实真正能放的数据内容也是比较有限的。而且大屏由于是看整体的内容,所以给出的指标肯定是业务侧、公司层最关注的指标。
这部分可以参考《北极星指标》。
5. 交互固定性
最后,交互层面。由于大屏一般是固定播放的,所以观看者和大屏是没有交互的。不像我们在私人PC上,可以进行各种下钻、点击、分析、切换等操作。
但是为了整体效果,也为了呈现更多的信息,大屏的交互往往会采取轮播的形式,切换不同维度的数据。
三、产品化实现
最后,我们聊聊大屏的产品化实现。
上文也提到了,大屏本质上就是一个dashboard,所以产研自行开发一个酷炫的看板,没啥太大问题。但是由于大屏往往是比较低频的诉求,而且通常看板的酷炫程度很难显著提升。因此,行业中催化了不少专门做大屏的公司。他们提供一些可配置的界面服务。咱们详细看看。
1. 产品架构
产品架构图如下,供参考

其实整体的过程,仍然是数据接入、面板配置、应用部署发布的那一套,可以参考《阿里QuickBI产品流程》
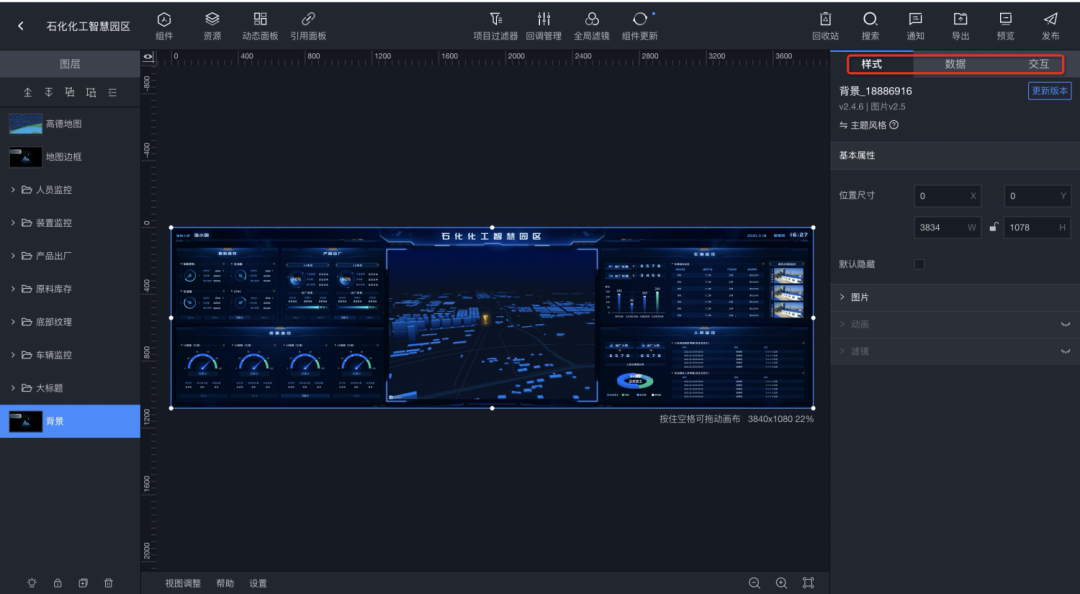
2. 编辑页面概览
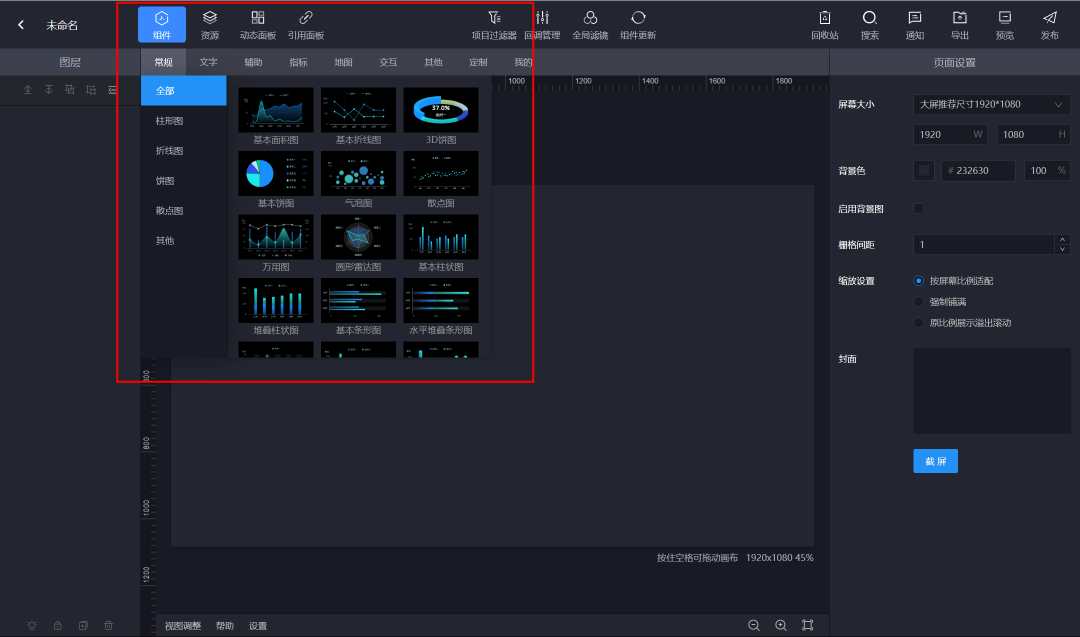
以下是某公司提供的大屏配置的付费产品核心界面。

通过上图可以看出,编辑界面主要包括了以下区域:
- 画布区: 即中间的核心编辑页面
- 组件选择区: 即折线图、柱形图等一系列的可视化图表选择
- 图层区: 当组件被拖拽到画布上时,左侧图层呈现右侧组件的list信息
- 设置区: 右侧进行页面、组件、数据等内容的配置
其他细节功能不一一展开了。
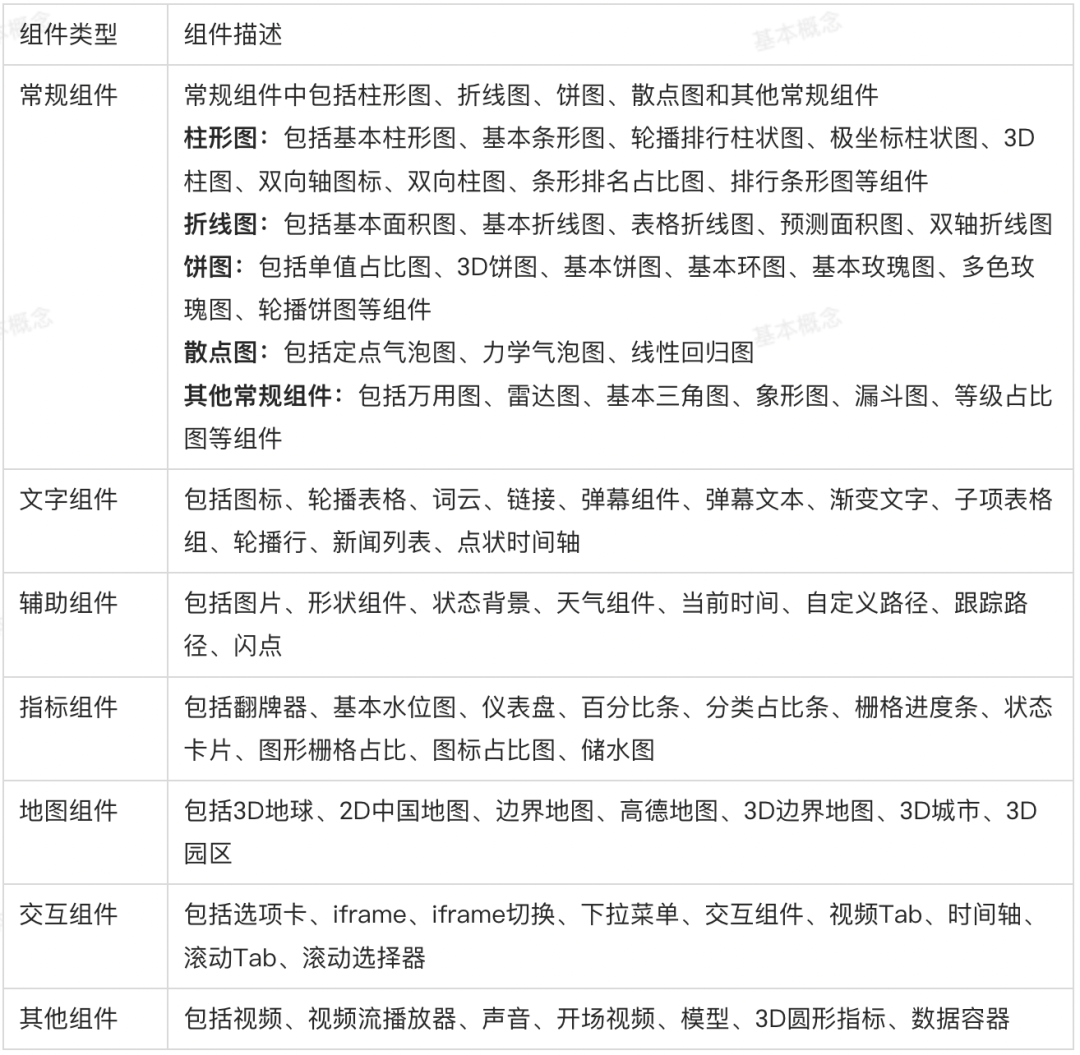
3. 组件简介
组件,是可视化配置大屏中的核心内容了。一个完整的大屏就是由许许多多个单独的组件进行拼装而成的。每个组件相当于一块乐高积木。搞定了组件,就搞定了一大半的大屏配置。
下面,我们把一些配置大屏常见的组件进行一个概括介绍。下面的list还是比较全面了。

上面是该平台提供的所有组件库。具体每个组件的内容我就不展开说明了,感兴趣的朋友可以自行研究。确实还是覆盖比较全面的。
插一句,这些组件的实现,真的是检验前端工程师能力的试金石。
4. 配置栏简介
选中某一个组件,右侧会出现该组件的配置栏。

配置栏主要分为样式、数据、交互三项。可以对组件的各项参数进行设定。
- 样式: 配置组件的位置、尺寸、各类样式(颜色字体动画等);
- 数据: 对接该组件所需的数据源;
- 交互: 通过回调、交互等方式配置组件的交互动作。
不同组件千差万别,因此各项配置参数也是完全不同的。
四、一些设计技巧
上面讲的是产品化的内容。最后和朋友们分享一下大屏设计落地过程中的一些技巧。
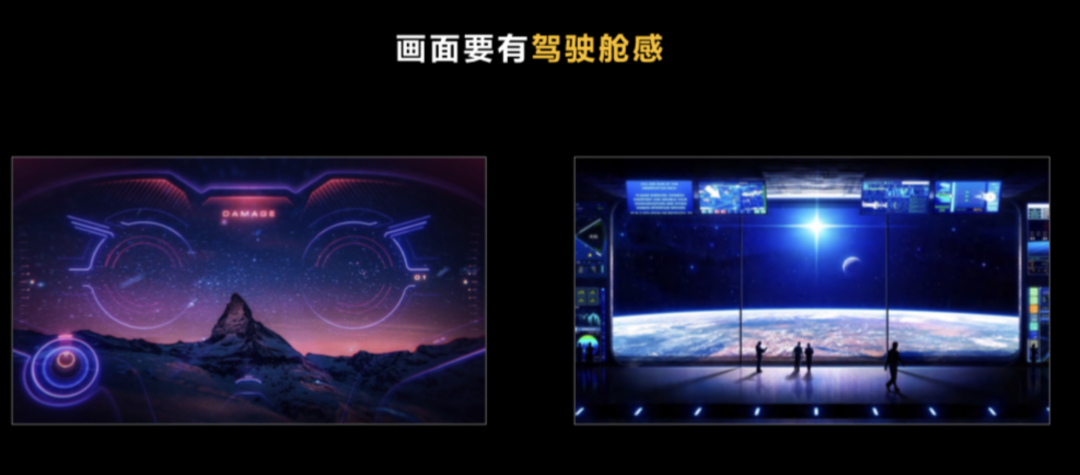
首先,打底的图片就有讲究:要有驾驶舱的那种视野感,这样显得高大上、开阔。

其次,但凡设计地图的内容,就上地图。地图打底就是万金油,怎么弄都高级感满满。
如果没有地图的数据内容,就多呈现流程结构图:

另外,一定要有个主视觉区,让观众的视野一下子就能集中的区域。不然过于分散,不利于整体层次结构。
关于数据大屏,我们今天就聊这些吧,感谢朋友们关注。
#专栏作家#
NK冬至,公众号:首席数据科学家,人人都是产品经理专栏作家。在金融领域、电商领域有丰富数据及产品经验。擅长数据分析、数据产品等相关内容。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。