扁平化设计的技巧

史蒂芬说:要想做出好的扁平化设计,也是非常需要技巧的,包括设计元素、字体、色彩、交互等方面,我们一起来分享关于扁平化设计中的一些技巧。
对于设计师来说,如果你观察微软的 Windows Phone 的平台,你可能会发现一个特别的现象:那就是难看的应用不多,但令人印象深刻的应用也不多。应用很有统一感,但是很难张扬个性,以至于有的开发者感叹,它们看起来都是一个样子。所以要想设做出好的扁平化设计,也是非常需要技巧的。
简单的设计元素
扁平化完全属于二次元世界,一个简单的形状加没有景深的平面,不叫扁平化都浪费这个词了。这个概念最核心的地方就是放弃一切装饰效果,诸如阴影、透视、纹理、渐变等等能做出 3D 效果的元素一概不用。所有的元素的边界都干净俐落,没有任何羽化、渐变或者阴影。尤其在手机上,因为屏幕的限制,使得这一风格在用户体验上更有优势,更少的按钮和选项使得界面干净整齐,使用起来格外简单。
强调字体的使用
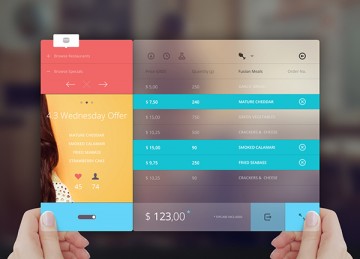
字体是排版中很重要的一部分,它需要和其他元素相辅相成,想想看,一款花体字在扁平化的界面里得有多突兀。上图是一些扁平化网站使用无衬线字体的例子,无衬线字体家族庞大分之众多,其中有些字体会在特殊得情景下会有意想不到得效果。但注意,过犹不及,不要使用那些极为生僻的字体,因为保不齐它就把你带进坑里了。
关注色彩
扁平化设计中,配色貌似是最重要的一环,扁平化设计通常采用比其他风格更明亮更炫丽的颜色。同时,扁平化设计中的配色还意味着更多的色调。比如,其他设计最多只包含两三种主要颜色,但是扁平化设计中会平均使用六到八种颜色。另外还有一些颜色也挺受欢迎,如复古色浅橙、紫色、绿色、蓝色等。
简化的交互设计
设计师要尽量简化自己的设计方案,避免不必要的元素出现在设计中。简单的颜色和字体就足够了,如果你还想添加点什么,尽量选择简单的图案。扁平化设计尤其对一些做零售的网站帮助巨大,它能很有效的把商品组织起来,以简单但合理方式排列。
伪扁平化设计
不要以为扁平化只是把立体的设计效果压扁,事实上,扁平化设计更是功能上的建简化于与重组。比如,有些天气方面的应用会使用温度计的形式来展示气温,或者计算应用仍用计算器的二维形态表现。在应用软件当中,温度计的形象则纯粹是装饰性的,而计算器的计算方式也并不是最简单直接的。相比于拟物化而言,扁平风格的一个优势就在于它可以更加简单直接的将信息和事物的工作方式展示出来。
文章来源: lofter