Apple Watch界面设计规范 – 模态表单
编者语:之前有介绍apple watch的基础规范,这边是介绍模态表单的
模态表单有利也有弊。模态表单可以临时性的阻断用户与应用其他部分的互动,使他们不受干扰的完成任务、获取信息,或是在由按压手势唤出的情境菜单中完成选项流程。
要使应用中的模态体验保持在最少的程度。通常,只在这些情况下考虑使用模态表单:
- 获取用户的注意力在当前环节是至关重要的。
- 某个独立的任务必须被完成,或是被显性的放弃,否则用户数据将处于模棱两可的状态。
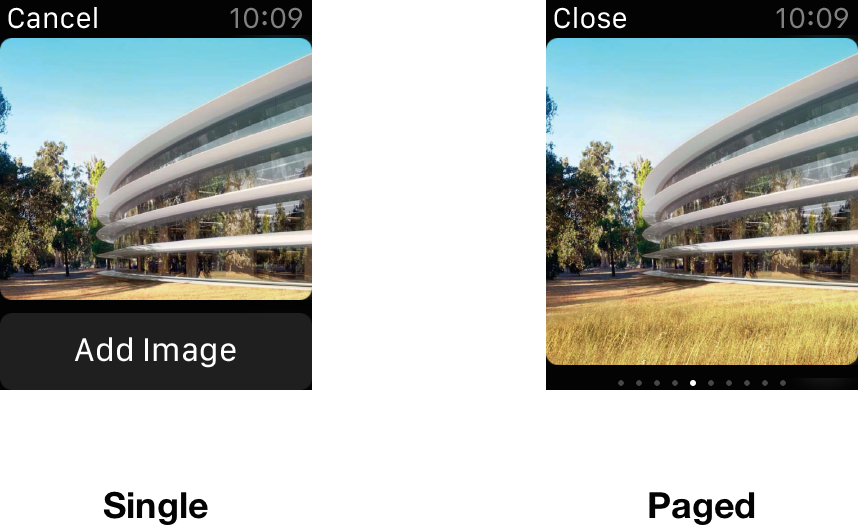
模态界面通常由单一界面构成,或者也可以由一系列基于页面式导航的界面构成。呈现方式上唯一的区别就在于底部是否有页码指示符。

模态界面的左上角用来放置关闭按钮 。当用户点击该按钮时(或从屏幕左边缘向右轻扫),系统会将模态界面关闭掉,不再有相关的后续操作。关闭按钮的呈现是强制性的,不过你可以定制其标题。你也不需要在内容当中另外添加关闭按钮了。关闭按钮的典型标题有“关闭”和“取消”,字色始终保持白色。
如果任务当中需要“接受”操作,你还需要在模态界面当中添加接受按钮 。请使用标准的接受按钮。点击该按钮后,模态界面同样会被关闭,然后后续行为得到执行。
保持模态任务的简练 。不要在初始的模态界面中再次显示一个新的模态界面。
原文来自: beforweb.com/









