Google 用户研究:文本框设计原则
编辑导语:上一期我总结了文本框的交互要点(可回顾 《交互设计拆解:文本框》 ),本文作者从iOS人机交互和 Material Design指导规范的共通点以及作者对设计方法论的拙见,整合了文本框的交互细节;我们一起来看一下。

为了体现文本框设计形式的科学性,其实 Google Design(下文简称GD) 团队在2019年曾分享过一篇用户研究文献,是与高级用户体验研究员 Michael Gilbert 共同合作撰写的关于文本框的真实用户可用性研究报告。
其实MD现阶段版本的文本框规范,早在2017年初就进行了重设计,但在2019年年底才分享出其背后的研究过程与结论。

刚好谈到了文本框,我想借此机会和大家分享GD团队的该项研究幕后过程;看到最后,你会发现所得到的结论不仅仅只限于使用在文本框控件上。
最关键的是:从GD团队所披露的研究过程和结论,我发现其实再高深的用户设计/研究团队,都会在前期做一些“失败”的设计,这并不可怕。
所以在探索过程中的我们,不要轻易感到沮丧——多去模拟大型团队的方法和理念,勇于输出自己的新观点才是最重要的。
一、为什么需要优化?
文本框是用户在表单和对话框中输入、编辑文本的最常用控件之一,本质与关键是应该让用户清楚:这是一个可交互的控件。
先来看看MD规范早期文本框的样式(2017年前):

对于旧版文本框,GD团队发现部分用户并不知道可以与之交互。
因为旧文本框下的线条寓意并不清晰,容易让某些用户将这条线与分隔线(分割作用)混淆;标签文本(Label text)和输入内容也容易与正文混淆,尤其是在密集文字排版中。
GD团队的优化目标是改进文本框,使其具有更高的辨识度、易见性,从而更易被理解;这样用户才能够正确、快速地使用。
于是团队开始进行用户实验研究,剖析究竟是哪些要素在干扰用户判断。
整个用户研究实验分为两个测试阶段。
1. 测试项目一:158名参与者(+ 45名飞行员)
第一项测试是将原文本框与其他三种不同设计形式的文本框原型进行比较,放在简单/复杂/真实使用场景当中,让用户完成指定的任务(例如要求参与者找到特定的“Item L”文本框)。
为了确保参与者无法提前学习和预测在测试过程中文本框可能出现的位置,团队将显示这些文本框的顺序随机打乱。

GD团队通过记录不同的文本框设计形式在不同的场景中,被参与者找到并进行准确点击的时间,来判断用户是否能清晰地认知文本框——以此得到一个理论量化值。
然后在感性层面,GD团队还让参与者按照自己的视觉偏好来对四种文本框设计进行喜好度排名。
通过理论和感性两个层面综合得出较优的文本框形式,再进一步细化细节,投入到测试项目二中。
2. 测试项目二:400名参与者
通过测试项目一确定了设计方向后,测试项目二为了更进一步地确定文本框的细节设计,GD团队创建了一个自定义工具。
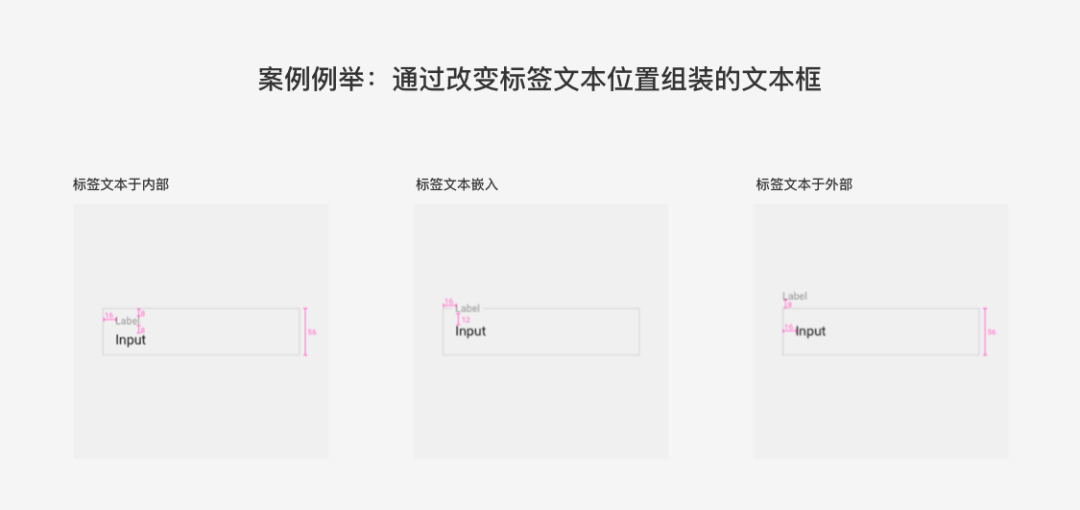
团队从文本框控件中提炼出了7个特征(例如标签位置、背景颜色对比度、边框样式等),通过这个自定义工具进行特征组装,最后组装出了140多个文本框样式。

然后重复项目一中的测试模式,进行计时。这一次还记录了用户的点击热力图来收集有关参与者正确或错误点击的数据。
为了确定哪些文本框特征是最能影响到用户对文本框控件的判断的,研究人员和设计人员团队找到了能映射用户行为的三个量化指标:
- 通过「正确点击次数与错误点击次数」量化可识别性;
- 通过「参与者查找并点击所任务要求文本框所花费的时间」量化文本框可被查找性;
- 通过「参与者对每个文本字段的变体进行排序」量化用户视觉偏好。
二、主要发现
两项实验的结果表明,文本框的以下特征最能影响到用户判断:
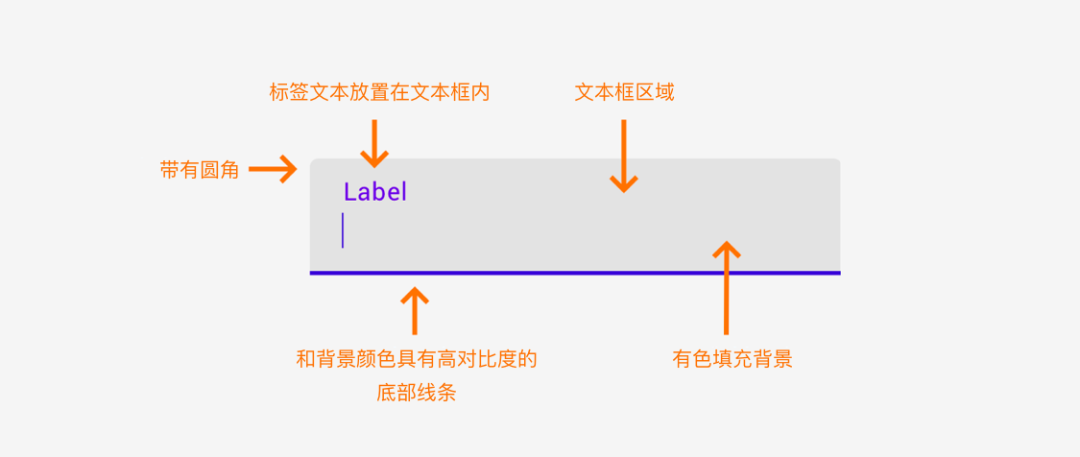
- 矩形(框形)样式的封闭文本框的性能优于仅带有线条的文本框;
- 文本框应该带有有色填充和底部线条;或者空白填充,但需要有色描边;
- 文本框的底部线条与背景的颜色对比度最小应为3:1(关于颜色对比度相关话题,我会在后面写一篇文章细致讲解);
- 标签文本应放置在文本框范围内;
- 文本框应具有圆角(用户视觉喜爱度更偏好)。
于是通过这个实验,就有了如今的MD规范中的文本框样式,也被借鉴运用到了许多其他规范与场景当中。

三、总结
GD团队重新探索文本框控件设计的实验涉及到了两名设计师、一名研究员和大约600名参与者。
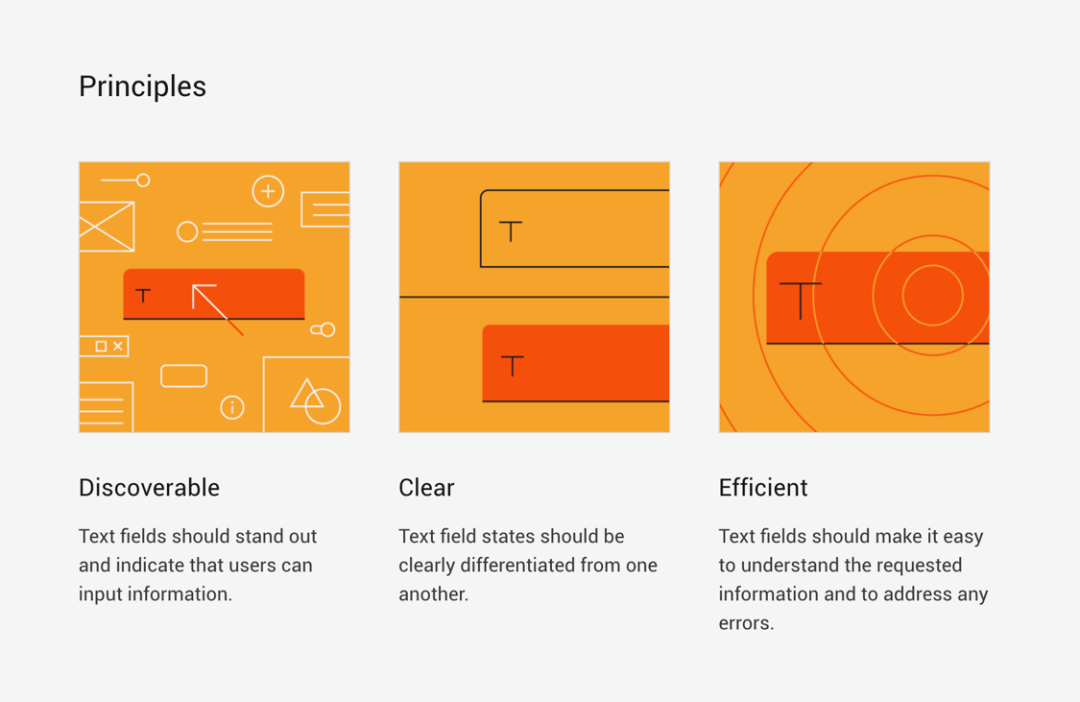
得出了在MD规范中,「文本框控件」细则开篇便给出的三个原则:易见、清晰、高效。
可能以前对MD规范还算关注的你,也是知其然,不知其所以然。

新的文本框规范已经应用在了Google的各产品线当中,从帐户登录页面到Google表单。
其实使用上面的实验,GD团队不仅解决了旧版文本框的易用性问题;通过前人种树得到的结论,我们还可以将这些手法运用到许多其他的场景当中,来辅助我们排查控件的可用性:例如对比、亲密性、用户视觉偏好等等,都值得被借鉴。
希望这个实验的分享可以帮助到你。
附上 Google Design团队文本框优化实验文献地址 ,我们下期再见~
#专栏作家#
UCD耍家,公众号:UCD耍家(ID:ucdplayer),人人都是产品经理专栏作家。
本文由 @UCD耍家 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议



















