干货:关于响应式布局
【导读】响应式布局是在如今屏幕尺寸越来越多样化趋势下的解决之道,但是该如何去做响应式布局呢?

在谈响应式布局前,我们先梳理下网页设计中整体页面排版布局,常见的主要有如下几种类型:
布局类型

布局实现
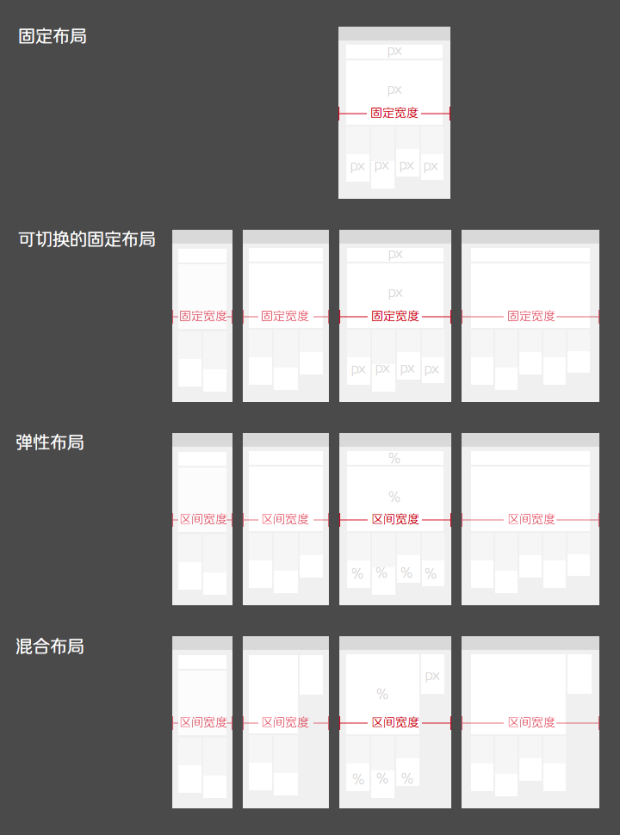
采用何种方式实现布局设计,也有不同的方式,这里基于页面的实现单位而言,分为四种类型:固定布局、可切换的固定布局、弹性布局、混合布局。
固定布局: 以像素作为页面的基本单位,不管设备屏幕及浏览器宽度,只设计一套尺寸;
可切换的固定布局: 同样以像素作为页面单位,参考主流设备尺寸,设计几套不同宽度的布局。通过设别的屏幕尺寸或浏览器宽度,选择最合适的那套宽度布局;
弹性布局: 以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;
混合布局: 同弹性布局类似,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果;只是混合像素、和百分比两种单位作为页面单位。

可切换的固定布局、弹性布局、混合布局都是目前可被采用的响应式布局方式:其中可切换的固定布局的实现成本最低,但拓展性比较差;而弹性布局与混合布局效果具响应性,都是比较理想的响应式布局实现方式。只是对于不同类型的页面排版布局实现响应式设计,需要采用不用的实现方式。通栏、等分结构的适合采用弹性布局方式、而对于非等分的多栏结构往往需要采用混合布局的实现方式。

布局响应
对页面进行响应式的设计实现,需要对相同内容进行不同宽度的布局设计,有两种方式:桌面优先(从桌面端开始向下设计);移动优先(从移动端向上设计);
无论基于那种模式的设计,要兼容所有设备,布局响应时不可避免地需要对模块布局做一些变化(发生布局改变的临界点称之为断点),
我们通过JS获取设备的屏幕宽度,来改变网页的布局,这一过程我们可以称之为布局响应屏幕。常见的主要有如下几种方式:
布局不变,即页面中整体模块布局不发生变化,主要有:
模块中内容:挤压-拉伸;
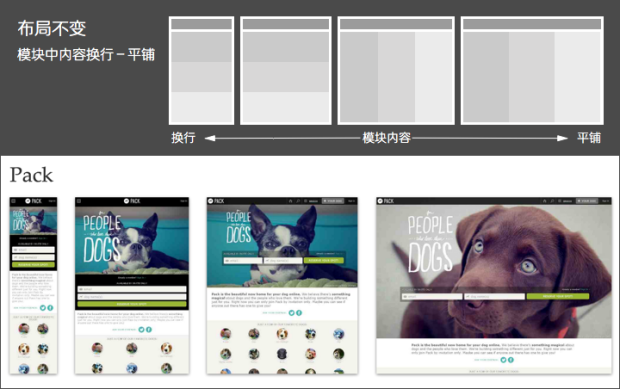
模块中内容:换行-平铺;
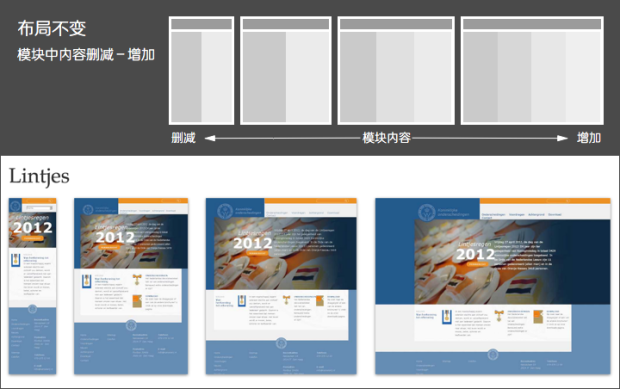
模块中内容:删减-增加;



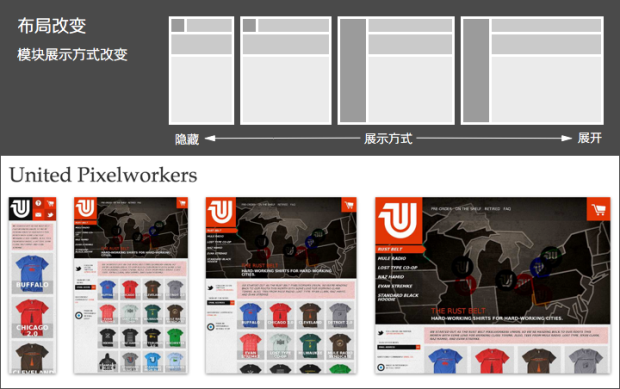
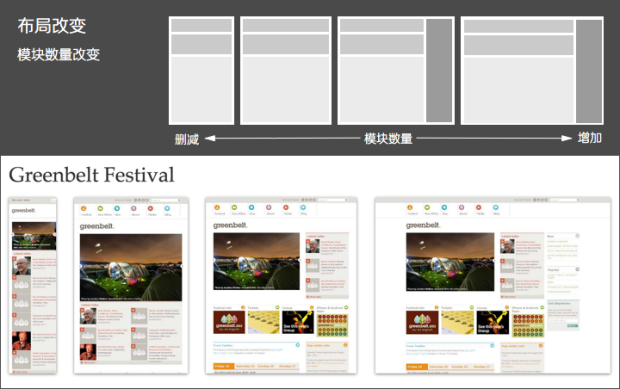
布局改变,即页面中的整体模块布局发生变化,主要有:
模块位置变换;
模块展示方式改变:隐藏-展开;
模块数量改变:删减-增加;



很多时候,单一方式的布局响应无法满足理想效果,需要结合多种组合方式,但原则上尽可能时保持简单轻巧,而且同一断点内(发生布局改变的临界点称之为断点)保持统一逻辑。否则页面实现得太过复杂,也会影响整体体验和页面性能。
来源: heyuchan.com


