iOS 13,暗黑模式不是所有产品都适合

其实是想更新一篇长文,但是呢,为了让自己看起来经常更新,所以我把长文分成了两篇。
第一篇主要讲暗黑模式;第二篇主要讲iOS 13交互优化。
前言
之所以要写,是因为有一部分人仍对暗黑模式有一些不同的误解。
描述不合理之处还请指正。
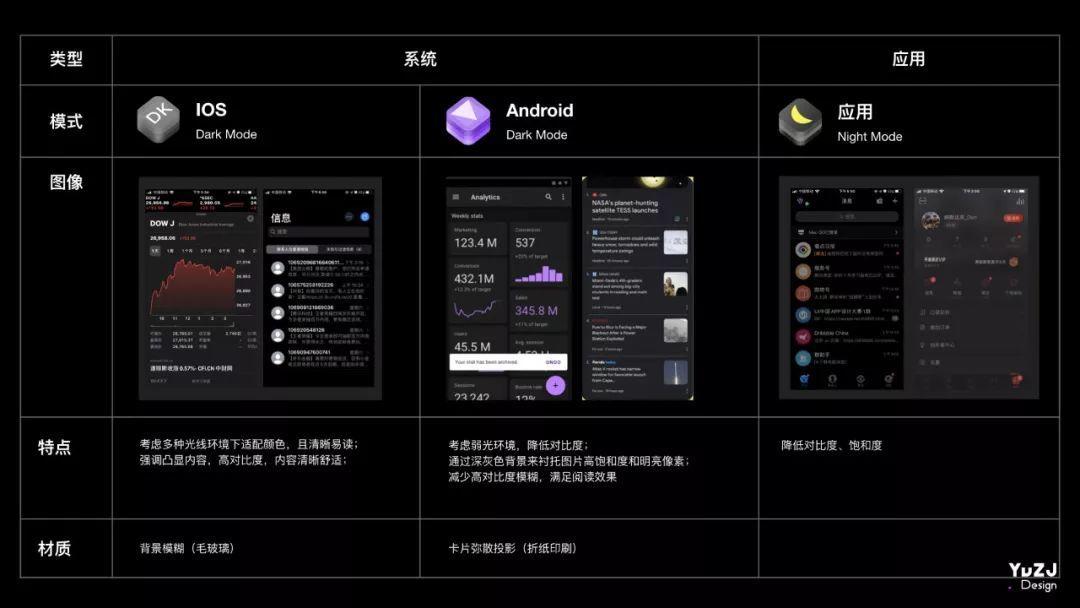
首先讲两大系统对设计的定义。

iOS 设计主题和设计原则


(具体描述做了删减)
关键词: 尊重、限制、习惯
设计主题着重描述的是对于内容的凸显;设计原则着重强调交互体验。没有因为暗黑模式而对主题和原则做过多更新。
Material Design设计目标和原则
Material Design是一种结合了传统优秀设计准则以及科学技术创新的视觉设计语言(Material Design之后简称MD)。


关键词: 开放、创意、品牌
MD本质上是印刷设计的延伸,通过MD自身的介绍、目标、原则可以看出,它主要强调的是视觉效果,排版、层级、创意、品牌等这些信息。
那么意味着在这套系统下,设计师会有很强的创造性和表现欲;对于用户内容识别、用户体验提及较少。
小结
iOS更侧重于用户体验和内容引导交互,MD侧重视觉设计和品牌传递。
一款产品的成功因素有很多,优秀的用户体验和品牌传递绝对是其中之一。
在咨询公司的我意识到传统企业(甲方)开始推动/干预设计,做为设计湿需要了解更多设计以外的事情,以帮助你更精准理解客户的需求(比如:定位、运营、用户、业务线、信息整合以及未来发展趋势等)。你了解的信息会辅助你对体验、品牌、定位有更深的思考,完成产品的升级。
所以说,设计规范和原则只是帮助我们别犯一些低级错误,具体落地实施考虑的点会更多。
不过涉及到暗黑模式,由于大前提的不同,所以设计风格也会略有不同。
Dark Mode
小科普
1)暗黑模式真的能够省电吗?
暗黑模式确实会省电,但也是基于你的手机屏幕是OLED屏幕,OLED屏幕在黑色像素下几乎不发光,所以才会有省电的效果(iPhoneX以下都是LED屏幕,没有明显省电效果)。
2)暗黑模式是否会护眼?
并不会,是的,不要再YY了。
暗黑模式仅仅只是减少了光污染,让眼睛更加舒适。造成眼睛损伤的是蓝光和频闪。事实上并没有减少蓝光,也没有解决频闪的问题,所以没有;唯一有用的是夜览模式,开启后会页面变黄,一定程度上会减少蓝光的摄入。
iOS Dark Mode
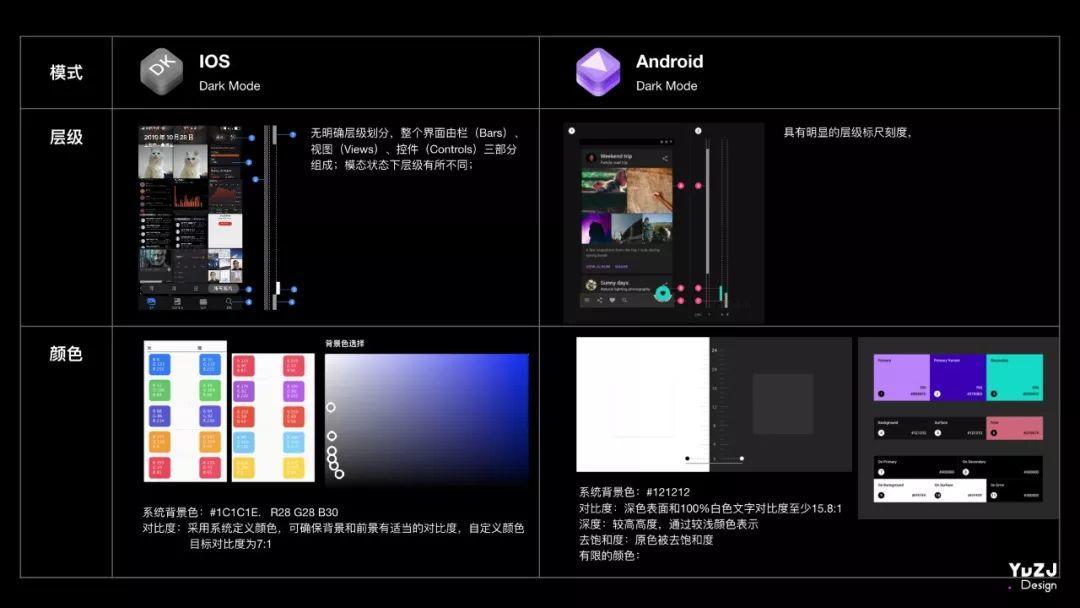
层级: 在浏览官方文档时,没有发现任何关于层级方面的介绍,唯一介绍了层级的就是通过颜色和透明材质做区分。所以,整体上来说iOS更偏向扁平。
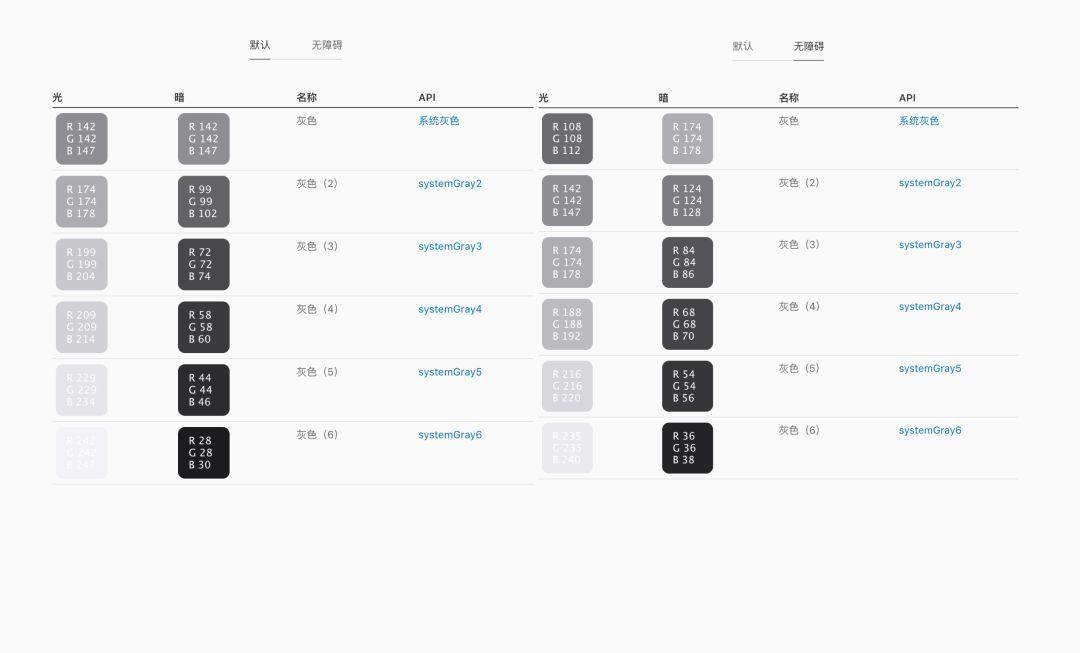
颜色: 官方给出了一组系统色以及在特殊情况下使用的不透明灰色(6种)。
通过Light&Dark不同的颜色比较可以看出,暗黑模式下降低了颜色的饱和度,提高明度。
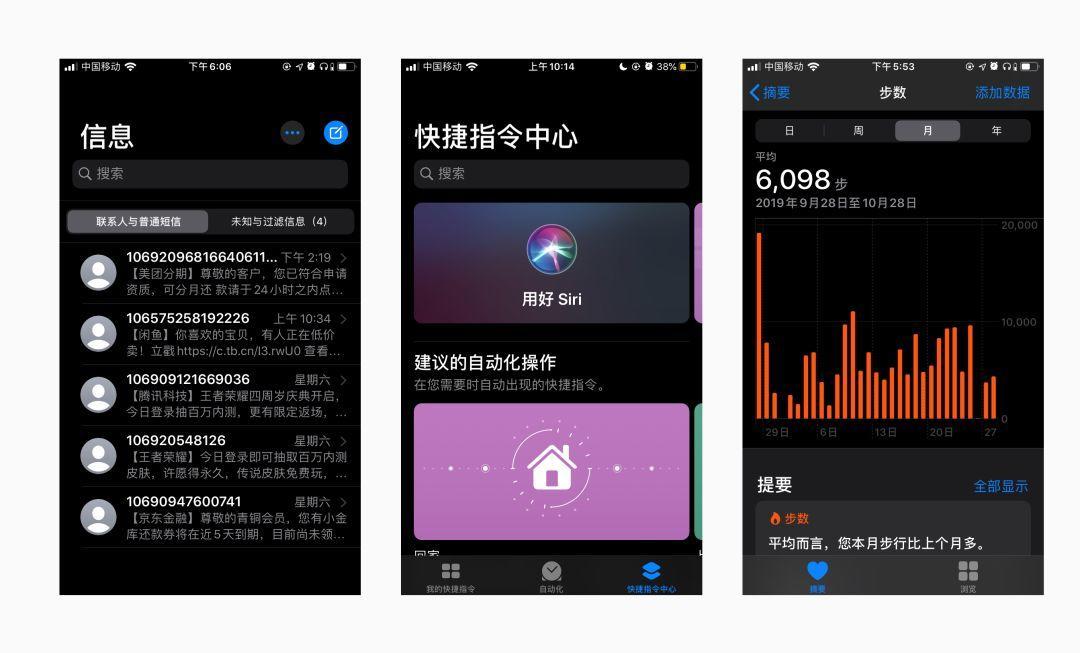
在实际页面中,可以看出字体颜色层级分为三层,阅读清晰,经过测试,即使是在烈日当空的天气,文字依然清晰可见。



设计要点:
- 设计需聚焦于内容,UI作为背景来凸显内容;
- Light和dDark模式需要保证界面能够正常使用,所以颜色和icon上可能需要作出不同调整;
- Dark模式下无论怎么调整对比度和透明度,内容需要清晰舒适。
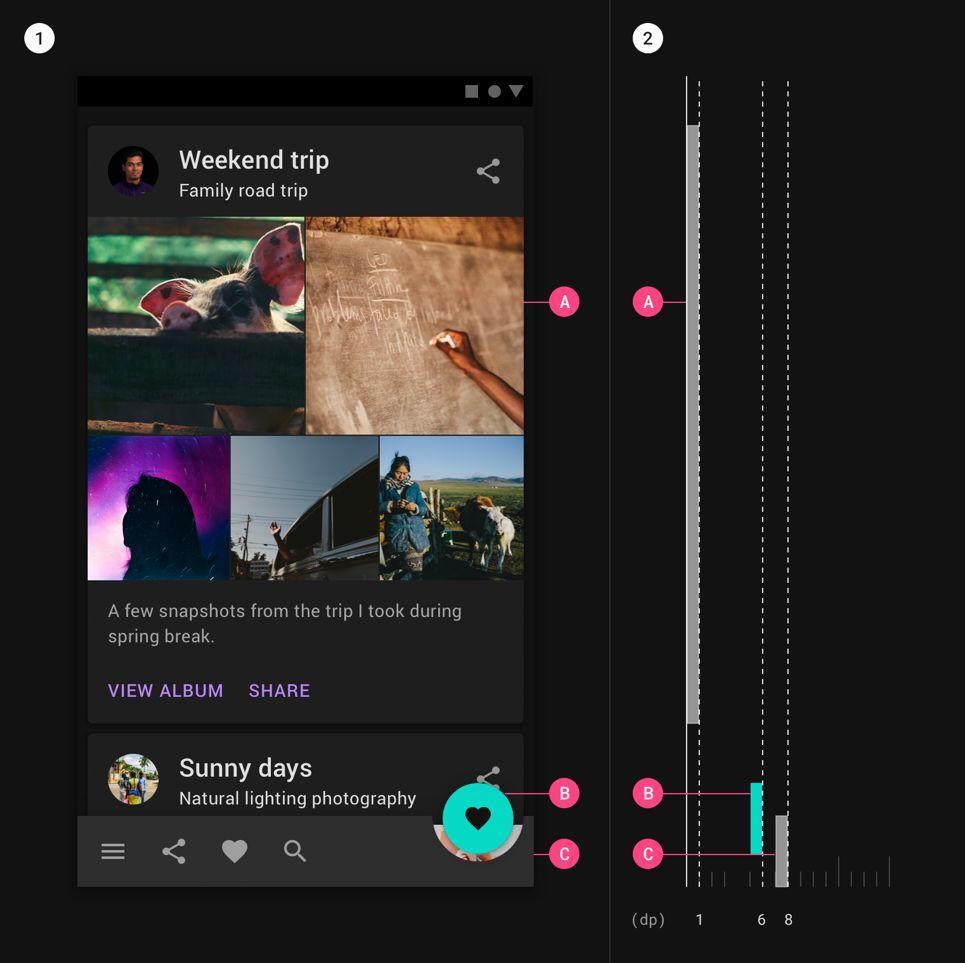
Android Dark Mode
- 对比度:深色表面和100%白色文字的对比度至少为15.8:1;
- 深度:在较高的高度下,组件通过显示较浅的表面颜色来表示深度;
- 去饱和度:原色被去饱和度,因此它们在所有海拔高度上均通过至少4.5:1的Web Content Accessibility Guidelines(WCAG)AA标准;
- 有限的颜色:大表面使用深色表面颜色,且强调的颜色有限(浅色,不饱和色和明亮色,饱和色);
- 层级:MD有非常清晰的层级刻度,辅助设计师完成布局和配色。

在主视图Dark模式下,使用不同透明度+投影的形式表示深度,Light模式下只是通过投影做区分。

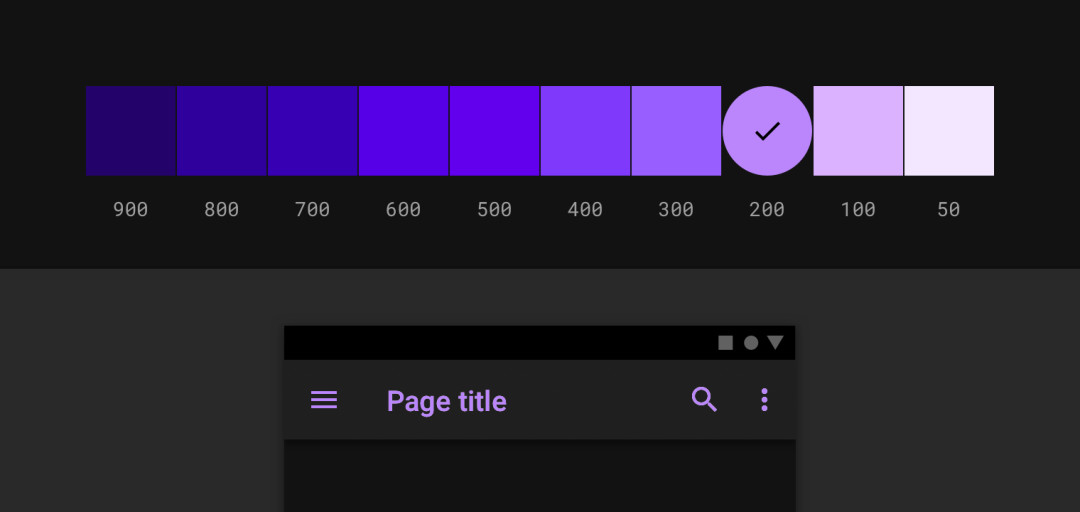
颜色:
- 关于背景色,采用的是深灰色,而不是纯黑色,这是因为MD它的特征之一就是投影。如果是纯黑背景,投影看起来就像是外发光。所以,会选择深灰色。
- 关于系统色,MD选用200基色原色,以达到WCAG最低对比度要求4.5:1。

设计要点:
- 通过低对比度的灰色保留鲜艳的;
- 颜色:使用情感化但要清晰可读;
- 减少高对比度模糊,满足阅读效果;
- 简化UI获取可浏览的信息。
小结



应该选择哪种系统的设计规范来完成应用适配呢?
iOS对比度要求是7:1,字体颜色层级分为主、次、末和标签色,颜色不会特别突出。依旧遵循iOS的传统美德,主次分明,清晰易读,注重信息设计。
MD对比度要求是15.8:1,对页面结构划分了明显的层级,做了非常明细的规定,这对于一个新手设计师来说有利于快速掌握页面布局结构和色彩的选择。但对色彩的高对比度要求,导致文字颜色缺乏,整体阅读性降低。
所以,从整体对比来看,iOS暗黑模式更加合理;当前最佳适配给到「微信读书」。
App完美适配Dark Mode会成为系统增值,反之会造成极大的体验损伤。
1)关于系统增值
为什么会说系统增值,而不是应用增值呢?
- 暗黑模式是系统功能,而应用只是做适配。如果应用做了适配,那么用户心理已然接受了这是系统切换带来的结果。
- 暗黑模式后UI设计被弱化,品牌传递在这一个层面便被弱化了,使应用更加同质化。那么要体现出应用的差异性就需要从产品服务本身和交互方式下手,当然这也是机遇之一。
2)关于体验损伤
a. 非完全适配
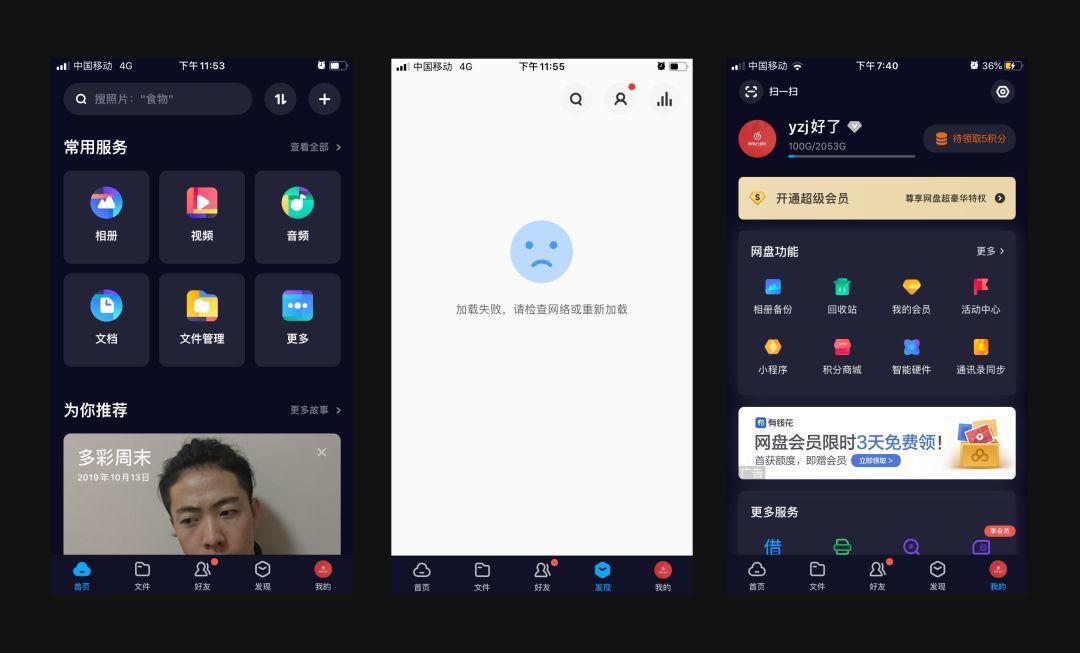
以百度网盘为例:在首页中优秀的配色,清晰的对比度,以及智能推荐和分类布局都在强调内容和交互的引导,让人眼前一亮;但启动页、发现页、大部分二级页面并未适配,未能完全适配便推出暗黑模式这是对用户体验最大的损伤。
当然,敢于尝鲜是一件值得鼓励和尊重的事,毕竟百度云盘是最早推出暗黑模式的应用之一。

b. 颜色选择对比度不足
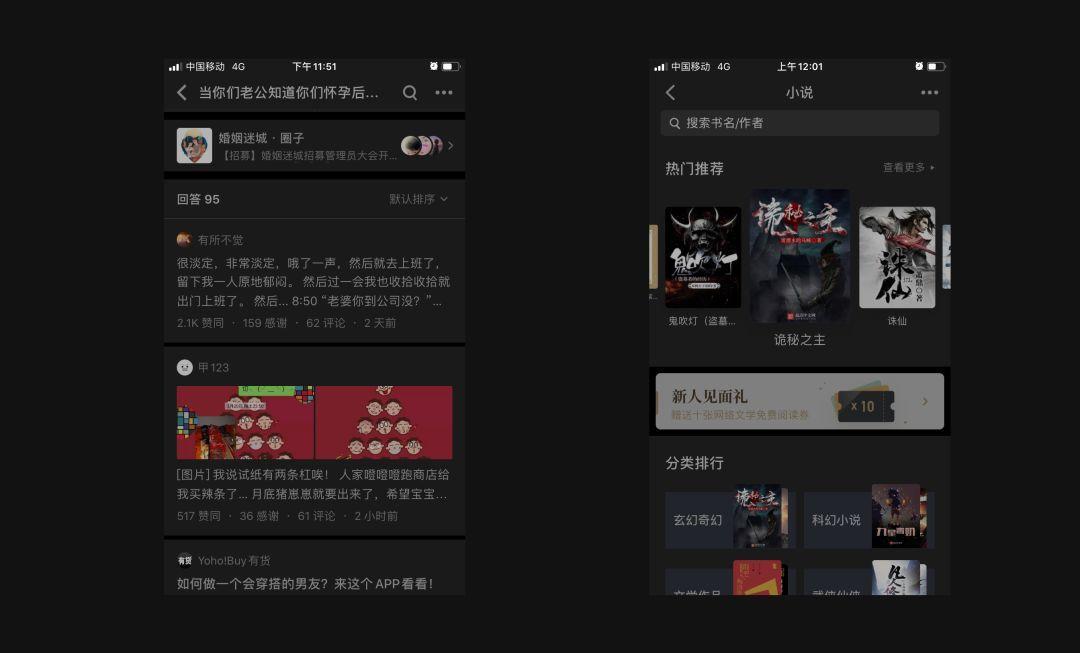
以知乎为例,知乎在文本颜色选择时,选择了对比度较低的灰色,通过字重做了区分,页面整体看起来很和谐。但是知乎核心在于内容浏览,无法在最短时间看清标题,而且在强光环境下无法正常浏览,对用户造成一定的影响,更类似于夜间模式。

当然暗黑模式也有它的 好处 :
- 用户专注于内容:用户焦点在内容区域,使内容脱颖而出,其他UI元素隐于暗黑;
- 用户浏览时长增加:舒适的视觉体验,减少了用户的眼部疲劳,也会相对增加用户浏览时长(个人猜测,无支撑)。
说了这么多,到底要不要在下次大版本迭代中将暗黑适配提上日程呢?
首先你要有一个清晰的认识,暗黑模式适配坑很多。
作者:Don;微信:YZJNETNWZ
本文由 @UI设计师-小八主子 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议









