眼动研究在短视频APP设计中的应用
编辑导读:想要了解用户,改善体验,很多人会选择问卷调研、用户访谈、可用性测试。但是这些都不够准确,甚至一些行为用户都不曾观察到,更无法通过准确的语言主动表述。因此,本文作者通过眼动研究,分析它在短视频APP设计中的应用,与你分享。

短视频的兴起极大地改变了人们信息的接收方式,也越来越多地占据着日常生活的时间。有数据显示,过去5年,文娱整体贡献了超过50%的时长增量,短微视频贡献了其中的68%;而人们每天消耗在短视频上的时间也接近两个小时。短视频赛道竞争的白热化,带来更多的同质化发展。在抖音、快手一骑绝尘的市场格局下,弱差异化的产品往往较难出头。作为追赶者,好看视频一直在探索差异化的产品设计,并结合百度大数据的优势,发挥更多知识场景的拓展性。
在这种简短、快速、强刺激、低投入的内容消费模式下,如何更精细化的理解用户内容消费特点,并结合业务目标选择最优的产品实现方案?一般情况下,我们会通过问卷调研、用户访谈、可用性测试,去发现体验问题,了解用户主观偏好及选择依据。然而,用户的“所说”和“所做”往往存在偏差;更重要的是,某些细致入微的行为,甚至不为用户自身所察觉,更无法通过准确的语言主动表述。那么,这种情况下,就需要我们借助更“显微化”的研究手段,去让用户难以被察觉的行为“显影”。
所以,我们引入眼动实验的研究手段,在好看视频APP大屏版上线前,通过眼动实验揭示不同页面样式下,用户短视频浏览过程中的视觉策略和操作影响,从而作为重要的用户行为数据输入,支持产品方案上线决策。
一、研究什么?
在研究正式启动之前,我们需要确定明确的研究主题。眼动研究一般分为两种类型:发现性研究和总结性研究。两种研究类型的差异如下:

由于本次研究需要支持产品方案的优选决策,所以更偏总结性研究,这就需要明确研究的边界,设定清晰的实验自变量和因变量,且尽可能控制无关因素的影响。所以,在和业务达成研究共识的情况下,我们将研究目标聚焦到两种不同因素的影响效果上。
1. 不同标题位置及互动区(点赞/评论/转发)位置对用户浏览视频的影响;
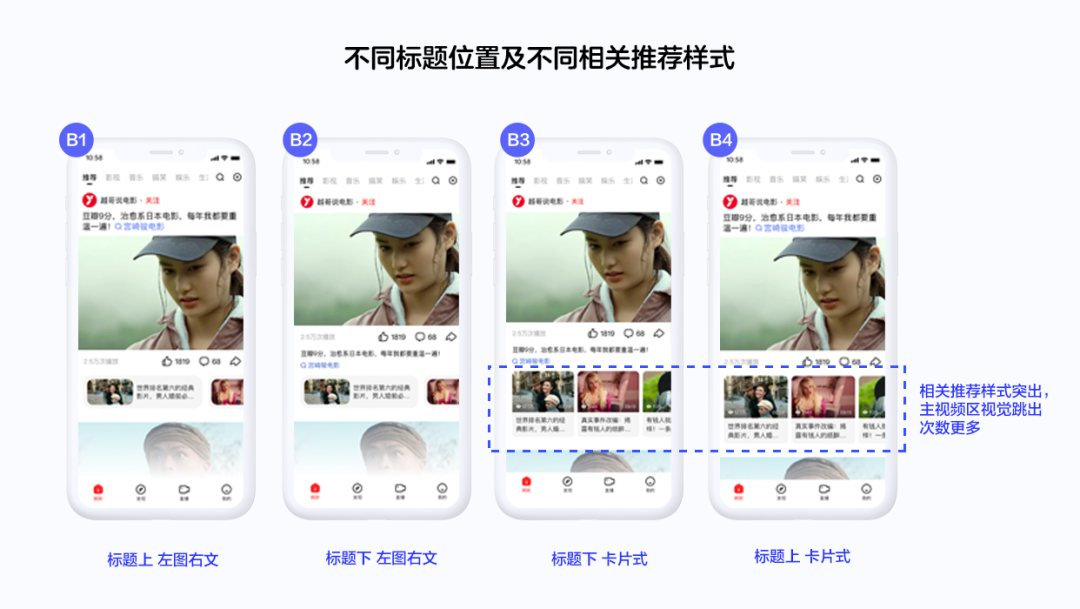
2. 不同相关推荐样式对用户浏览视频的影响。

本次实验在实验室中进行,保证每次实验环境的一致性,眼动设备使用Tobii Pro Glasses 2 眼动仪,获取视觉行为数据。

在整体程序设定上,实验分为3个任务环节,首先请用户自由浏览视频2-3分钟,视频顺序随机排列;浏览结束后,引导用户完成点击任务。在眼动测试结束后,针对用户主观喜好度、感知等进行评价及原因追问。

二、如何选取评估维度和指标?
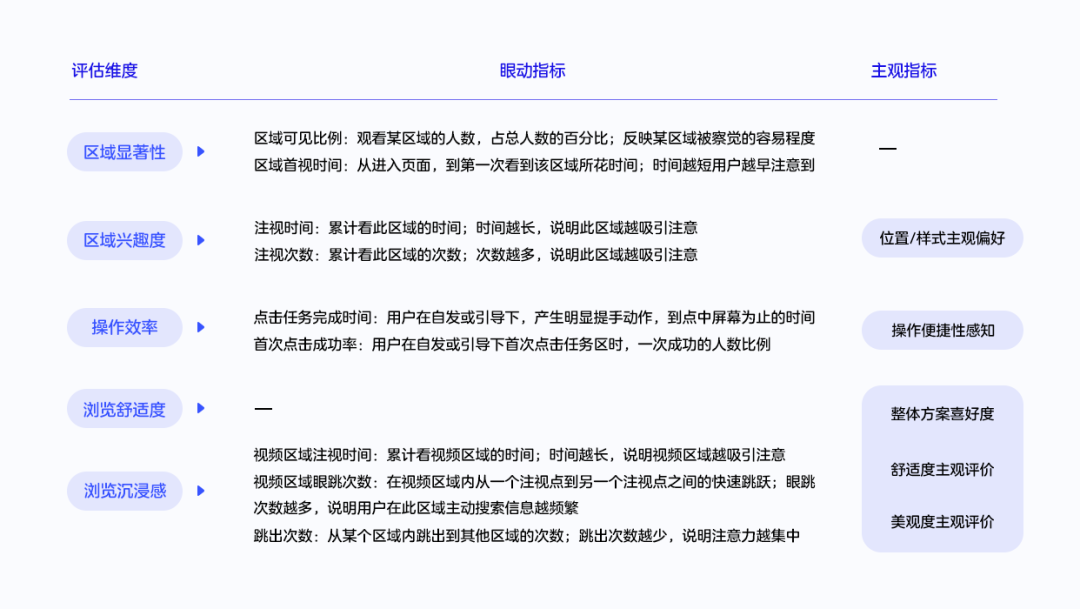
在进行总结性研究中,需要提前预设判断不同方案优劣的评估维度。一般情况下,我们可以通过眼动数据衡量以下维度的表现:

在指标选取上,需要结合研究关注点及可行性进行设定。一方面,要注意测量指标的冗余性,指标并非越多越好,某些指标指向的是同一个问题或存在较强的相关性,应做适当精简以提高研究分析效率;另一方面,某些生理指标在衡量微观的设计差异时缺乏敏锐度,且易受个体状态、外部环境等影响,如:瞳孔直径并不一定直接反映情绪唤醒或认知负荷,也会受身体疲劳状态、环境光线变化、负向情绪等多种因素影响;此外,瞳孔直径的变化是受整体刺激物的持续影响,很难判断页面设计方案在这个过程中的作用力,并且设计层面的微观变动也往往较难引起强烈的心理情绪变化。
所以,这一类生理类指标,并没有成为重点衡量的指标。眼动数据是对用户行为层面的测量与反映,除了行为数据外,也需要将用户的主观态度纳入衡量的范畴。基于以上考虑,我们关注不同设计方案在显著性/兴趣度/便捷性/舒适度/沉浸感五个维度的表现,涉及眼动数据和主观数据两种不同的数据类型。

三、制作用于眼动实验的物料
确定研究方案后,需要协调业务进入实验物料的开发准备。
根据所研究产品的不同形态和研究目的,眼动实验的物料也可以采用不同的还原度。这方面主要基于对研究目的的满足及可用资源、开发成本、时间效率的一个均衡考量,从而决定选择哪种具体的物料形式。

由于用户短视频浏览更偏持续性、动态化的沉浸体验,静态页面往往与真实浏览操作大相径庭。为了确保实验的真实感和有效性,我们协同技术人员开发了完全还原线上真实使用的SDK测试包,达到完全一致的日常操作体验。物料包含8个测试方案,通过在设置中进行眼动UI类型选择,从而实现不同设计方案的切换。

四、控制无关变量
为了降低无关变量的干扰,在物料制作和实验设定上,需要注意对无关变量进行控制。

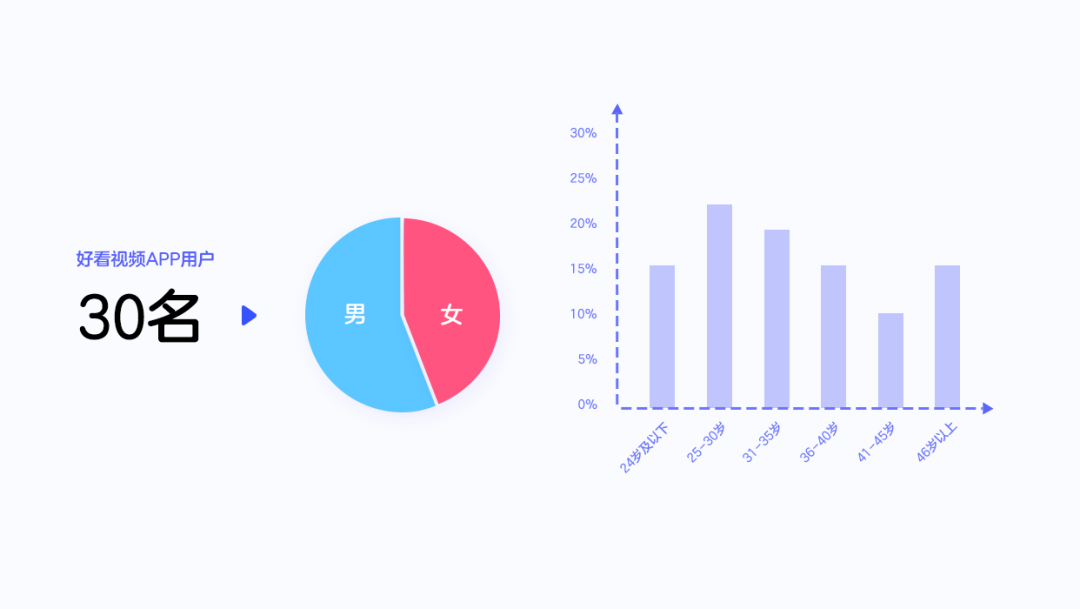
在充分考虑内容影响、兴趣影响的基础上,我们挑选30条好看视频中内容优质、分发量大且无明显人群偏好的娱乐综艺内容作为测试视频。同时为了避免手机屏幕带来的影响,测试手机统一选取华为P30,并保证测试过程中所有测试手机屏幕亮度一致。同时,在实验程序设定上需要注意控制练习效应和疲劳效应。
五、选择什么样的用户参与实验?
用户的选择并非盲目的,我们同样需要结合研究目的,设定合理的用户选择标准。在用户的选择上,应该考虑哪些因素呢?一般会从以下几方面进行考量。

由于前期我们判断此次新样式改版会打破既有用户的使用习惯,对既有用户产生更大影响,所以最终选定聚焦老用户,根据好看视频APP的大盘结构设定性别和年龄配比。此外,考虑好看视频用户多同时使用竞品的特点,并没有限定竞品使用,甚至优先选择有竞品使用经验的重合用户,以保证他们的浏览习惯不会受特定短视频APP的影响。
同时,为了保证用户对于产品变化有一定的敏感度,对使用频率做了基础限定,要求用户近半年使用过好看视频,使用频率至少每周1次及以上。

以上是前期研究设计与执行的相关情况;那么,眼动实验能帮助我们揭示哪些不为传统研究方法所知的微观事实呢?
六、眼动实验帮助我们解决了哪些问题?
1. 用户看视频时,在看什么?
当我们按照页面元素,划定AOI兴趣区域时(AOI兴趣区是指研究者所关注的、用户在界面中感兴趣的注视区域,是分析眼动结果的基本单位),整个动态观看过程中的所有视觉注视点,都会落在下图的不同区域上。

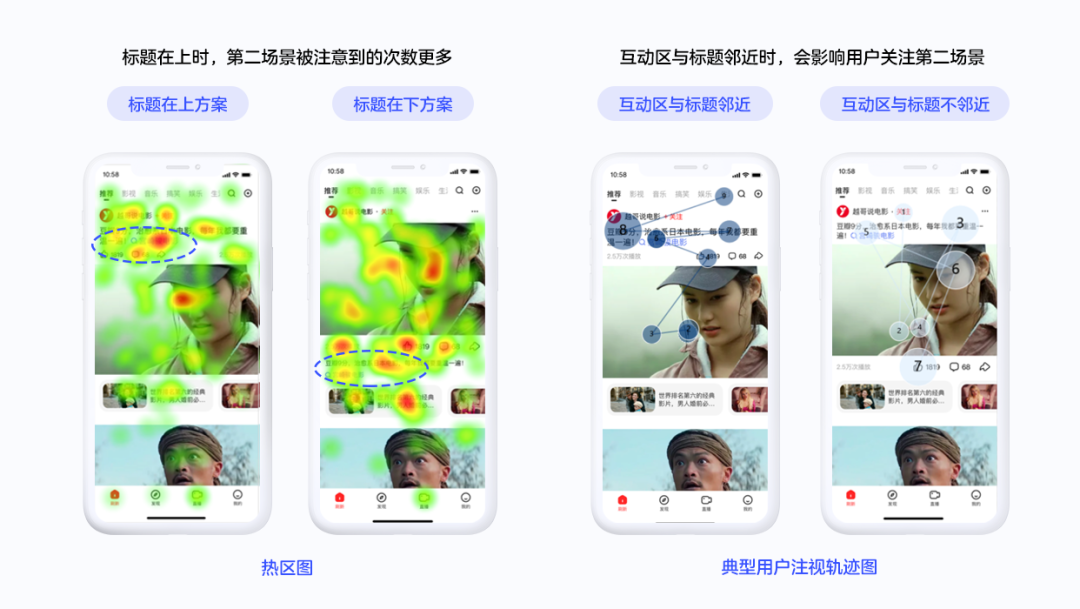
叠加不同的用户浏览注视点,我们便能通过视觉热力图,看到用户的注意力分布。

可以发现,在不同的设计方案下,用户的浏览模式也存在较大差异。当标题在上时,用户会更加关注标题和互动区,做出兴趣判断,不感兴趣就滑走,较少进一步关注视频内容。这种模式下,一个好的标题,对于吸引用户观看尤其重要。
而当标题在下时,视频有更多“露脸机会”,用户会先被视频吸引,直接通过看视频内容来判断兴趣。这种模式下,视频内容质量尤其是开头质量就更加重要。然而,在这种模式下,视觉注意力更集中在视频区并不一定意味的更加沉浸。当内容质量不足够优质,或推荐算法不足够匹配用户兴趣时,过多的聚焦视频,反而会增加用户的选择成本。
2. 不同方案对于用户操作有什么样的影响?
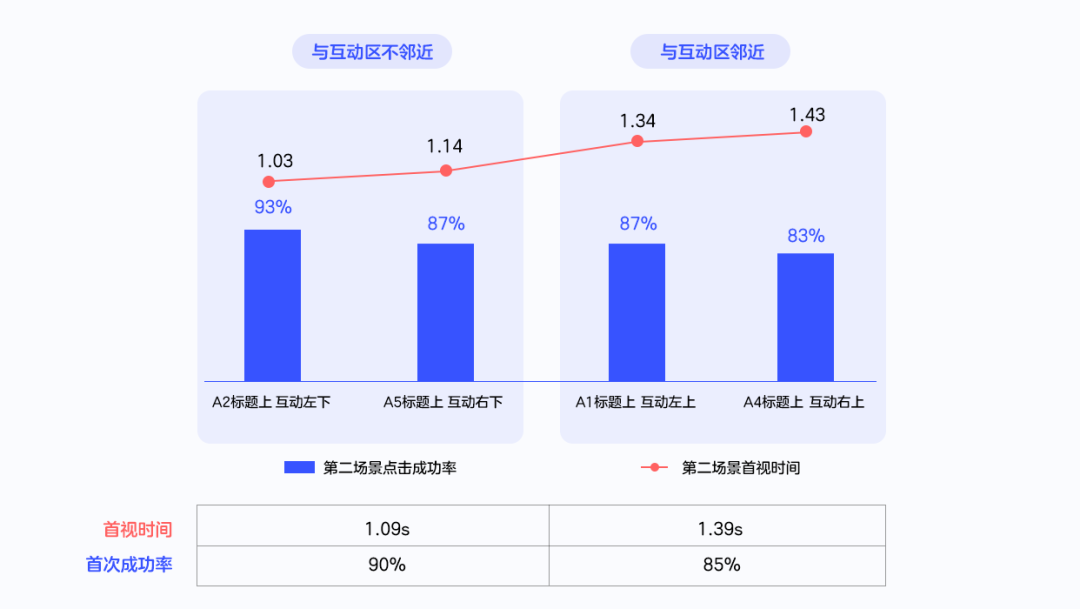
页面中的元素并非孤立的,而是相互作用、相互影响,我们需要综合考虑不同布局对于重点功能操作的影响,来形成具体决策,这里涉及不同页面布局对于“第二场景“及“互动功能”操作的影响。
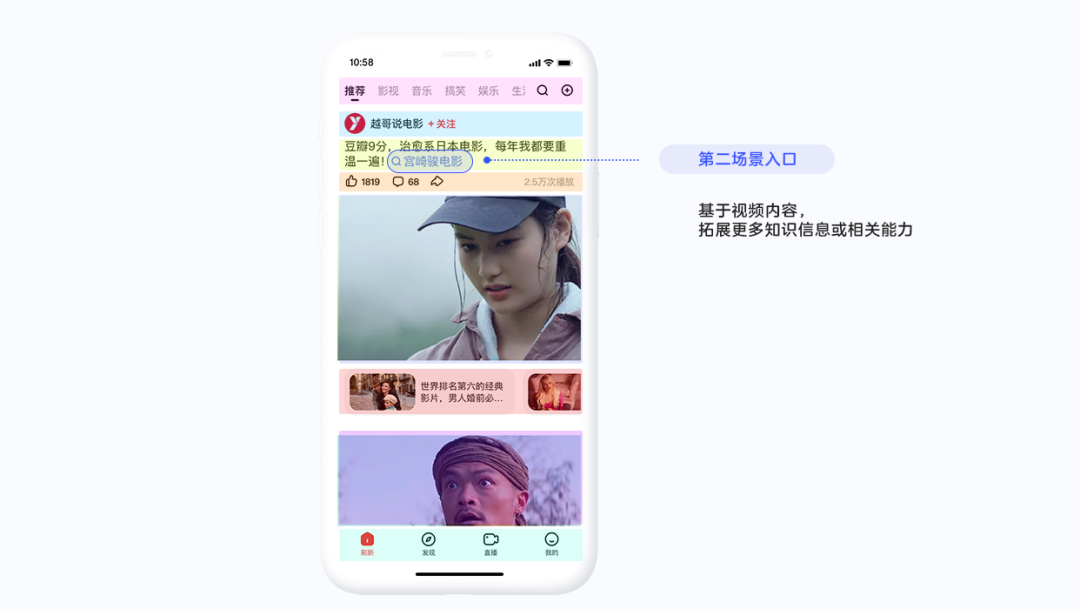
“第二场景”是好看视频未来持续探索的一个功能入口,希望基于视频内容节点,拓展更多的知识信息和互动能力(如下图)。那我们在考虑标题位置时,就要考虑不同标题位置对于功能使用的影响。

我们发现,标题在上时,“第二场景”的显著性更高,会被更多用户关注。同时,除了标题上下的影响外,和互动区的相对位置也会影响“第二场景”的发现效率。从典型用户注视轨迹图可以看出,互动区与“第二场景”邻近时,用户的注视点会先被互动区吸引。从数据结果也能看出,当标题与互动区邻近时,“第二场景”的首视时间更长,更不易被发现;同时,由于两区域邻近,也会带来更多的误触,导致点击成功率下降,降低了“第二场景”的发现效率和操作效率。


3. 哪种方案最优?
不同设计方案的眼动数据各有优劣,用户的视觉分配也是此消彼长的,究竟采用什么样的方案最优,需要结合业务目标进行判断。
比如,如果我们的核心目标是扩展“第二场景”,那我们就应当更多选择标题在上且尽量和互动区远离的方案,减少用户误操作;如果我们的核心目标是激励用户参与互动,则需要侧重考虑互动区位置更符合操作习惯的方案;如果我们希望通过视频相关推荐,拉动更多的视频浏览时长,那就要优选相关推荐样式更突显、呈现信息更充分的方案,而相应承担一定影响主视频浏览沉浸感的风险(相关推荐样式突出,视频区跳出次数更多)。当然,同时也要关注用户的主观偏好及选择原因。

眼动数据仅是实验环境控制下,用户行为的表现;实验条件控制的越多,对于真实效果的反映就越会存在误差。同时,短视频消费很大程度上受到内容推荐算法的影响,不同推荐策略下内容的优质度和兴趣匹配度也会影响不同样式的产品数据结果(浏览时长、功能渗透率、点展比等)。所以对于最终方案的选择,需要结合业务目标及小流量数据进行综合判断。
4. 还有哪些不易察觉的体验问题吗?
除了明确评估不同方案优劣,提供业务决策支持外,眼动实验同样可以让在常规研究中无法有效识别的体验问题更好显现。由于眼动设备实时记录用户操作过程,伴随研究人员在旁同步观察追问,某些常规访谈中无法回忆和表达的卡顿、误触、点击无反应、交互操作问题等便更容易被清晰记录和有效发觉。举一个例子。
我们发现某用户多次点击某文章作者的头像,通过及时追问了解到,该用户希望通过点击作者头像进入个人主页查看并关注作者,而目前产品尚未提供进一步拓展性,无法满足用户的关注需求。这些生动表达的体验问题也为产品后续优化提供了直观且重要的依据。以上就是我们通过眼动研究洞察用户短视频浏览模式,支持创新设计的实践应用;管中窥豹,希望能在产品设计精细化研究方向,贡献一定的参考价值。未来关于短视频的研究,还有更多持续探索的空间,也期待看到更多业界研究成果的分享。
作者:百度MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。
本文由@百度MEUX 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


















