如何构建界面设计框架?4个维度帮你找到答案
编辑导语:如何理解和搭建界面设计框架?在构建界面设计框架时,产品设计师除了需要考虑到用户需求和用户的使用体验,还需要将竞品设计、媒介属性等方面也纳入考虑。本篇文章里,作者对搭建界面设计框架的几个维度做了总结,一起来看看吧。

讲完需求分析、设计策略、信息架构等概念,终于到了可见的交互设计产物:界面框架。那一个界面的框架究竟是如何设计出来的呢?我们可以从4个维度来寻找答案:

▲图1 界面框架的构建逻辑
分别是用户需求、业务目标、媒介属性和竞品设计。
为什么是这四个维度呢?我相信大家对用户需求和业务目标都没什么疑问,因为这是产品体验设计的基石,我们整体 产品设计目标就是想 通过满足用户需求,来助力业务目标的达成。

▲图2各目标之间的关系
那为什么要考虑媒介属性呢?因为不同的媒介,形态不同,可供性和系统规范也大相径庭。
每个在其生态上产品,都需要遵守其基本的规则,才既符合平台上架的标准,也符合用户对平台上产品的使用预期。
最后是头部竞品设计,细分到某个具体品类的产品,头部竞品会塑造用户对该品类产品的认知和习惯,作为后来者,有必要了解并借鉴头部竞品的一些设计模式,以顺应用户的心智模型,减少用户的操作成本,所以竞品设计也是设计师需要提前进行分析的。
下面我们以浏览器首页框架设计为例,为大家讲解界面框架的构建逻辑。
一、用户需求
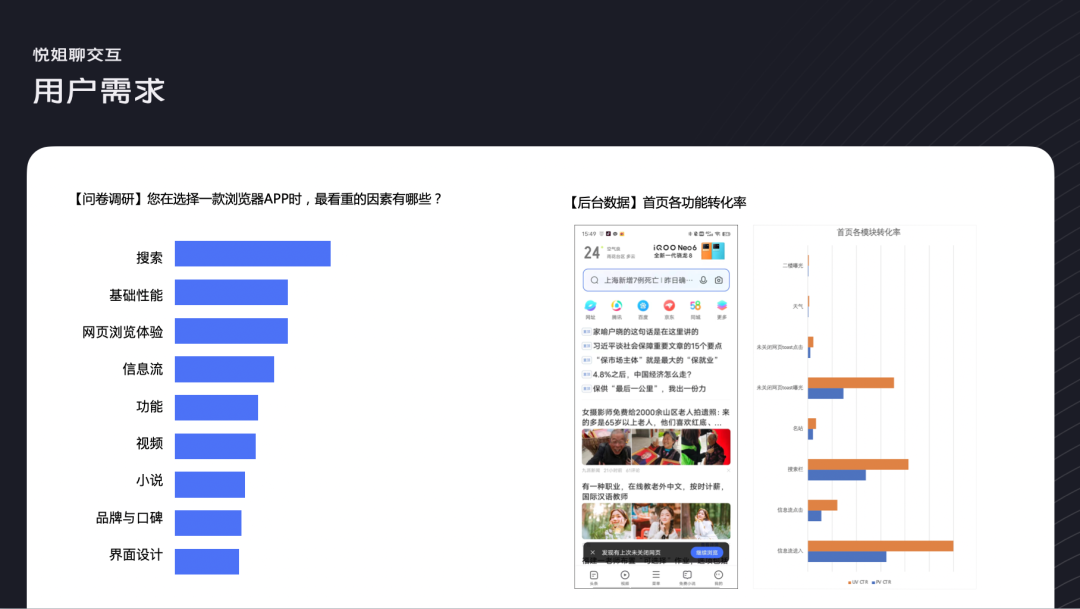
关于用户需求,我们可以通过用户调研这种偏用户主观的方式进行获取,并结合后台数据——用户真实行为数据进行验证,来确定用户的需求。
以浏览器首页为例,我们通过问卷调研,这种定量的调研方式,了解用户主观上挑选浏览器的驱动因素,其中代表功能需求的依次是:搜索、网页浏览、信息流、视频、小说(不同页面调研的问题需要有针对性的设计,首页作为产品的初始界面,可以以APP的整体的选择驱动为参考)。

▲图3主观和客观的用户需求
再看看后台客观数据——浏览器首页的功能转化率数据,从高到低依次是:信息流、搜索、名站、提示、天气、二楼小程序。
对比主客观数据,如果数据一致,说明产品设计大概率是符合用户心智模型和业务预期的。如果主观和客观数据有偏差,一方面要审视产品设计是否有问题导致用户转化率低,另一方面也要挖掘是否用户言行有偏差导致预期数据虚高。
结合浏览器的这个案例,大家可以先想一想,二者的数据差异(用户认为搜索是核心驱动,但实际信息流的日活更高)代表什么呢?
我的理解是:用户使用浏览器的核心驱动是搜索+网页浏览体验,结合福格行为模型B=MAP。
用户使用浏览器的搜索动机M非常强,搜索功能和网页体验是浏览器的核心基础,很容易形成用户心智(主观认知),所以必须在产品设计上加以强化和优化,以稳固用户使用浏览器的核心驱动心智。
其次,信息流虽然在用户认知中排名相对靠后,但却是转化最高的功能,说明信息流的触发性P极强(本来无主动诉求(动机),因提示而激发)加上对用户能力要求A极低,所以就形成了非常高的转化率数据(但有可能并未进入用户的心智)。
所以在保障搜索体验的前提下,要尽可能地提升信息流的展示空间和内容吸引力,提升信息流的使用心智,进而给业务带来更多的收益。
二、业务目标
浏览器作为vivo手机上最重要的一个互联网产品之一,其核心的业务目标就是盈利,通过提供优质的搜索+内容服务,带来更高的日活和时长(广告收益),助力vivo手机业务的发展。
为了便于理解,我就将浏览器的业务目标实现简单的以搜索和信息流来达成,回到我们之前的目标拆解公式:

▲图4业务目标的拆解
总目标=目标1(A1*X1%)+目标2(A2*X2%)+……+目标N(An*Xn%)
我们可以这么简单拆解(数值非真实,仅作案例参考):
浏览器总营收=浏览器日活1亿* 搜索点击50%*搜索完成90% *1元广告收益* 2次人均搜索 +浏览器日活1亿* 信息流转化60% *0.1元信息流广告/10分* 40分钟 。
从中可以看出,作为设计师,我们可以发力的主要集中在搜索/信息流入口的转化率、搜索的完成率以及信息流的连续消费上,在后续界面及流程设计中,我们可以围绕这几点展开设计。
三、媒介属性
在任何媒介上设计产品,我们都需要了解媒介的硬件和软件特性。因为媒介的形态和可供性会影响并塑造人们的认知和行为。

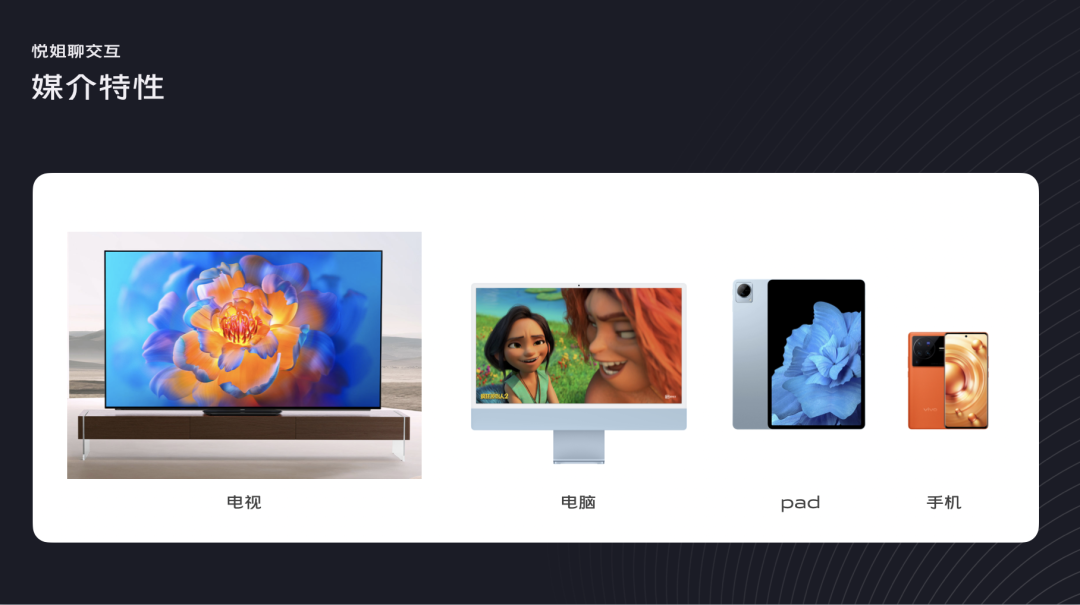
▲图5不同媒介的形态
比如电视、电脑、平板和手机,硬件不同,人们与之交互的方式也大相径庭。
- 电视:大屏幕(32~86英寸),距离远(2.5~5米),多用遥控器交互;
- 电脑:中型屏幕(13~38英寸),距离中(50~70厘米),多用键鼠交互;
- 平板:中小屏幕(8~12英寸),距离较近(40~60厘米),多用手势交互;
- 手机:小屏幕(4~7英寸),距离近(32~50厘米),多用拇指交互。
今天我们就重点以手机为例,为大家讲讲手机媒介的特性和拇指交互的特点。
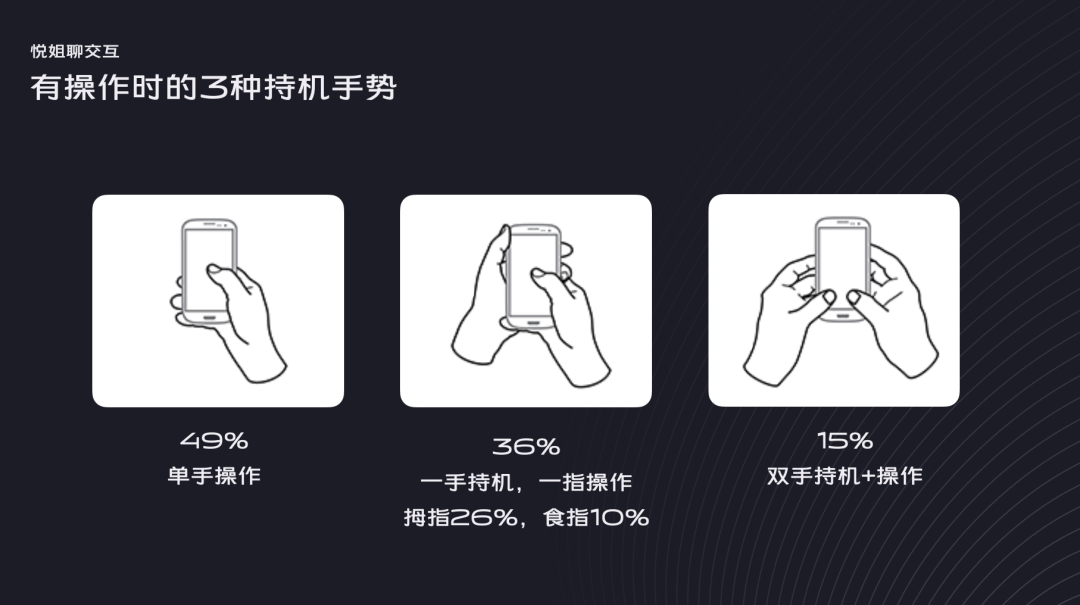
2013年,Steven Hoober和其他一些研究员,对人们在街上、机场、公共汽车站、咖啡馆、火车和公共汽车上使用移动设备进行了 1,333 次观察。发现当人们在手机上进行操作时:

▲图6有操作时的3种持机手势
有49%的情况是单手操作,有36%的情况是一手持机,另一只手的拇指或食指进行操作,有15%的情况是双手持机并双手操作。综合来看,人们用拇指交互的比例达到了75%(49%+26%),所以我们日常的互动操作的布局及热区设计,需要尽可能的满足拇指的可操作范围和精度范围。
我们具体看一下不同持机手势的操作热区分布:

▲图7不同持机手势的操作热区
从中可以看出,单手持机的交互盲区相比双手持机会更加显著。再进一步,我们来看一下单手持机时,左右手持机交互热区的分布:

▲图8不同持机手势的操作热区
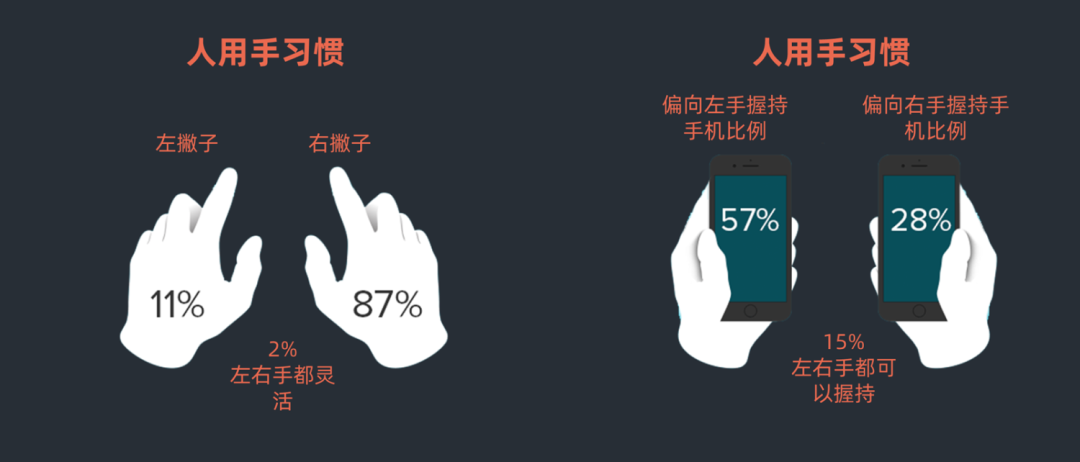
给大家补充一个容易犯错的知识点:在生活中,右利手的用户占比约87%,但调研中偏向于右手持机并操作的用户仅占28%。

▲图9左右手习惯调研
调研给出的原因是,多数用户会选择左手持机,以便让灵活的右手做更复杂的操作,比如吃饭等。其次是因为多数人是以左眼为主视眼的,左手持握会更方便左眼看手机。
坦白讲,我对这个数据是有些质疑的,但不管左手持机会不会翻转,都提示我们设计师:要兼顾用户左右手持机的习惯设计去设计页面框架,尽可能保证用户高频操作处于绿色热区内。
给大家举个视频的例子:

▲图10左右持机操作按钮布局变化
夸克视频检测到用户不同手持机时,会改变中间常用功能的位置:右手持机按钮在右侧,左手持机按钮在左侧,以方便拇指操作。
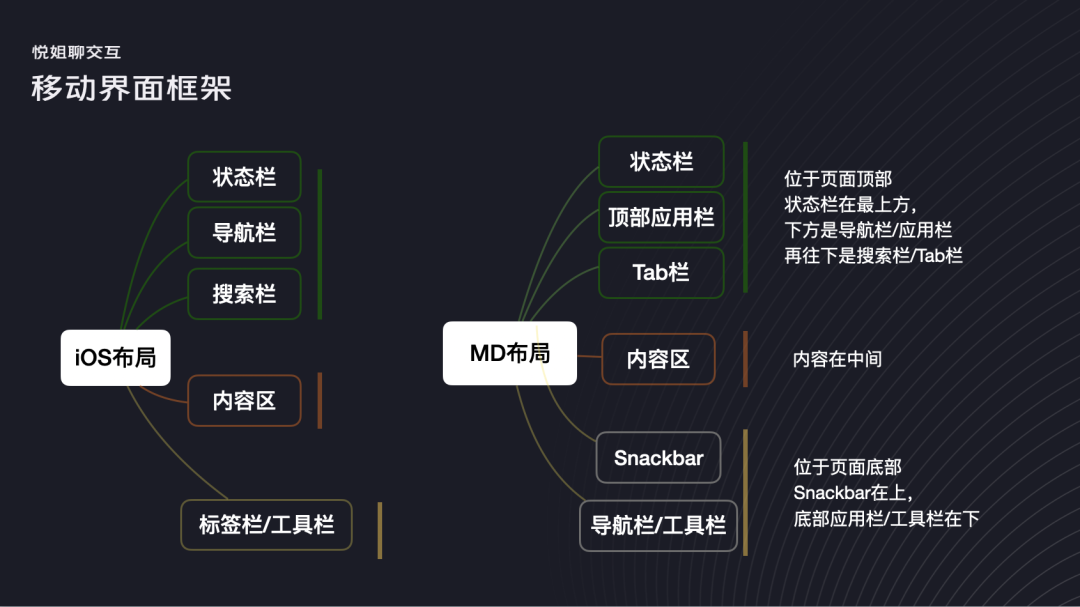
再回到OS系统特性,我们需要了解ios和android的布局规范,去顺应不同系统下的界面框架布局:

▲图11 不同系统的页面框架
这个之前在《ios人际界面指南》和《Material Design 3》中讲得比较多,这里就不再赘述,感兴趣的小伙伴可以查看(现在ios和material design上的界面框架布局已趋于一致,大家可灵活使用)。
基于OS的系统框架,我建议采用标准组件布局时,尽量使用其标准位置(可以与硬件的布局及热区相匹配),把更多精力聚焦在内容区,去思考用户需求和业务目标的内容框架布局,这方面竞品设计可以给我们一些参考。
四、竞品设计
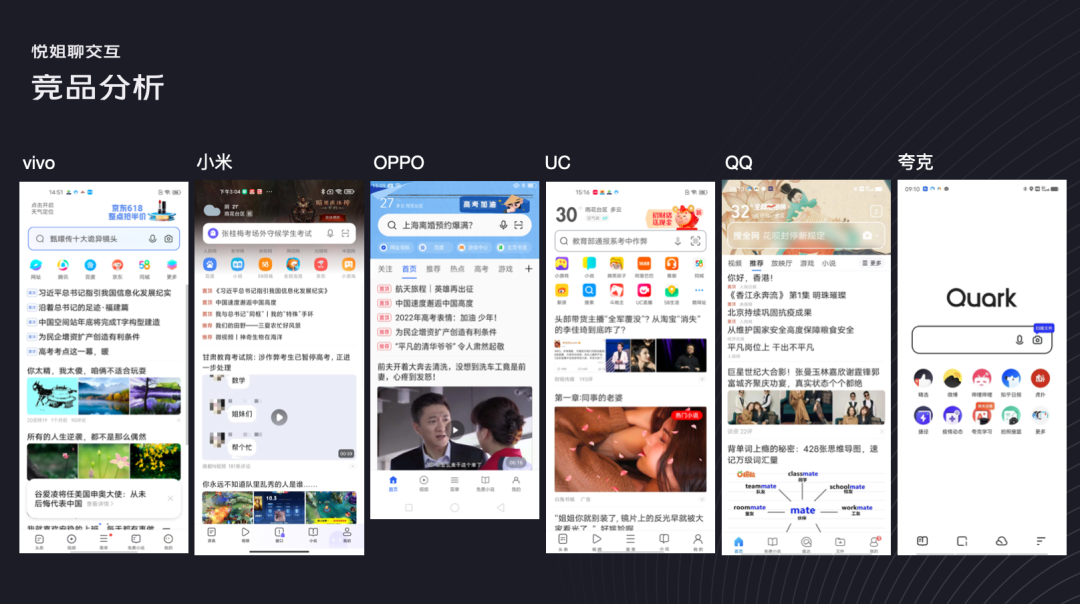
从平台特性中吸取平台系统的产品设计框架,再从竞品中了解竞品内容区的设计框架,可以帮助我们初步构建好界面框架。以浏览器为例,我们选择了几大厂商和3个头部的第三方浏览器作为参考:

▲图12浏览器核心竞品页面
我们把这几个产品的框架进行梳理可以得到下图:

▲图13浏览器核心竞品页面框架
由此可以归纳出主流竞品的页面框架从上到下依次是:天气+运营位、搜索框、名站、信息流、导航栏。这是宏观的功能框架布局。如果我们的需求里包含的就是这几大模块,那可以延续这几大模块的布局顺序。
那进入到微观层面,明确每一个模块对用户的意义,对业务的价值,这里一定更要结合第一二步的分析结论,帮助我们判断:每一个模块在首页中应该占据什么样的位置,起到什么样的作用,应该占用多大的视觉空间,多强的视觉焦点。
以vivo浏览器的首页设计为例:最核心的功能是搜索+信息流,所以需要保证搜索功能的可见性(位置延续搜索框的顶部一致性认知)和操作的便捷性(适当往下且增加搜索栏的高度),并尽可能为为信息流腾出更多的展示空间(缩减名站的个数和高度,强化信息流的视觉样式)。
PS:因为浏览器新版首页还未上线,所以暂时就不给大家展示新设计了。希望通过这个案例,可以让大家对如何进行界面框架设计有清楚的认识。
#专栏作家#
悦有所思,人人都是产品经理专栏作家。10年体验设计经验,崇尚理论指导实践,实践迭代理论,热衷于学习、解构、建构、传播交互设计、服务设计、行为设计等设计相关领域知识。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。