OSHB 模型:深度了解功能背后的逻辑
编辑导语:你有听说过OSHB模型吗?没有吧,这是本文作者为了解决在工作上遇到难以捉摸的场景时,探索应该如何去思考所总结的一个模型。那么,这个模型应该如何使用呢?本文作者通过三个案例为我们进行了详细地分析。

一、你可曾遇到过如下场景
- 在面对某个需求时,需求方要求加入功能 A,理由是我看其他产品有且很好用,我们也要有。可是你觉得加功能 A 不合适,但你又找不出什么原因来说服需求方;
- 在看待某些产品的功能时,如产品 1 和产品 2,他们都是同类产品,但是在某些相同模块的功能和交互却完全不同,其背后的逻辑关系苦思不得其解;
- 在做产品功能和交互时,方案 A 和方案 B 不知道怎么抉择,即时最后选择其中的一个方案,领导问起背后的思考逻辑却答不出。
以上这些问题在职业初期也是经常困扰我的问题,但随着职业年限的发展和经验的沉淀,摸索出了一套解决这些问题的思路,我将此思路命名为 OSHB 模型。

1. OSHB 模型分为 4 个主要步骤
1)目的(objective)
顾名思义就是我们要探讨的这个功能或交互它最终所要达成的一个目的是什么,在工作中也是如此在接到任务需求或任务时定要先了解其目的是什么。
2)场景(scene)
理解为要达成此目的所触及的使用场景,在这个场景中分为使用前、使用中、使用后、心理状态。
3)假设(hypothesis)
结合场景分析对于某功能或交互方式进行双向假设,也就是有会如何,没有又会如何。
如:搜索输入款是否需要一键删除的功能,若有一键删除用户在输入错误的情况下可快速删除输入内容重新编辑,若没有一键删除用户会手动删除或光标定位至出错位置进行精确删除。
4)权衡(balance)
通过产品定位、用户人群和用户使用时的心里状态对双向假设进行权衡分析,最终产出的是一个分析的概论,通过这样的一个概论我们再决定此功能或交互方式的取舍问题。
后续将通过两个具体案例带大家深入了解 OSHB 模型。
二、案例 1
微信发消息之后撤回为何还要有提示:

1. 目的(objective)
此功能存在的目的是什么呢?消息撤回后的提示信息,具备什么人、在什么时间、进行了什么操作的属性,因此可以先简单的理解为目的是对操作记录的信息留痕。
就好比张三是个清洁工,因为疫情的原因需要定时对电梯进行清洁消毒,每进行一次作业就要在旁边的本子上进行记录,以便于他人查阅此项操作的情况。
2. 场景(scene)
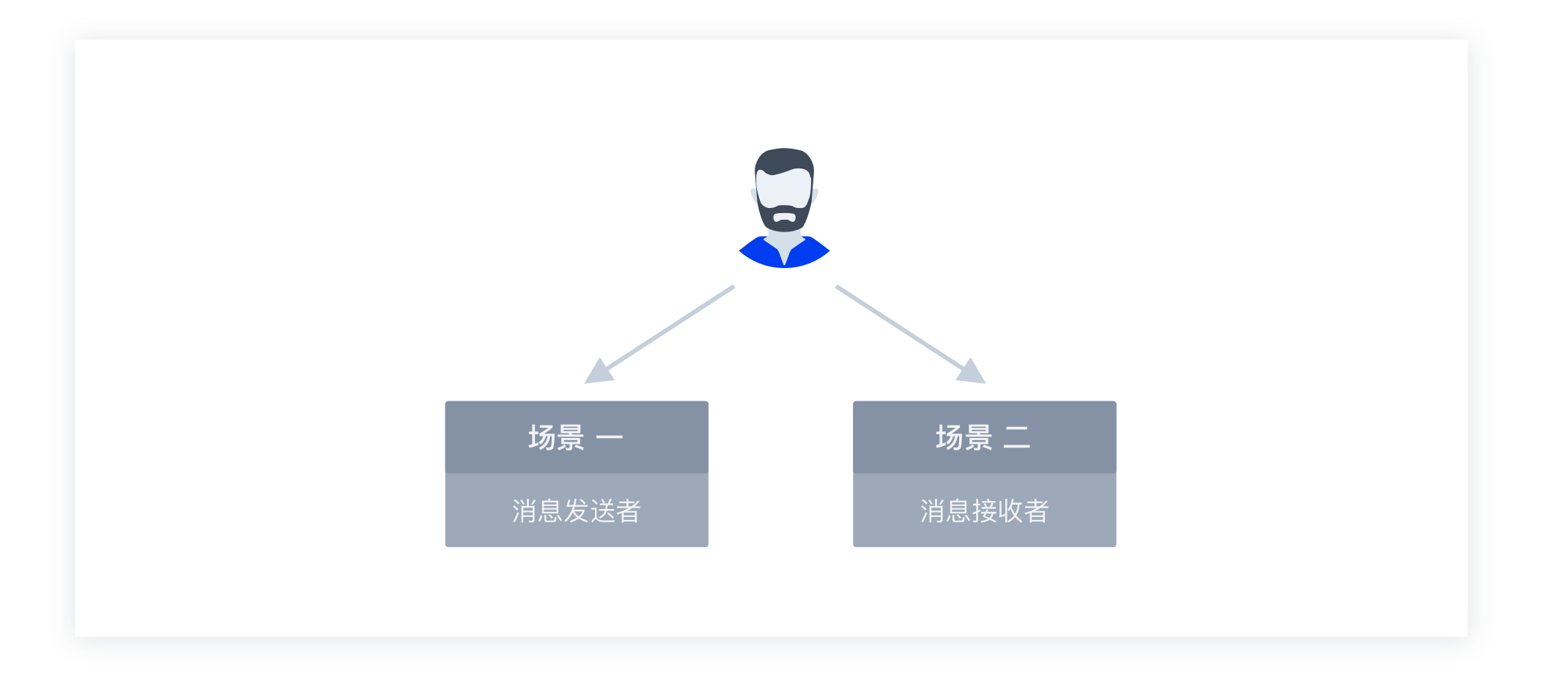
撤回消息的提示这里分为两种场景:
- 消息发送者,发送消息后撤回;
- 消息接收者,看到信息被撤回。

1)场景 1(消息发送者)
- 使用前:用户看到所发消息内容有误,或者发错了对象;
- 使用中:既然内容有误或发错了对象,那么需赶紧撤回,以免他人看到;
- 使用后:若所发信息有误就重新编辑再发送,若发错对象了别人看见后会好奇撤回了什么;
- 心理状态:别人看见我发消息又撤回会怎么想,会认为我不严谨、有些尴尬。
2)场景 2(消息接收者)
- 使用前:正做着其他事,看见微信有消息提示,有人给我发消息;
- 使用中:点开一看,他把撤回了;
- 使用后:如果消息又重新发送了过来,会认为他打错了字。如果撤回后的消息一直没有再次发送,会想这人想跟我说啥,难道发错人了?
- 心理状态:内向具有强烈的好奇心。
3. 假设(hypothesis)
1)消息发送者
若有撤回提示会显得我做事不严谨,有些尴尬;若没有撤回提示的话会认为反正内容撤回了,别人也不知道,所担忧的尴尬也将不存在。
2)消息接收者
若有撤回提示可以知道他人对自己有过发消息的行为,记录了他人的操作记录,具备他人对自己操作的信息掌控力。
若没有撤回提示,产品层会出现逻辑 bug,比如我在做其他事时看到有微信消息推送提示,但打开微信一看什么都没有,以为是产品 bug。如果是正在聊天中,别人把消息撤回,在一些商务谈判或借贷等特性场合,则会导致对方利益受损。
4. 权衡(balance)
如微信起初定位是一款即时通信的产品,随着产品的发展现如今已是一款贯彻我们生活的工具,如支付、电商、医疗、民生….对于这样一款覆盖面全的产品,安全需求也将显得尤为重要。
倘若有撤回信息提示,对于消息发送者来说虽不太友好,但其本身就是一个使用场景的附加功能,此功能的初衷是为了给发送信息有误时进行重新编。
倘若没有此功能在产品层会引发逻辑 bug,在用户层会导致信息断层所引发的安全因素会使得用户对产品的不信赖。
二、案例2
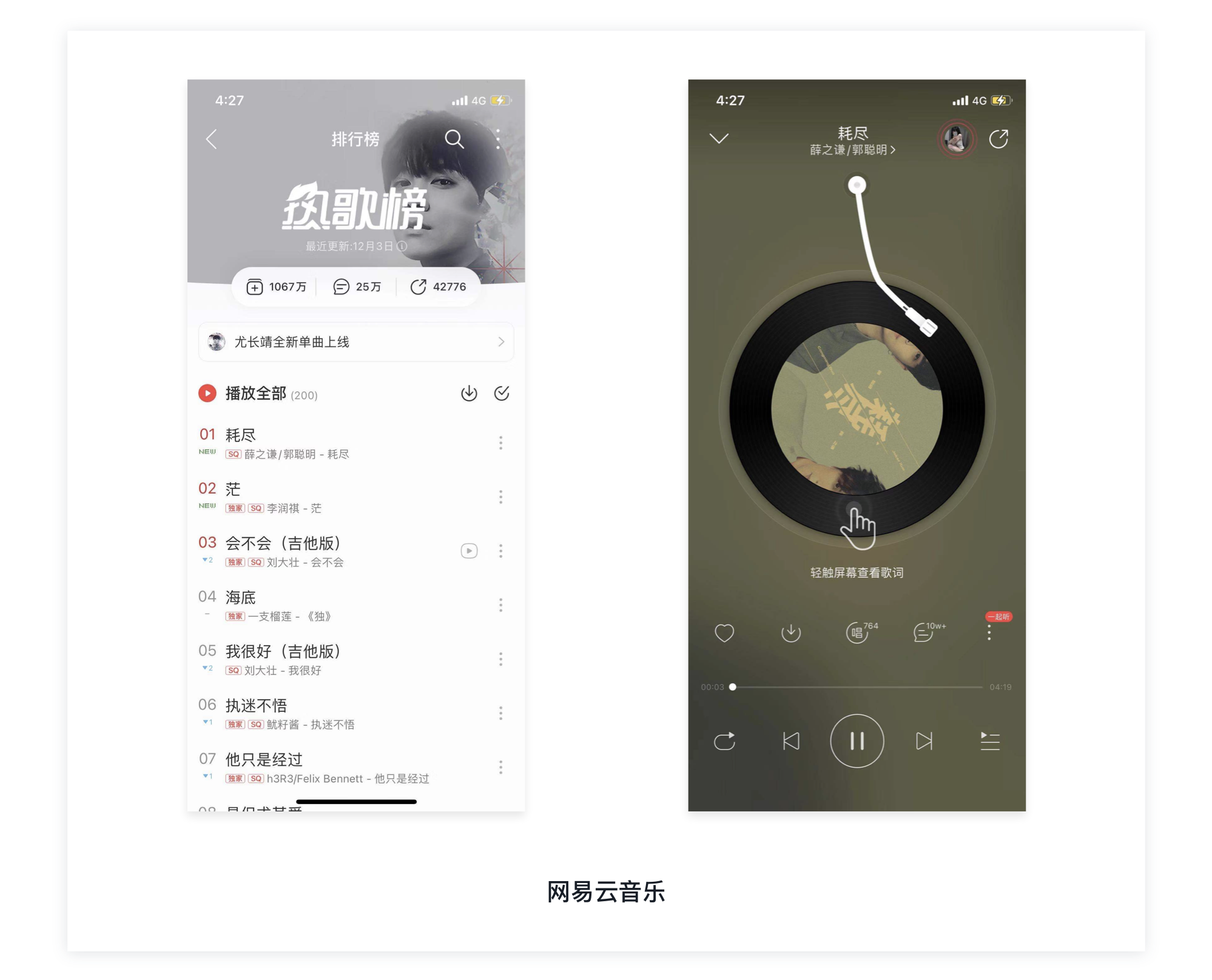
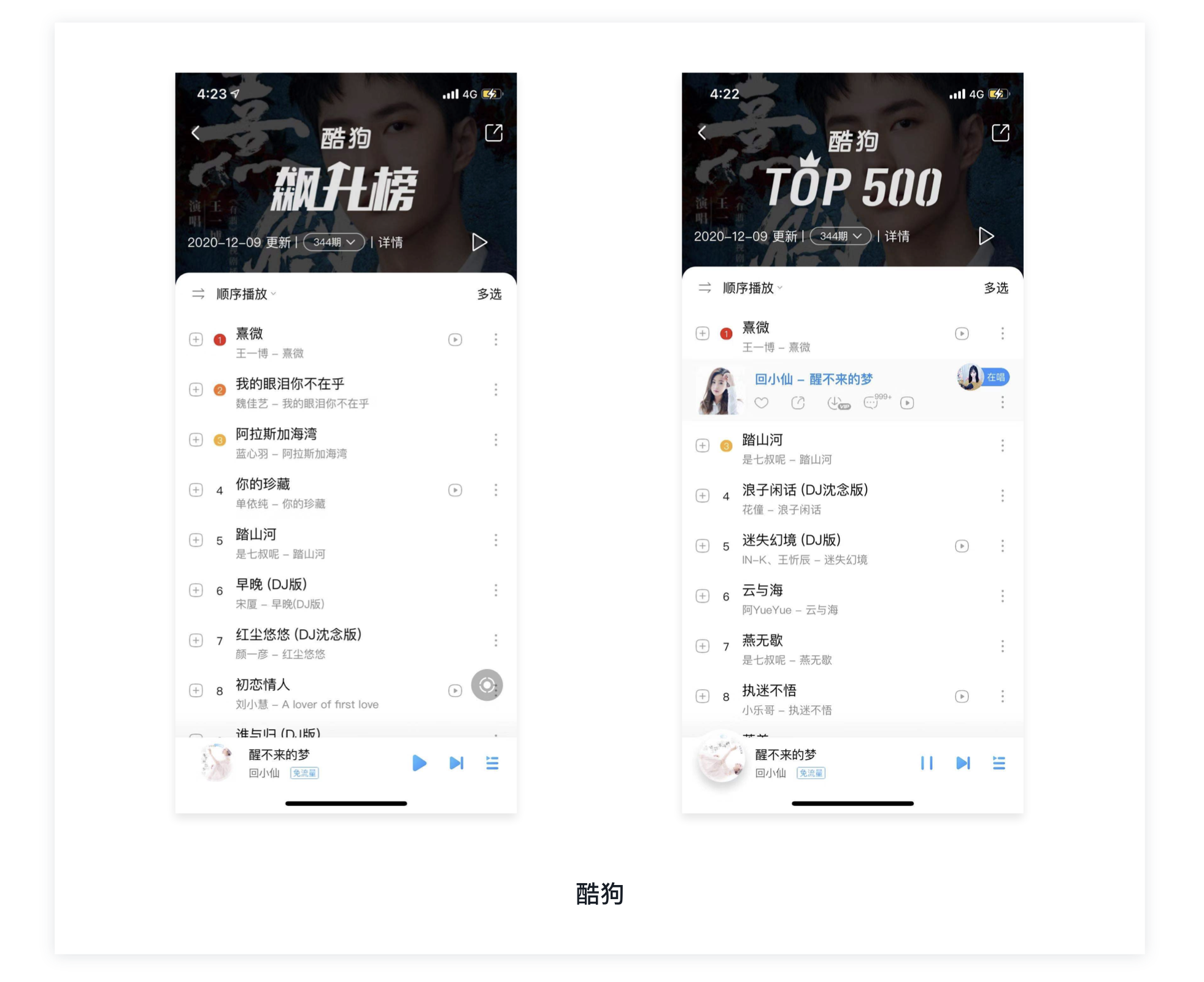
探讨音乐类 app,在音乐列表页,播放音乐后是前往播放详情页还是停留在列表页?网易云音乐播放后是前往播放详情页,酷狗是停留在列表页,他们这背后会存在什么样的产品逻辑?
我们先将探讨的问题定义为:播放音乐后是否前往播放详情页。


1. 目的(objective)
在播放详情页听歌会的目的是何?会带来什么样的效果呢?如上图网易云音乐听歌详情页,在页面中会有封面、歌词、唱片播放等形式会带来烘托歌曲的氛围。
顾前往详情页听歌的目的是:烘托氛围、带来沉浸感。
2. 场景(scene)
结合是否前往播放详情分为两个场景进行分析,一个是播放后前往播放详情页,一个是播放后停留在音乐列表页。
1)场景1:播放后前往播放详情页
- 使用前:播放列表中找到要听的音乐;
- 使用中:播放音乐后的氛围感带来沉浸体验;
- 使用后:可能继续留在当前页面听歌,又或切换其他歌曲;
- 心理状态:内向平静,享受音乐的节奏和氛围。
2)场景2:播放后停留在音乐列表页
- 使用前:播放列表中找到要听的音乐;
- 使用中:试听一下,看歌曲好不好听,或者是不是自己想听的歌曲;
- 使用后:不是自己想听的歌,快速切换或查找下一首;
- 心理状态:急切的找到自己想听歌曲,比较注重效率的切换歌曲。
3. 假设(hypothesis)
若播放后前往播放详情页则会便捷的带来听歌沉浸体验,但会影响切换查找歌曲的效率,一定程度上得罪在意效率切换歌曲的用户。
若播放后停留在列表页,需进入详情页的话点击下放的播放器进入,因此进入详情页的操作成本增加,但用户查找和切换歌曲的效率更高。
4. 权衡(balance)
结合以上的分析可得两种用户群体:一种是在意效率型,一种是在追求意沉浸体验型。

网易云音乐:专注于发现 与分享 的音乐产品,依托专业音乐人、DJ、好友推荐及社交功能,目标用户多为学生和白领为主体的普通音乐爱好者以及音乐发烧友。
酷狗:以音乐作为中心点打造成成一个解决人们在音乐需求的泛娱乐平台。特点是最全面的曲库和丰富的音乐版权。用户群体对于音乐喜爱程度并不高,并且覆盖比较大的年龄跨度。
总结:因为网易云音乐的用户群体对音乐的喜好程度较高,再结合产品本身的特性,所以以牺牲效率的场景来满足于沉浸式的听歌体验。
酷狗则因用户群体对音乐的喜好程度偏低,核心只是听歌的基础需求,再结合产品定位的属性,所以偏向于效率。
三、案例3
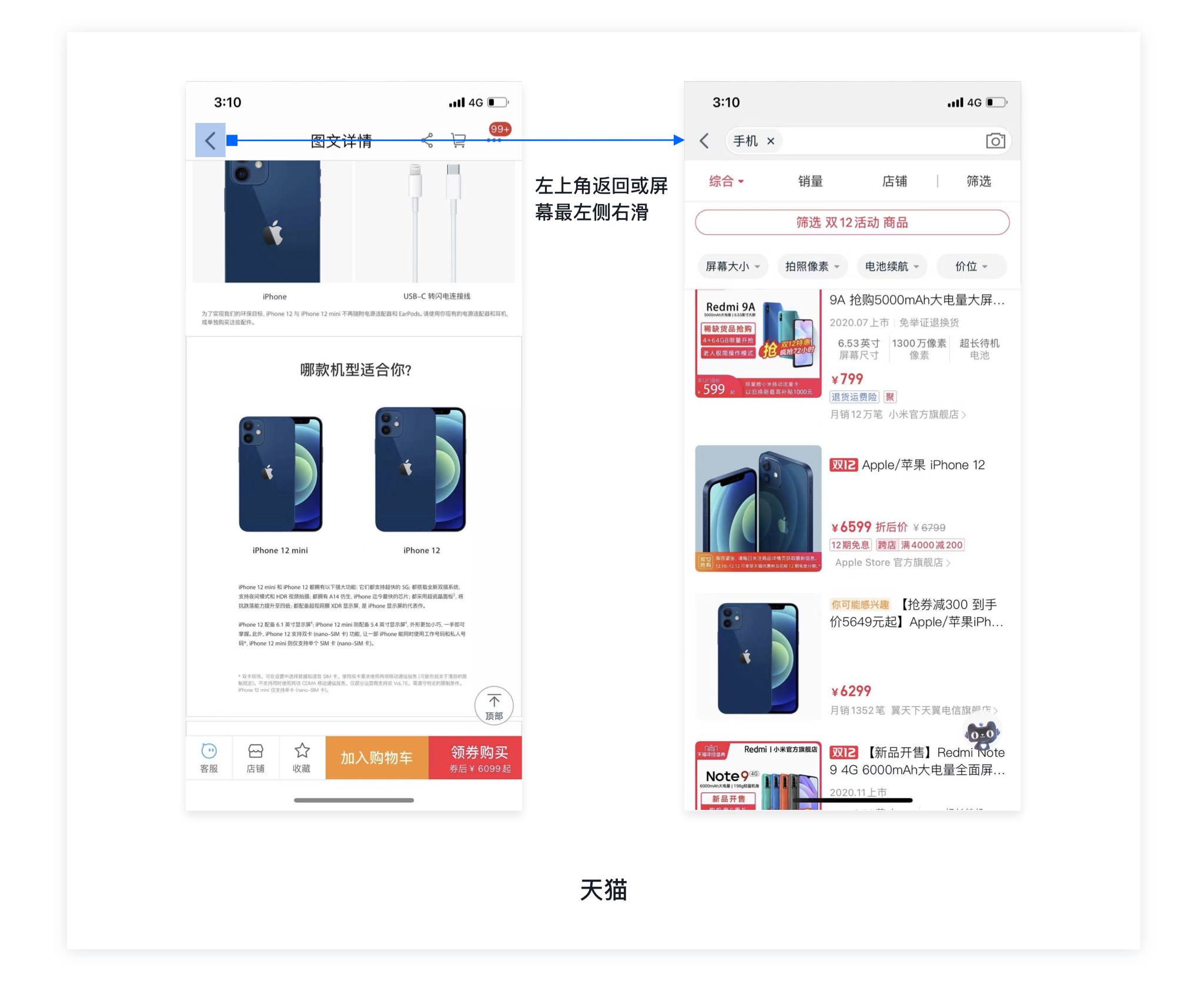
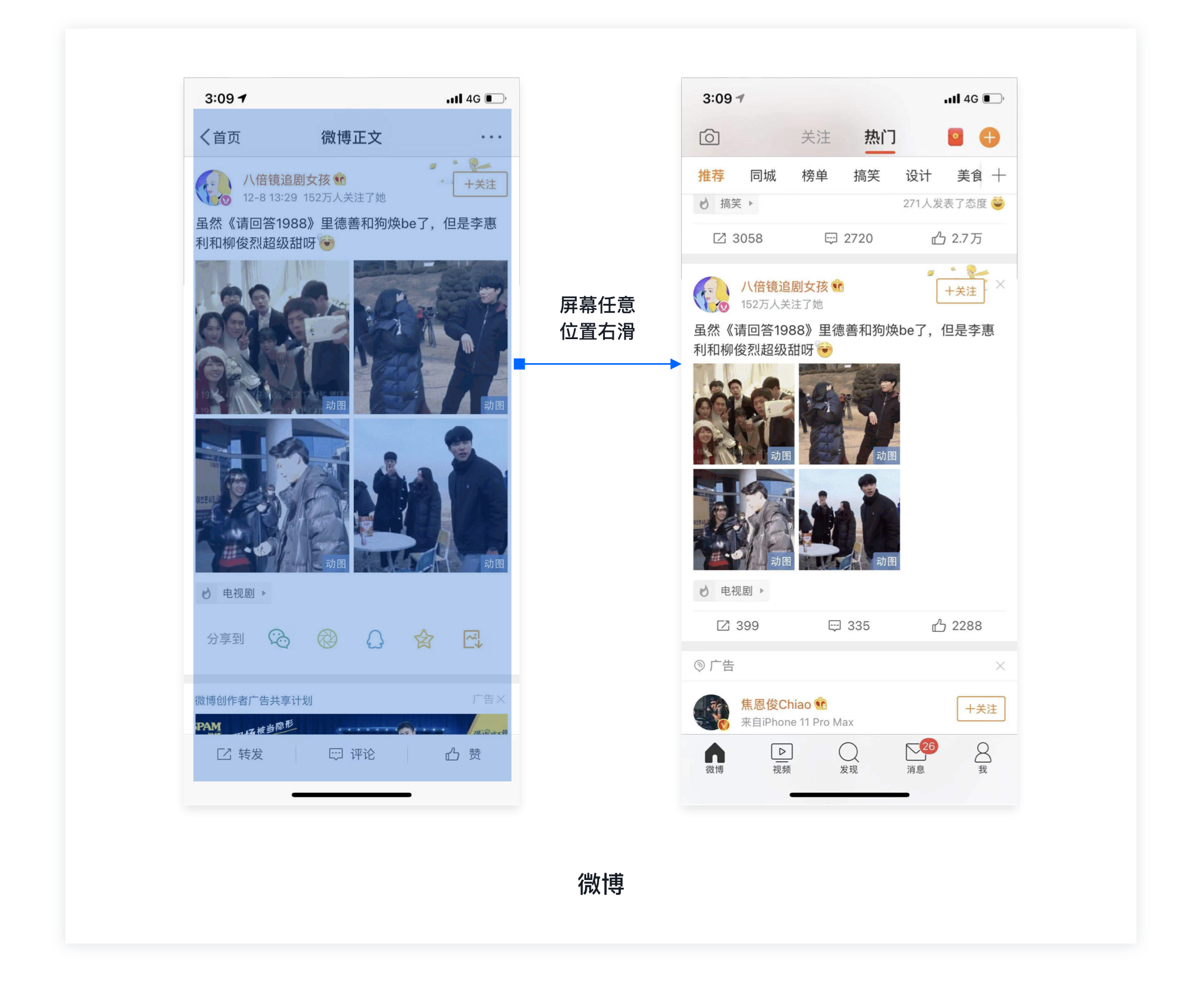
探讨:有的产品在详情页时,屏幕任意位置右滑即可返回上级页面,为何有的产品却没有此交互操作。


比如:微博,进入某条微博详情页之后,在屏幕任意位置右滑即可返回微博条目页。天猫,在商品详情页却没有屏幕任意位置右滑返回商品列表页。
再或者找个同类产品,比如微信和QQ,他们在聊天界面返回至消息列表页的交互页不同此案列我就不解析了,留给大家思考……如有不懂私信我或评论区见。
本文由 @Chasing to 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议