想把表单设计做到极致,居然有这么多细节需要注意!
编辑导语:表单设计老生常谈,但又是使用频繁且经常遇到各种问题的一种组件,尤其在B端业务中。本文详细分享了在表单设计中我们应该注意的细节,一起来看看吧!

我们每天都在填写各种表单,例如发帖、填单、登录等等。然而,在填写时经常容易出错,例如可能会输错密码。从用户体验角度看,帮助用户尽可能顺利地处理这些错误至关重要。
对于我们设计师来说,尤其是现在B端设计如此流行的情况下,表单设计细节尤其需要各位设计师注意。今天会分享表单设计中那些你不注意的细节点,必须先点赞收藏了,这些干货知识相信你一定用的上。
比如以登录为例,当你把密码输错后,网站清空你刚刚才填好的表单,是不是非常让你崩溃?删除所有数据对用户来说很烦人,这会让你必须重新输入用户名和密码,即便只是拼错了密码而已。
因此,任何专业的用户体验设计师不仅应该考虑顺利的流程情况,还应该考虑失败时应该怎么办。
一、错误提示
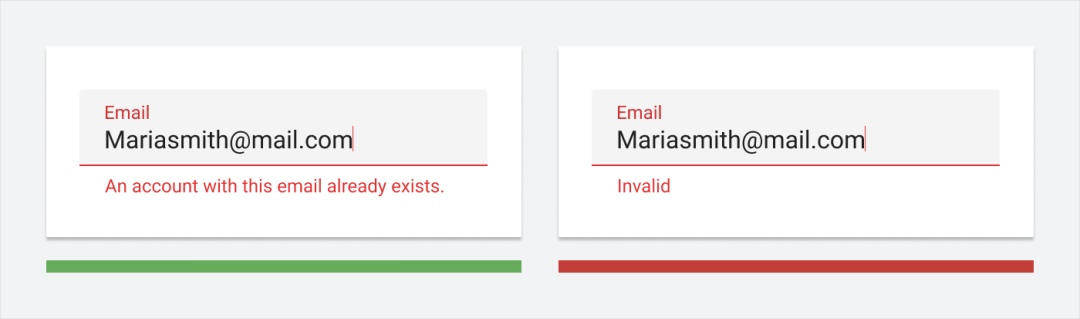
错误提示应该让用户容易找到原因并方便理解。否则,他们可能没办法解决这些错误。所以对于设计师来说,一个非常重要的目标是要设计出一个易于解决错误的流程。一个错误信息应该能清晰的解释到底发生了什么,如果可能的话,最好也提供解决方案。

左边的错误信息很清晰的解释了发生的问题,右边的错误信息对用户来说非常困惑。
1. 什么时候告知用户发生了错误比较好
当用户出错后,首先要考虑的事情就是应该在用户填表时提醒还是最后通知用户。错误预警中有三种常见模式:
- 内联/实时:在输入时或移开焦点后立即提供反馈。
- 提交后/客户端:当用户点击提交按钮之后
- 服务器端:当请求发送到服务器后再返回反馈给用户
这些方法中的每一种都有其优点和缺点。
2. 内联验证
一般来说,当表单非常短小时用内联验证,因为它允许在内存中的数据仍然最新时更正错误。

你可以用内联验证立即告诉用户哪里错了。
“尽可能的进行内联验证”“这种类型的错误消息很容易被察觉”,此外,输入完成后立即告知错误,对用户的交互成本最低——UX专家Rachel Krause
另一位专家Luke Wroblewski建议,当问题的答案不明显时,可以使用内联验证。例如,在选择用户名时,用户可能不知道哪些用户名可用。在这种情况下,在用户输入数据时立即告知错误可能会有所帮助。
3. 提交后验证
另一方面,当表单很大且需要保持关注时,你希望帮助用户保持专注,而不是通过不断显示错误来打断他们。
“使用内联验证,用户必须在两种截然不同的思维模式之间反复切换:填写表单和纠正错误。这减慢了用户的速度,增加了认知努力,通常会降低用户的满意度。”Jessica Enders在她的书《设计UX:表单》中写道。
4. 服务器端验证
服务器端验证是最不友好的方式,但却为网站提供了很高的稳定性。当需要二次检查用户的数据时,这种方法最有效。
5. 如何提示用户错误
错误提示告诉用户他们做错了,但是他们究竟做错了什么,要如何修复它?很显然,清楚地说明错误,而不仅仅是显示Error:90803,对用户有很大帮助。

6. 使用积极语言而不是消极语言
错误提示措辞要使用积极语言而不是消极语言。例如,如果用户遗漏了一个字段,与其说”该字段不应该是空的“,不如说”请填写此字段“。当使用积极语言时,用户不会因为一个错误而受到责备,这能减少用户的焦虑感,减少流失。
7. 必要时提供帮助
在某些情况下,用户无法自己修复错误,他需要额外的帮助。例如,当用户无法登录时,大多数应用只提供找回密码,而没有找回用户名。但事实上,用户名和密码都可能会忘记。因此,在这种情况下,尝试提供所有必要的操作和信息资源来帮助用户解决问题。
二、标签
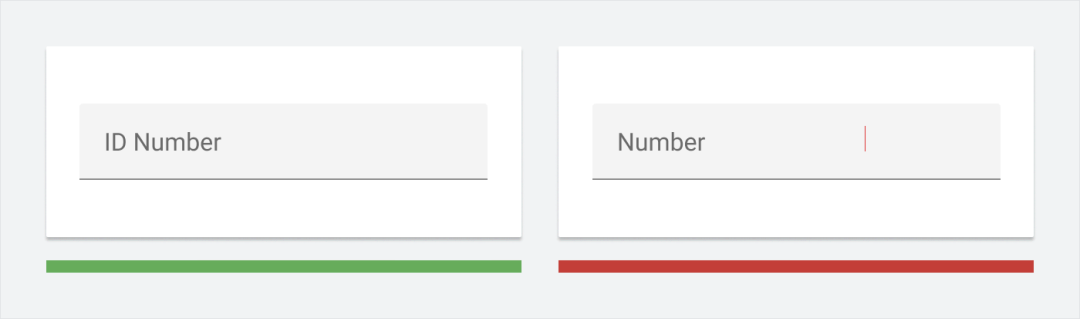
标签是表单可用性最关键的组成部分。如果标签不清晰,那么其他元素就算把可用性做得再好也没意义。所以,不要让用户来猜测这里面到底要填什么内容。

1. 将标签放在输入字段的顶部
许多研究表明,将标签放置在输入字段的顶部可以帮助用户更快地填写表单,因为它允许用户遵循一条垂直线而不是Z模式。但是,如果它占用太多的垂直空间,您也可以使用浮动标签。因此,如果你希望用户更快地填充表单,请将他们放置在字段的顶部。

2. 将标签放在输入字段的左侧
另一方面,当你询问用户比较复杂的问题,用户需要更多时间思考问题答案的时候,研究表明将标签放在输入框的左侧会比较好。

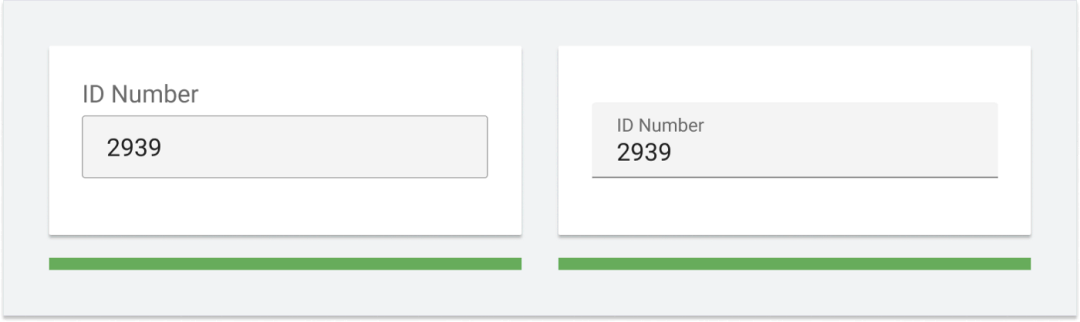
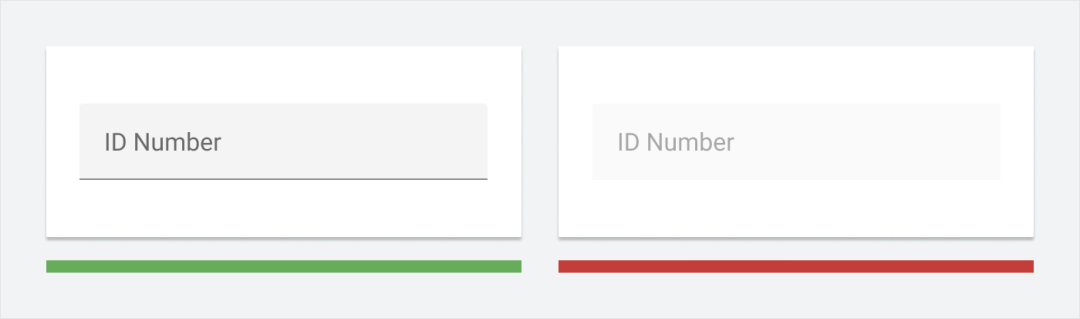
3. 标签应该是可见的,无论什么输入状态
无论你用什么方式,确保当用户填完内容后,标签是可见的。因为,当用户需要再次确认表单内容的时候,他们不用删除填好的数据来查看系统需要他们填什么。

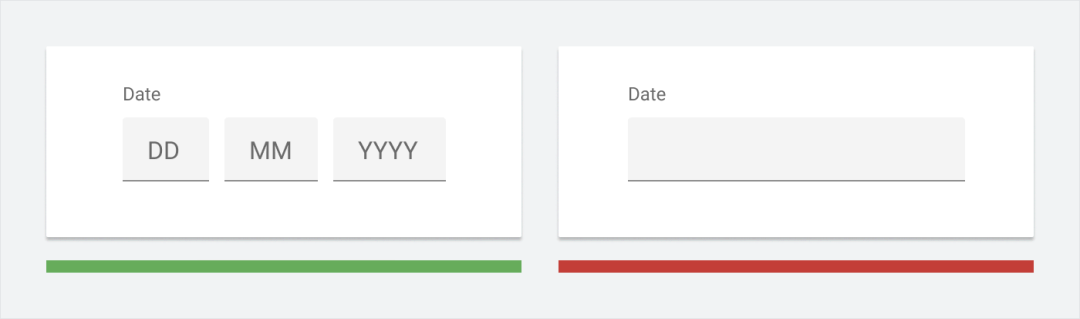
4. 要的输入项
要填的表单越多,用户就不愿意填完它。所以尽可能地为用户减少不必要的输入项。如果实在做不到,可以将必填和非必填的字段区分开,减少用户的负担。
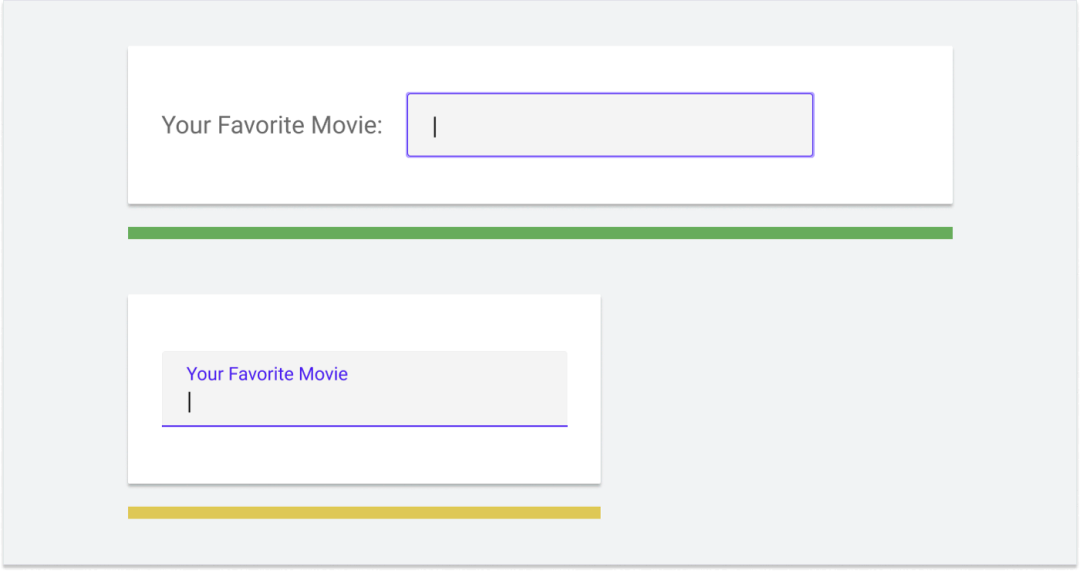
5. 可见性
不管状态如何,字段都应该是清晰可辨的。此外,活动字段和非活动字段之间的区别应该要明显。

6. 自动激活PC端表单的第一个字段
自动激活表单的第一个字段,这可以提高处理效率,避免用户额外点击。
7.帮用户预先填好
在某些情况下,你可以帮用户预先填好字段。例如,可以很容易地检测到邮政编码,或者某些数值可能是频繁的。在这些情况下,为用户填充字段。
8. 格式
含有大量小数的数字很难读懂。因此,当要求较大的数字时,需要考虑添加格式以支持可读性。例如,在询问卡号时,使用自动格式化:读取5678-9876-9738-8394比读取5678987697388 394容易得多。
此外,当请求需要特定格式化数据时,要包含一个实例,让用户准确理解要填什么。

9. 表单区域大小
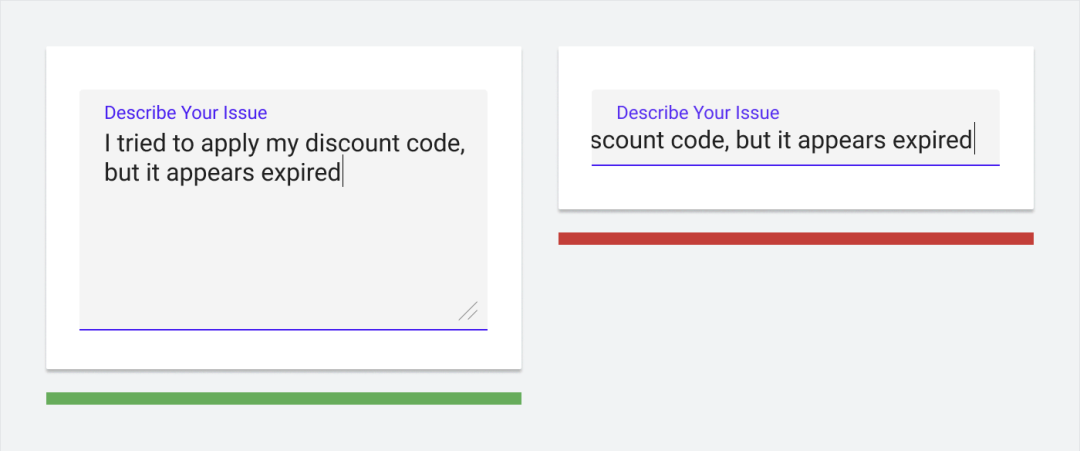
输入框的大小应该要与所填的内容长度相匹配。比如,当要用户填写用户名时,如果显示的填写区域是一个长段输入框会让用户感到困惑。
另一方面,如果你希望用户写一些反馈,但只能看到所写内容的最后一小段,那就很难用了。(彩云注:我就经常在一些体验不好的产品上碰到过这种情况,简直太难受了。)
如果你不能准确预测信息的长短,比如留言反馈,建议表单区域最好是能在用户填写内容触碰边界时,自动变高。

10. 为桌面系统设计灵活的表单
在键盘和鼠标之间切换很烦人。在理想的情况下,用户应该只使用一种媒介来填写表单,但有时,这是不可能实现的。
因此,如果用户需要多种媒介来填写表单,至少要尽量减少切换。为此,将需要同一种工具的输入组合在一起。
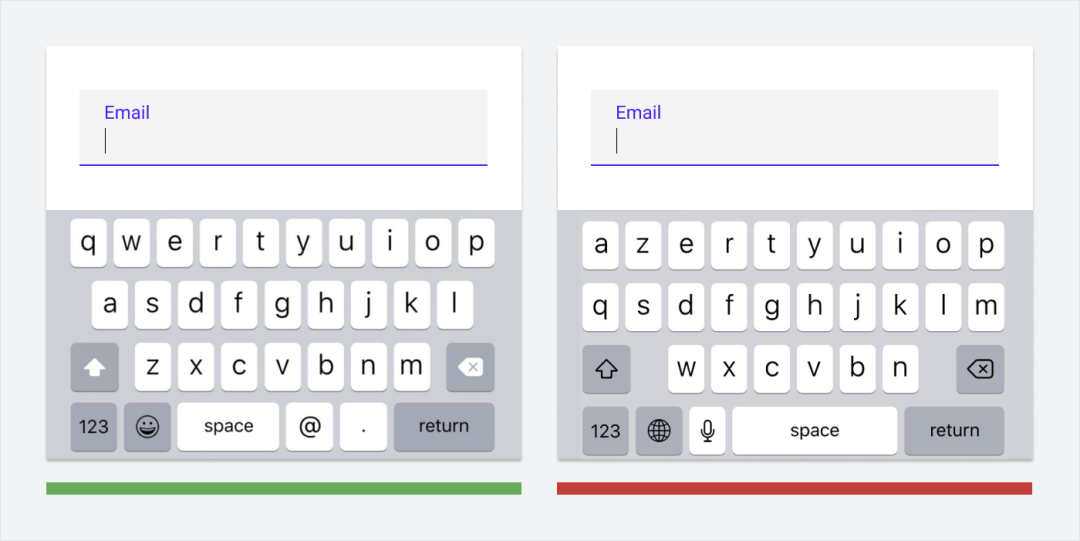
另外,当创建一个网页表单时,要确保用户可以只使用键盘来浏览表单——使用TAB和方向键。2.11为移动端系统设计灵活的表单当在移动设备上时,将你显示的键盘与用户必须输入的数据相匹配。
我们经常看到需要数字键盘的输入可以很好地实现这一点,但几乎很少有APP显示支持输入电子邮件地址的键盘。

三、下拉菜单vs单选按钮
下拉框的使用比单选按钮更有挑战性,因为它需要额外的点击来打开它们。此外,用户无法提前看到选项,这可能会让他们感到困惑。
因此,如果你只有少量的选项,使用单选按钮。如果选项的数量超过4个,下拉菜单的效果会更好。
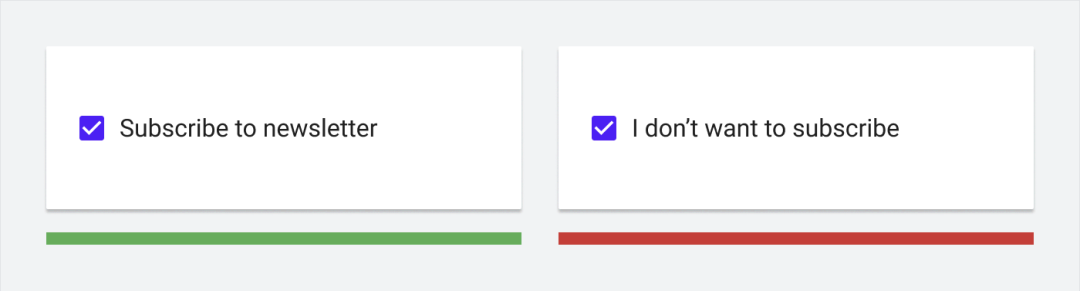
1. 复选框
通过勾选复选框,用户应该是同意某些内容。我的意思是,他们应该说,“是的,我想要这个”,而不是,“是的,我不想要这个”。
不幸的是,我经常看到有误导性的复选框试图在创建账户时欺骗人们订阅他们的产品。
当你不想订阅他们的通讯时,你又必须勾选复选框,像这样的伎俩对信誉是不合适的,所以不要动心使用它们。

四、结构
一个结构充分的表单就像一个与用户的良好对话。所以记住这一点,仔细规划结构。
1. 从简单的问题开始
从简单的问题开始,从用户已经很清楚知道答案的问题开始,像名字、邮件这类。然后再循序渐进问稍微复杂的问题,像账户信息之类的。
首先,一个很自然的顺序,当你第一次见某些人的时候,你会找一些比较好切入的问题,比如叫什么名字啊之类的。其次,当用户已经填了一些字段之后,那么之后会增加他填完表单的机会。
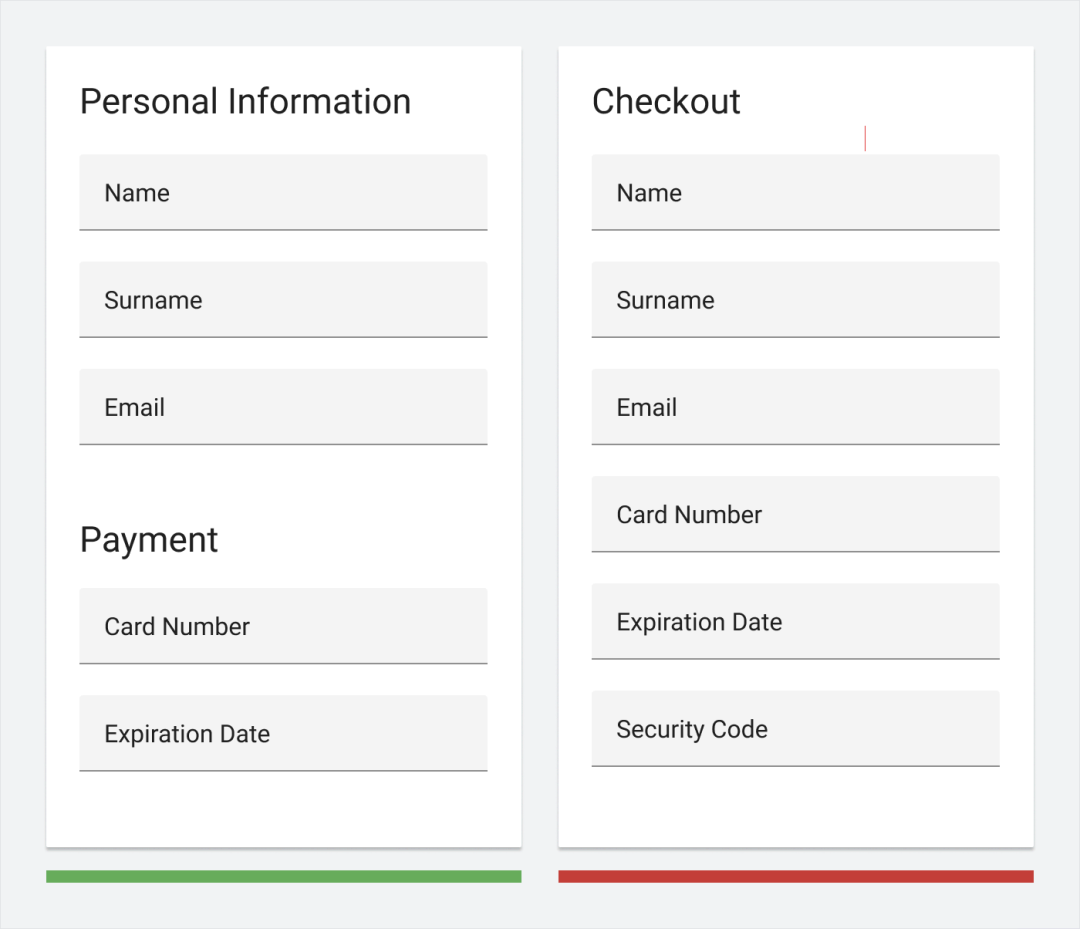
2. 创建逻辑信息块
将不相关的信息按逻辑分组。例如,你可以将结帐表单分为“个人信息”和“帐户信息”组,将信息分组可以帮助用户一次只考虑一个主题。

3. 单步VS多步表单
当你有很多问题要问的时候,你可能想知道哪一个最有效:单步流程还是多步流程。一般来说,单步表单的转化率更高,因为它看起来更小,而且不会劝退用户。
如果你询问基本信息并希望用户快速填写表单,单步表单就非常不错。当用户被要求必须填写更多复杂信息时,多步表单会更好。
为了帮助用户在进行多步骤填写时不至于失去耐心,可以给到进度条,提示还剩多少步。
4. 单列vs多列布局
一般来说,用单列布局会更好,因为可以帮助用户更好地扫描,也可以尽量减少用户遗漏填写。
但当用户多次填写同一个表单时,他们更喜欢多列表单,因为这样不会浪费时间滚动。一般来说,在B端应用中这种多列表单会比较合适。
五、按钮
设计可用的按钮对提高转化率至关重要。如果按钮上的文字内容比较模糊,会容易劝退新手用户。

1. 提高用户的容错率
对于更复杂的表单来说,按钮最重要的一点是,应该有提交和取消表单的单一方法。用户应该至少有补救的机会。
举个例子,如果用户点了在线帮助时,他已经填好的数据不应该被丢失。或者,如果用户由于意外点击了按钮,请求不应该被提交。
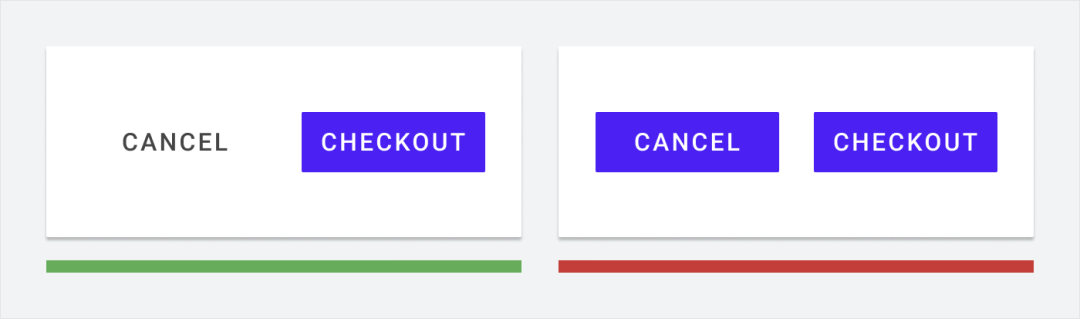
2. 主要按钮和次要按钮应该很容易区分
为了避免点击错误的按钮,用户应该能比较容易地区分主要和次要按钮。另外,最好不要只依赖颜色,样式上最好有比较大的差异。

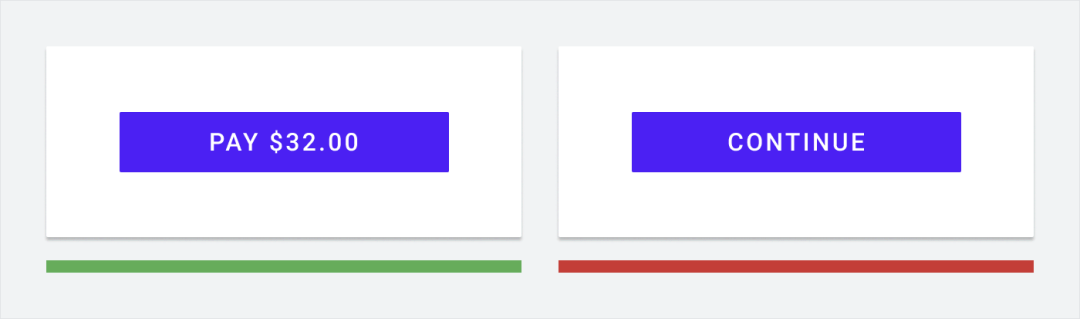
3. 正确的标签按钮
按功能明确地标注按钮。例如,如果按一个按钮可以创建一个账户,在按钮上的文案叫”创建账户”要好过“提交”
五、总结
当用户打开表单时,他首先肯定是想要填完它的。尝试帮助他们而不是用糟糕的设计给他们设置障碍。
不幸的是,这里面提到的许多错误,并不需要多么高级的技巧,而是因为设计没有同理心。
仔细思考你的设计流程,检查是否能让所有内容对不同背景和专业知识的人都是清晰的。
通常来说,一般要达到以下目的,大多数指导原则都来自这些规则:
- 用户应该只输入一次数据
- 用户应该填尽可能少的信息
- 用户应该只需要记住少量的信息
- 用户检查和恢复错误内容应该要很容易
原文作者:Sophie
原文链接:https://bootcamp.uxdesign.cc/how-to-design-usable-forms-e34aa149ab3f
译者:彩云sky
本文由@彩云sky 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。







