Android L 预览版设计规范笔记

Android L 预览版设计规范笔记(一)—Material 设计风格
Google在I/O大会上公布了新一代Android——Android L,随之也带来了全新的设计规范。自从4.0推出设计规范后每一次Android版本升级都会或多或少对设计规范修改。本文是笔者学习新版设计规范的笔记,共分为两章,第一章是 Material设计风格篇,第二章是推送通知初探。
AndroidL预览版与当前的正式版Android KitKat 4.4.4相比,有三处明显的不同:
- 新风格
- 新视图部件
- 新的自定义阴影和动画API
Material 风格
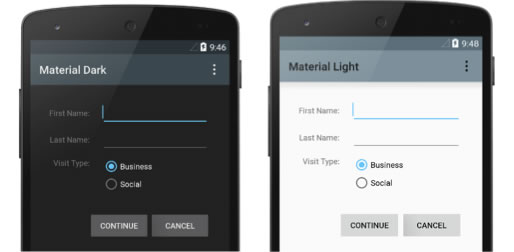
新的设计风格可以自己定义页面底色,自带点击后动画效果和页面过渡效果。下面两图为黑色风格和白色风格。

New Widgets
Android L预览版中新增了两个针对视图优化的widgets

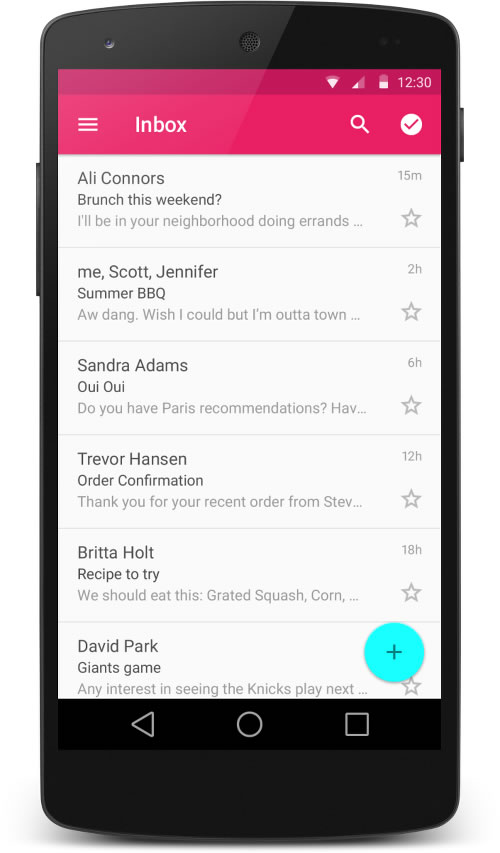
listView有了优化了动态效果性能和更易使用的RecyclerView。

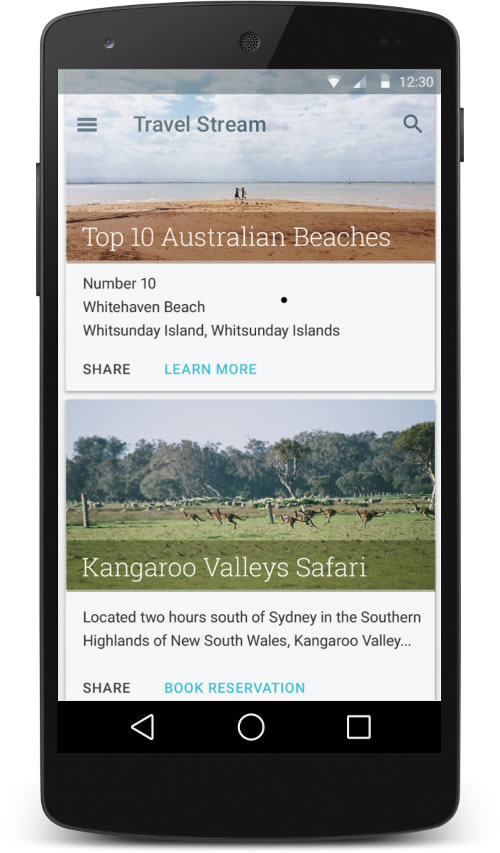
新增的CardView可以显示一些重要而又零碎的信息,并且视觉样式上保持统一。
阴影
除了现有的X和Y属性外,androdi L预览版新增了Z属性,利用这个新特性可以使页面更加有层次:
控制阴影的大小,Z属性可以使阴影变得更大更明显。层次前后顺序,Z属性可以调整页面各个元素间的前后顺序。例如让某个元素看起来在页面的最前面。
动画效果
Android L预览版新增了支持自定义点击反馈动画、页面状态变化和页面跳转的API。
新的animations API包括:
- 点击反馈动画
- 隐藏或显示动画效果
- 可以创建更自然的曲线动画效果。
- 支持在一个或多个页面间切换的动画效果。
- 拖拽列表时的液态动画效果。
点击按键这一操作的反馈动画有多种样式,这些新版的SDK已经封装好,可以按需调用。新的API还支持自定义动画效果并且可以添加到自定义视图中。
——————————————我是分割线—————————————-
Android L 预览版设计规范笔记(二)—推送通知设计规范
AndroidL一个很大的变化是支持像iOS的锁屏通知。不过在锁屏时只会提示哪些应用推送了通知,而不会显示通知的内容。
全新的L
在Android L预览版中,通知的功能和视觉做了全面更新:
- 通知的设计是Material Design的重要组成部分。
- 在锁屏时可以显示通知信息,但详细内容不会显示。
- 对于较高优先级的通知,有一套独立格式。
- 云同步通知,如果在平板设备上撤销了通知,手机上也会同步撤销。
- 从现在开始通知会支持显示在Android Wear上。你可以用两种方法使通知延续到Wear上。第一种:添加语音输入方式撤销通知,使用户不需要手工输入。第二种:针对wear适配应用。目的是保持良好一致性的用户体验。
通知的构成
这部分内容主要是介绍在不同设备上通知的基础构成元素。
基本布局
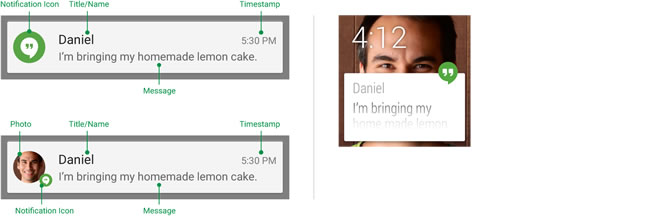
最基本的,所有通知都有一个基础设计布局,包括:
- 应用图标(Icon)-图标来自应用本身的Icon,不同的图标表示通知来自不同的应用。
- 通知标题(Title)和额外的文字(Text)。
- 时间戳(Timestamp)
Android L创建通知所用的Notification.Builder与旧版本Android通用,不会受版本影响,只有视觉上的差异。

右边是Android Wear的通知样式
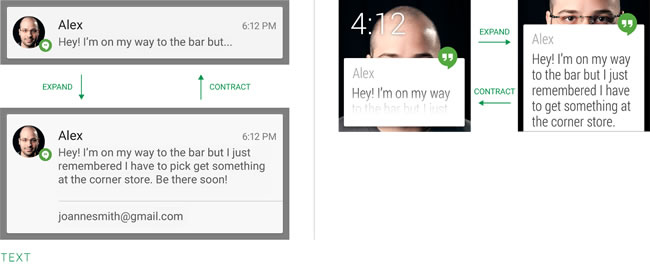
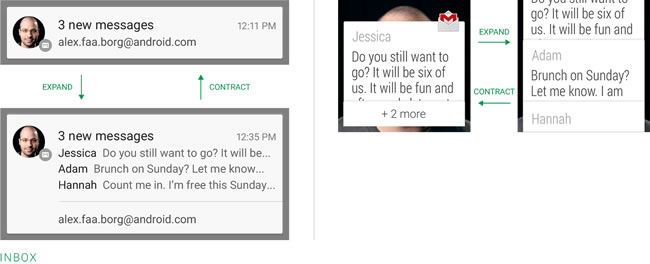
扩展布局
通知的样式有多种,可以显示长消息的前几行或直接显示图片。这种做法可以使用户快速辨识信息。在某些情况下,可以允许用户阅读完整的信息,例如邮件。通知区域还可以单手操作使其扩大,例如下拉手势。Android L有三种通知布局模板(文字、收件箱、图片)。下图是通知在手机和Wear上的区别。


可操作选项
早在Android Jelly Bean版本时,通知底部就支持了增加可选择的功能,用户不需要为了查看通知而打开应用。这种方式提升了使用效率,简化了浏览通知的成本。

要明智的考虑增加哪些选项功能,增加太多反而用起来复杂,最好只提供最重要的选项。
恰当的通知选项最好包括以下特点:
- 针对显示的信息而言是必不可少的。
- 可以让用户快速达到目的。
应当避免的选项:
- 暧昧,让用户难以瞬间理解的。
- 重复多余的(例如“阅读”和“打开”)
通知选项最多为3个,每个选项要包含图片和选项名称。当通知添加了选项后可以扩展开,收到基础通知时选项会隐藏起来,通过操作可以扩展通知显示选项。
实际应用指南
尽显个性
邮件或SNS的消息通知,可以在通知中显示信息来源人的头像,还可以附上详细信息。例如下图:

如何设置恰当的优先级
默认时,高优先级和最高优先级会打断用户,可能会导致用户反感,比如正在听音乐时被打断肯定会骂娘,因此优先级的控制极为重要:
- 涉及到其他人
- 与时间有关
- 需要用户马上做出判断和选择
通知的优先级为LOW或MIN时不会明显打断用户,这对用户来说会是良好的体验。许多的通知不需要用户马上处理。为了提示可以采用震动的方式,用户需要的时候自然会去浏览信息。LOW和MIN的特点包括:
- 不涉及其他人
- 并不紧迫
- 用户如果感兴趣,可以选择在闲暇时浏览

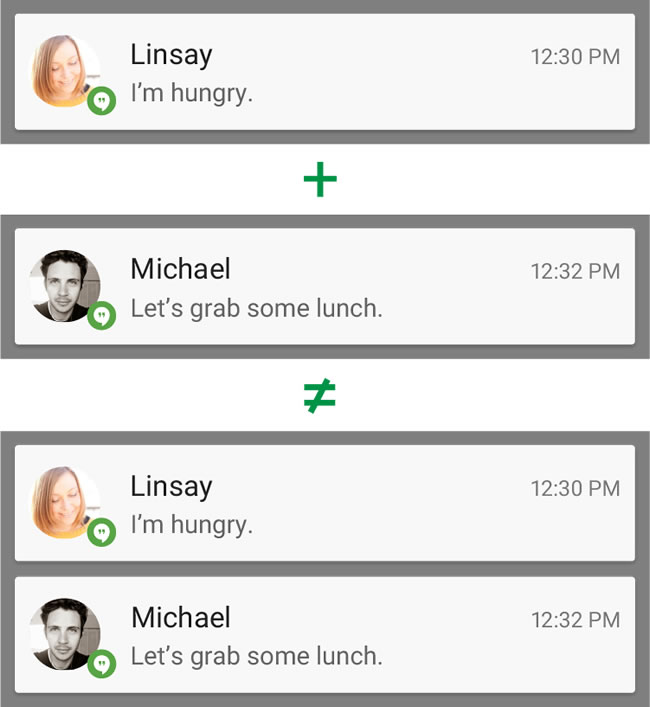
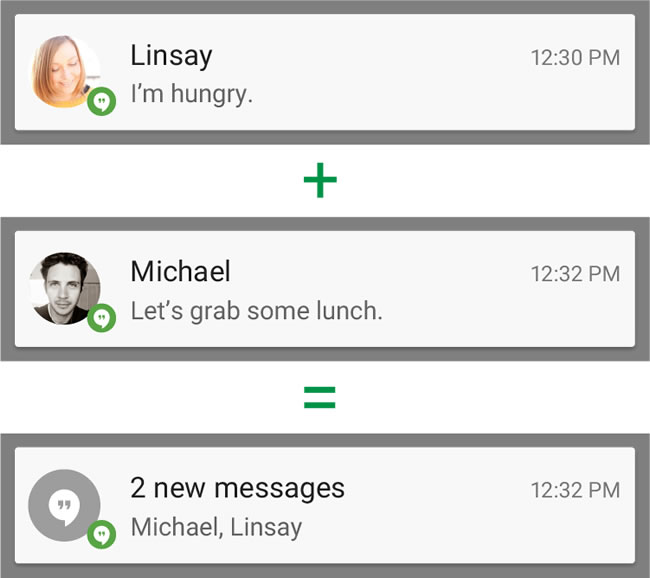
通知收纳
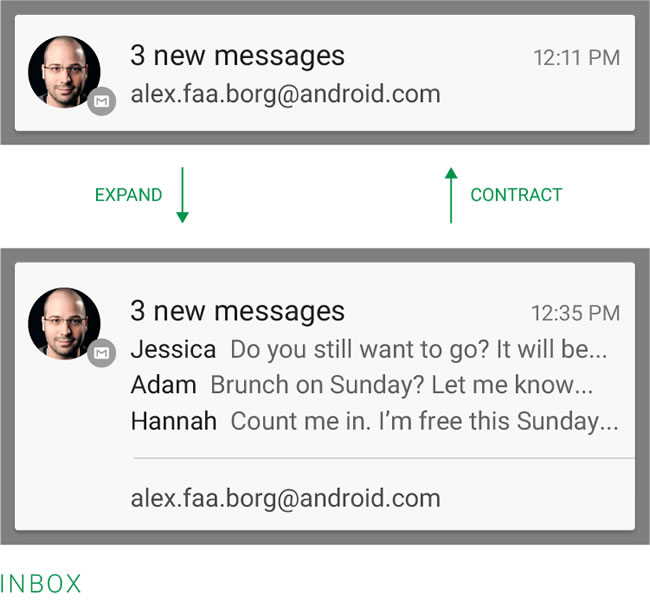
如果应用刚推送了一个通知,但之前还有另一个同类型但用户未做处理的通知时要避免造成两个同时存在。这时可以采用通知摘要的方式来进行同类收纳。通知摘要可以提示用户同一个应用的通知有多个。


也可以提供包含详细信息的通知摘要,使用一个可扩展的通知,扩展开通知后可以看到部分或某一条信息的详细内容。

好了,笔记今天先记到这里吧,后面的部分学习完再分享给大家。
文:量产型
source:早读课