探讨移动电子商务网站中的图文滚动切换设计

很多人都会和我说,网站中的滚动切换设计一般都是弊多利少,尽量不要使用。但是,本文会告诉你并非所有情况都是如此。
我写这篇文章就是希望我们能够更多理解网站中的滚动切换设计,不要听信传闻。我将用我们的调查数据来阐述我们的发现,介绍我们用以调研的方法,同时,对如何正确使用图文滚动切换提出一些建议。
在Mobify(一个帮助企业优化他们在智能手机以及平板电脑间的网页转换的移动电子商务平台),我们为移动设备开发了大规模的电商网页。在这些电商网页上,大多至少都有一个滚动切换的应用。如此看来,我们做错了吗?我们在给用户帮倒忙吗?如果我们停止使用滚动切换,我们的网页可以更好吗?我和我的合作编辑Peter Maclachlan在浏览我们开发的网站时一直在探讨这些问题。于是,我们想与其一直在别人的研究结论中迷茫,不如开始我们自己的研究。
可以说,有很多人都对滚动切换的坏名声做出了贡献。例如,Nielsen Norman团队(由Jakob Nielsen, Donald Norman 和 Bruce Tognazzini于1998年成立的一家电脑用户界面和用户体验的咨询公司)曾发表过关于滚动切换会妨碍用户捕捉页面上关键信息的文章。此外,最主要的言论来自于Erik Runyon(圣母大学The University of Notre Dame的技术总监和开发人员)的一篇关于学院网站中图片滚动切换应用的分析文章。在Jared Smith 制作的一个“Should I Use A Carousel?”网站上,他也坚定地称,不要使用滚动切换。
随后,网页设计师Brad Frost在他的“Carousels”文章中也表达了对滚动切换的负面情感。最后,国际公认的数码产品的领导者Luke Wroblewski(曾设计的软件在海内外有十亿用户的影响力)也说现在基本已有的数据足以说服让大家不要再用滚动切换(下文中会提及Luke的一些言论观点)。因此,我们开始分析我们所能获得的数据。
刚开始,我们只是很好奇我们的数据能够反映什么?然而,从这些数据中不断获得的小惊喜足以鼓动我们继续深究下去。我们用了11个月的时间检测了许许多多中到大型的电商网页。在这里我说的中到大型是指每年至少有2千万美金(约1.26亿RMB)的电商销量的网页。这期间,大约750万个滚动切换的交互行为被我们进行采样,基于这些数据,以下是我们的研究成果。
我们为什么要用”滚动切换”?
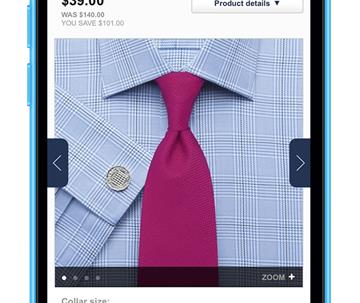
 我们研究中所测的一个滚动切换的案例
我们研究中所测的一个滚动切换的案例
滚动切换不仅是一种将产品信息呈现在主页上的方法,更是一种在移动设备上用以平衡信息密度的工具。在移动设备上,有限的小屏幕需要得到最大化的利用,我们要尽量确保总能最佳使用页面的空间,因此通过滚动切换,就可以使信息的密度最大化,也使用户不用通过进一步向下滑屏来获得信息。

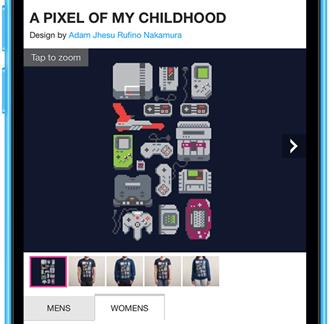
我们研究中所测的另一种滚动切换案例
此外,对于滚动切换来说,滚动切换间的上下关系是相互呼应并且完整的。我们的设计团队会尽量避免提供前后关系不呼应的滚动切换给用户。多数情况下,我们只在网页中的一个地方使用滚动切换,即:在呈现产品细节图集的时候。此时,用户知道可以通过滑动滚动切换来获得产品更多的图片信息。而在主页上的商用滚动切换中,用户往往会对下一张会呈现什么内容以及他们为什么要关注这些内容一无所知。
“滚动切换”的反对声
目前关于滚动切换应用的批评主要在以下四点:
1.用户无法用滚动切换进行交互。
2.如果用户用滚动切换进行交互,那他们的交互行为也仅仅局限于第一张图文。
3.滚动切换这种方法是不可取的 。
4.用户不喜欢滚动切换中元素的自动更替。
我们将通过对比Erik Runyon的数据以及我们所找到的数据来解说前两个问题,后两个问题因为比较偏向滚动切换的性质意义,因此我将单独来分析。
假设1:用户无法用滚动切换进行交互。
论点:
现在的论据主要以Erik Runyon为圣母大学网站作调研时所提供的数据为中心。这些数据表明,只有1.07%的网站来访者会点击特定的商业广告滚动切换。此处,浏览图文不能算是一种交互,只有当用户点击了图文才能算。
于是,为了辩驳这一假设,我们的数据必须显示出用户与滚动切换的交互率高于1.07%。
我们的结论:
在产品图片集的滚动切换中,高达72%的用户会至少一次切到下一张滚屏,又有23%的用户会通过缩放行为(zooming)来与网站中的滚屏切换进行直接交互。
如果你仔细研究一下我们交互数据的缩放行为(zooming),你可以发现有23%的用户会直接点击进去获取更多信息。如果把范围扩大,即以任何方式切换到下一张滚屏都算做一种交互行为,那么有72%的用户会这么做。
注释:
如果想知道我们获得这些结论的方法,请阅读下文中的“Findings”。
假设2:如果用户用滚动切换进行交互,那他们的交互行为也仅仅局限于第一张滚屏。
论点:
在上文中所提及的Erik所说的 1.07%会点击滚动切换图文的用户中,有89.1%会点击第一张图文。如果我们假设图文滚动切换是可以进行有效交互的,那么随着我们添加更多图文页,数据会呈现出一个合理的下降趋势。Erik的数据表明位于第二张的图文只有3.1%的点击率,出现了大幅衰减。更精准地说,在访问圣母大学网站的3755297位用户中,只有1234的来访者点击了第二张图文页。而第二张开始后的图文页访问量的衰减的趋势是我们预期的。
于是,如果我们要辩驳这个假设,数据必须显示出用户在访问第二张图文页时的比例需大于3.1%。
我们的结论:
我们发现用户与滚动切换的产品图集中的第二张图文的直接交互率是15.7%,其中至少有64%的用户会进一步从第二张切到第三张。
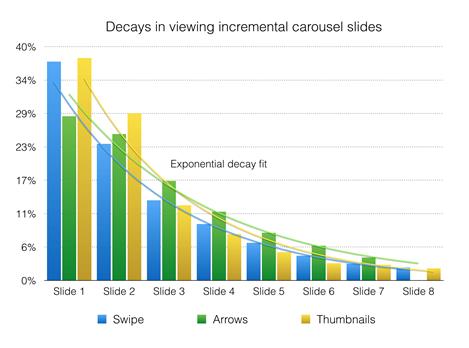
下图中的数据显示出用户切换各张滚动的图文页的访问比例大致呈现出一种线性的规律。当然,不同控制方式的设计会得出不同交互可能性的结果。但都体现出用户对于下一张图文有很高的参与度,至少64%的用户在与第一张图文交互后会继续与第二张交互。

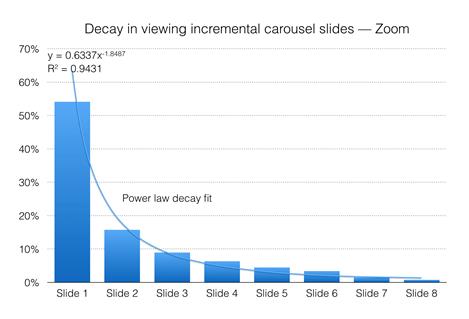
圣母大学的数据很明显是依照用户点击图文来测量交互率的。为了使得数据之间进行有效的对比,在我们的研究中,这是一种直接交互中的缩放行为交互(zooming)。我们的数据显示,23%的用户会进行缩放交互,这其中,54.1%的用户会缩放第一张图文,而会于第二张图文交互的比例达到了15.7%。(如下图所示)

我们的数据图看起来和Erik的很相似,即绝大多数用户的直接交互行会发生在第一张图文。但是,在之后交互比例的递减趋势中,我们的调研数据会看起来比圣母大学的数据更合理一点。因为在我们的数据中,出现在第一张图文以后的直接交互比例总和是45.9%,这就意味着近一半的直接交互会出现在首张图文之后。
注释:
如果想知道我们获得这些结论的方法,请阅读下文中的“Findings”。
假设3:滚动切换方法是不可取的。
这里的观点不是说要抵制使用各种图文滚动切换,而是要辩驳现如今已被使用的图片滚动切换。其实让图片滚动切换做到易被获取不是不可能的,但是现在还很少。确实,我们自己在设计图片滚动切换时并不会太多考虑其易访问性。
我认为这不是图文滚动切换自身的错,但是当你在决定是否要用滚动切换的时候,应该考虑他的易访问性。因此,使滚动切换的插件可以易被他人所获取将是我们下一个版本开发的重要特性。因为这点和滚动切换的有效性无关,在此我们将不会过多谈论。
正如他们说的,图文滚动切换缺乏易访问性,但是没有理由说在未来无法做到。
假设4:用户不喜欢滚动切换中元素的自动更替。
这里的论据是,如果滚动切换应用中设置了自动更替,那么想要点击图文的用户就会被页面的自动切换所干扰。我很赞同这一观点,如果要使用滚动切换,那一定要避免自动切换更替图文。
如果你一定要使用自动更替的滚动切换,那么当用户开始与图文有交互动作时就应该把它关闭,这样起码比让用户点错图文要好一点。具体如何做呢?例如,当鼠标划过电脑屏幕上的滚动切换时,停止其自动更替,或者当用户在手机上有一个触屏动作时,停止其自动更替。
总之,不提倡自动更替的滚动切换,如果你要做滚动切换,那就不要让它自动更替。
发现(Findings)
注:接下来这部分主要概括了我们如何进行调研和使用数据的。如果您觉得很有兴趣的话可以阅读一下,您也可以跳过这部分到下一个章节。
调研方法和内容
我们所使用的数据来自于超过11个月时间的对一些中到大型电商网站的研究调查。这期间,我们采集了大约750万个滚动切换的用户交互行为。基于隐私权政策,我们保证其中不会有用户的可识别信息。
为了使数据能够应用于以上的几点假设,我们主要考虑了数据的以下两方面:
1.用户与滚动切换交互的频率
2.用户与第一张以后的图文交互的频率
定义交互
实验过程中,我们定义了以下四种用户与图文滚动切换的交互行为。
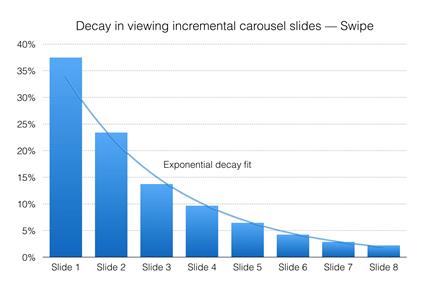
1.轻刷(swipe):用户在手机屏上从左至右的滑动轻扫手势。
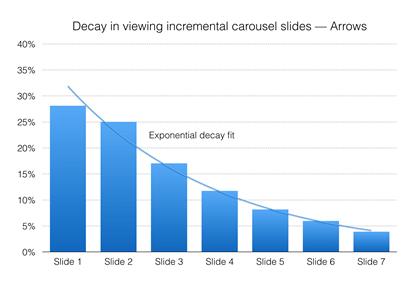
2.按键(arrow):用户通过点击按键进入(或返回)下一张(或上一张)图文。
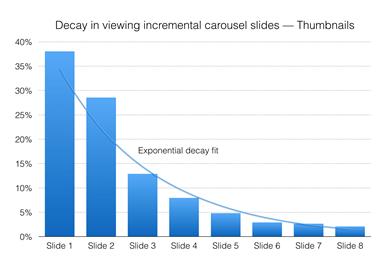
3.轻击缩略图(thumbnails):用户轻击位于图文滚动切换底部的缩略图。
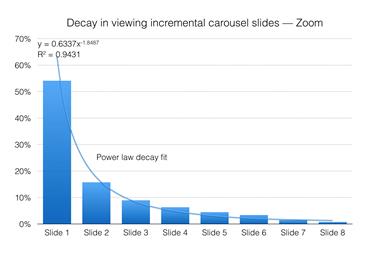
4.缩放(zoom):轻击当前图文至全屏浏览。
上文中也提过,要使我们的数据和圣母大学的有可比性,即:确保所研究的交互行为的一致性。我们将用到缩放(zoom),因为这在我们和圣母大学的研究中,用户都用到此方式来参与和滚动切换的互动。
另一个很重要的点就是我们只考虑用户有意的交互行为,偶然的误触和滑屏或者因其导致的图页切进不会触发交互。
研究结果
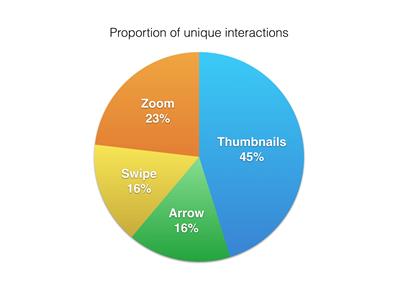
1.独一交互率
这个数据是指手机用户多常会与滚动切换交互一次。“独一交互”指的是用户第一次与图文滚动切换的任何交互行为。例如,如果一位用户轻击5个缩略图,我们也将只纪录一次交互行为,是用户独有的一次的交互体验。(下文中将会细分非独一交互)
数据表明,大约72%的网站来访者会与滚动切换进行任何形式下交互,其中的领跑者是缩略图交互(thumbnails),即:55%的来访者会至少轻击一张缩略图。
• 独一交互的比例
从我们的数据中可以得出,轻击缩略图(thumbnails)是用户最受欢迎的交互方式,他的几乎是其他项的两倍,并且要比轻刷(swipe)和按键(arrow)的总和还多。

缩放(zoom)排在第二位,缩放(zoom)和轻刷(swipe)相对于其他方式来说具有最大的触发区域,也就是说,用户可以通过滚动切换图文中的任意区域来进行缩放(zoom)和轻刷(swipe)交互。因此,我们需要假定的是这其中的一些是用户无意识的误触行为。但即便如此,缩放(zoom)还是有高达23%的比率,以至于可以忽略其偶然性。
轻刷(swipe)是最不受欢迎的,这也是为什么要提倡为用户建立明确的可视化交互控制系统。
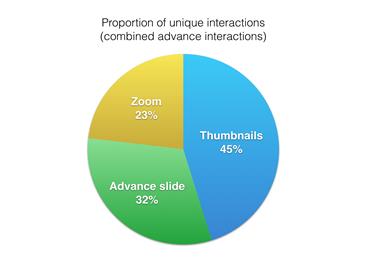
按键(arrow)和轻刷(swipe)交互都包括同一举动,即:把用户带入下一张图文页。如果我们并合他们的比例,会发现他们之和与缩略图(thumbnails)的比例相似。

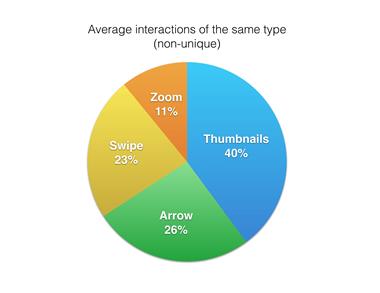
2.合计交互率
总体说来,平均每次独一交互中会出现2.4个交互行为。这表明在72%会与滚动切换互动的来访者中,几乎都会与其进行大于一次的交互。
• 相同类型的交互方式的平均交互次数(非独一)
图中可以看出,缩略图(thumbnails)比例是最大的,当用户与滚动切换交互时平均每次要点击6张缩略图。按键(arrow)和轻刷(swipe)的平均次数相近,分别是3.9和3.5次。缩放(zoom)最小,用户只有当十分感兴趣的时候才会缩放产品图片。

通过缩略图(thumbnails)进行交互的用户的平均交互次数最高,这说明相较于按键(arrow)和轻刷(swipe),用户在缩略图(thumbnails)具有较高级别的参与度。而对用户的参与度的探索可以引出一些有趣的微转换,例如“添加到购物车”的设计。
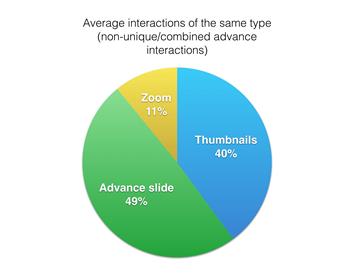
如果我们合并按键(arrow)和轻刷(swipe)的数值,与分析独一交互时所用的方法相似,那么我们可以发现,这个代表“把用户带入下一张图文页”的交互方式会成为最受欢迎的那一个。

3.交互递减率
从我们搜集的数据中,我们可以构造继第一次之后的交互概率模型。也就是图文切进,具体来说,就是指用户从第一张图文页切换到第二张图文页,再继续从第二张切到第三张。在直接交互中,这表示第一张图文页后继续轻击缩放之后的图页。
我们为每一种交互方式都构造了图文切进致使的交互衰变率模型:缩略图(thumbnails),按键(arrow),轻刷(swipe)以及缩放(zoom)。
• 缩略图(thumbnails)
在缩略图浏览中,大概有69%的用户会继续查看下一张缩略图,我们用下面的数据递减图可以更明确地表示出来。值得一提的是,即便用户可以以任何顺序来浏览,但大多数用户还是会依次浏览滚动切换中的缩略图。

• 按键(arrow)
我们从按键(arrow)的数据图中可以发现一个大致的线性递减关系,其中76%的用户会再次轻击按键来浏览到下一张图文页。

• 轻刷(swipe)
轻刷交互的数据模型也是线性递减的,有64%的用户会再次轻刷。

• 缩放(zoom)
缩放交互的递减模式是一个幂次定律,即:少数几个事件的发生频率占了整个发生频率的大部分, 而其余的大多数事件只占整个发生频率的一个小部分,如果r2将近0.98,则表示契合得很好。

注意事项:
商用滚动切换 VS 图像滚动切换
在对比我们和Erik的圣母大学数据时会遇到一个问题,那就是我们所研究的滚动切换类型是不同的。但这个对我们的研究发现影响不大,尽管两种滚动切换的类型在视觉呈现上截然不同。我们的研究目标是为了判断是否用水平滚动切换多张图文页这种方式该被抵制,数据告诉我们答案是否定的。而圣母大学所研究的根本问题看似并不是普通广义的滚动切换,更像在谈论设计。
通常在网站上的广告盲区处会设置商用滚动切换,而这些商用滚动切换无法提供相关网站信息给用户。商业标语类的滚动切换很无效由很多原因造成,全部怪罪到用户界面(UI)模式是不合理的,我们确实也会在网站上使用商用滚动切换,因此,如果能够将我们和圣母大学在这方面的数据做对比,将会是一个很有趣的随访。
国际公认的数码产品的领导者Luke Wroblewski(曾设计的软件在海内外有十亿用户的影响力)在一个Google演讲中提供了来自亚马逊(Amazon)用户体验经理PJ McCormick的数据。PJ炫耀了亚马逊是如何使用商业广告滚动切换的以及所得出的更多乐观数据。Luke表示,现有的商用滚动切换的一个很大的问题是对其控制方式的不明显,而亚马逊的滚动切换通常呈现在底部,通过提供一个外显的滚动切换控制回避了这一问题。

亚马逊的营销滚动屏使用了清晰的控制模块来鼓励用户进行交互
移动设备交互 VS 电脑桌面交互
我们的滚动切换只是基于移动设备上的研究,然而圣母大学的数据来自于电脑桌面。在这里,有一种可能性是移动设备用户比电脑桌面用户与滚动切换的交互更多。因为轻刷或者控制起来比用鼠标更容易也更自然一些。
滚动切换的成功标准
我们对于衡量滚动切换是否成功方式与Erik的不同,Erik是通过用户点击到页面内容,而我们则是通过用户浏览下一张图文页并且查阅所有图片来衡量。
前一个的衡量级别更高一些,因为需要用户轻击并切换到新一张的页面,这也可能是为什么圣母大学的滚动切换的交互率会比我们的更低。
学院网站 VS 电子商务网站
另外一点在将我们与圣母大学作对比时所受到的限制是网站内容的不同。在电商网站,用户目标是发现可以做购买决定的产品信息,而院校网站则是更多与学校相关的信息。
未来的趋势:
这份调查研究也让我了解到仍有很多关于网站图文滚动切换的调研需要做,可以参考以下的步骤:
1.我们希望类似的研究能够被应用在不同类型的网站滚动切换。
2.同样会很有趣的是研究如何通过与滚动切换交互来影响用户行为。例如,如果与一个产品的滚动图集交互,用户是否会更倾向“添加到购物篮”这个选项?
3.我还希望能有更好的方法来测量各种传播媒介对交互率的影响,如移动设备,平板电脑,电脑桌面等。
4.数据表明轻刷(swipe)是在滚动切换中用户使用最少的交互方式之一。调研中发现,通过提供一个附加的控制设计,用户可以明确知晓该如何与滚动切换进行交互,那么他们就会更倾向于这种方式,这种交互方式可能对轻刷交互会有一定影响。那么值得继续研究的是,是否删除这种附加的控制方式就会使得轻刷(swipe)交互比例上升。
总结
我们以反省我们在Mobify网站上为什么以及如何使用我们建立的图文滚动切换开始说起。不同类型的图文滚动切换间有很大区别。我们发现可以通过提供上下文相关信息使滚动切换更引人注意,而不是迫使用户去使用。
目前现有的数据中大部分是基于商业广告网站的图文滚动切换。这些数据也支持关于用户与滚动切换的交互率很低——仅1.07%的论点。同时,数据也表明用户在与滚动切换交互时继续切进到下一张图文页的概率很低。数据还反映出一些公认的观点,即:滚动切换的不易获得性以及滚动切换中的自动更页是不提倡的。
我们与Erik Runyon对圣母大学的研究的共同之处很少。我们的研究发现与Erik Runyon对圣母大学的研究发现有很少的共同之处。用户与我们的滚动切换的交互率较高,此外,他们还以一个比圣母大学的研究数据高很多的比率与其他的页面交互。会出现这些差异性的原因主要是我们各自研究的滚动切换类型和目标不同,具体说明就在我们所讨论的“注意事项”中,这也是本文的重点结论。
滚动切换有多种形态大小,一些有效一些则不是,我们需要基于更多不通情况下的数据。基于Erik的研究,其对于主页上的商用滚动切换的反对是合理的。如果用户不知道从页面上可以获悉什么,他们就不会想浏览,因此可以通过滚动切换来示意下一张图文页,从而使得其真正发挥作用。
所以,你应该要用一个“滚动切换”吗?
首先,不要只是想添加内容而使用滚动切换,可以为滚动切换思考一个特别的使用场景,即:在一个特定的上下文环境中添加信息。另外,当网页空间受到限制的时候页可以使用滚动切换,如移动手机,使用时要注意滚动切换中的信息内容要与网页内容的相关。
当滚动切换中的内容不太有趣或没什么用时也不要使用。在滚动切换中,前一张图文页需要对后一张起到推波助澜的作用。想一想为什么用户要从一张图文切到另一张商用标语页?除非里面有他们需要的内容。因此,滚动切换的内容需要有吸引力才能使他们更有效。
如果你想让用户看到全部内容的时候就不要使用滚动切换啦!即便你的滚动切换很有效,但多数用户都不会每一页都看。通常第一张图文页会展示最重要的内容,依次的重要性递减。如果浏览滚动切换中的各张图文页对你来说是重要但不是必要的,建议可以用缩略图(thumbnails)的方式。
言而总之,这个问题的答案不是唯一的。对于一些情况,如商业标语的滚动切换,答案会是:不要用。而例如产品图集的滚动切换,答案会是:绝对可以。不管怎样,对于“我可以用图文切换吗?”的最好回答总是:“如果对用户好,那就用吧!”
原文: KYLE PEATT
本文为 BESD设计实验室 翻译投稿发布,转载请注明来源于人人都是产品经理并附带本文链接




















