Web端交互文档结构总结(以某后台管理系统为例)
对一份优秀的交互文档来说,都要具备什么样的基本框架与基础要素呢?如果你没有一个明确的答案,那么本文将为你提供详实的解答。

前言:整理文档的过程中看到18年总结的一篇文章,这篇文章主要总结了在Web端后台产品设计时输出交互文档应该考虑的9个方面,虽然现在看来结构简单,考虑的覆盖面也不全,但是在结构上还是值得借鉴。
不想看长篇大论的可以跳到文末看结构框架。
在交互设计上,规范的控件库是“术”,达于术者,达下乘也,规范的控件库是交互设计的技巧、是可以复用的技术;而统一的交互文档指导方案是“法”,可以复以指导术之提高,达于法者,达中乘也;最后形成一套交互设计、用户体验、信息架构的知识库是“道”,达于道者,达上乘也。
从“术法道”而言,随着业务需求的增加,即使有了规范的控件库可以进行复用,但在不同的场景下会有不同的交互规范。但交互文档的结构是可以提炼总结的,交互设计师可以时常对交互文档结构进行归纳总结,以便在今后的工作中针对不同的适用场景根据结构快速给出方案,将更多的时间用在业务逻辑和流程梳理上。
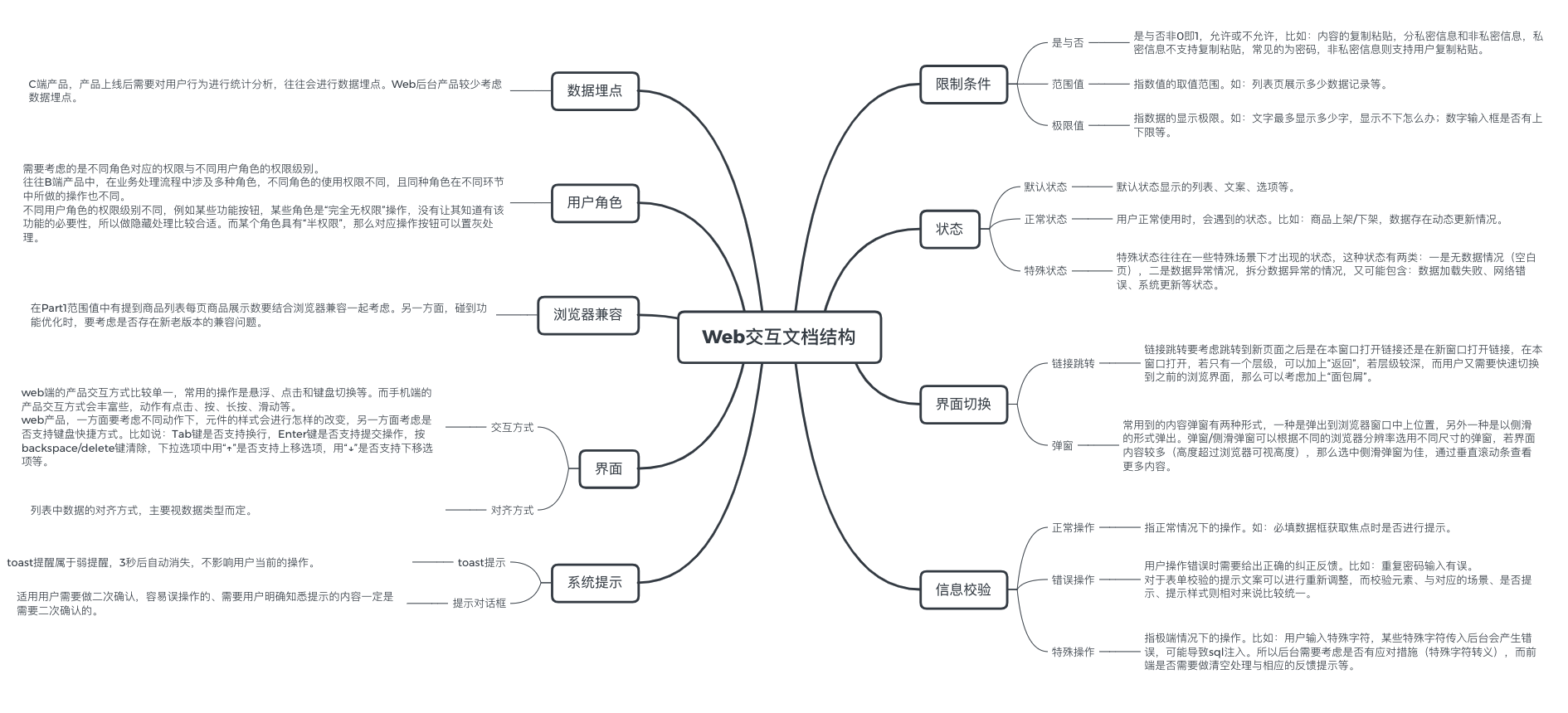
本篇文章,以XX后台管理系统为例,结合自己的经验来聊一聊我总结的交互方案。包含以下9部分,有:限制条件、状态、页面切换、信息校验、系统提示、界面、浏览器兼容、用户角色、数据埋点等。
在输出交互说明文档的过程中需要考虑以上部分,当然并不是一定要包含以上,要视具体的产品需求、功能模块与规格大小来确定。
Part1:限制条件
1.1 是与否
是与否,非0即1,允许或不允许,比如:内容的复制粘贴,分私密信息和非私密信息,私密信息不支持复制粘贴,常见的为密码,非私密信息则支持用户复制粘贴。
1.2 范围值
指数值的取值范围。如:列表页展示多少数据记录等。
通常在后台管理系统,数据列表统一是展示10条数据,可以翻页查看更多,或者自行选择每页展示的数据量,有“10、20、50、100”供选择。
而物料商城的商品列表展示,适配不同分辨率浏览器,让用户使用主流的笔记本、电脑在浏览器可视区域浏览商品时不出现视觉误导(假如每页最多显示商品数30个,若每行显示7个商品的话,存在多页的情况下,商品行数为4行过2个,有5个商品空缺位,这样看起来会误认为数据加载有问题)。
我们最终确定的商品展示方案是:每页列表最多展示60个商品,适配不同浏览器分辨率,自动调整为每行显示4、5或6个商品,分辨率越大,每行展示商品数递增。
1.3 极限值
指数据的显示极限。如:文字最多显示多少字,显示不下怎么办;数字输入框是否有上下限等。
分别举两个例子:
举例一 ,在XX后台管理系统表格中,单元格超过宽度即用“…”结尾,鼠标悬浮显示全文。
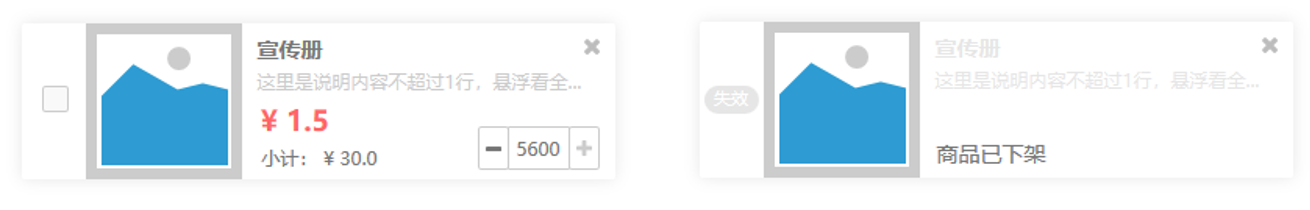
而在设计列表、卡片、面板、弹窗等承载内容的载体时,都要考虑到内容的承载极限,比如在物料商城卡片和购物车卡片,商品的说明内容有多有少,而内容区宽度是固定的,所以需要进行视觉展示上行数的显示。

图1. (左)商城商品卡片说明内容限定 (右)购物车卡片说明内容限定
举例二, 在物料商城中,每个商品都有库存数,那么前端购买最大商品数对应的就是该商品的库存数,按常识,商品最小购买量为1。
在交互设计上,根据商品购买数的极限值,当购买数为库存数的时候,“+”按钮置灰,表示用户无法再增加,购买数为1的时候,“-”按钮置灰,表示用户无法再减少。
同时,若用户输入大于库存的数字,都将被处理为最大库存数,同理,输入小于1的数字,都将被处理为1。在输入数字类型的限制上,只允许用户输入整数。

图2. 商品加入购物车数量极限值限定(左:极小值、右:极大值)
Part2:状态
2.1 默认状态
默认状态显示的列表、文案、选项等。
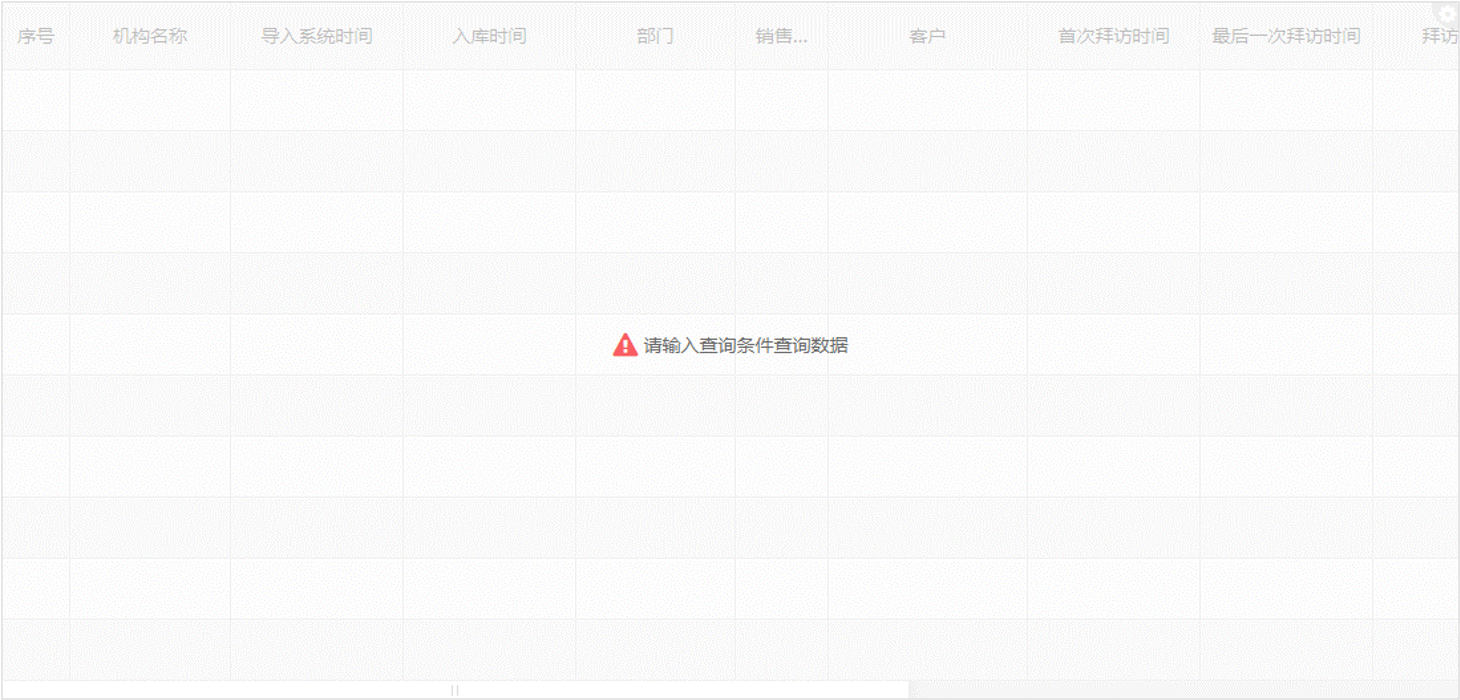
举一个例子,XX后台管理系统中很多模块是纯列表展示,要考虑默认展示的列表数据量是否影响加载速度,加载速度长意味着增加了用户的等待时间成本,在这种情况下,可以采取“初次打开不加载,提示用户点击搜索按钮后加载”的方案,避免等待时间过长。

图3. 列表输入查询条件示意
2.2 正常状态
用户正常使用时,会遇到的状态。比如:商品上架/下架,数据存在动态更新情况。
以XX后台管理系统物料商城为例,商品背后有复杂的盘点库存管理逻辑,商品盘点缺货的话应及时下架。
那么存在一种场景,某商品在加入购物车之前是正常在架状态的,加入购物车之后该商品已被下架了,若将下架的商品从购物车从移走隐藏,这种粗暴处理的结果就是用户会产生疑惑,“我的商品怎么从购物车丢失了?是不是刚刚我没有加入购物车呢?”。
根据易用性原则“有效的反馈信息”,我们可以将下架的商品标记为失效商品,与上架的商品作区分供用户快速识别。

图4. 商品加入购物车不同状态示例(左:上架、右:下架)
2.3 特殊状态
特殊状态往往在一些特殊场景下才出现的状态,这种状态有两类:一是无数据情况(空白页),二是数据异常情况,拆分数据异常的情况,又可能包含:数据加载失败、网络错误、系统更新等状态。
以XX后台管理系统的物料商城为例,数据为空的情况有:在商城某分类商品列表无上架商品、我的购物订单列表为空、我的购物车为空这3种。

图5. 物料商城数据为空占位图示意
对于特殊状态,在同属相同功能模块下,可以用一套样式风格和文案风格一致的占位图进行占位处理。
Part3:界面切换
界面切换分成两块,包含链接跳转和弹窗。
3.1 链接跳转
链接跳转要考虑跳转到新页面之后是在本窗口打开链接还是在新窗口打开链接,在本窗口打开,若只有一个层级,可以加上“返回”,若层级较深,而用户又需要快速切换到之前的浏览界面,那么可以考虑加上“面包屑”。
3.2 弹窗
XX后台管理系统目前用到的内容弹窗有两种形式,一种是弹出到浏览器窗口中上位置,另外一种是以侧滑的形式弹出。
弹窗/侧滑弹窗可以根据不同的浏览器分辨率选用不同尺寸的弹窗,若界面内容较多(高度超过浏览器可视高度),那么选中侧滑弹窗为佳,通过垂直滚动条查看更多内容。
Part4:信息校验
4.1 正常操作
指正常情况下的操作。如:必填数据框获取焦点时是否进行提示。
4.2 错误操作
用户操作错误时需要给出正确的纠正反馈。比如:重复密码输入有误。
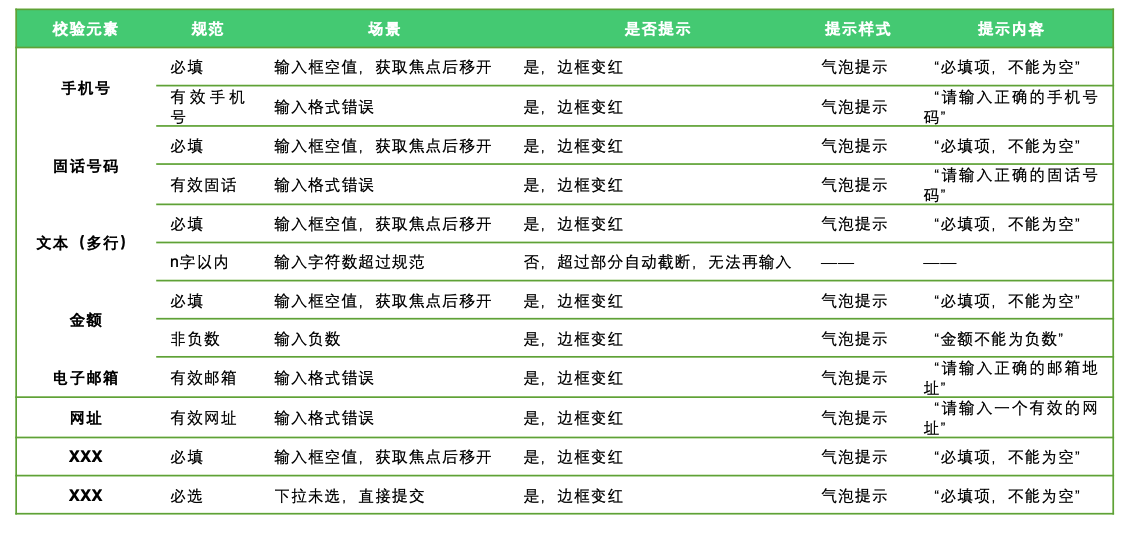
结合4.1和4.2,XX后台管理系统中表单校验的处理方案如下所示,下表中,提示文案可以进行重新调整,而校验元素、与对应的场景、是否提示、提示样式则相对来说比较统一。

表1. 表单元素校验场景说明
4.3 特殊操作
指极端情况下的操作。比如:用户输入特殊字符,某些特殊字符传入后台会产生错误,可能导致sql注入。
所以后台需要考虑是否有应对措施(特殊字符转义),而前端是否需要做清空处理与相应的反馈提示等。
Part5:系统提示
结合场景,选择适用的提醒,另外需要考虑提示的文案是否足够情感化。
5.1 toast提醒
toast提醒属于弱提醒,3秒后自动消失,不影响用户当前的操作。

图6. xx后台管理系统全局toast提醒
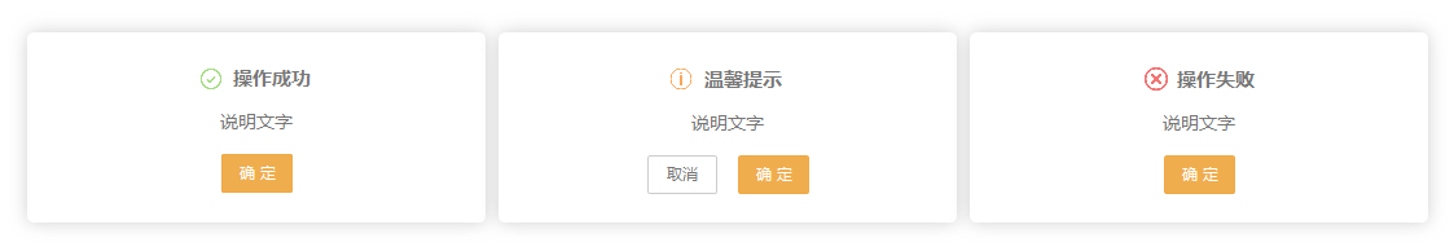
5.2 提示对话框
适用用户需要做二次确认,容易误操作的、需要用户明确知悉提示的内容一定是需要二次确认的。

图7. xx后台管理系统提示对话框
Part6:界面呈现
主要考虑交互方式和对齐方式两种。
6.1 交互方式
Web端的产品交互方式比较单一,常用的操作是悬浮、点击和键盘切换等。而手机端的产品交互方式会丰富些,动作有点击、按、长按、滑动等。
Web产品,一方面要考虑不同动作下,控件的样式会进行怎样的改变,另一方面考虑是否支持键盘快捷方式。比如说:Tab键是否支持换行,Enter键是否支持提交操作,按backspace/delete键清除,下拉选项中用“↑”是否支持上移选项,用“↓”是否支持下移选项等。
6.2 对齐方式
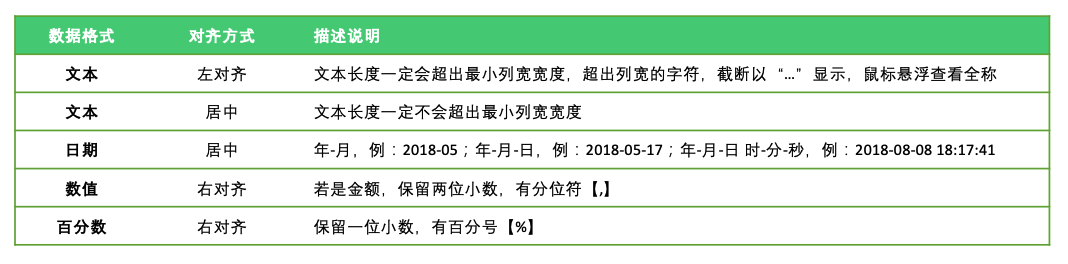
列表中数据的对齐方式,主要视数据类型而定,XX后台管理系统列表中常见的数据类型如下:

表2. 列表数据对齐
Part7:浏览器兼容
在Part1范围值中有提到商品列表每页商品展示数要结合浏览器兼容一起考虑。另一方面,碰到功能优化时,要考虑是否存在新老版本的兼容问题。
Part8:用户角色
在后台管理系统中,需要考虑的是不同角色对应的权限与不同用户角色的权限级别。
在业务处理流程中涉及多种角色,不同角色的使用权限不同,且同种角色在不同环节中所做的操作也不同,比如:在电子合同签约流程中,销售顾问在合同拟稿状态过程中,可以对其进行编辑和删除处理;合同拟稿提交确认过程中,销售顾问可以查看合同或撤回提交;待合同确认后,可以对合同发起签约,而以上3个环节销售助理只能进行查看。
因此处于不同状态的合同,同种角色对应的操作是有区别的,处于同种状态的合同,不同角色对应的操作也是有区别的。

图8. 电子合同列表不同状态对应操作示意图(销售顾问)
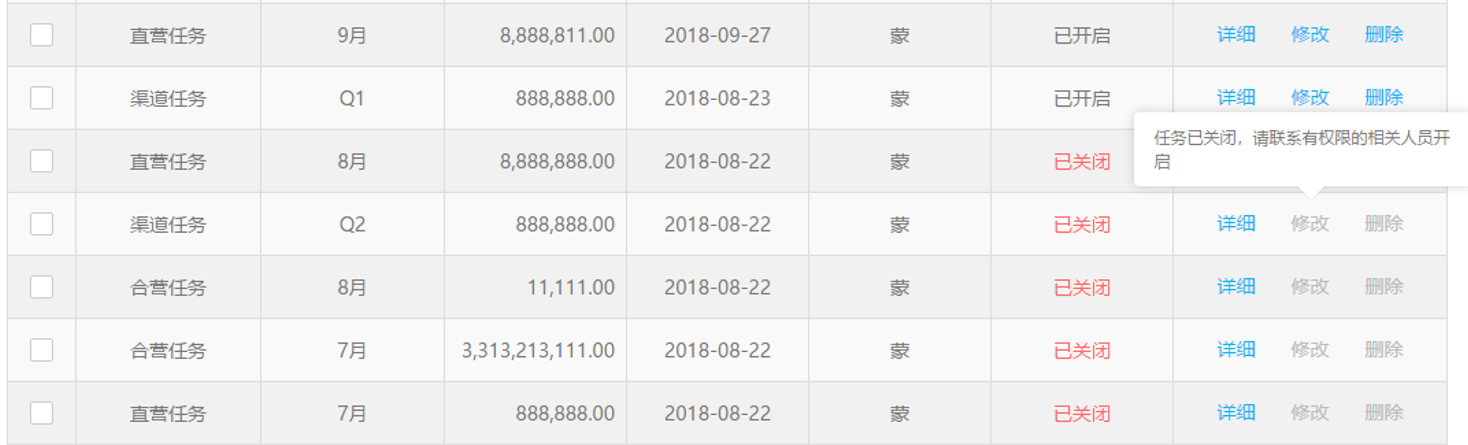
不同用户角色的权限级别不同,例如某些功能按钮,某些角色是“完全无权限”操作,没有让其知道有该功能的必要性,所以做隐藏处理比较合适。而某个角色具有“半权限”,那么对应操作按钮可以置灰处理,比如在业绩管理-任务管理模块中,数据运营属于拥有“一半的权限”,只有销售运营总监为其开放了权限,他才能够进行任务调整。
所以这里对于数据运营角色,任务修改按钮是置灰处理的,并给予一定的提示告知用户若要获得权限的后续操作如何,如下图所示。

图9. 按钮置灰处理示意图
Part9:数据埋点
C端的产品,产品上线后需要对用户的行为进行统计分析,往往会进行数据埋点,这里不详细展开。
结构框架

作者:辛小仲;一名正在成长的交互设计师,公众号:辛小仲。
本文由 @辛小仲 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议