交互组件:运营类活动「倒计时」
运营类活动的交互组件规范编写结合实际设计需要,首先从行为心理学、动机理论的角度出发,论述组件对用户行为的影响以及原因,然后再一一说明使用场景,对组件使用时需要注意的地方、常见的错误进行论述。

一、说明
倒计时组件在交互设计中常用于表达活动或活动重要道具、奖励等的开始/结束,通过限时营造稀缺性,让用户产生渴望以及机会渐逝的损失感,进而激励用户行为。
倒计时促进用户行为的心理学原理来自于 稀缺性与渴望、亏损与逃避心 ,这两种都是 负向行为动机 ,相比于正向行为动机,它们会让用户感到心里不适,人们会为了消除不适而采取行动,但是,这一动机对行为的激励效果更加有效。
“在可以统计的大多数情况下,人们对‘损失东西价值’估算要高出‘得到相同东西价值’的两倍。—丹尼尔·卡内曼”。当然因为是负向动机,也要注意组件滥用带来的反作用。
倒计时组件一般包含说明字段(可选)、辅助图标(可选)、倒计时部分,结合场景表意明确即可。也有用文字表示的,不常见,不做讨论。
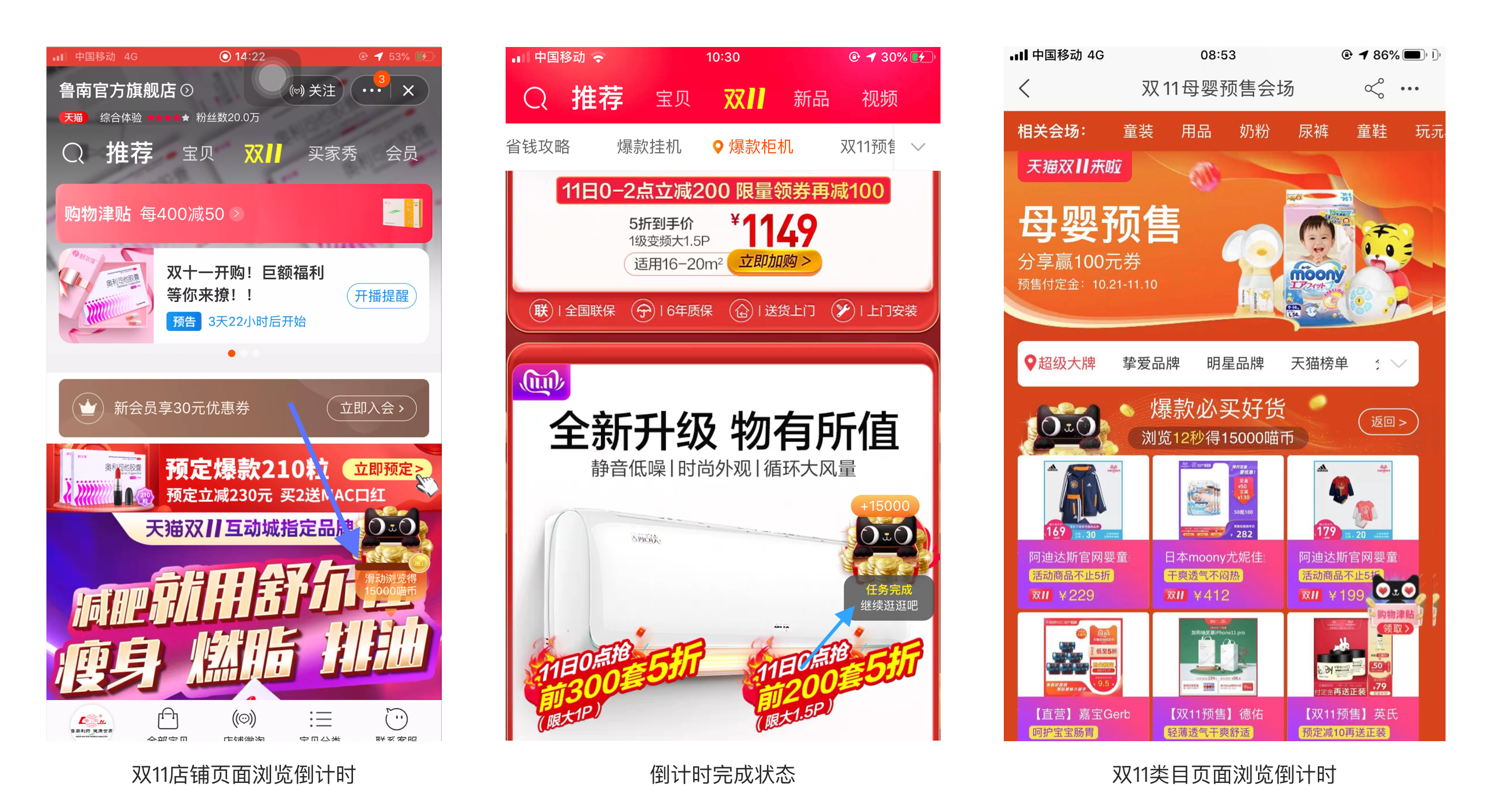
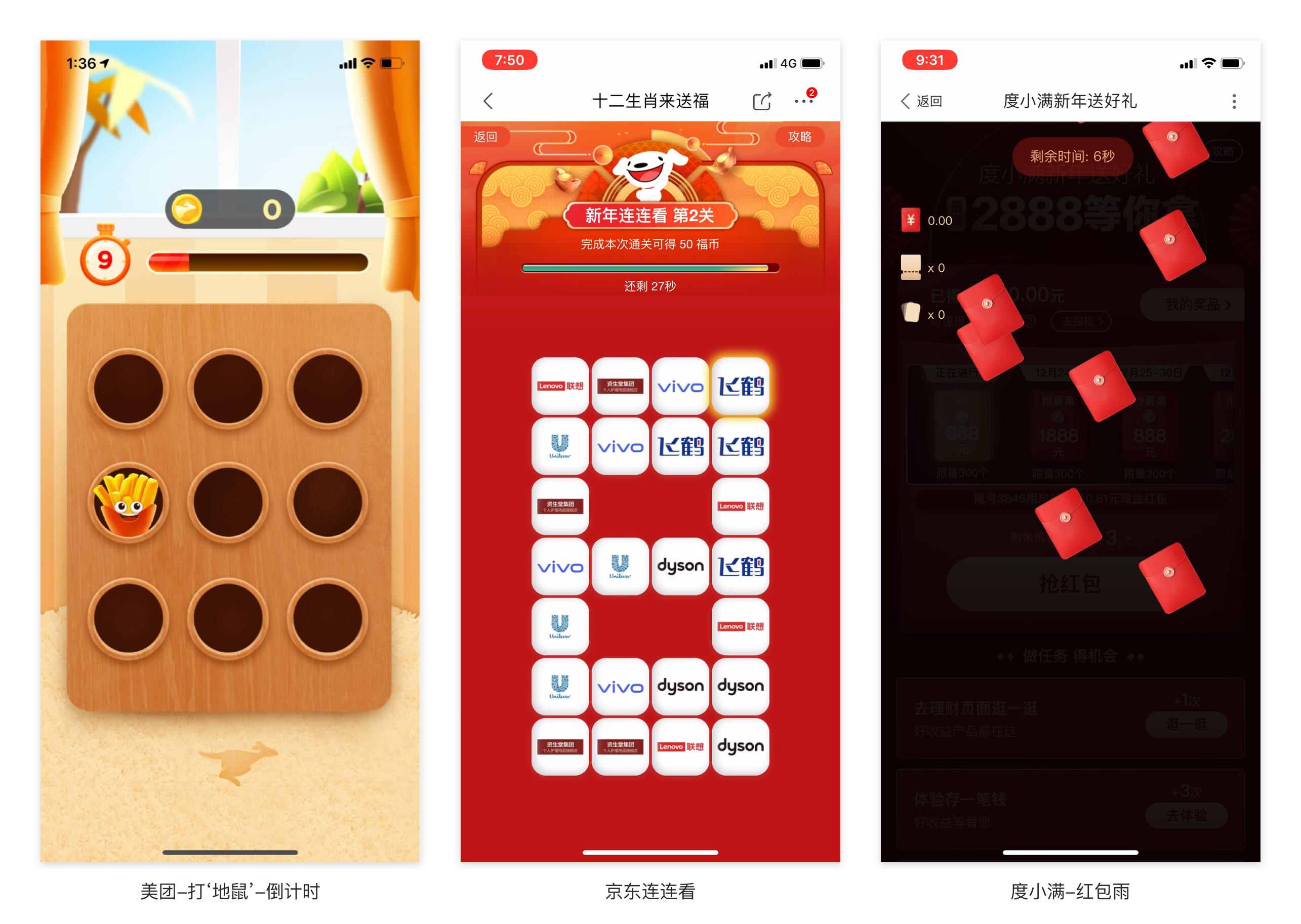
二、示例

三、设计要点
3.1 倒计时后状态失效的情况
这是运营类活动中最常见的倒计时使用场景,表示倒计时时间结束后,对应元素的状态由可用变为不可用。
它利用了人们‘ 损失厌恶 ’的心理,即我们认为某样东西(已经拥有的或本来可以拥有的)即将逝去,生理上就会有冲动去避免这样的情况发生。用倒计时展示机会的渐逝状态,逐渐强化用户的‘损失逃避心’,可以促进用户行动。
当然用户采取行动时,要确保流程简单、操作便利,让用户能顺利消除这种心理不适,如果在行动过程中,因为设计的原因,让用户感到麻烦或者困惑,用户很有可能会完全的无视你的‘倒计时’,只是为了避免在后续流程中无能为力的感觉。
所有红包、优惠券的可用时间都是这种倒计时的使用案例。

3.2 倒计时后状态可用
表示只有倒计时时间结束,对应元素的状态才可用,在倒计时时间段内用户无法使用某项功能或完成某个操作,这是利用稀缺性影响用户行为的一种设计技巧。很多游戏开始新一轮都需要‘体力值’,体力值用完后需要等待一定的时间才能恢复,在这一段时间内,用户内心会‘备受煎熬’,企图继续游戏,这与让用户‘心满意足’的玩耍然后好几天不再来相比,能更好的 促进用户复访 。
当然这个时候也是实现业务转化的好时机,可以设置某些业务转化行为,用户一旦完成,倒计时即可结束,或者直接获得想要的‘道具’。
这一技巧在运营类活动中使用率较低,提高用户复访率的场景一般设定为长期运营的产品类游戏,多以养成类为主。比如:京东‘每日养小猪’中,用户需要给小猪喂食来确保自己的小猪成长,但每次只能投喂1个食材,不同的食材有不同的进食时间,这里就有了倒计时,它促进用户不时回来看看小猪有没有吃完,这无疑提高了整体APP的复访率。
可以添加设置系统闹钟的快捷引导,与倒计时一起使用,让用户主动设置‘外部触发’ ,用户在“ 承诺一致性 ”的心理作用下,大概率的会完成期望行为。

3.3 静态时间点的区别及共用
用静态时间提示状态截止,如常见的文字样的有效期,形式简单,表意明确,能有效表达活动重要节点的确切时间,常用于规则说明等不需要行为引导的使用场景,在这种情况下强行用倒计时反而会带来困惑,不利于用户理解。
但是如果要通过动机引导用户行为,一般情况下只用静态时间点提示远远不够,相比于静态时间,倒计时是动态的,它可以让用户更好的体会到机会之窗正在慢慢关闭,逐渐强化用户的‘损失感’、‘紧迫感’,行为激励效果实现最大化。
两者也可以结合使用,前提是两者的结合能带来比单独使用更优秀的体验。一定要注意组件滥用的问题,在后面会说到这一点。

3.4 天、时、分、秒还有‘百毫秒’?
倒计时是一种 视觉显示器 ,应该显示合适的最小时间单位。这其中,‘秒’是最重要的,只有‘秒’可以在第一时间让用户感知到变化。如果没有‘秒’,用户很那在页面中感知到机会在流失。如果无法出现‘秒’,一来思考是不是时间太长了用倒计时并不合适,二来是否可以在天/时/分/秒存在的情况下保证页面UI效果,而一般不出现‘秒’的原因也常是为保证页面整洁。
如果可以的话,考虑一下‘百毫秒(0.1s)’级别的最小单位,如总时长1s的10-0计数。
这里有没有同行有A-B数据,说明不同最小时间单位在用户引导时的转化对比情况,感谢感谢!

3.5 避免组件滥用
如无必要,勿增实体。 期望的用户行为是什么,该行为使用倒计时组件是否可以激励;会不会带来不可控的负面效应 ;这些都是需要提前明确的问题。
如在优惠券页面,每一张卡券都有失效时间,要是全部用倒计时组件表示,视线引导点太多会让页面杂乱无章,使用户行为无法聚焦,情绪也会变得慌乱、厌恶。另一方面用户对优惠券的失效基本上已经免疫了,‘经济大脑’在这种场景中较为强势,用户已经计算好了价值,很难影响。

3.6 倒计时的其他使用场景
3.6.1 蒙层倒计时
常用来提示重要场景的到来,让用户多加注意; 设计时也可以用这种形式来主动提高某些场景的价值预期。

3.6.2 表示前置页面条件状态

3.6.3 某些游戏倒计时

四、总结
倒计时组件 利用限时营造稀缺性 ,通过 用户渴望和损失规避心来影响用户 ,促进用户完成期望行为。但是 稀缺同时意味着很难拥有,损失规避意味着现状不可控 ,用户内心其实不见得有多开心,更多的是不安、懊恼等负面情绪,如果在组件滥用的情况下,用户会为逃避这些负面情绪而直接选择无视倒计时。
因此使用前,一定要先明确期望的用户行为是什么,该行为是否可以用倒计时组件来激励;会不会带来不可控的负面效应,这些问题明确好再开始设计,设计时考虑 最小时间单位、页面位置、组成元素 等。
本文由 @崔宇雄 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议