设计心理学——深入理解用户的原则
编辑导语:设计师在工作中经常要站在用户的角度进行思考,从用户的需求出发进行设计;本文将讲解关于设计中心理学的名称与运用原理,来帮助更多设计师更好地了解用户并创建友好的Web和移动界面,我们一起来了解一下。

本文将深入介绍关于设计中心理学的一些名称以及一般原理运用,这样可以帮助更多设计师更好地了解用户并创建友好的Web和移动界面,同时设计出有用、可用、好用的产品。
一、前言
首先我要说的是自有设计岗位以来,一直存在有部分设计师习惯于将设计视为纯粹的艺术工作,但其实他们的背后还是会有很多工作要做;所以,我想说的是,美感和灵感其实不足以创造与支撑出非常娴熟的设计,这也就是为什么设计师应该拥有不同科学和领域的部分知识和技能来支撑完成工作,这里我们可以将这种学习方式与学习思维称之为“多元思维”。
不管是工业设计、产品设计、服装设计,还是平面设计等等都好,这些不同的设计,其实本质上来讲,都不仅仅是存粹的设计,或者叫做艺术设计?
在抛除自身领域的知识外,它们还应该涉及其他学科知识的各个领域知识;而且,我可以确定的说,这些多学科知识与学问、知识和实践都可以帮助我们更加高效且富有成效地工作。
这里,我今天要讲的同样也是可以帮助设计师了解用户的一些基础研究之一是学问:心理学;并且,里面同时包含讲述心理学在设计中所能起到的作用,以及在设计过程中我们需要也是必须记住的心理学原理知识点。
二、心理学在设计中的作用
现如今,以用户为中心的设计可使设计师大幅度提升对工作的效率与对接,并且还可以更深入地了解目标受众与群体。
《设计心理学》(作者:唐纳德·诺曼)一书中将设计定义为一种交流行为,这意味着设计师对正在与之交流的人会有更加深刻的了解;并且,为了更好地了解人们的需求,我也建议设计师牢记人类本性行为,清楚用户心智、习惯和动机的心理学原理。

如果设计师在创作过程中运用心理学,那么工作的结果必将更加有效与匹配,因为科学的总结对目标受众与人群已经有了非常深入的了解;同时心理学知识也有助于创造设计,使用户能够执行设计师所期望的操作流程,例如:进行点击购买或滑动界面。

部分初级设计师在面对这类知识时,可能会将心理学视为改善设计的复杂方法,因此可能刻意或无视忽略这部分研究和学习;但是,当你简单了解后,就会发现这些本应就有的知识,在你一看就懂的同时,却是你日常工作中最容易忽略的。
其实,在日常设计工作中,你只需简单且有效地使用它,就可以大幅度提升你的工作效率与产品逻辑,您需要考虑的就是设计中不断提出的基本原理;根据经验和研究学习,我总结了在设计过程中经常应用的六项有效的心理学原理。
三、格式塔原理
格式塔心理学也称为”完形心理学”,研究内容主要是意识体验,著名论点是:“整体大于部分之和”。
格式塔心理学明确指出:构造主义把心理活动分割成一个个独立的元素进行研究并不合理,因为人对事物的认识具有整体性,心理、意识不等于感觉元素的机械总和;这一理论到如今已有近100年的历史了,但它却从没有消失现实性。
其中原则包括:
1. 亲密性

当物体彼此靠近时,这些物体被看作是一个整体而不是独立的。
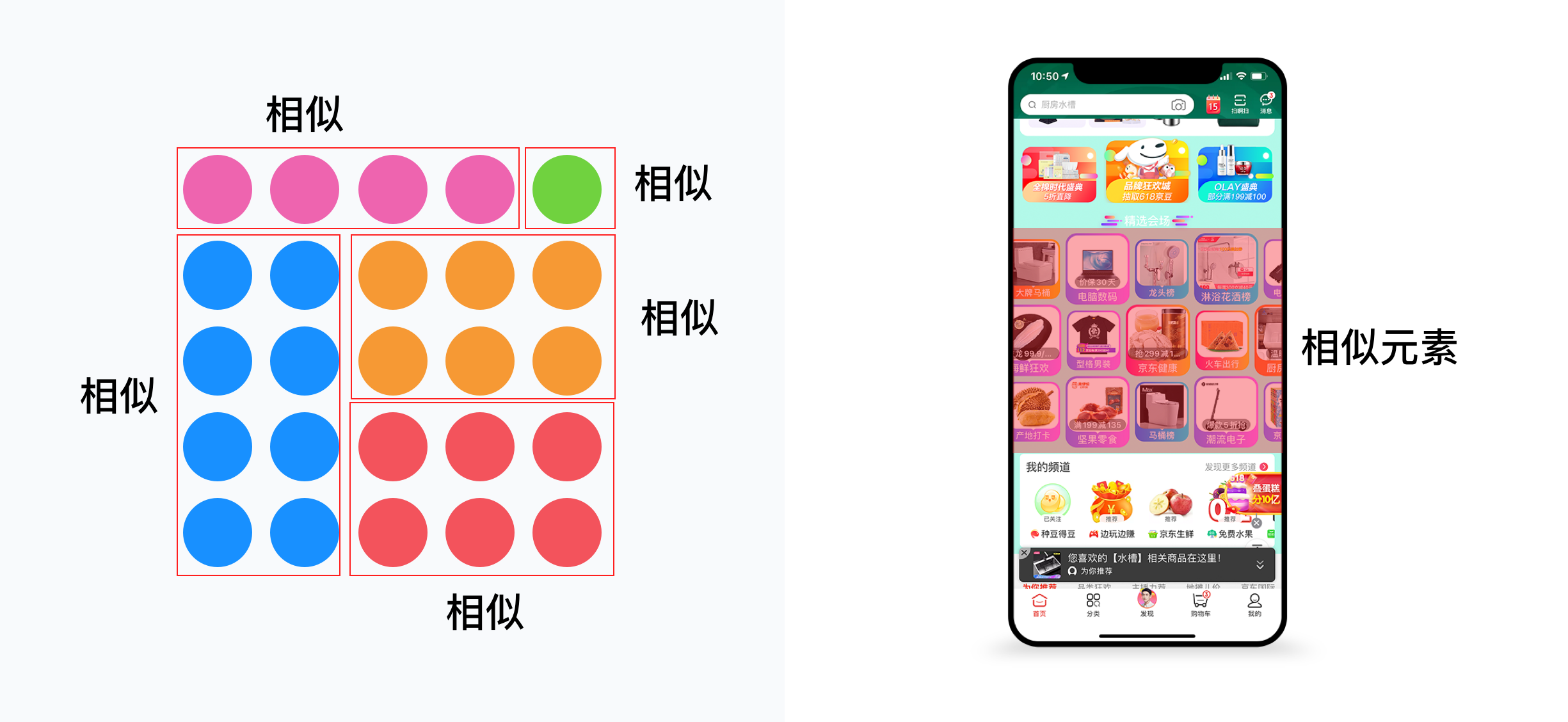
2. 相似性

相似性原则出现在物体看起来相似的时候,人们常常会把他们看作是一个组或者是一个模式。
3. 焦点

焦点是画面中用户感兴趣、强调或者差异的区域,能够抓住用户的注意力。
4. 共同区域

意思是当物体在同一个封闭区域内时,会被认为是同一组元素。
5. 闭合原则

有一种常见的视觉归类方法基于人类的一种完型心理:把局部形象当作一个整体的形象来感知;这种知觉上的特殊现象,称之为闭合。
6. 对称原则

无论距离远近,对称元素都会被认为属于一体,给我们一种坚固和有序的感觉。
7. 共同命运原则

向同一方向运动的元素被认为比向不同方向运动的元素更相关。
8. 连续性原则

排列成直线或柔和曲线的元素被认为与随机排列或粗糙线排列的元素相关。
四、本能反应
你曾经有没有过这种感觉,当你第一次打开某一网站或app时,就立刻喜欢上了这个网站或app,或者某个网站或app会是你马上吐槽,并让你感到非常不适?
如果有以上这两种情况,那么恭喜你,您之前已经无意中体验过了本能反应;其实这种反应是来自大脑负责本能的部分,我们称之为“旧脑”,它的反应比我们的意识要快得多。
在我们大脑中,由三部分负责我们的情绪或决策,其中有:新脑、旧脑、中脑,而其中旧脑就是负责我们本能反应的,也就是我们常说的感觉、直觉,这是因为它植根于我们的DNA中,因此可以轻松预测一些外界事物,或者举例说当我们看到一只老虎时,我们本能反应是逃跑与害怕,这就是旧脑在起作用。

那么,设计师该如何使用这些知识呢?
我们的的目标是在设计中营造并赋予这种积极的审美印象。其实不难猜测,对人们看起来不错的东西,只要寻找符合用户需求的内容与样式,就可以达到这一目标;因此,我们推断一下,那些在网站或app首页上赋予高质量图片或色彩的界面设计,他们在设计过程中,所运用的方式与手法,也就不难理解了。
五、色彩心理学
研究颜色对人的思想、行为、反应影响的科学被称为色彩心理学。今天,我们不深入讨论颜色的本质问题与知识点,因为它太复杂。
简而言之,这次讲解的主要思想是颜色对用户的感知度和影响力。这也是为什么我们设计师应该有意识地选择颜色,以确保我们的作品能呈现正确的信息和色彩。
以下是基本颜色及其通常关联的含义的列表,我在这里给大家做了总结:
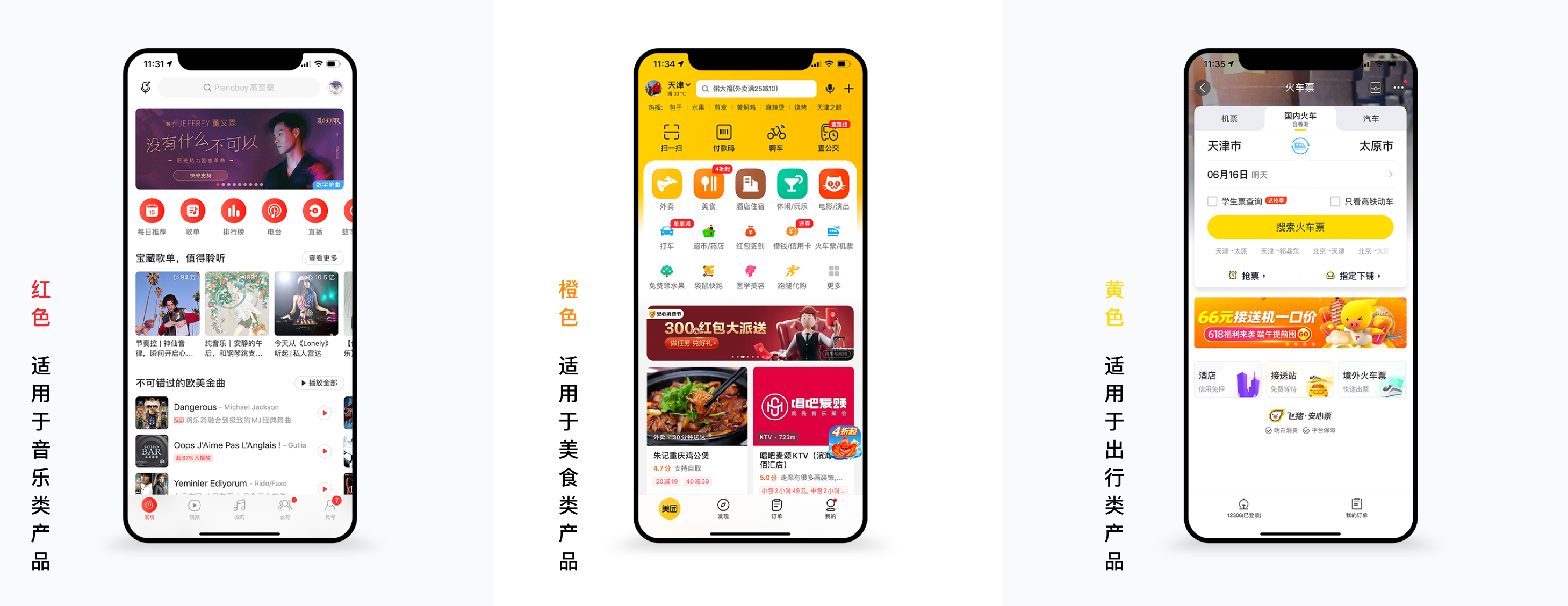
红色:颜色通常与热情,强烈或激进的感觉相关。它象征着好和坏的感觉,包括爱,自信,热情和愤怒。
橙色:充满活力的温暖色彩带给您兴奋的感觉。
黄色:这就是幸福的色彩。它象征着阳光,欢乐和温暖。

绿色:大自然的色彩。它带来平静和更新的感觉;另外,可能表示经验不足。
蓝色:它通常代表一些公司形象。它通常表现出镇定的感觉,但是作为一种凉快的颜色,它还与距离和悲伤相关。
紫色:由于许多国王穿着紫色衣服,长期以来与皇室和财富联系在一起。它也是神秘和魔术的颜色。

黑色:颜色具有很多含义,它伴随着悲剧和死亡,它代表着一个谜,它可以是传统的也可以是现代的。一切都取决于您如何使用它以及它带有哪种颜色。
白色:颜色表示纯度和纯正,以及完整性和清晰度。

六、识别模式
你可能在日常浏览网站或者app时已经注意到这一现象,产品界面风格或样式会与一个主题结合在一起,并且网站或app通常在设计中都同样具有共同的模式,这里原因就在于用户的心理认知。
事实是,在用户访问网站或使用app前,就已经对特定行业属性或风格做了识别设定,同样也期望看到与特定种类产品所相近和相关的事物信息。
例如,我们在访问一个政府型网站时,所已有的认知是庄严的、红色或者蓝色的、且布局是列表形式的,但如果打开网站确实活泼的、多彩的,我们肯定会认为这个网站是不可靠或者打开了错误的网页,这就是识别模式的作用。

这里还有一点,一个网站或app不仅颜色和图片很重要,而且一些显而易见的常见事物,例如首页上的列表、过滤器对于成功导航也很重要,这些同等的因素合在一起,会使用户很快就习惯此产品,并快速上手使用。
七、扫描图文
在阅读网页之前,用户基本都会对其进行扫描一边,以进行对产品内容的大致了解,这是他们在看此产品界面是否会让他们感兴趣。
根据不同的研究,包括尼尔森定律(Nielsen Norman Group),有几种常见的设计手法用于界面设计, 其中有“ F”和“ Z”模式。

“F”模式被称为最常见的眼睛扫描模式,尤其是对于内容量很大的网页;用户首先扫描屏幕顶部的一条水平线,然后向下移动页面一点,然后沿着通常覆盖较短区域的水平线进行读取;最后一个是副本左侧的垂直线,他们在段落的初始句子中查找关键字。它通常应用在文本较多的页面上,例如微博,新闻平台,社区类的网页平台等。
而“Z”模式适用于不太集中在副本上的页面。用户首先从左上角开始扫描页面顶部,并查找重要信息,然后向下倾斜至对角线的对角,最后以页面底部的水平线结束,从左至右浏览;这是扫描登录页面或二级副本页面且不需要向下滚动页面的网站的典型模型,这意味着所有核心数据在预滚动区域中都是可见的。

当设计师知道了这些模式后,就可以已有效的方式放置元素与排版来引起用户的感知,并帮助他们执行预期的操作,从而快速完成任务。
八、希克定律
希克定律表示,用户拥有的选择权越多,他们所做出决定所花费的时间也就越长;这意味着设计师提供给用户的选项越多,无论是要选择的产品还是要查看的图片,就需要花费更多的时间和精力来决定交互的下一步。
可能出现的结果是,用户在使用产品后做出了选择,但感觉不愉快,或者也可能 出现更坏的情况,那就是用户可能不想花那么大的力气寻找任务目标从而离开此网站。

因此,建议设计师保留较为重要的选择,包括按钮,图片,页面;并且删除不必要的选择,这样可以使产品的可用性更有效。
九、总结
心理学是设计中的较为有效工具,它可以使设计师在创作过程中制作出更加高效的产品样式,同时结果也将更加的人性与好用。
以上就是我要介绍的六种有用的心理设计原则,但是它们其实还只是冰山一角,因为在该知识领域上还有很多东西要学习;所以,大家可以根据基础的心理知识进行延展学习与使用,并且合理运用于日常工作中,这样就可以大幅度提升你的设计水平与能力。
作者:西瓜,公众号:西瓜的设计
本文由 @西瓜 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议