【人人译客】留白与行宽是如何影响用户阅读的?
你是否有长时间阅读某个网页的经历呢?大量的文本可能会让你觉得很头疼。研究表明留白和行宽会影响阅读的速度和对内容的理解。
理想的阅读体验应该是,用户可以快速阅读并理解信息。如果你想要给用户这样的体验,你就需要用心优化你的留白的行宽。
阅读速度
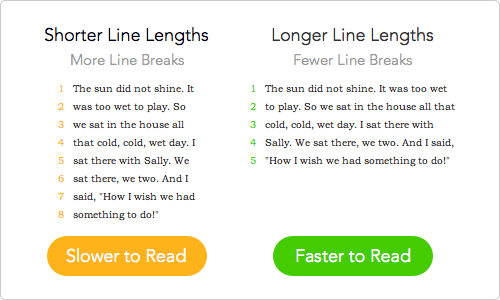
某研究 发现行宽对阅读速度有很大的影响。他们分别测试了行宽为35、55、75和95CPL(Charactors per Line,每行字数)的网页文章。结果表明用户在行宽为95CPL时阅读速度最快。他们还发现行宽对于阅读内容的理解并无影响。
这表明优化阅读速度的方法是确保行宽在95CPL左右。也有用户说他们觉得在35CPL的时候读得更快。但是,结果表明那种情况下平均阅读速度最慢。换句话说,短的行宽会降低用户阅读速度。这是因为更多的换行造成的,更多的换行让用户注视点的行间跳跃更多了。

阅读内容理解
快速阅读但不去理解内容显然是没有意义的。改善你的阅读速度很重要,提高理解能力也同样重要。
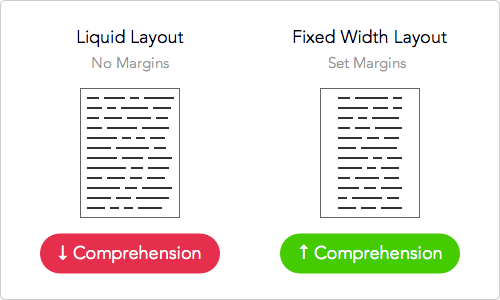
某研究 发现有两侧留白的文字比没有留白的更容易理解。结果表明用户很喜欢留白。适当地布局下,他们表现出更低的视觉疲劳和更大的满足感。
这表明,提高阅读理解力的方法是使用带留白的布局。你的网站应该使用固定宽度布局而不是流动宽度布局。流式布局中,文字宽度与浏览器宽度适应,不留侧白。固定宽度布局限制了行宽并可以设置留白。

速度与理解力的平衡
侧边留白宽度和行宽会互相影响。用户需要一个理想的速度vs理解力的平衡。花了很长时间阅读显得没效率。不能理解阅读的内容又没有意义。试着优化你的留白和行宽,给用户最棒的阅读体验吧。
译者ps:原文引来了很多吐槽,大家也吐槽一下“行宽和留白”问题吧
本文由人人都是产品经理@Tobbi翻译,转载请注明出处并保留本文链接。
英文原文: http://uxmovement.com/content/how-margins-and-line-lengths-affect-user-reading/?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+uxmovement+%28UX+Movement%29
-----人人译客------
《人人译客》由人人都是产品经理(woshiPM)团队@核桃、@石头、@Tobbi 组成。作为国内第一支专注于翻译产品干货的团队,我们将第一时间为大家奉上国外有价值的产品文章,带您先睹最IN的国外商业模式,领略最先进的产品理念。 “高质量,干内容”是我们的产出原则,关注《人人译客》,“墙外”的产品世界从此不再陌生。




