微信消息推送困扰用户的10点反思&优化建议

极致体验设计围绕的核心是用户,而不是产品本身,极致体验设计应该为用户提供更高效的解决方案,降低对用户造成的干扰。
智能手机里的APP越来越多,如果每个APP通知都打开,估计这一天也甭干别的了。比如同样一条资讯,可能会收到10几个APP几乎在同一时段的推送,信息过渡推送给用户造成干扰的后果可想而知,直接送飞机票了。
前两天跟公关公司沟通到运营的事,他们讲到怎么准备好内容,怎么提升手速,在朋友圈连续发消息刷屏,才能达到传播效果。
听完这样的操作差点没撞墙,问他们有过什么数据统计,他们拿不出来,反倒说微商培训课程是这么讲的,顿悟了朋友圈为什么会有那么多电商——朋友圈作为引爆微信增长的入口,开发初心是为好友之间提供默默潜水交流的一块净土,现竟成为商家追逐利益的渠道。
这些神操作引发笔者对微信推送消息的反思,总结出困扰用户体验的10点如下及其解决方案如下。
01 开启免打扰群消息的显示层级
微信每次有消息进入后都要等待加载好一会,因为有很多项目工作群,虽然开启了消息免打扰模式,但还是会加载所有消息。明明看到推送的消息排在前面,操作后发现经常误点入其它工作群中,误操作降低了用户效率。再受到群内容的影响,停留造成二次干扰。这时候再返回查找刚刚推送消息,可能已经过了时效性。

反思解决方案: 虽然微信也发现同样问题,在左下角消息入口上快速双击可以优先快速定位到未读消息,但这个隐藏的操作又有多少人知道呢?
用户看到未读消息翻几屏找不到,会一次次点击入口尝试未果后,只能继续查找。
建议优化方案一: 是不是可以将这个连续暴击的操作,改成单击快速定位到未读消息。
建议优化方案二: 推送消息和免打扰消息的推送层级是不一样的,免打扰消息层级靠下点,优先显示推送的未读消息。
02 有人@我和@所有人的差别
@谁谁的功能大大降低了用户错过群聊重要消息的概率。就好像在群聊中只因多看了你一眼,就对视上了,越过所有闲杂人等,只有你和我在人海中承上启下地穿梭。
因为@谁功能可以像消息一样单独推送,即使开启了消息免打扰模式,也不会幸免于难,在对话列表中还会有红字有人@我的提醒,意味着用户不可能会错过,给用户造成了极大的困扰。
职场好多别有用心的人会在下班时间@谁谁说工作的事,这会被@人的感受,你懂的。
再就是被@后点开对话框后显示的是所有未读消息,需要挨个翻找@到我的消息,这样的效率极低。找到后发现是群主@所有人的消息,我勒个去。

反思解决方案: 有人@我的强提醒,无疑给用户造成了很大的困扰,怎么降低这样的困扰,用户能迅速定位到这条消息。有人@我和@所有人这不能等同,完全可以明确告诉用户。
建议优化方案一: @我的信息层级明显要高于其它信息,优先定位到这条信息的效率更高。
建议优化方案二: 有人@我和@所有人,清晰地告诉用户,用户自主选择查看的层级,不用只显示有人@我。
03 消息取消机制
小红点和消息数量的提醒可谓是体验设计创新中的一项创举,据可查询到的资料显示小红点的设计最早源于黑莓手机,但被苹果申请了专利。随即引爆了整个互联网,成为各大产品的标配,衍生出数字消息、文字消息、动效提醒等样式。
就是这个引爆互联网的设计,也在绑架用户,不点掉整个人都不好了。经常看领导截个图,过千条的未读信息,可能好多都是群聊消息,这对用户无疑造成了很大的困扰。

反思解决方案: 同门师兄QQ的处理方式就很好,拖动拽掉一键清理未读,交互的动效非常棒。同样的操作微信也可以有,不存在抄袭什么的,这就是是用户的底层诉求。
建议优化方案: 拖拽一键清理未读,体验太快,可能错过一些相对重要的信息,可以设有选择快速清理未读对话框的入口。
04 企业服务号的消息提醒
微信设置了个人公众号和企业服务号两种订阅类型,公众号设置了单独的入口,引导的强度偏弱,用户的黏性低。企业号可以像对话框那样独立出来,引导的强度偏高,用户触达率肯定要好很多,所以服务号推送消息对用户造成的干扰更大。
有次跟企业沟通,他们都不敢太频繁发消息,获取用户的成本太高。公众号发个消息能带不少粉,服务号发个消息掉粉,不是特别重大的事不敢随便发消息,不禁让人啼笑皆非。
服务号明明拥有入口优势,反倒变成了劣势,同时佐证了打扰用户的后果多可怕。

反思解决方案: 企业注册服务号需要付费,本应拥有更大的触达,却转变为对用户的打扰。可不可以就从降低对用户干扰入手做优化。
建议优化方案: 服务号可以将单条消息的推送改为小红点,降低对用户的干扰。
05 阅读公众号文章退出后就不能连续
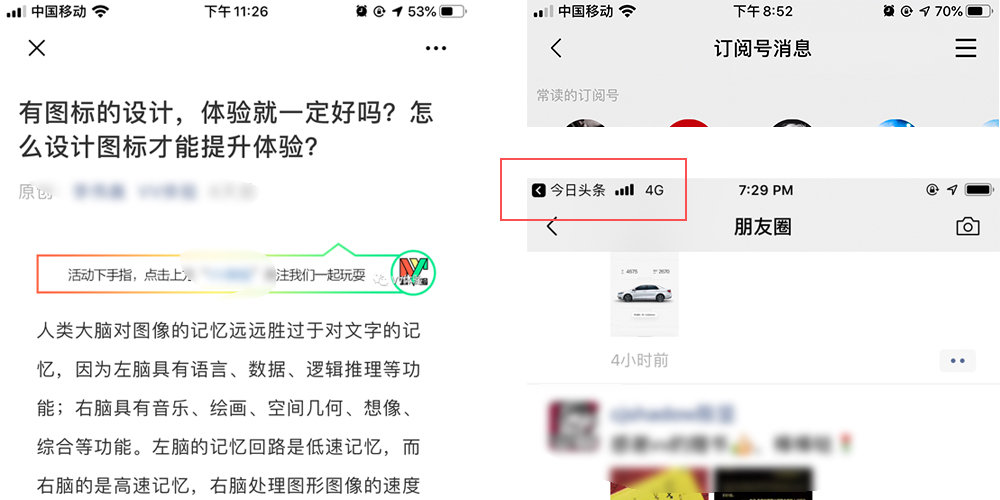
在公众号阅读文章的场景有点封闭,只显示公众号发布的新消息,对话消息不单独提示。
微信设计的初心应该是让用户专注于阅读场景,免受干扰。但很多文章阅读的时间偏长,消息又有时效性。当用户退出公众号,阅读消息的时候,问题来了,重新进入的时候又得重新找到文章从头开始阅读。

反思解决方案: 公众号阅读的黏性低跟查看消息不能连续有很大关联,这对用户造成了阻断性影响,引导用户继续阅读的成本更高。
建议优化方案: 完全可以像iPhone推送消息那样,用户点开后,顶部还有一个返回路径。
06 公众号消息列表阅读后顶部头像还显示未读
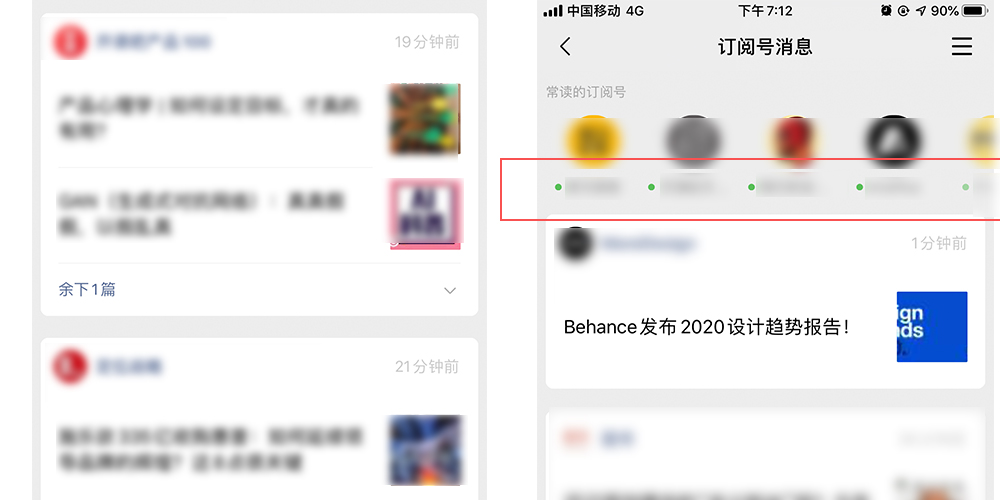
公众号消息列表相比老版以号排序的体验提升了很多,因为用户要阅读的是内容,而不是看号的颜值,对公众号也公平多了,不管多大只要发送内容就有露出的机会。但在消息列表阅读后,顶部常读的号还显示消息未读状态,需要单独点开小绿点才能消失。

反思解决方案: 看完消息,头像的小绿点还在,这应该是一个BUG吧,或者说是产品的逻辑算法问题。
07 无差别的点赞提醒
朋友圈点赞或评论后,紧接着会收到每个好友对这条动态的评论点赞。比如宝贝出生、晋升高官、生日祝福等,好友看到后基本都会送上祝福,陆续会收到若干推送,一度超过99+。

反思解决方案: 点赞评论的行为是最简单不过的互动了,可别人的动态不断给自己推送就会显得有点奇怪。不总有人吐槽在别人朋友圈下面打情骂俏的吗?发布动态的人能受得了吗?
建议优化方案: 自己的动态有消息互动直接推送就好,别人的动态即使参与互动了,好友点赞评论就不要推送了,除非是对自己评论作出回应的。
08 朋友圈视频动态的强制提醒
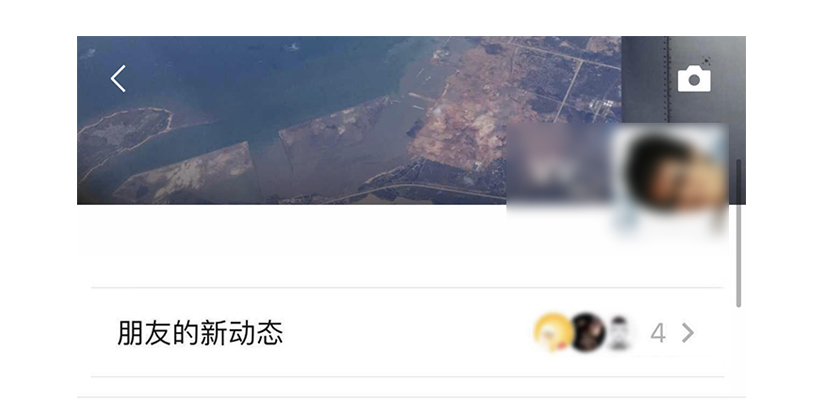
微信从右下角“我”入口下拉会出来拍摄视频动态的入口,发布后头像右上角会有一个小气泡的标识。发布的消息会呈现在朋友圈中,但远远凌驾于朋友圈之上,因为呈现在朋友圈最显眼的位置,如果不点开就会一直在,彻底绑架了用户,这样强制干扰的体验很不好。

反思解决方案: 用户最反感被强制,当然微信可能站在产品层面推自己的视频,有很多数据方面的考量。但切换到用户视角的体验,就是被绑架了。
建议优化方案: 头像可以有气泡做引导,推送层级跟朋友圈消息等同,甚至可以植入气泡的标识。
09 推送链接进入下一级后左滑退出不是返回
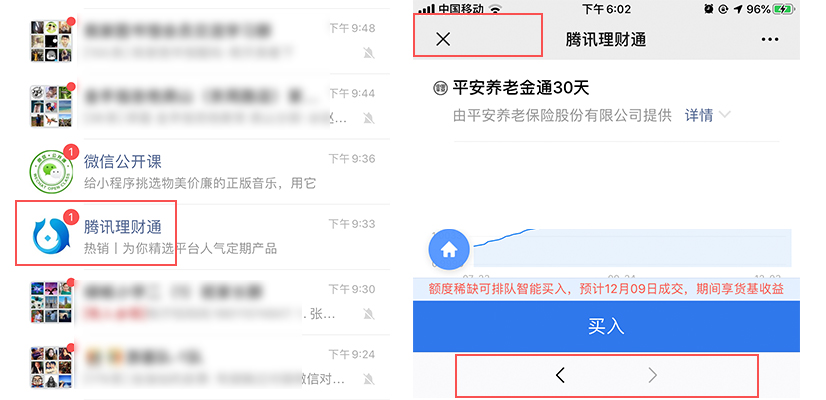
查看推送消息,手势从左往右滑动就是退出或返回上一级,已经成为既定成熟的习惯操作。但微信中很多链接进入到下个层级左滑都是退出,导致用户经常操作失误,再次进入还得重新开始。比如支付理财通的功能,点开几个层级后,返回上一个层级显示在下面,左滑就会退出。

反思解决方案: 左滑总是操作退出阻断了用户进一步操作,用户面对这样的困扰能说什么呢?
建议优化方案: 类似小程序那样,进入到链接的下一层级后,左滑就返回上一个层级就好,要退出可以点击关闭。
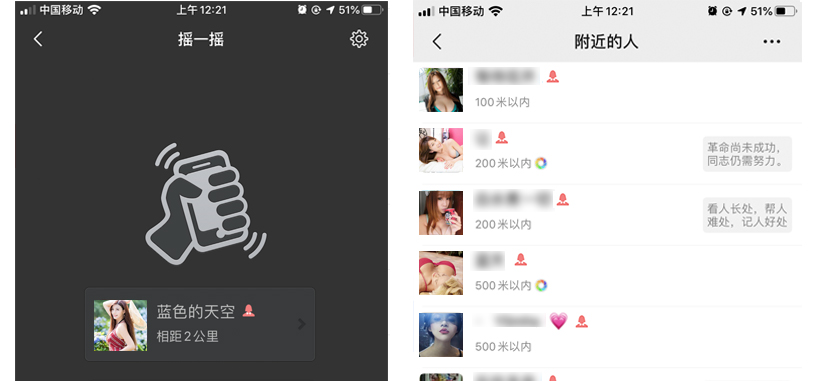
10 漂亮小姐姐投怀送抱
总有衣着性感漂亮头像的小姐姐加好友,谁能顶得住。我跟你讲,也就是我自控力比较好的,万一哪天出差啥的,孤枕难眠,失控了咋办,这责任谁承担得起。
微信有摇一摇,查找附近的人加好友,我们不乏看到很多关于添加陌生好友出事的新闻案例。
微信还是偏向于熟人社交,一般人不会去添加陌生人,有个陌生好友在那,总觉得是在给自己埋了颗地雷,弄不好哪天就能爆了。

反思解决方案: 虽然总被漂亮小姐姐骚扰,但总体来说,想想老婆孩子热炕头的日子还是可以控制住。所以这个骚扰就任其发展吧!说不定哪天就能派上用场。
建议优化方案: 改起来太麻烦了,干脆留着吧!
写在最后
以上针对微信产品消息推送体验的解决方案,纯属个人意淫,涉及到很多技术逻辑的算法,但用户只能感受到困扰,看不到背后的算法。
产品和用户是两个站在对立面的不同视角:
产品期望通过推送消息提升有效的运营数据,推动转化,带来商业上考量,完成所谓的KPI考核指标。
切换到用户的视角,期待产品提供高效的解决方案,而不是推给我不相干的信息,信息类型的层级可以真实地推给我,至于是否会触达,用户自己可以来权衡,不要尝试改变用户在产品中的主控角色,从而绑架用户的操作行为。
作者:VV体验,微信公众号:VV体验
本文由 @VV体验 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议








