AxureRP7使用FontAwesome字体
我们使用Axure制作原型时,经常会使用到各种小图标。有些朋友自己制作、有些到网上下载,然后使用截图导入到Axure中使用。这样做非常繁琐,有些朋友问Axure是否能够像图像处理工具那样便捷灵活滴使用图标字体呢?答案是:可以!
在AxureRP7中使用FontAwesome字体,这是一个非常实用的小技巧,现发布成文与诸君共享。
第一步:下载

FontAwesome 字体 : http://yunpan.cn/cytakifcnYz6j (提取码:fa4d)
Axure 字体部件库 : http://yunpan.cn/cyXw7JszvyPmh (提取码:53db)
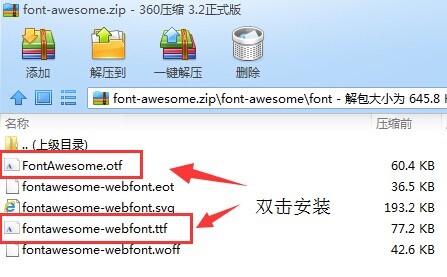
第二步:双击 font-awesome.zip 安装 Font-awesome 字体到你的电脑里

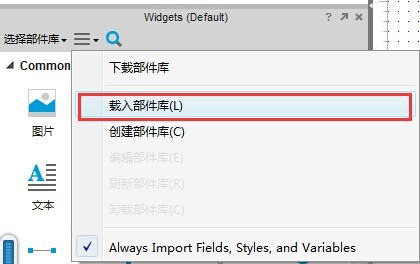
第三步: 打开Axure RP,载入 FontAwesomeV321.rplib 这个部件库

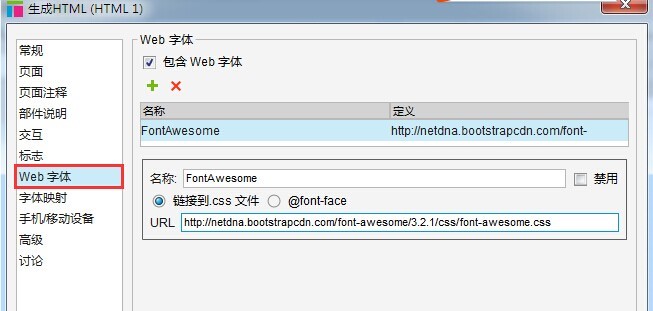
第四步: 添加下面的 Font Awesome CSS 链接到 生成HTML时弹出对话框的 Web 字体 中,然后点击关闭。
http://netdna.bootstrapcdn.com/f ... ss/font-awesome.css

至此,FontAwesome 字体已经安装完毕。
使用方法:
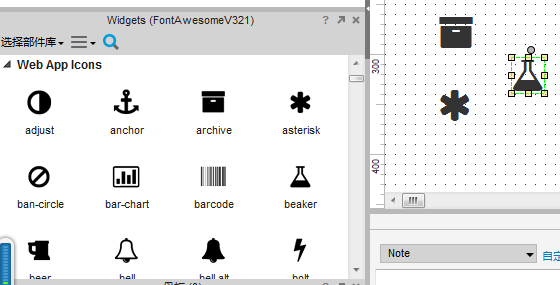
1. 在 Axure 部件库列表中,选择 FontAwesome321 部件库,然后就想操作其它部件一样,拖放使用。

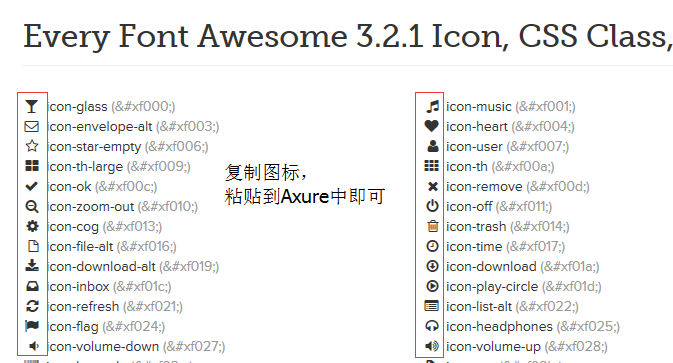
2. 打开 FontAwesome3.2.1 版本的参考页面 http://fontawesome.io/3.2.1/cheatsheet/ ,复制你想要的图标,然后粘贴到 Axure 中使用

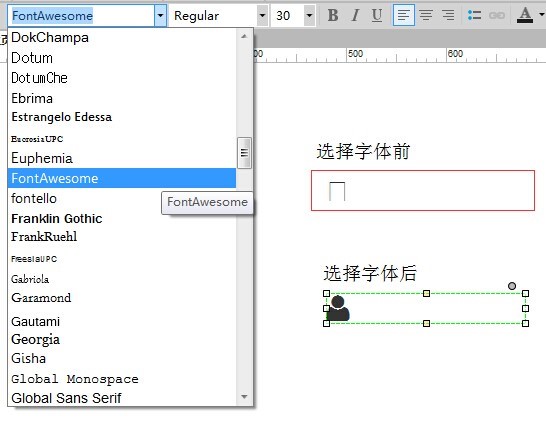
注意:如果你复制图标到 Axure 中,并没有正常显示。 请选中该图标,然后将字体设置为 FontAwesome 即可。

最后:因为这些小图标其实使用的是字体图标,所以你可以使用改变字体大小和颜色来自定义小图标的样式。
视频教程: http://yunpan.cn/cyXdH89S7byHH (提取码:8a88)
本文为作者 @金乌 投稿发布,转载请注明来源于人人都是产品经理并附带本文链接