设计秘技:你不知道的排版方法!
在遵循自然习惯的基础上,对页面设计加以特殊设置,让用户在不知不觉中获取设计师想让用户知道的信息。

不知道大家有没有打开一个网站或者一个APP,但是不知道去看哪里,页面中有太多的信息内容,很难决定从哪里开始,然后就很容易关闭了。
在互联网时代,用户不是在读书,读我们设计的每段文字,他们是扫描,扫视!
扫描意味着他们只有在眼睛被吸引的时候才会停下来阅读。
作为设计师,需要很好地控制用户的阅读路径,帮助用户处理信息,今天分享的这个视觉动线方法希望可以帮到你。
什么是视觉动线?
大家可以想象一部电视剧,每一集从一个场景转移到另外一个场景,这些场景会有连续性,每一个场景之间有顺序。

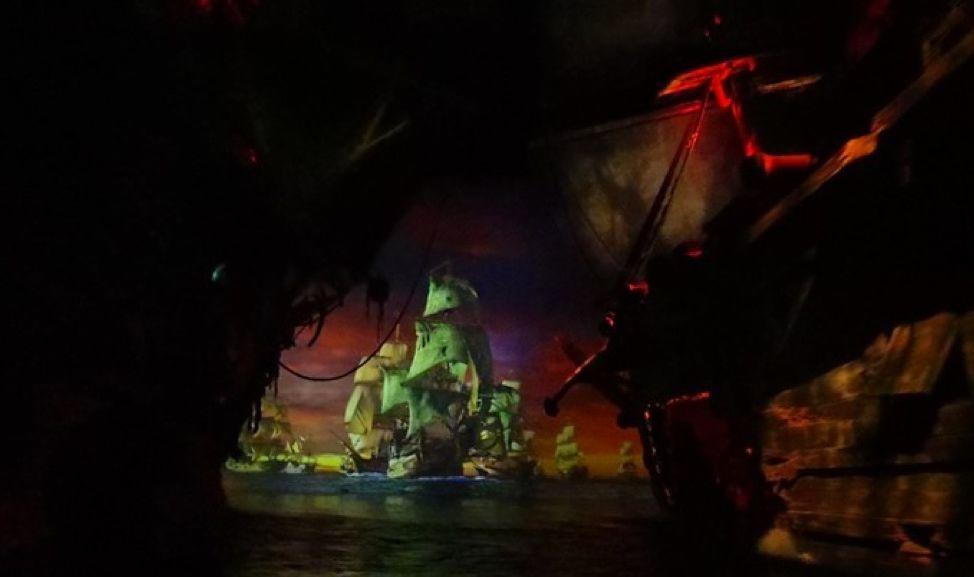
不知道大家有没有去过上海迪斯尼,其中一个项目加勒比海盗,在迪士尼的设计中,动线往往是里面很重要一个环节和流程。

▲进场:从进场开始,光线越来越亮,门口用巨大的海盗建筑和石头的海盗旗,慢慢把你带入到电影里面的场景

▲入口:潮湿的墙壁,昏暗的灯光,金币宝箱,破旧的木头,低沉的音乐让你瞬间进入电影世界

▲航行:骷髅人和你招手,发出让人惊悚的笑声,同时还伴随海水的声音,让我们的感官和听觉都紧张起来

▲氛围:阴暗的灯光里面到处是悬崖峭壁,以及反派的出现,水流也越大越大,瞬间把我们置身于电影之中

▲氛围:水面慢慢平静,眼球突然出现一艘大船,船体突然失去重力,伴随着巨大的海浪声

▲高潮:昏暗的场景突然明亮起来,巨大的海面和行使的船只就在眼前

▲高潮:船长和他的战士就在这里互相作战,伴随着浓浓炮火的声音

▲收尾:伴随着音乐声和平静的海水声慢慢把观众带回现实
上述就是迪士尼在动线上的经典设计,整个路径伴随着听觉、视觉,让你感受非常好,我们做产品也是如此。

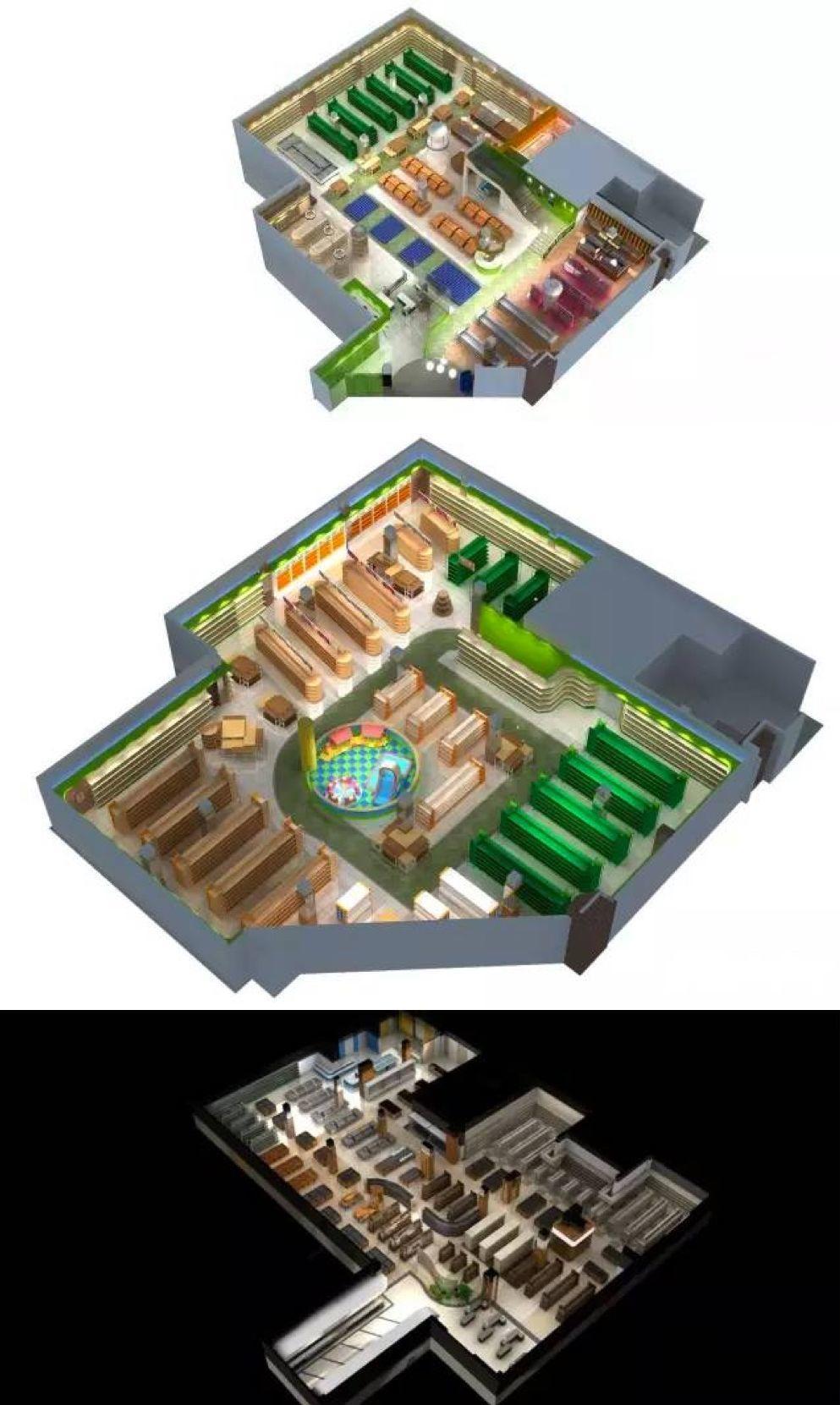
最近新零售很火,各种生鲜店,那么这些店在设计时候为了保证效益最大化,设计中要让每一个角落被利用起来,就需要设计顾客的游览动线,动线直接影响了店铺销售额。
用户的购物动线,一般分为L型、F型、曲线型,大家有兴趣可以去了解下。

▲上图丝袜中,哪一个看起来让人更显瘦呢?
在一些国外电商中,同样通过设计上的动线引导增强用户购买欲望,在左侧的图片中,丝袜加了几条垂直的线条,使得我们觉得这个丝袜穿身上会让人腿显得更长,其中就是运用到线条垂直延续感,制造动线。

▲那么哪一条看起来更加修长?
很明显只有一条线是不够的,设计师又加了多条线,两个产品中,左侧比右侧看起来更加苗条和修长。


▲哪一条看起来更加丰满?
如果为了让大腿更加丰满,更大胆的颜色,往往能吸引更多灯光,给人丰满的另外一个诀窍就是图案设计,图案看起来比较复杂,能传递出复杂性,能欺骗大脑。
上面案例看似和设计无关,但是却很有关系,里面蕴藏着很多心理学,很多视觉动线的思考。
视觉动线有几种类型?
上面和大家介绍了什么是动线,其实就是人们眼睛在处理信息时候的顺序。设计中我们需要去了解这些用户视线规律,从中去创造更好的体验。
那么回归到设计中,有哪几种动线类型呢?
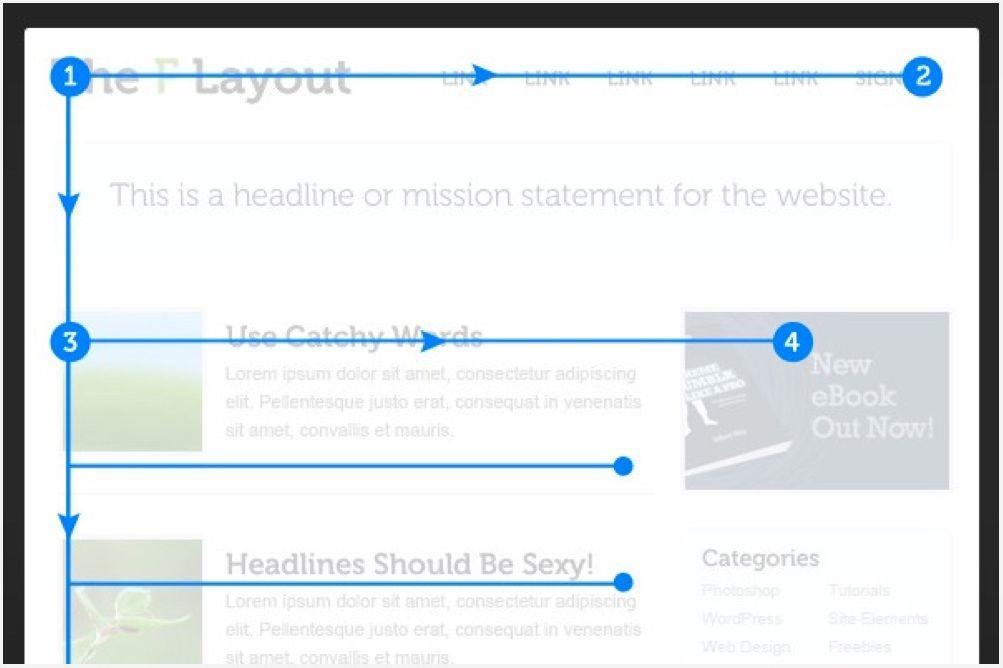
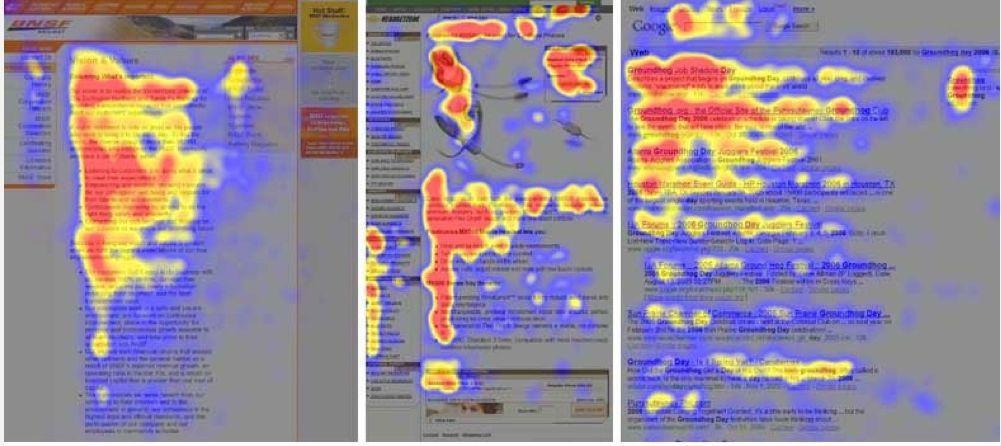
1. F类型


▲F型案例
当读者用户阅读时候,他们看见喜欢的东西时,会横向阅读,因此在热力图上能清晰看见用户浏览顺序呈现F型。
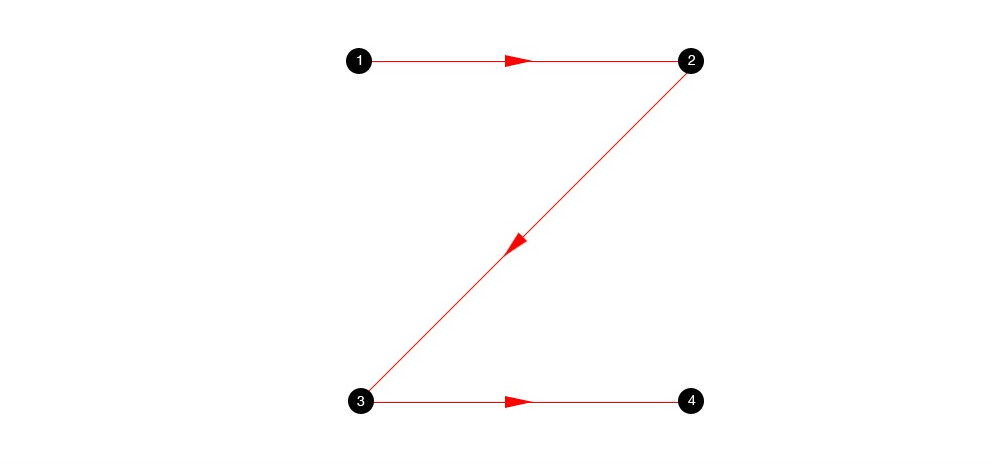
2. Z类型

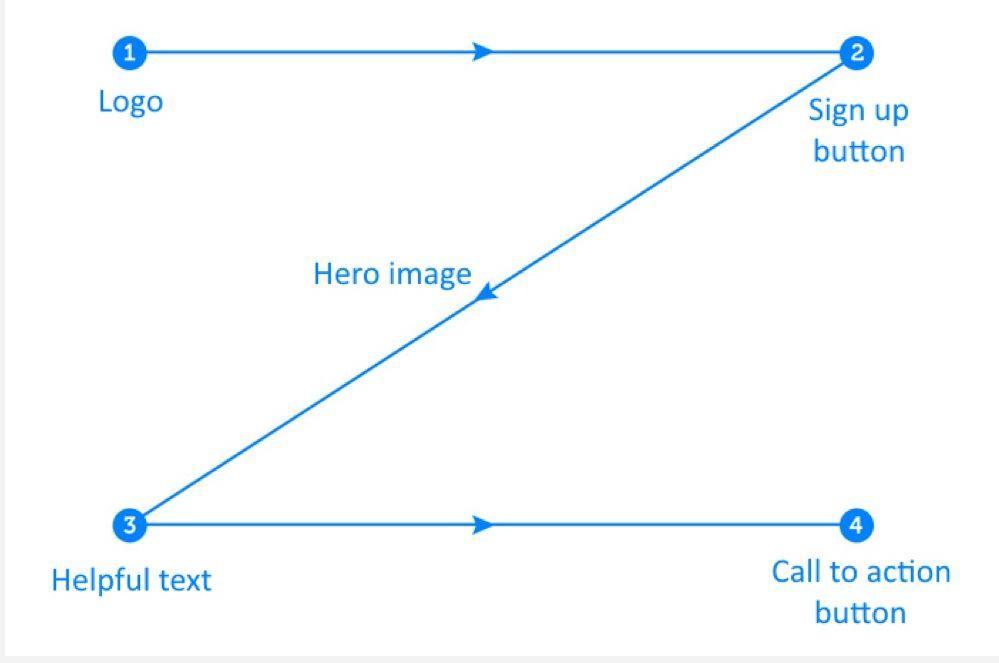
▲Z类型
从左上角开始到右上角,保留着从左到右的习惯,然后眼睛会寻找到最后部分,寻找到页面的底部。
3. 对角线类型


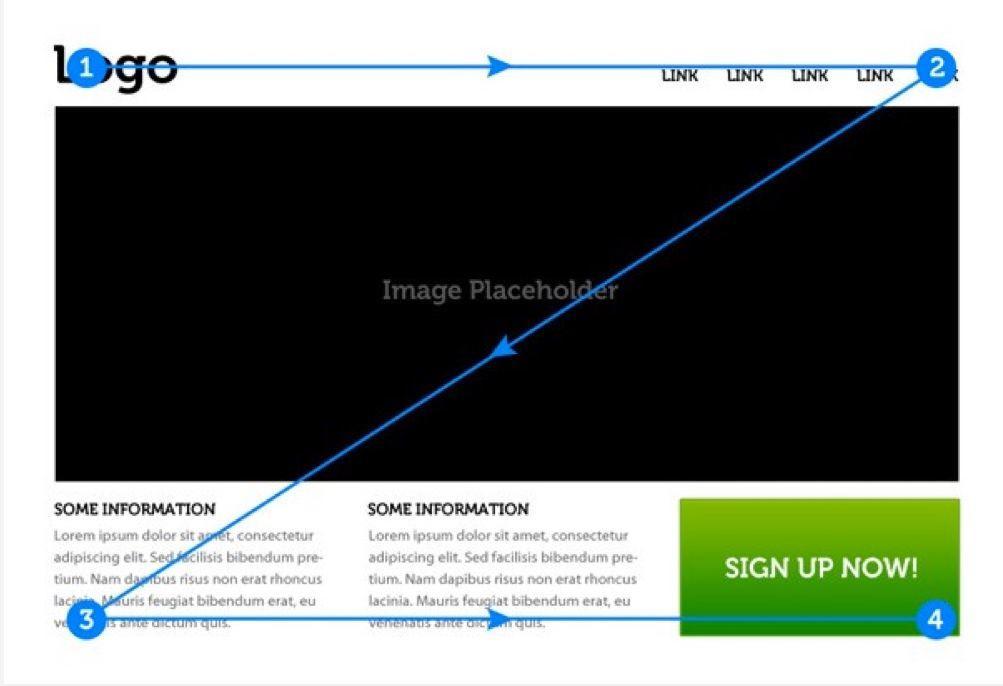
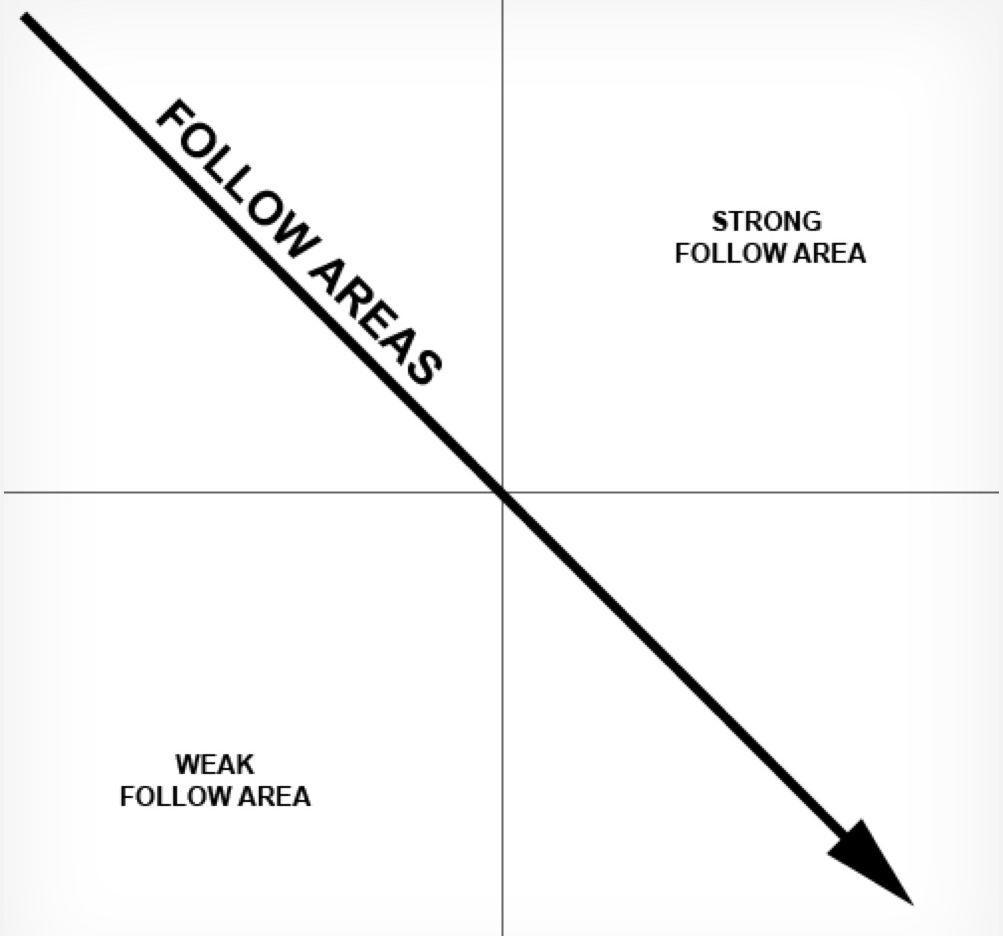
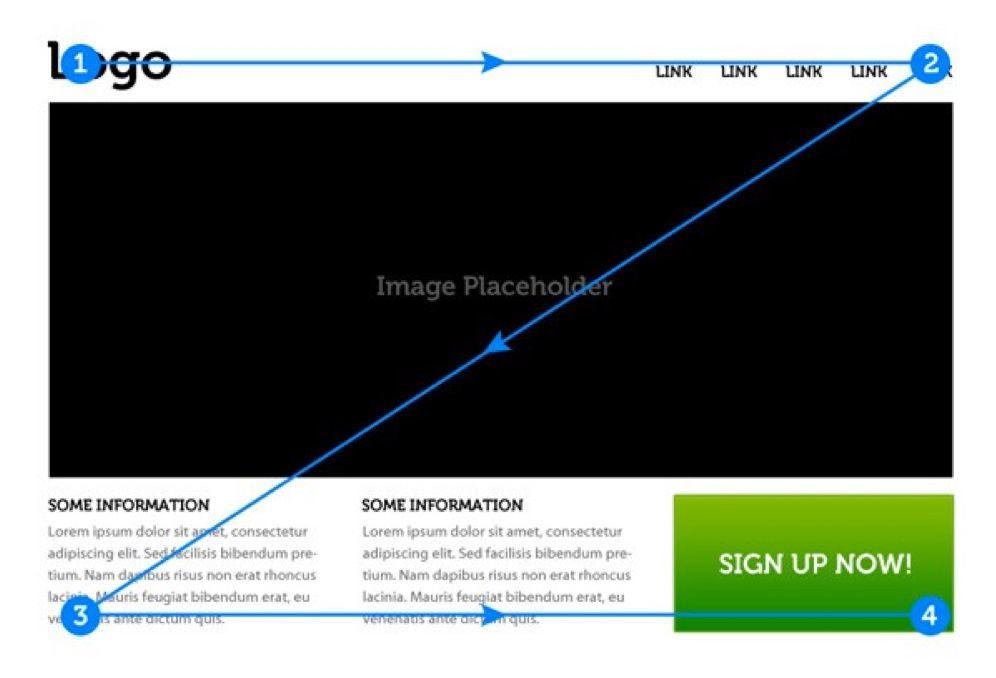
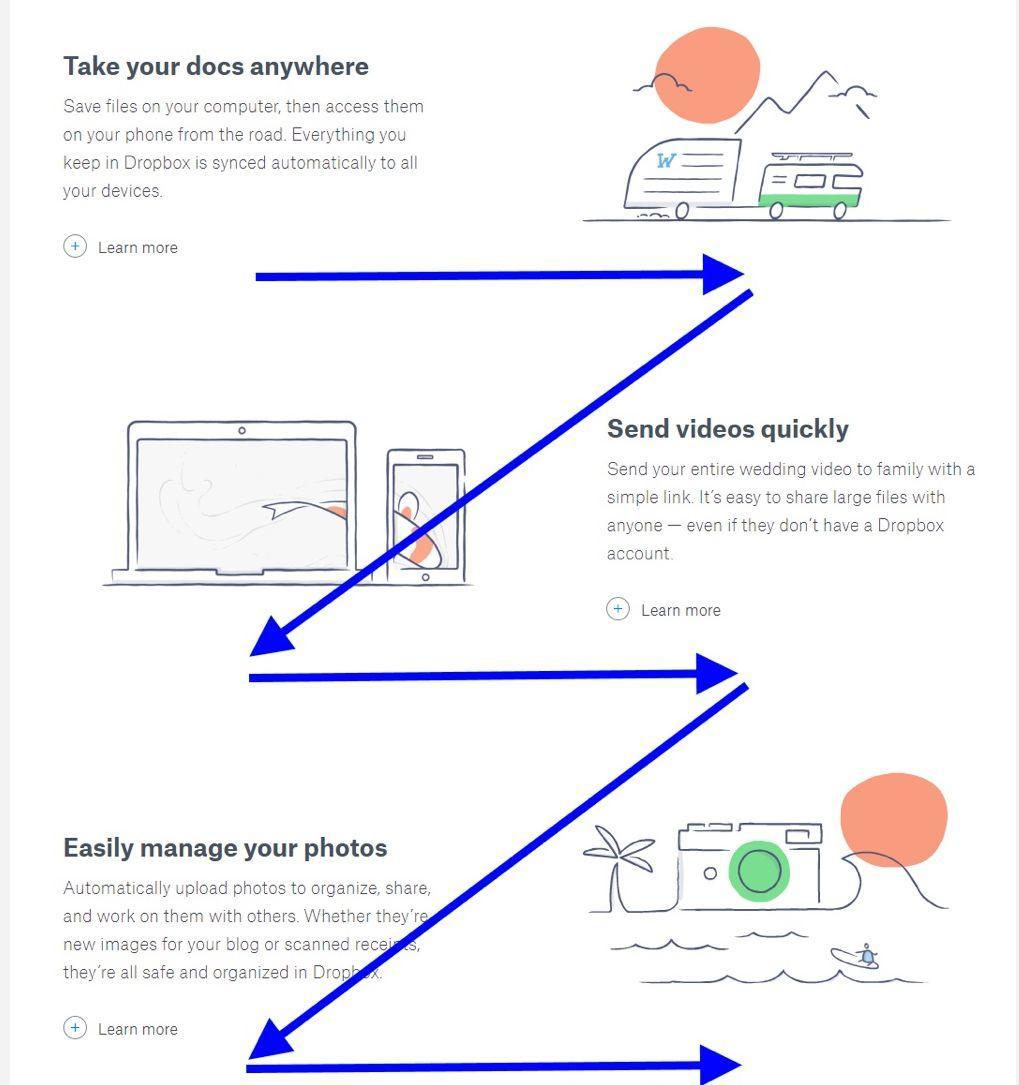
▲对角线类型
在遵从从右到左阅读习惯基础上,一个更优的布局形式;由于我们已经习惯了从左上角到右下角的扫描习惯,这里面包括4个项线,后面的分享中我会详细和大家分享。
Z类型特点

从字面意思可以看出,Z形布局是沿着Z的图形追踪,用户在扫描时候从左到右,从上到下,这是眼睛在页面中的自然移动模式。


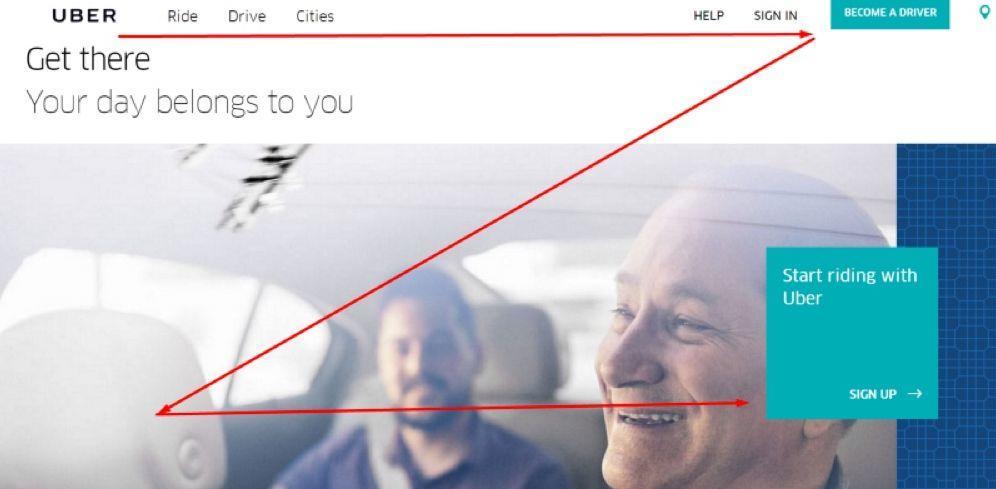
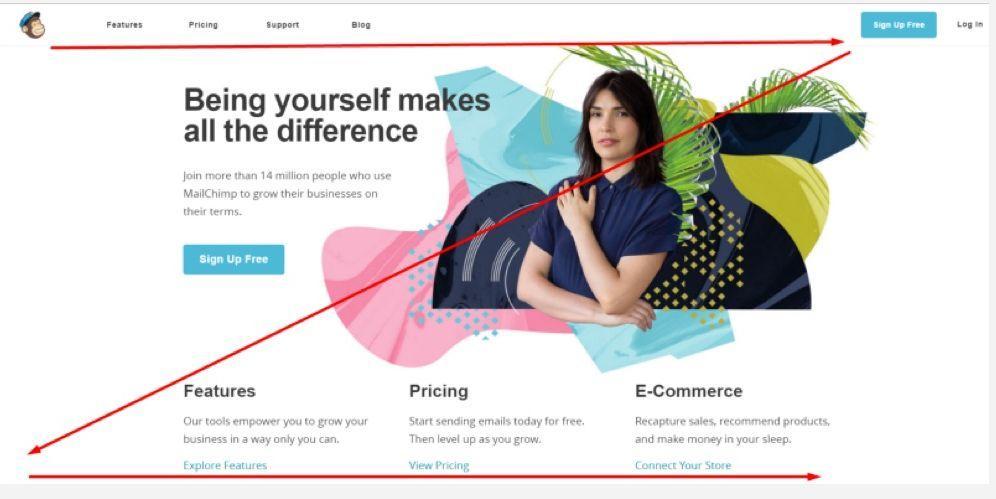
在UBER的官网设计中,就是一个很典型的Z形引导布局,首先遵从用户习惯从左至右,所以左边放公司品牌LOGO,右侧是页面中的司机和乘客登录入口,下面是氛围图片区域,左下角是新用户注册入口。
这是一个典型的Z布局,在很多网站设计中都运用比较多。

Z形结构不会把注意力放在文字为核心,往往是突出行动按钮,在一些极简的设计项目中运用较多,往往只需要一个简单的图片和文字,关键的行地点案例,作为突出即可,遵循这种自然规律。

这种结构很有效,因为当用户在这种模式上移动的时候,就会出现一个虚构的Z形状。

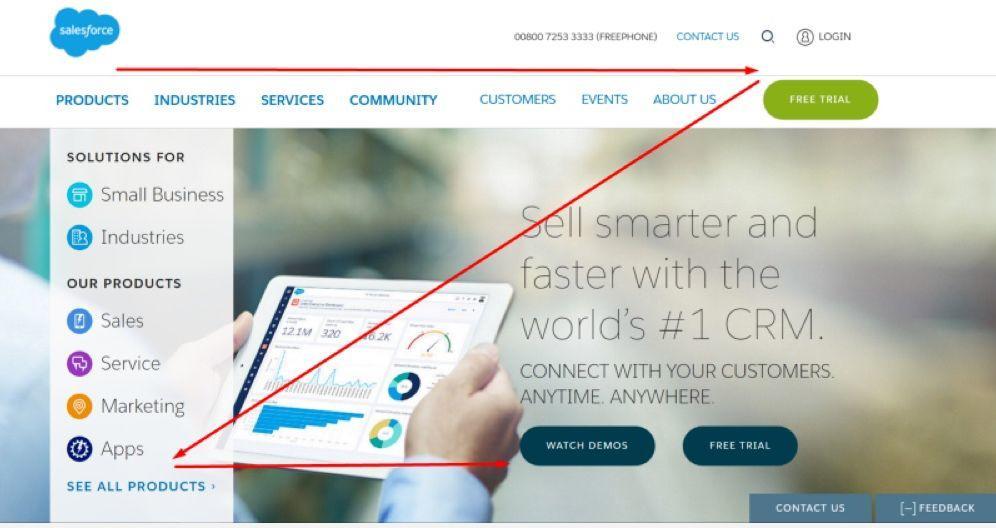
▲salesforce也是采用Z布局,从左到右分别是LOGO和行动点,下方从左到右是导航菜单和按钮

▲ Z布局,在平时网页设计中尤其运营频繁,它适用于大多数网站设计,在传递品牌同时,也能很好地凸显内容

在最早期的时候,杂志,报纸,里面没有任何图片,文字和标题,只有长篇文字,列和列。在这么一个很枯燥的设计中,用户一般会遵循Z型来浏览。
特殊的Z类型布局

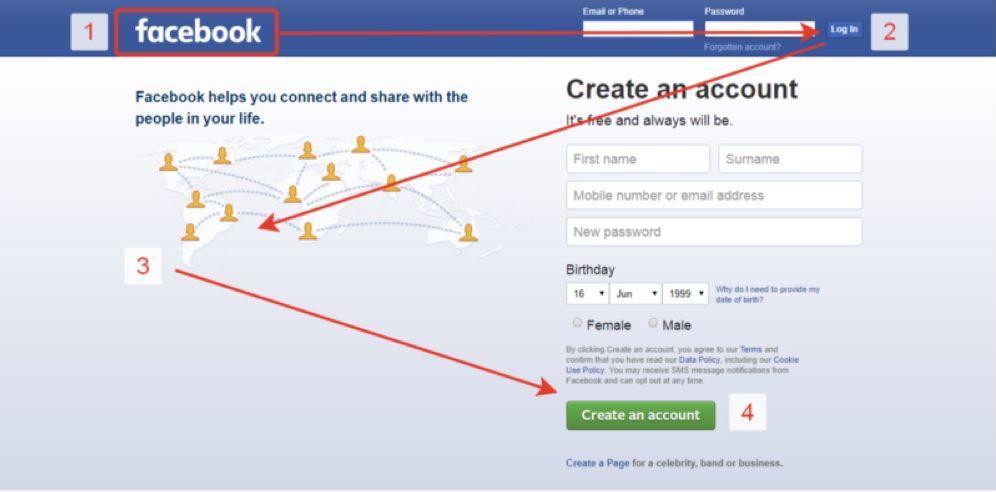
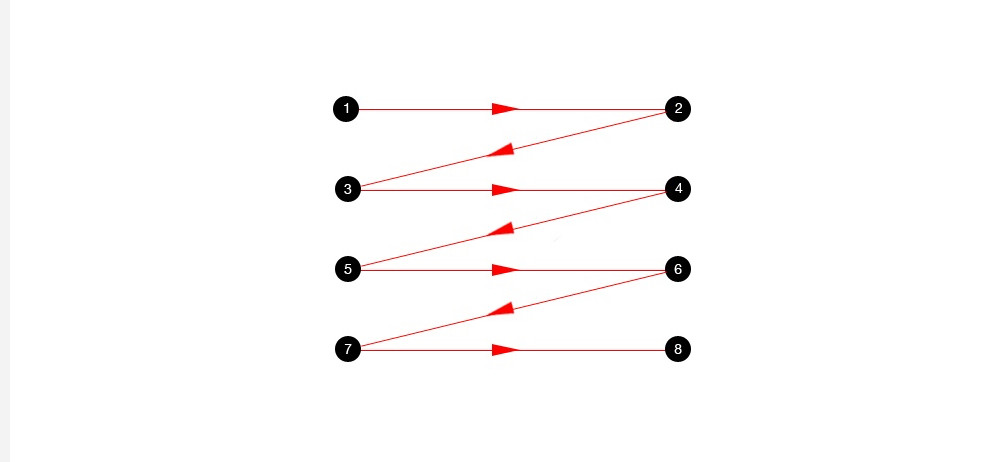
▲之字型布局
我们可以理解为Z的重复排序,有一些的Z型布局出现,用户的路线,从左到右,再开始从左到右,这种有一个Z运动的浏览我们叫做之字型动线。

怎么运用?
前面有聊到视觉动线,以及经典的动线Z,那么在设计中我们如何去运用呢?
当我们设计一个网站或者海报时候,在布局之前先问自己几个问题:
- 当用户打开这个页面时候,你希望他注意到哪些信息?
- 你希望他们以什么样顺序查看你的信息?
- 你想让他做什么?
Z布局的前提其实很简单,在页面上加上Z,然后把重要的信息放到Z上,让用户在扫描路径上看见这些重要元素。
所以Z视觉动线,最核心的是你需要传递给用户那些有价值的信息。


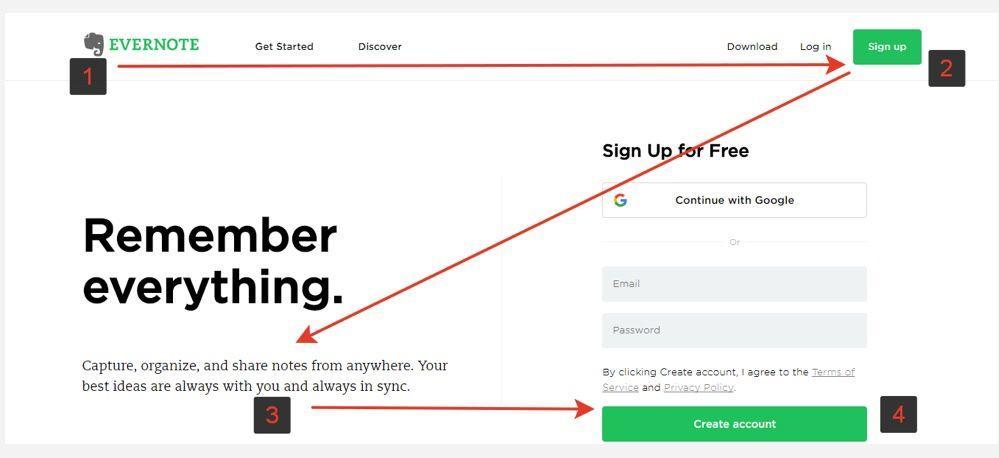
▲Eveynote
在用户打开这个页面,希望用户注意到品牌,然后去注册或者登录,通过文字简单了解这个产品信息。
- 图中LOGO是起点;
- 右上角按钮是行动点;
- 信息内容,这个产品是做什么的;
- 注册登录,页面核心操作。
Z动线缺点
Z型结构也有缺点,作为控制用户视线移动的模型,它很容易受到外界元素干扰,并且让用户实现脱离我们设定好的轨迹,因为用户在浏览时候总是容易被图片或者明亮的元素吸引。如果你准备运用Z动线时候,一定需要平衡好这些元素,不要过多干扰核心功能操作,否则达不到好的预期。
总结
- 动线作为控制用户的移动模型,作为设计师我们需要刻意制造用户浏览的动线;
- 在设计中常用动线有Z、F、对角线动线形式,我们需要了解每一个动线设计的含义和使用场景;
- Z字型动线,在网页中运用比较多,但是在使用前我们先要确定网站核心目标,然后把核心内容组织到动线上。
之后我会和大家分享一下F型的动线,也希望大家在设计中多去观察一些更加高级的方法,不要只局限视觉表现。
#专栏作家#
Sky,微信公众号:我们的设计日记(ID:helloskys),人人都是产品经理专栏作家。支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。









