设计沉思录|设计师应该了解的响应式知识
响应式布局这个名词相信大部分设计师都不陌生,也能清楚知道它的基本呈现效果。但具体操作及与开发人员协作时,可能会遇到很多问题。寻找资料时发现大多数教程都是针对前端开发工程师打造的,并伴随着许多晦涩难懂的专业名词,让人难以理解。
本篇文章希望能通过简单明了的文字及图文介绍,对我们设计响应式网站时经常会出现的问题进行清晰的说明。

场景一提问:自适应与响应式都是什么,又有什么区别?

A:很多人会对响应式布局和自适应式布局产生混淆,确实他们的原理是非常相似的,都是检测设备,根据不同的设备采用不同的css。
至于他们的区别,有个很简单的方法:同一个页面在不同尺寸的屏幕上访问时,看网址是否一样,只有一个网址为响应式,有多个不同的网址为自适应。另外的区分点是:是否需要一对一的设计界面,是则为自适应。
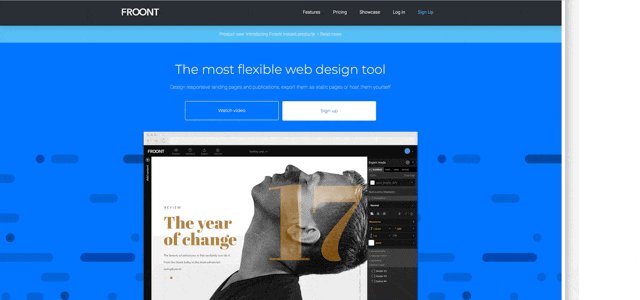
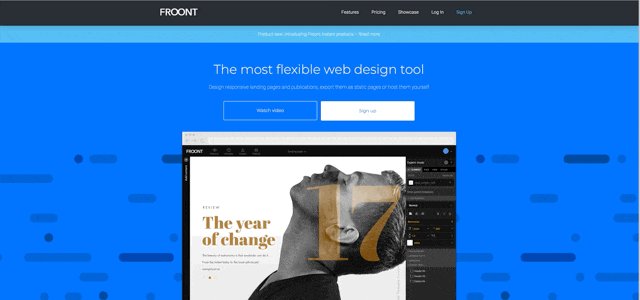
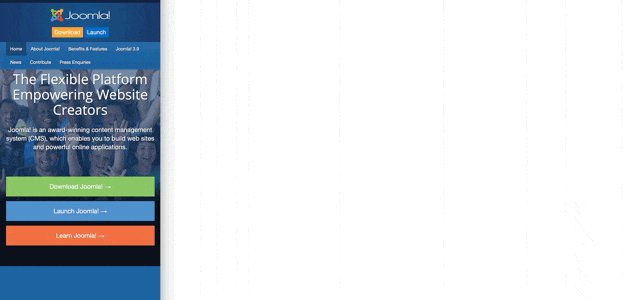
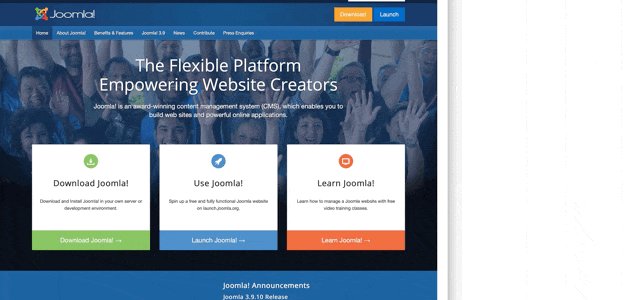
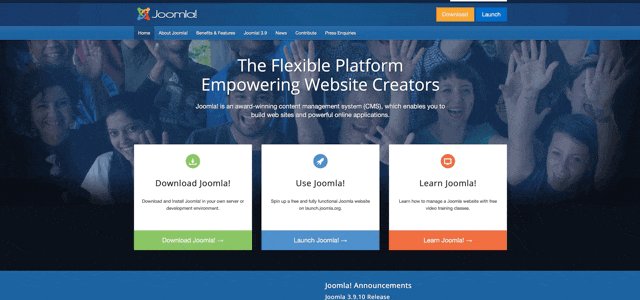
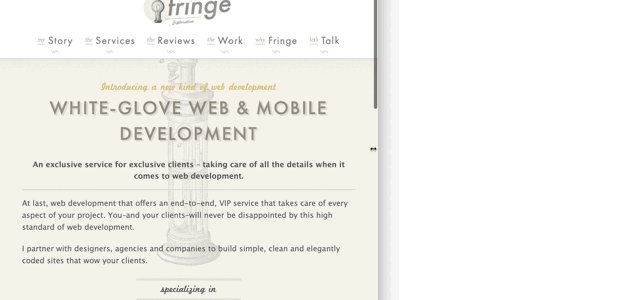
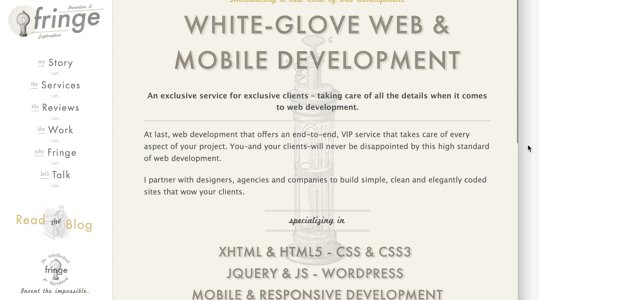
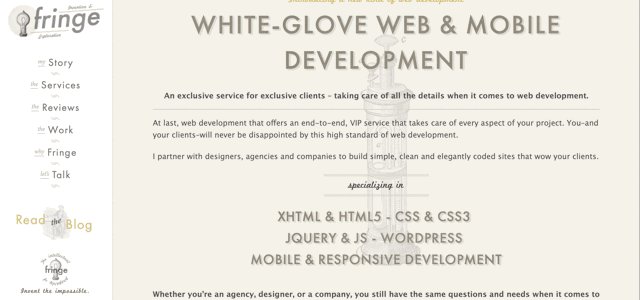
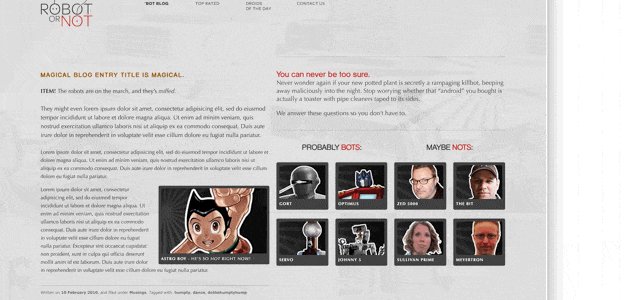
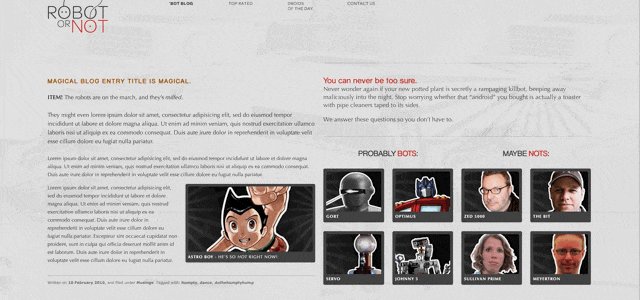
例如下图:

上图中为响应式与自适应的区别
那么,自适应与响应式如何选择用哪个呢?
A:如果页面功能不多,用户交互少,不需要经常升级,响应式设计从运营的难易和维护的便利性考虑会更好,只要搞定网页端,其他的也都搞定了。如果从页面个性化多功能方面考虑,自适应设计更合适,因为这样可以更好的为用户提供功能全面,用户体验更好的界面。例如功能复杂、用户交互频繁的网站、电商类网站,用户量较大的网站选择自适应更合适。
场景二提问:做响应式页面的条件是什么呢?

A:响应式可以响应的前提有两点:
- 页面布局具有规律性,必须建立灵活的网格基础,元素宽高可用百分比代替固定数值;
- 网页图片必须是可伸缩的(页面中图片不固定宽/高)。
这两点也是栅格系统本身的典型特点,所以利用栅格系统进行响应式的设计是顺理成章的,也比较高效快捷,所以响应式与栅格化天生一对好搭档。
网格是创建一个设计精良网站的关键。在《秩序之美-网页中的网格设计》一书中,他解释成功设计的目的是“在混沌中创造秩序”。现在比较流行的8点栅格,就是结合基准网格(8pt)和纵向栅格进行设计。

那么使用8点栅格进行设计的价值是什么呢?
- 对于设计师:提升效率、减少决策、同时让元素之间保持一种协调的节奏。
- 对于团队:设计师和前端工程师之间更容易达成默契,前端可以较轻松地用肉眼丈量8的倍数,而不是趴在那一个一个数像素。
- 对于用户:这让他们信赖的品牌得以保持高质量的一致性体验。并且在自己的设备上也不会出现模糊的半像素偏移。
场景三提问:常见的动态布局方式有哪些呢

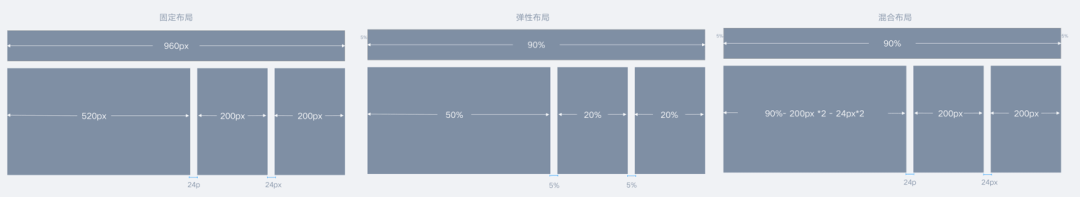
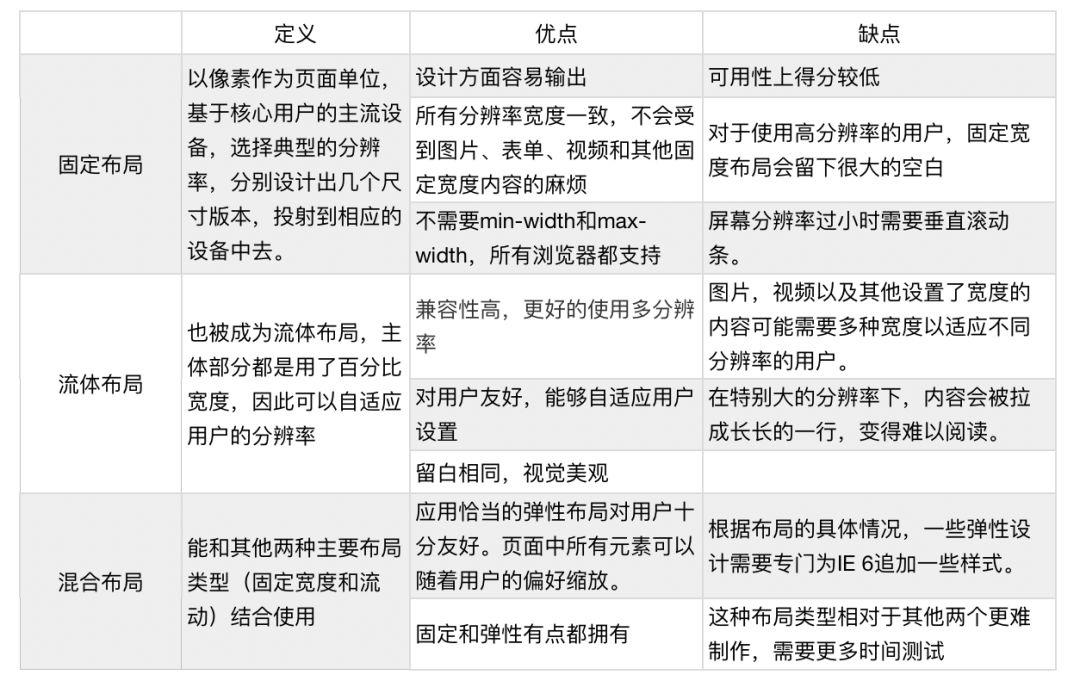
A:包括固定布局、流体布局、混合布局、响应式布局。


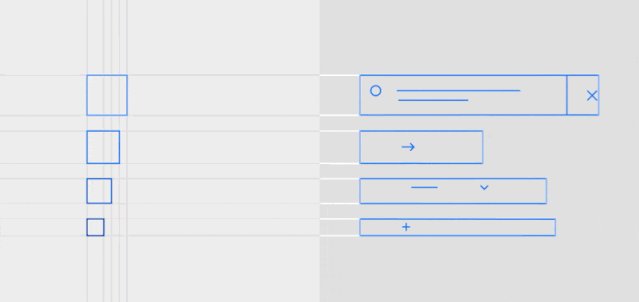
另外,布局响应式时,模块结构如何变化呢,简单介绍几种常见的变化形式:
布局不变,模块内容左右伸缩(见下图)

这个页面的响应效果比较简单,就是等比缩放就好。
布局不变,模块内容换行平铺(见下图)

有的时候为了节省页面空间,将模块进行了平铺设计。
布局不变,模块内容增加减少(见下图)

最常见的的响应效果:
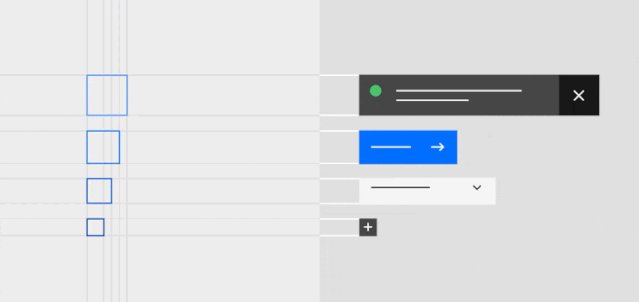
布局改变,模块位置变换(见下图)

本身为左右布局的页面,发生响应时左边的导航挪到了上部,位置发生了变化。
布局改变,模块内容数量改变(见下图)

这是一个比较特殊的灵活布局的网站,发生响应时,模块进行了隐藏删减处理。
场景四提问:何谓媒体查询?何谓断点?

A:这里有一个新名词,媒体查询(media query),其实是实现断点的一种方法,是前端工程师用简单的方法,来获取不同设备的特征,例如设备的宽度/高度,窗口的宽度/高度,设备的手持方向,分辨率等。
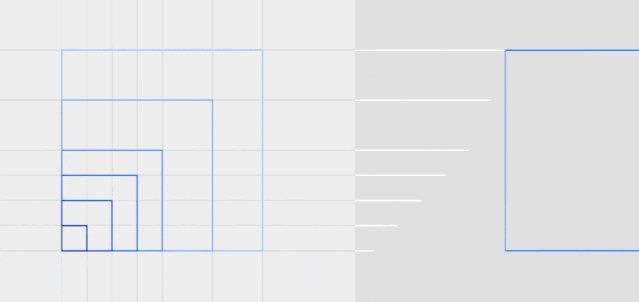
这里又一个名词来了:断点,用浏览器打开一个响应式网站,检查元素,右上角会显示视窗当前的分辨率,慢慢缩小视窗的宽度,找到页面布局的变化点,就是我们上面说到的断点或者次断点。

上图中每条线代表一个断点,那么应该如何选择断点?
断点的设置一定是基于页面具体内容,并参考网站用户的设备分辨率数据。设计过程中在一定区间内拉升或压缩,已经无法用相同的布局内容时,必须改变内容展现方式时,而产生的关键尺寸的节点。请参考文章上结构模块变化参考图。
需要注意的是,在选择断点时,不应选择将断点设置为与某些常见设备宽度相同,而是应该确保常见设备宽度能够很简单地落入到某一设计范围之内。可以在各类设备上对设计进行测试并以此来调整断点。
那么完全不考虑设备吗?
不是的,设备仍然很重要,只是不应首先考虑它们。在一开始最好是不要只考虑页面设计在特定设备上的显示效果,而是应该从更通用的访问设备,比如手机尺寸、平板电脑尺寸及桌面显示器尺寸去考虑它。
在设计中遇到的其他问题
Q: 如何解决icon放大造成的变形及模糊问题?
A:当你的产品做成响应式设计的时候,可能会遇到图标在适应屏幕尺寸的时候拉伸或挤压变形导致模糊,这个时候可以将图标做成字体。
它的优点在于:
1. Icon是矢量的,可以自由适应各种尺寸大小,不会模糊;
2. 占用空间很小,250个图标的字体只有不到300K;
3. Icon Font可控性更高,可以用代码去控制大小、颜色、透明度、特效等;
4.兼容性高,甚至是低版本ie浏览器。
Q:设计稿要怎么设计,要做几套?
A:设计几套取决于这个网站你会设置几个断点,而设置多少个断点由网站的内容决定,设计师需要根据网站的实际内容找到合适的断点,设法避免列间空白太宽或太窄的情况。
参考文献:
- 9 basic principles of responsive web design
- 《学习响应式设计》
作者:孙妍,UI设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@孙妍
题图来自 Unsplash,基于CC0协议。








