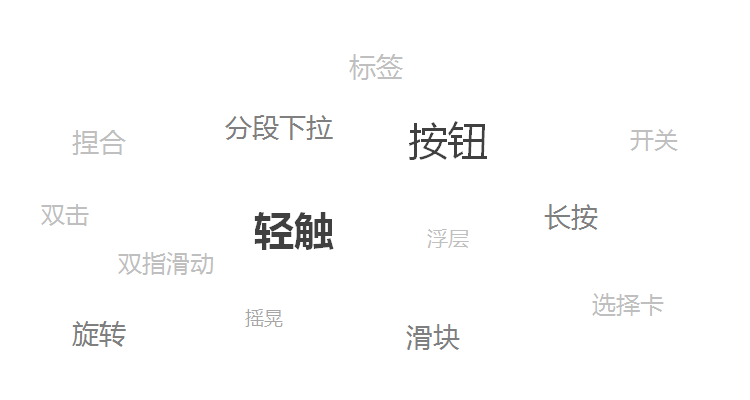
按钮与手势并举——移动端交互设计
这是一次团队内部分享的PPT整理,进行了一些补充和删减。
当我们着手产品交互设计的时候,要围绕产品战略目标,针对产品的特性和功 能,进行结构设计。这就需要对产品需求和信息结构进行分组、聚合,使结构明确合理,在布局和版式上一目了然,打造更好的用户体验。(产品设计的一般过程: 战略层设计、范围层设计、结构层设计、框架层设计、表现层设计,也是用户体验的五个要素。)
通常针对移动端的信息结构设计,我们一般会考虑在交互体现上采用更少的按钮缓解屏幕尺寸局限问题,更多的手势来发挥移动触屏优势。
那么,问题来了:对信息进行归纳整理后,怎样对按钮类点击操作和手势操作进行取舍呢?

为了回答这个问题,我们先一起来看两个手机app。
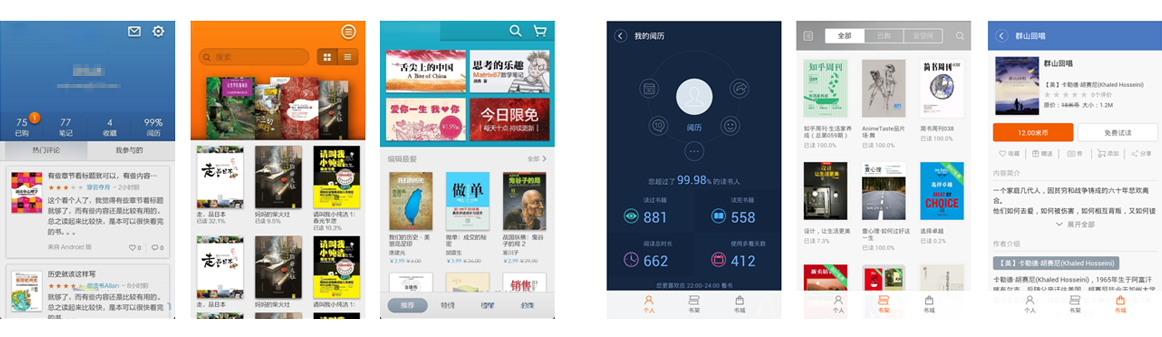
多看阅读

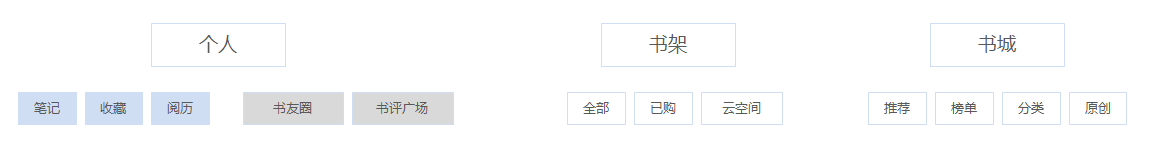
功能结构分析(第一行个人、书架、书城为一级模块,第二行为对应的二级模块)

通过使用多看阅读可以发现:
1、旧版的多看阅读个人、书架、书城之间采用左右滑动手势切换,没有提供可点击的按钮。后来通过用户行为分析发现,因为没有非常明显的入口,个人、书城模块很多人不容易找到,尤其是个人模块,所以新版在界面底部提供了图标加文字的点击按钮,与手势结合,普遍适用性更好;
2、新版多看阅读书城下的推荐、榜单、分类、原创之间的切换,可以通过点击,也可以左右滑动;
3、新版多看阅读个人、书架、书城,只能通过点击切换(在写个分享PPT的时候是这样,大概过了两周升级版本后也可以通过左右滑动手势在这三个模块间切换了,跟“按钮与手势并举”这个思路是一致的)。
百度阅读
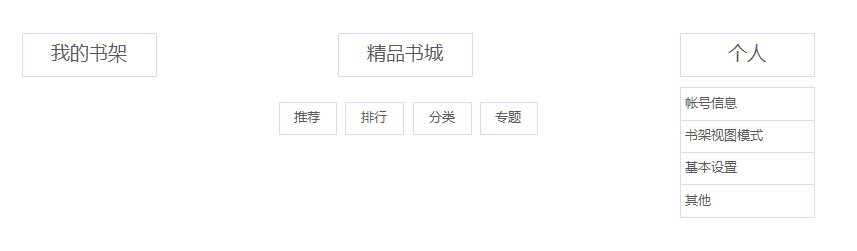
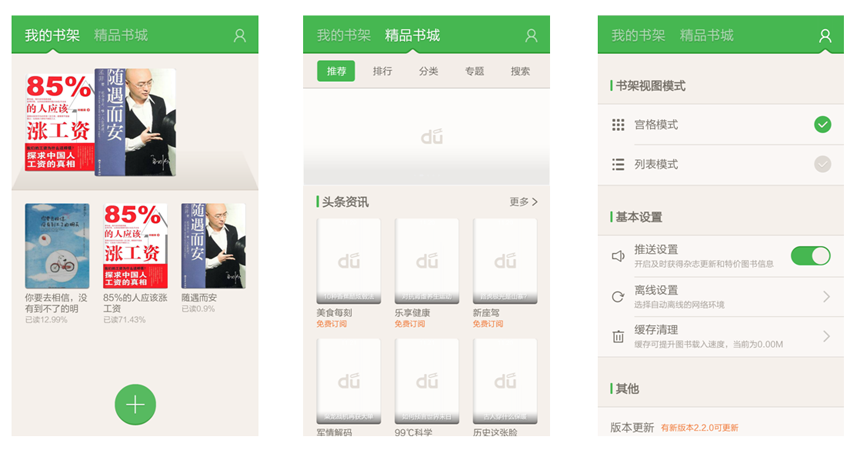
 百度阅读的功能结构分析(第一行我的书架、精品书城、个人为一级模块,第二行为对应的二级模块)
百度阅读的功能结构分析(第一行我的书架、精品书城、个人为一级模块,第二行为对应的二级模块)


通过使用百度阅读可以发现:
一级、二级之间可以点击切换,也可以通过左右滑动切换(二级之间滑动切换时有很生动的焦点状态动画效果)。
主题总结
1、信息层级、页面模块切换通常采用直接点击的按钮类操作,显性简单,不用思考;
2、当产品功能简单、信息层级浅而薄、目标用户有成熟的移动使用经验,可以手势为主,这样可以使信息扁平、干扰减少、体验更好;
3、功能较多、层级丰富、目标用户范围广泛(认知水平有参差),可以 显性的按钮和相对隐性的手势并举 (注意不同层级间手势操作的一致性,避免造成困扰或冲突),以营造更好的用户体验;
4、 同级模块(页面)之间有明显规律的,如日期、数字、字母,可以直接手势切换(如果有快速切换至不相邻模块的需求,需要提供其他交互模式,如多看在阅读模式 时,双指右划切换至目录导航,可以快速选择与当前页不相邻的页面;或是通过单击阅读页面屏幕中心呼出“进度”操作,拖动滑块快速定位到与当前页不相邻的页 面);
5、同级模块(页面)之间没有规律的,如百度阅读-精品书城下的推荐、排行、分类、专题,建议采用按钮,可以结合手势。
来源:简书 作者: airuan



















