4个实操要点,帮助产品新人掌握数据埋点
编辑导读:数据埋点,对于产品迭代而言,有很重要的指向意义。但是实际应用中,大多数产品新人对数据埋点都没有具体实操,只有基础的了解。本文作者依据自身工作实践,从埋点思路、埋点设计、埋点文档格式和迭代等四个方面对数据埋点的操作流程进行了拆解分析,供大家一同参考学习。

文档适用人群:数据埋点小白
文档提及工具:神策、脑图
文档背景:笔者刚接触数据埋点和分析2个月,通过大量实操总结出的实操手册,非常适用于现阶段的自己。
文档介绍:没有概念讲解,没有术语堆叠,没有技术分析,都是非常落地的方法论述。希望对小白有帮助。
一、埋点梳理思路
1. 从0到1,基于链路的梳理
在没有任何埋点的情况下,合适的方式是根据产品的链路进行埋点的梳理。
以倒序链路形式记录用户的每一条路径、页面,与点击。同级页面操作或多来源页面一漏斗形式呈现。
在梳理链路时一定做到尽善尽美,每个页面的浏览和每一次点击都要记录在案。至于埋不埋是下一步考虑的事情。
梳理VIP充值链路:

2. 版本迭代,基于动作的梳理
在已有埋点的情况下,日常迭代中,我们会修改产品的一些功能点,此时我们的埋点就需要进行相应的补充和修改,这个时候可以采取另一种办法梳理埋点。
首先是从2个纬度去梳理数据需求。一是功能数据,二是核心数据。
(1)功能数据
指的是基于版本动作而产生的数据需求。列举版本所做的新功能和修改,从动作出发去思考带来的直接数据效果,或者用什么数据去验证动作效果。
例如新版本上了一个在线用户列表,其他用户可查看用户列表后前往个人主页发起聊天。在列表中增加了新人权重,以提高新人收信率。
此时整理出的数据需求包含:
- 通过该列表进行发送私信的转化率
- 新用户首日被浏览率
- 新用户首日收招呼率
从数据需求出发梳理短链路和埋点,在埋点文档中查漏补缺。可能是补充事件,也可能补充埋点就足够了。
(2)核心数据
每个版本我们都会做不同的动作,或大或小。动作有对应的数据去验证其有效性。但是产品在一个阶段内,会有一些核心数据需要去持续观测,要和功能数据去进行一个权衡对比。如果功能数据上升了,但是核心数据下降了,也是不可取的片面验证。
核心数据便是产品在一个阶段内需要去持续观测的最重要的一些数据。例如对于社交产品来说,我们一般持续观测其留存率、连接率和客单价等关键数据。
(3)其他小tips
如果有使用数据分析系统,要在梳理数据需求的时候,思考自己怎么通过系统去获取到数据,可以帮助你设计更实用的埋点。例如,我是使用神策的,我在填数据需求的时候,会直接写上,是用漏斗分析,还是事件分析,还是占比分析等。
如果对应的动作有旧数据,应直接记录旧数据,方便之后做对比。
建议以脑图形式输出,格式参考:

版本升级和埋点发布后,前往数据分析系统进行数据看版和概览的建设。可以用分类进行概览分组的依据,也可以用版本为划分,方便版本数据统计与复盘。
二、埋点设计准则
(1)事无巨细,每一步用户行为全都需要获取数据。
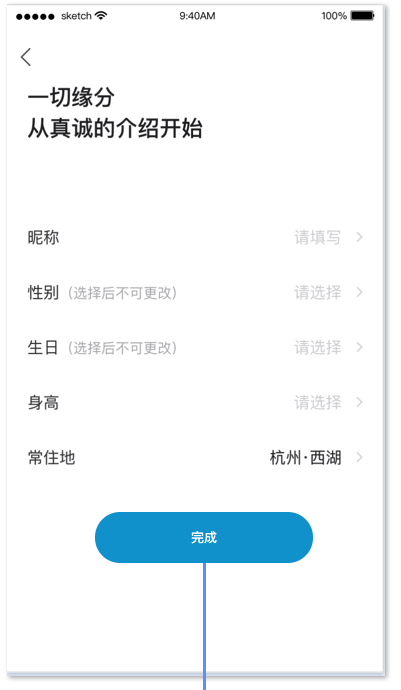
举例:在一个基本资料填写页面,点击选项出现填写弹窗,在弹窗上有提交、取消的按键,点击弹窗外区域也会关闭弹窗。点击打开弹窗的量、打开弹窗后的各个操作量,都需要获取数据。

(2)同级页面操作和同页面多来源为一个事件,不同的操作内容和页面来源作为事件的属性进行采集。
举例:承接上一个基本资料页的案例。基本资料页5个选项,获取打开弹窗/提交/取消只需要1个事件与2个属性。
中文事件名称:填写基本资料项
中文属性名称一:填写类型(昵称、性别、生日、身高、常住地)
中文属性名称二:是否成功(真、假)
(3)用户的点击,若与下一个页面的浏览是直接触达可只埋一个事件。
举例:点击去填写资料,就直接开始浏览填写资料页面。前者完全等于后者(数据量大时可忽略不计bug),只需要埋一个事件即可。
(4)前端的行为与后端的结果应尽量分开。前端的操作结果作为属性去记录,可能会有接口反馈不及时的风险。
举例:提交VIP充值订单,前端记录一个点击事件(即“点击提交”),后端记录一个结果事件(即VIP订单提交,属性为是否成功)。
(5)平台型和互动型产品需要注意被动数据的埋点。目前发现的规律是,涉及到双方的动作节点需要去注意被动数据。
为什么要看被动数据?从整体上来看,100个人发出招呼,就有100个人收到招呼。但是对于个体来说,差异性需要被注意。一个头部用户占据了90个招呼,其余人收到1个或0个招呼,是我们不希望看到的。再换个说法,我在平台跟100个人打了招呼,但只收到10个招呼。主动和被动的数据,感觉明显是不一样的。
因此被动数据的采集有利于我们去平衡用户体验,在用户分层时也会大有作用。
(5)英文名称字母大小写需要区分,名称不可一致这种我就不说了。
(6)尚未找到合适的埋点命名规范方式。硬性条件是“动作+对象”。期待建议与补充!
(6)再简单提一下用户属性表和预置属性。
- 用户属性表是性别、城市、年龄、身高等属性值,可以在数据分析时快速进行人群的精准定位。
- 预置属性是一个快捷的默认操作,其中包含的内容会在埋点触发时被自动采集。例如操作系统、应用版本等数据。
三、埋点文档格式
笔者日常使用的文档格式,可供参考,包含以下元素:
- 分类:这个字段存在的意义是,方便埋点的快速定位与新人快速熟悉。基本是基于功能或者对象去划分的(我对于对象这个词的理解还不是很深刻),分类可以是个名词也可以是个动词。
- 埋点形式:基本是前端或后端。
- 事件英文变量:事件的唯一性标识。建议首词大小写。
- 事件显示名:就是事件的中文名,方便大家去使用埋点。建议是动词+名词,例如浏览xx,点击xx。
- 属性英文变量:常见的属性包括浏览时长(View_Time)、是否成功(isSuccess)、操作类型(Op_Type)、页面来源(Page_Access)、失败原因(Fail_Reason)等。属性的英文名可以重复,因为属性可以被共用。共用的前提是大小写完全一致。如果不想共用,可以在属性英文名中带上事件名称。
- 事件属性显示名:即事件属性的中文名称,一定程度上允许重复。例如都叫做页面来源、弹窗来源等。
- 属性值类型:常用的包含BOOL值、字符串、数值等。
- 性值示例或说明:BOOL值和字符串类型的属性值需要被列举。例如页面来源是A\B\C,操作类型是点开主页\点击私聊等。BOOL值需要去定义什么为真,什么为假。例如点击提交,是真;点击取消,或者其他任何形式的关闭弹窗都为假。
- 触发时机:准确描述埋点的触发时机。例如进入页面后触发,打开弹窗时触发或者弹窗关闭时触发等。
- 备注:留下你想说的话,或者避免歧义的解释。
- 创建时间:记录埋点的创建时间,我的习惯是写下“年+月+版本号”。
四、迭代埋点文档
1. 用时间维度来沉淀文档的弊端
原先的埋点文档采取的是以创建时间为维度正序叠加的迭代方法,新的埋点会叠加在文件的最下方,若修改旧埋点,会新建一条数据,标注一下是旧埋点,让开发进行相应修改。
此种方式有以下不足之处:
- 文档的更新重新增和修改,删除的内容不方便体现。
- 功能已下线的埋点未被删除,还遗留在文档中,日积月累下文档非常累赘,大量不再使用的文档干扰着使用者的视线。
- 被修改的旧埋点也留在了上方的文档之中,对最新埋点的查看带来难度。
- 文档的检索只能依靠事件名称的搜索,无法根据类别快速定位,新人熟悉文档的时候也没有逻辑主线
2. 埋点文档迭代需求
埋点文档的迭代要考虑到当下与开发的沟通,和以后文档的继承。
- 当下沟通的需求是:需要知晓新增的、修改的、删除的埋点分别是什么
- 文档继承的需求是:一个新人可通过阅读埋点文档快速知晓整体埋点框架,在后续进行埋点补充和梳理的时候可快速定位到相应模块。
针对这两个需求,最终抛弃了原先的文档沉淀方式,而是采用了新的方法:
- 每条埋点都归属于一个分类\模块。根据埋点设计者对业务的理解来灵活划分,该分类仅用于文档分类,可帮助埋点的快速定位,也能给予新人熟悉文档的逻辑线。
- 用眼色来区分新增的、修改的、删除的埋点。例如新增和修改都用的是暖色系,分别是红色和橙色。删除的事件或者属性使用冷色系的蓝色。在每行的开头可进行实色填充,来加重区分。
下一版本的埋点输出后,将上一版本的埋点标黑。
比较谨慎的做法是:单独建立一个文档来记录被删除的埋点。
最后
目前我的埋点经验分享就到这里啦!由于数据分析这个事情和工具很挂钩,因此本文就不多加描述了~ 每个文字都是自己敲出来的,谢谢观看到这里,有不足之处欢迎留言探讨。
本文由 @不太然 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。