想抓住产品第一印象?看看这些引导页设计方法
编辑导语:引导页可以给用户留下关于产品的第一印象,并在一定程度上告知用户产品的功能及特点。因此,合理、美观、有效、且能符合用户期望的引导页设计十分重要。本篇文章里,作者总结了引导页的类型和设计方法,一起来看一下。

引导页可以算作我们打开一个新产品时看到的第一个画面,能在未使用产品之前提前告知产品的主要功能与特点。
第一印象的好坏 会很大程度上影响到后续的产品使用体验。文章通过梳理引导页设计的构成,总结出实用的观点与方法来助力引导页设计。
一、什么是引导页?
第一次打开新的应用时通常能会看到2-3个系列开屏页,上面有简短的文案来解释产品的功能,方便用户使用。
又或者打开一个全新的社交类产品,会引导用户进行创建帐号、设置偏好、添加兴趣等一系列操作,从零开始带用户了解产品。

通过友好的引导页向用户介绍价值主张以及产品将如何改善他们的生活。
入门引导有助于用户了解需要做什么以及怎么做、才能从产品中获得需要的东西。这是一种与用户建立信任的方法, 不仅有助于用户,也是提高业务转化率和保留率的关键。
二、为什么引导页很重要?
平均来说,近四分之一的用户会在仅使用产品一次后就因为各种原因放弃再次使用。一旦用户试用了产品并且离开,可能很难再次成为产品的使用者,除非他们能从产品中获得一些有价值的内容。
例如我们花时间和精力去下载一个新产品时, 总会带着某种目的性 ,希望这个产品能在某种程度上解决现阶段遇到的问题或者改善我们的生活。

Twine将渐进式的引导页融入到产品体验中,用户的流失率降低了一半以上。
用户留存率和客户忠诚度 是大多数产品和服务成功的关键因素,合适的引导页可以提高长期留存率。
为产品或服务添加新功能虽然很好,但如果用户不了解或不知道如何使用,会导致用户在很大程度上未充分利用这些新功能,那么它们就没有为用户带来太大的价值。
三、引导页设计类型和方法
1. 引导页类型
为满足新用户的需求并留住他们,大多数产品会采用几种引导页组合来为用户提供指导。
1)入门之旅
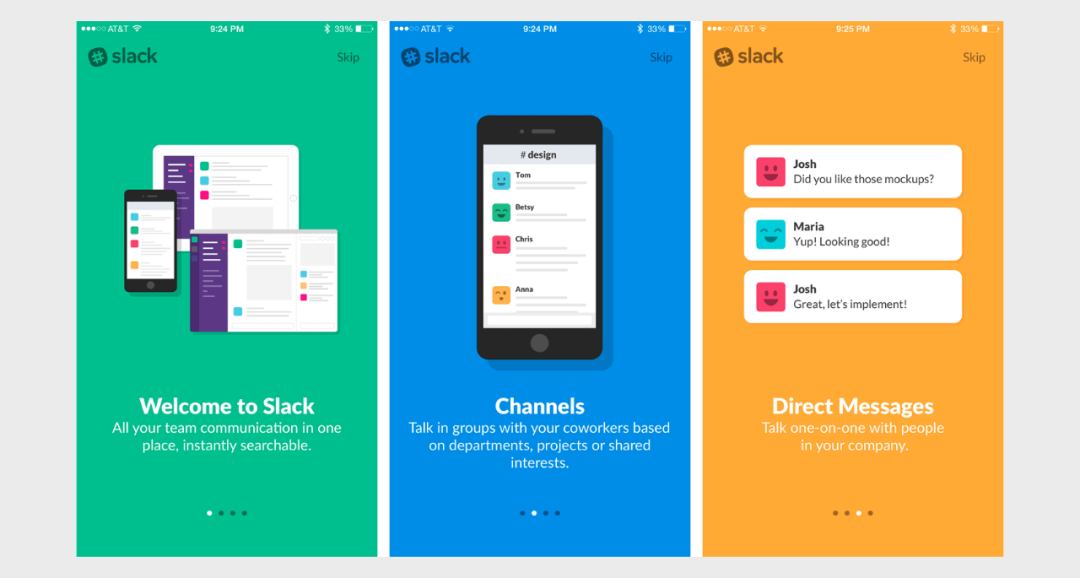
这是一种在移动应用中非常流行的模式。用户第一次启动产品后,他们会看到几个快速概述产品价值和基础知识的页面。
这种简单、静态的介绍为新用户提供了一个很好的入门。

Slack通过四屏概览引入了新用户,整个介绍流程很清晰,为用户提供了明确的进度点以及跳过选项。
最好的做法是 为用户提供进度指示以及退出或跳过选项 。这样他们就会明白还有多少介绍内容需要阅读,并且不会感到困惑。
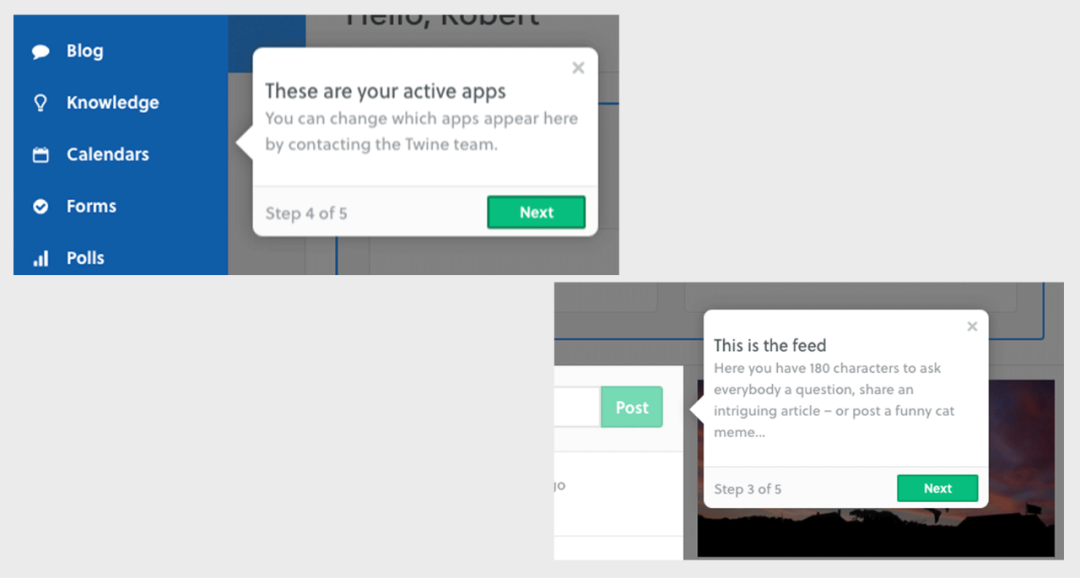
2)工具提示和指导标记
这是另一种很常见且相对省力的方法,用于从一开始并贯穿整个产品体验来引导用户。

Twine使用工具提示和指导标记帮助用户快速了解页面情况。

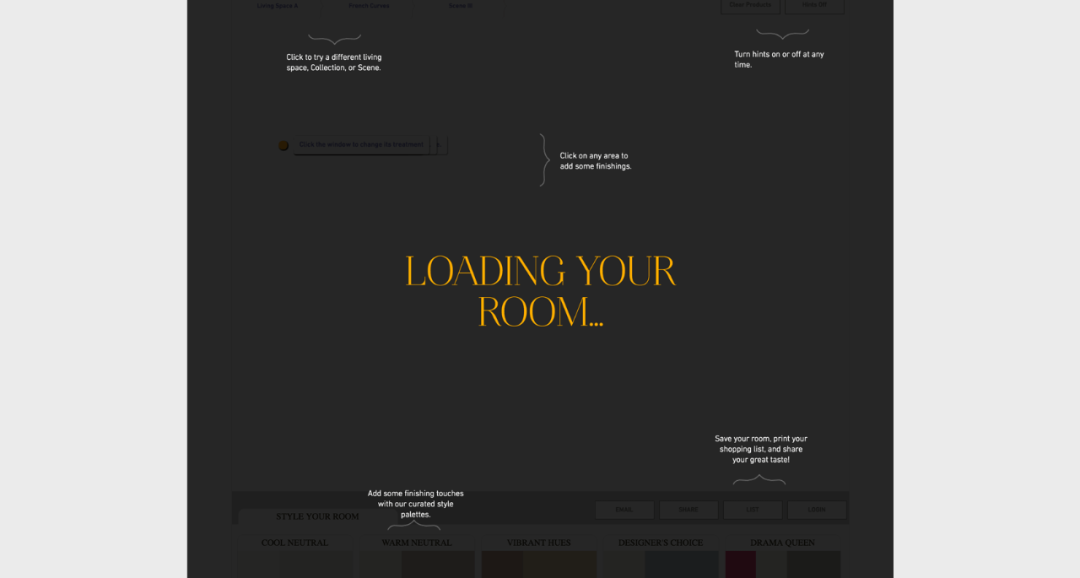
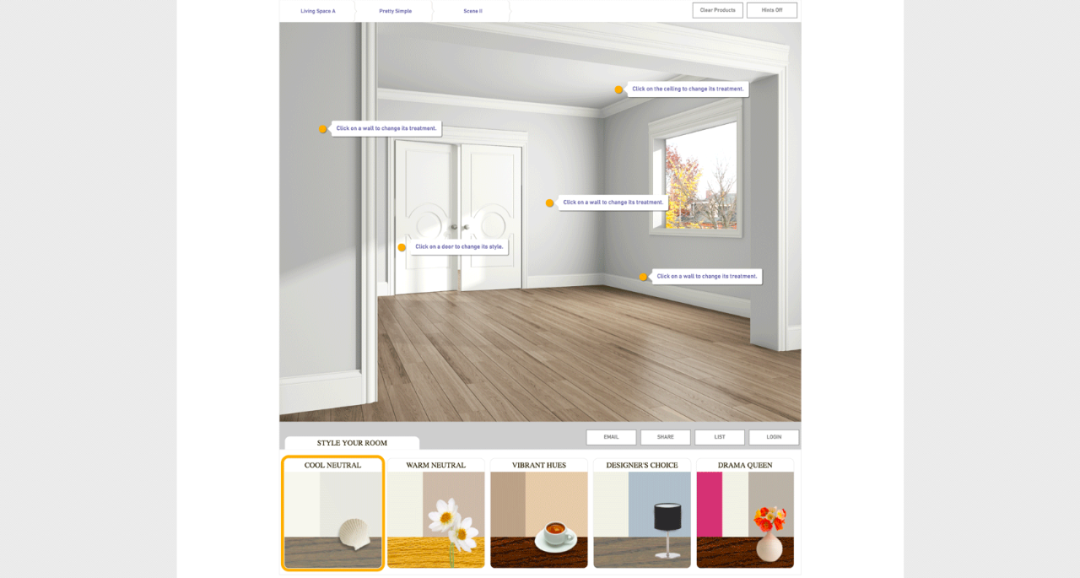
在为Metrie的3D房间配置器设计界面时,通过添加指导标记的可切换图层,将它们合并到加载屏幕中。
虽然这种带注释的引导设计很有用,但要注意 不要过度使用或者连续弹出多个窗口来干扰用户 。一次引导用户使用一个元素或操作,避免解释太多显而易见的事情。
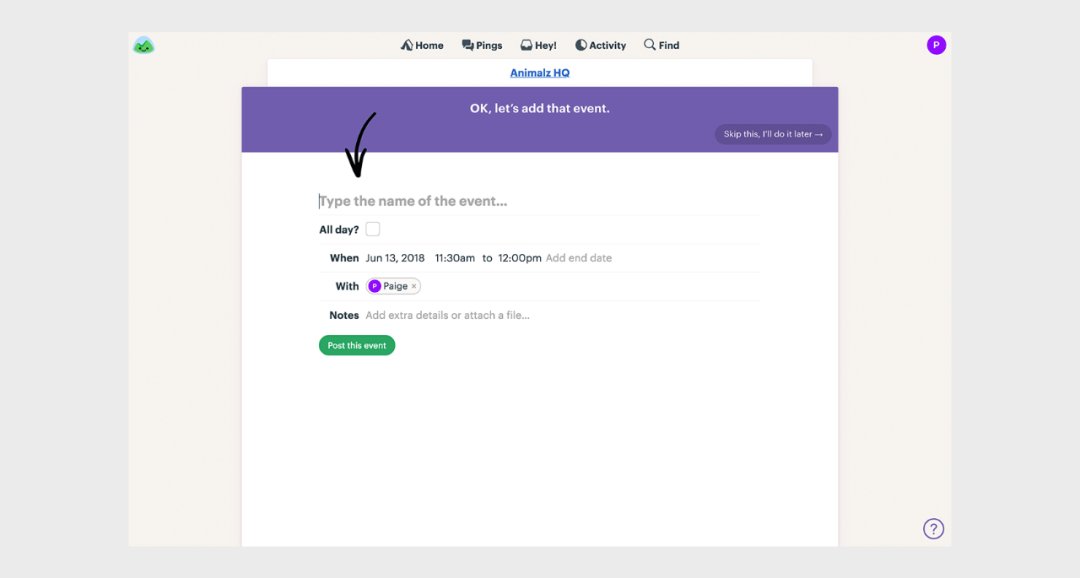
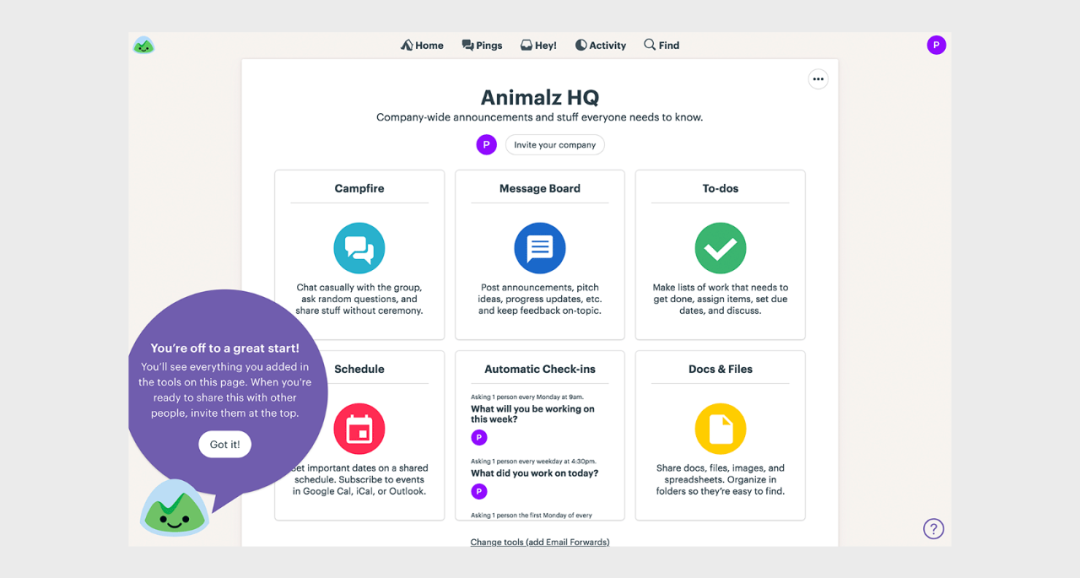
3)引导任务完成
让用户记住某事最好的方法就是 让他们实际去做 。引导式任务是通过一系列步骤提示用户与产品交互的方法,常用于当产品希望用户尽早创建帐户或设置一些个性化参数时。

用户首次进入团队管理平台Basecamp时,会被引导完成一项任务,以此来熟悉产品的特性和功能。
2. 什么时间开始引导
从初次进入到持续使用的整个过程中,决定在产品体验的哪个部分使用哪种引导模式对于用户体验来说都至关重要。
1)开箱即用
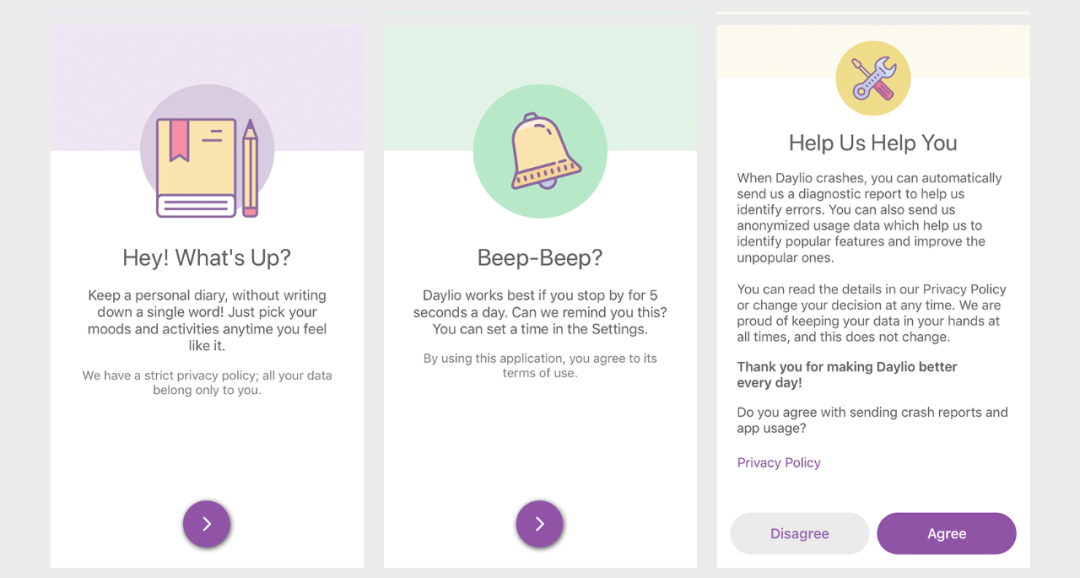
第一印象很重要,因为很多用户在第一次打开产品后就把它放弃了。

日记应用Dailyo友好细致的引导页向用户解释了产品的价值,并提供了如何让用户从中获益的提示。
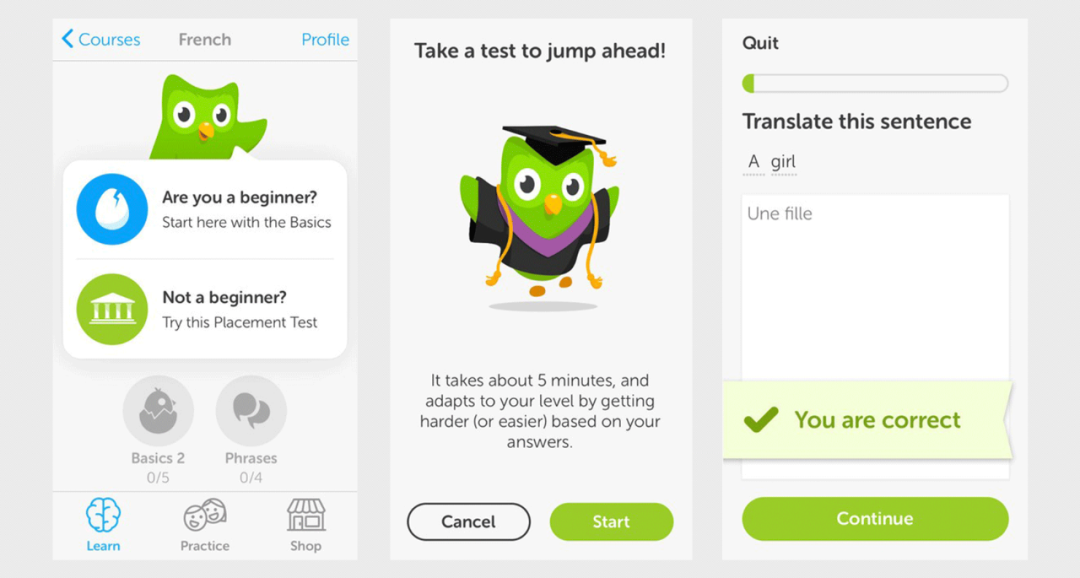
2)渐进式引导
用户完成了开箱即用的流程之后,在使用产品的过程中仍然有很多机会可以继续帮助、启发和取悦用户。

每当用户选择一种新语言来学习时,多邻国都会提示用户表明他们的专业水平,然后测试他们的语言能力。这有助于用户避免因高估自己的能力而有可能放弃使用的挫折感。
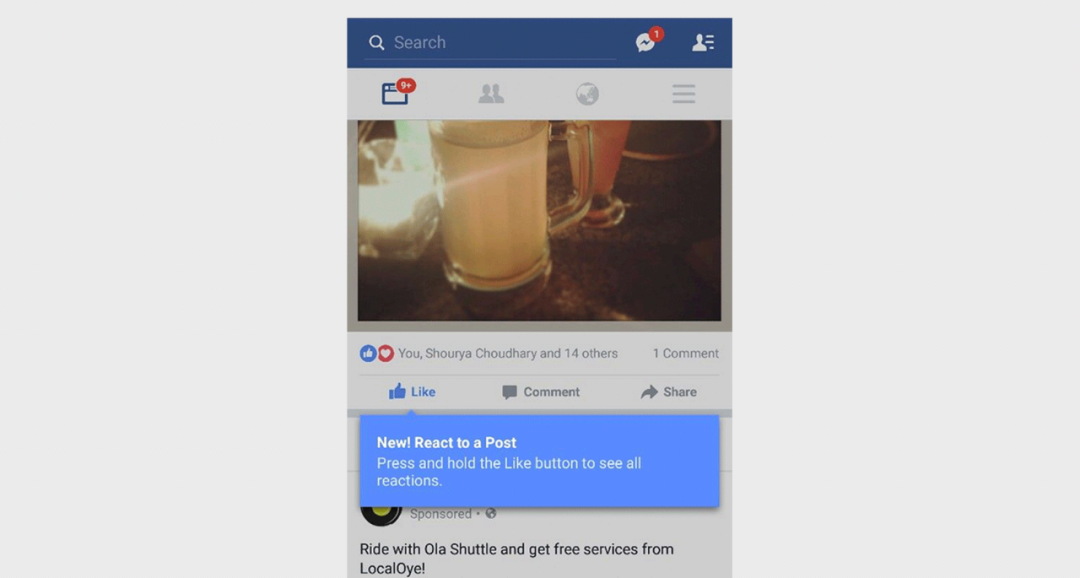
3)新功能上线
当产品推出新功能或对体验进行重大的改动时,需要让用户知道这些新功能的优点以及如何使用。

当Facebook为用户引入一项新功能时,会通过一个高度可见的工具提示标注来让用户知道如何在一个简单的消息中使用新的功能。
四、引导页设计实践和技巧
1. 了解用户
通过了解用户来调整引导页的设计,发现并利用用户现有的心智模型,来帮助弥合用户对产品的期望。

Basecamp通过提供一个简单的选择面板和友好的指南,突出了新用户在首次使用时要注意的核心要素。
在构建产品时,用户测试和可用性分析不仅能帮助团队改进整体设计,还能告知用户在入门时应关注哪些内容。
2. 与用户价值联系起来
使用福利介绍来提醒用户为什么产品或服务适合满足特定需求。

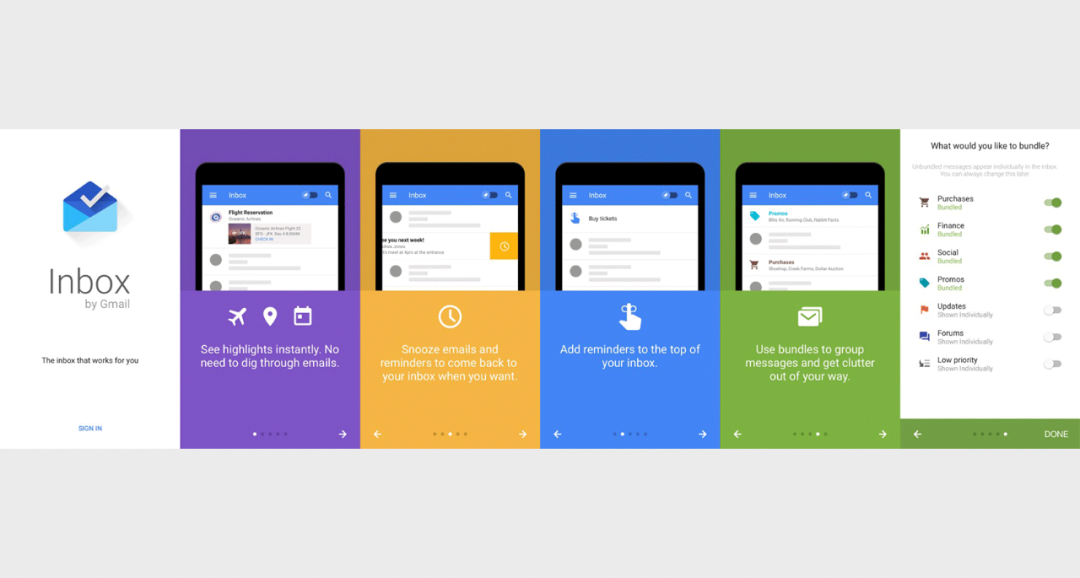
Inbox对入门体验进行了冗长的介绍,但每个案例都强调了其功能将如何使用户的生活更轻松。
3. 快速引导
使用一个实体产品时,很少有人愿意翻看说明书,相反大家更愿意自己去摸索产品的功能。

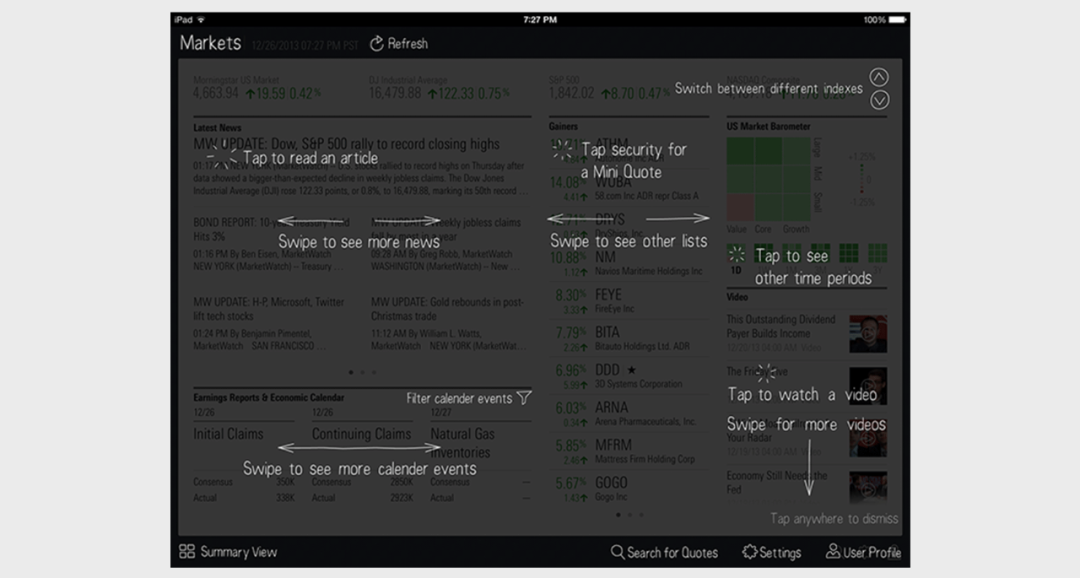
Morningstar Financial的入门引导违反保持简单引导的准则,因为没有人愿意花费时间去阅读这么多的说明,更别说记住这些说明。
如果产品很简单,快速的概览可能就足够了。当需要更深入时可以考虑渐进式引导,将引导扩展到整个产品体验中。
4. 可重复引导
入门引导之后,不能假设用户不会再次访问这些引导内容,用户很可能忘记了第一次引导时提到的技巧或内容,所以考虑在导航中 设置一个“帮助”模块 ,便于用户重复回看这些引导内容。

指导标记可以根据用户需要在房间中选择打开或关闭,这使用户能够根据自己的实际情况获得指导和帮助。
5. 避免过于个性化
鼓励新用户提供一些有助于个性化体验的信息是很好的,但需要注意不能要求太多细节,导致让用户有一种信息泄漏的感觉。
产品不应该向用户询问太多不必要的问题,尤其是在刚开始使用的时候。

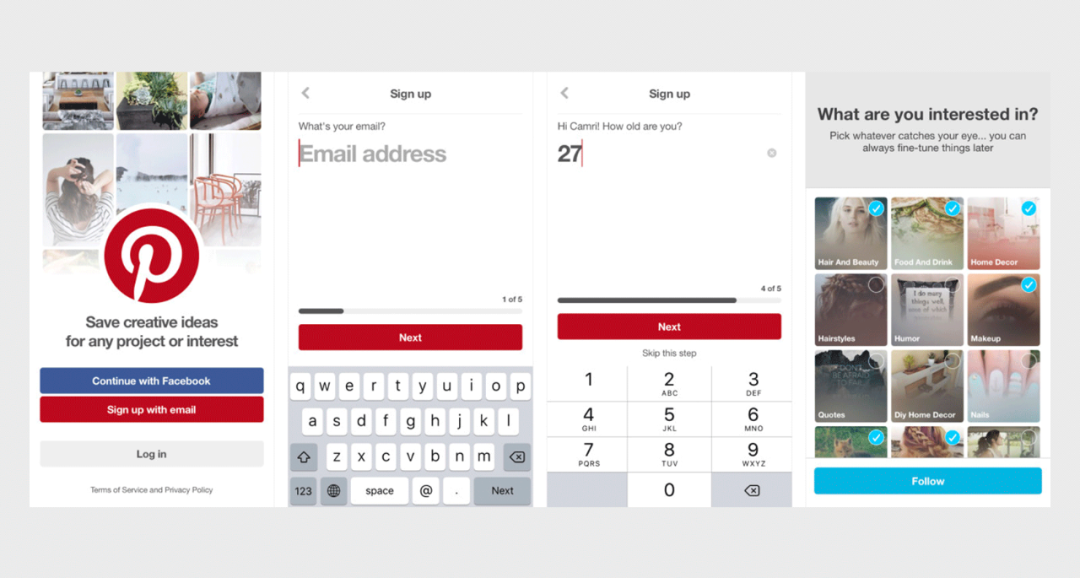
首次使用Pinterest时,用户需要使用邮箱才能登录,再通过年龄和兴趣爱好的选择为用户带来个性化的体验。
最后
引导页不仅仅是一瞬间的操作,而是一个与受众建立并保持信任的过程。
原文:toptal.com/designers/product-design/guide-to-onboarding-ux
作者:Bree Chapin
译者:Clippp
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文由 @Clippp 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。








