复盘:第三方车主服务APP品牌视觉优化设计
编辑导读:汽车是人们出行最常用的交通工具之一,车主服务平台也借此迅猛发展,给用户带来了很大的便利。本文作者从自身从工作经验出发,对第三方车主服务APP品牌视觉优化设计进行六个方面的分析,希望对你有帮助。

一、背景
2019年3月KCL车主服务平台,整理过程中产品正处在从初创期到快速成长期的过渡, 从产品层面看,在Android和Ios版本上产品功能相对稳定,处于开始需要拓展小程序的前期。
从商务运营层面看,线上与线下活动已具有部分用户沉淀,需要确定品牌对外传播的视觉形象是否匹配当下的品牌定位。
从用户体验层面看,提升APP使用体验,需要更好的优化操作流程以及视觉信息流;为后期产品的即将迎来的高速成长期做准备,此时是产品回顾和优化体验的最佳时机。

二、目的
项目背景:从视觉识别、用户体验、运营推广以及产品周边等多渠道多视角的发掘开车啦的品牌核心价值,探索匹配的品牌思路,并为其优化产品的设计语言,达成统一、有规律的产品体验。
三、需解决的问题
设计策略:车主服务平台有侧向功能型也有侧向内容型,同质化现象比较多,KCL目前的定位颗粒比较粗,暂时未需要到达服务战略方向的层面,因此在设计思路上没有非常确切的风格倾向和表述,目前的设计风格以满足产品本身优化的需求为主。
设计执行:
- 视觉风格统一:协助时各个设计师自带不同的设计经验和风格;
- 架构组件命名和认知不一致,查找难度大,易发生篡改和冲突;
- 后期与开发沟通成本高,视觉还原难度大;
四、前期调研
4.1 行业现状梳理与分析
在整体设计策略不明确的前提下,尝试提从整体的梳理中探索车后市场的发展趋势,从设计思路上探索应对此趋势的解决方案。
KCL的业务功能和用户数据显示目前加油是用户在平台最大的需求;初步判断开车目前是处于车后市场中基础服务的层面,以满足用户对用车的周边配套的消费平台,其功能展示包含但不限于洗美、加油、预约停车等;车后中级市场主要体现在用车娱乐、车生活方面,包含但不限于大型国际车战、组装车聚会、自驾游等等;顶级车后市场以汽车运动为代表,例如国际汽车拉力赛等。
从车后市场的层级上,初级基础市场主要以商品服务为主,中级主要以商品+内容,其中内容为主。

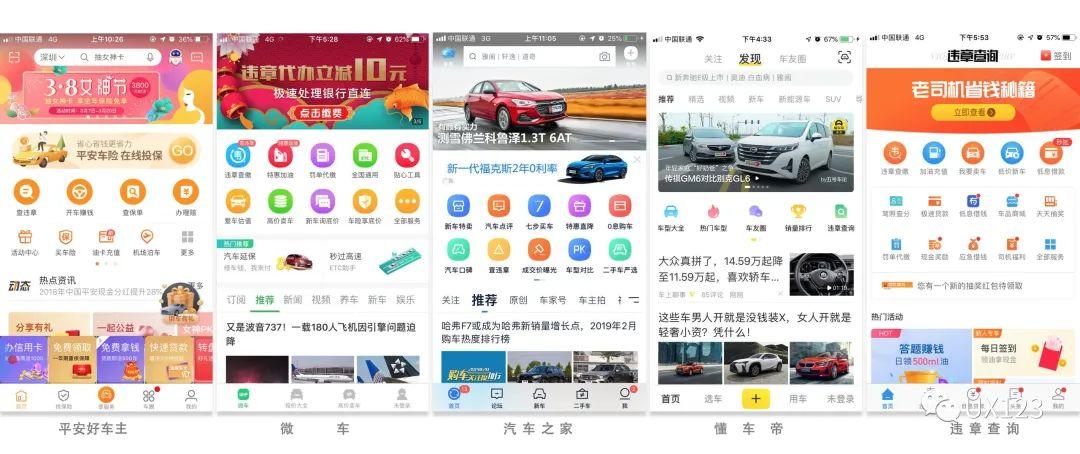
4.2 同业车主服务平台视觉品牌形象和功能调研
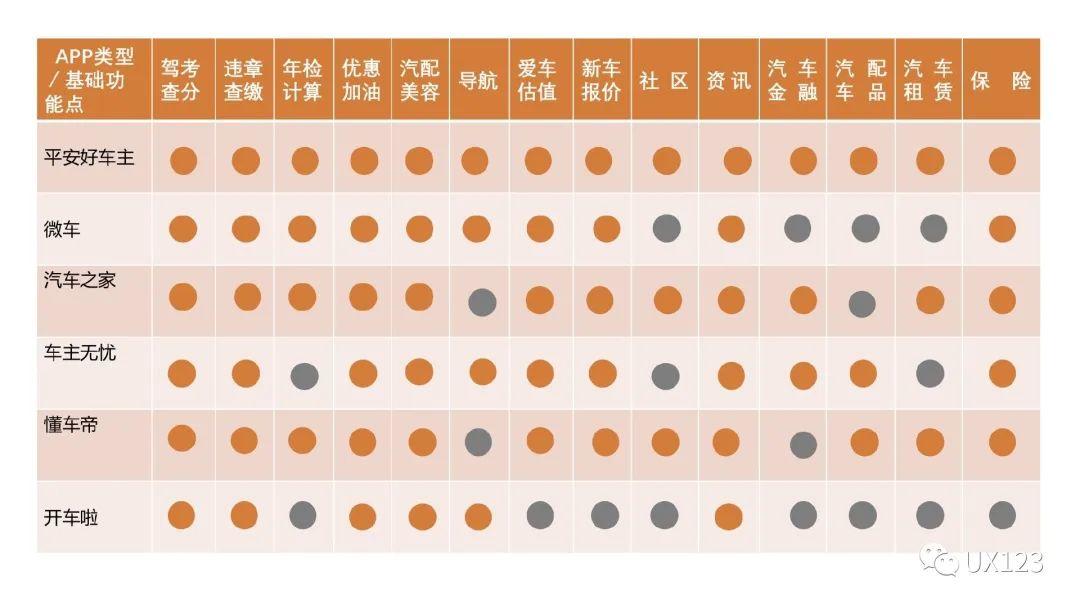
主要以17、18年中国汽车工具行业月活用户规模排行top前10的应用平台为分析对象。

上图表信息整理时间为19年3月,橙色为已开通的业务功能
自有品牌视觉的平台主要以品牌的风格定位和调性来进行延展,在界面组件上也有明显的品牌痕迹,例如平安好车主,易车,汽车之家;这三家分别以保险、购车资讯、为市场切入点来提供车主服务的平台。

依附类型的车主小程序,以支付宝、京东金融、微信等大的流量平台为主体,链接第三方车主小程序,在此类场景下的小程序视觉主要以平台主体视觉风格为参考进行延展;


专业细分业务功能平台,此类平台主要以某一类基础服务为主体,例如滴答打车、途虎养车等等,品牌属性强。
4.3 KCL用户分析
Q1:了解我们的业务在做什么?
A1:车主权益平台,主要提供汽车娱乐阶段的需求。

Q2: 触达的受众用户群是?
A1:以男性为主导用户,28-48岁之间。
Q3:我们的业务能为用户提供?

A3:优质的用车福利(提供优惠券/折扣/等权益)
Q4::当前的用户使用功能流程和业务重点是?
A4:接入小程序当前违章查缴与代驾目前优先级最高,后期将引入汽车金融等等;

Q5:有哪些是需要通过设计解决的问题?
A5:展示出平台权益的丰富性,品质感;给用户带来的生活尊享感;需要兼顾平台有一定的延展性;
五、产品品牌核心梳理和功能模块优先级的调整
5.1 产品类型
车主服务应用
5.2 品牌主张
开车是一件带来快乐的事情,不仅使得生活更加便捷,而且会带来更多不同精彩和欢乐的生活经历。
5.3 品牌定位
根据个性化用车数据,为车主打造基于其地理位置和用车场景的“附近”生态圈,提供便捷、优惠、安心的用车体验。
5.4 Slogan
用车,不用太贵
5.5 核心关键词
快速服务、经济实惠、用车生活、沟通疏导
5.6 视觉情绪版
安全舒适、品质感、创新活力、
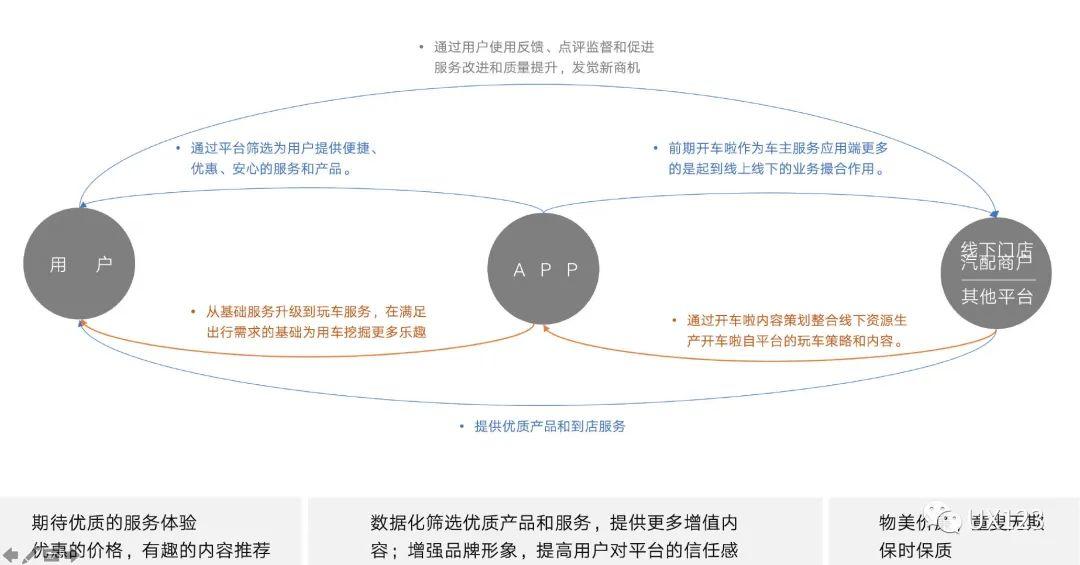
5.7 产品触点
关注某一种用车功能仅仅是车后服务周期中的一段具体而分散的经历,现今天多触点、多渠道、随时在线的消费市场让用户对产品的满意度不仅仅只依赖某个特殊触点,更在意客户端从开始到结束,闭环的整体流程体验。只有透过用户的视角,关注整个车后生活,才能理解如何大幅优化用户对品牌的体验感。
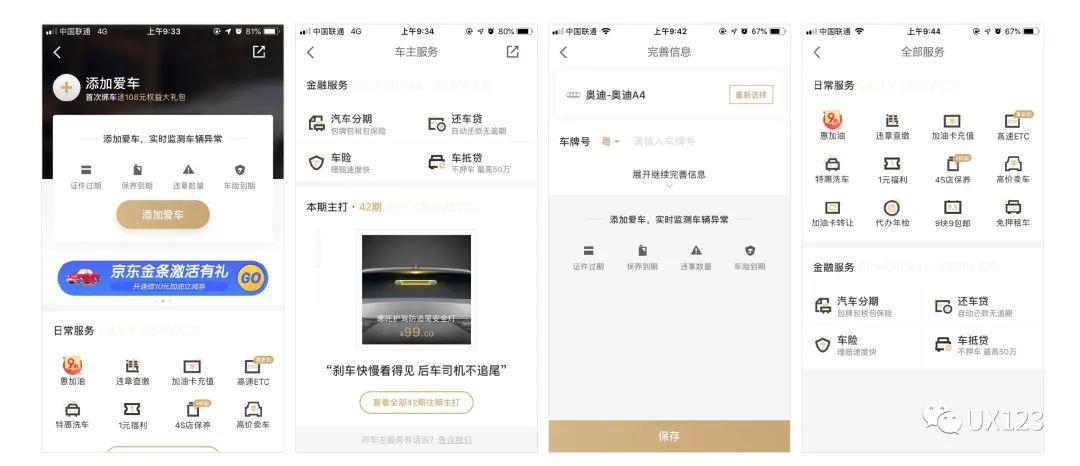
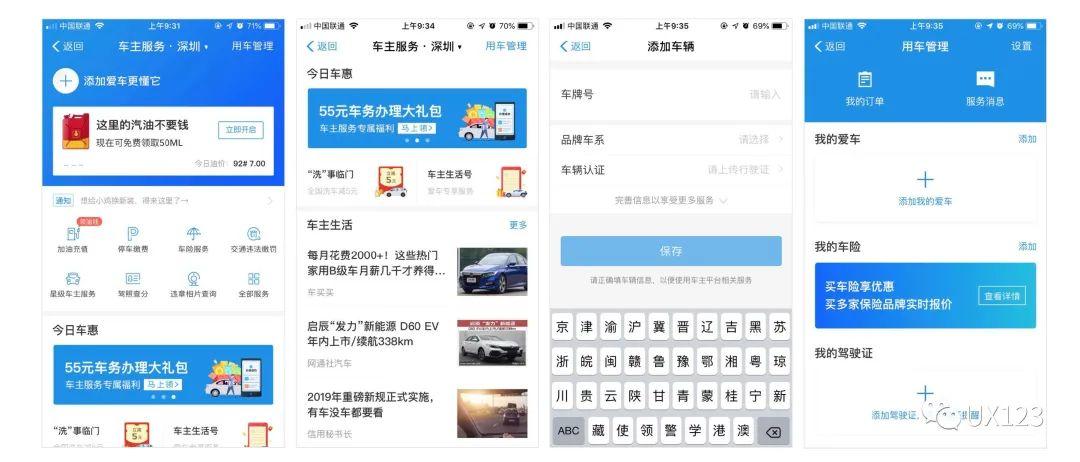
5.8 功能模块调整
由原有以运营活动为主导的界面布局转为以用户权益为主导的界面布局:业务快速导流模块 —— 用户权益卡模块 —— 重点业务模块;
六、视觉策略
品牌视觉设计-完善VI手册
6.1 logo优化>标准化制图
完整的VI规范方便后期元素拓展时保持视觉传达的统一性。

6.2 梳理优化已有粒子元素
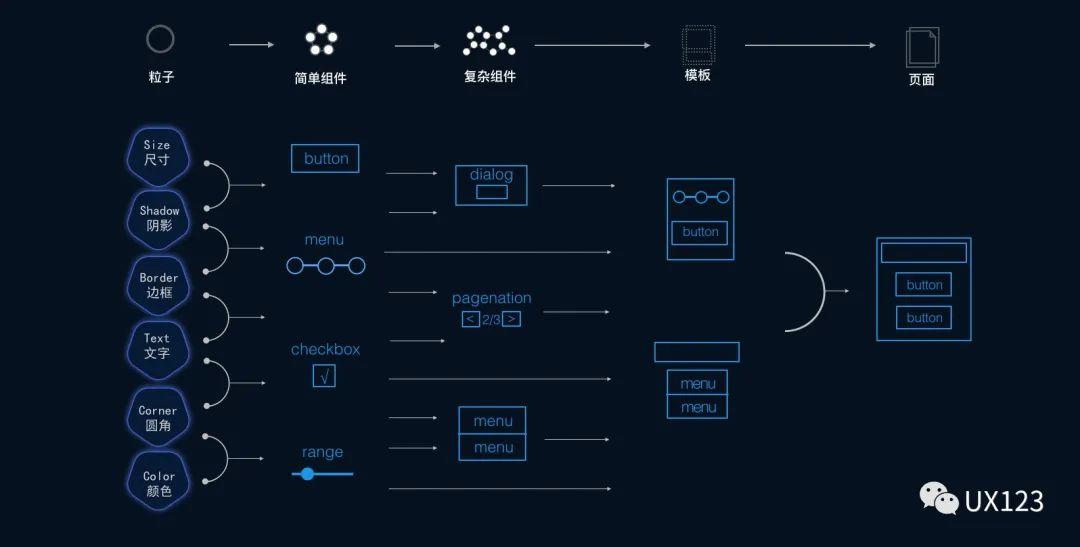
设计原则:以字体,色彩,icon为粒子,以用户体验为重点,配合交互设计整体形成一个完整的分子组件,再以分子为组件为单位,构成模块,最后以模块为单位组合成界面。
图片以及参考链接:https://fusion.design/design/doc/13

- 模块/基础系统——如果用人体系统比喻一套产品设计系统,人类体常规六大模块,分别为运动系统、内脏学、脉管系统、感觉器、神经系统、内分泌系统;类似APP中通用功能:登录退出功能、消息通知功能、外部分享功能、支付功能等;
- 组件——支持系统能达到其功效的零件,比如消化系统里由细胞我们的DNA决定了我们同样的系统功能是不一样的功效和外表;大模块就是上肢体头部、身躯、手臂、字体、色彩就是组成简单组件的粒子;
- 交互与视觉——依骨画肉再附皮,从交互层面
- 开发与交互——这里是指前端开发再网页原生布局的方法,会决定一部分组件的交互方式;
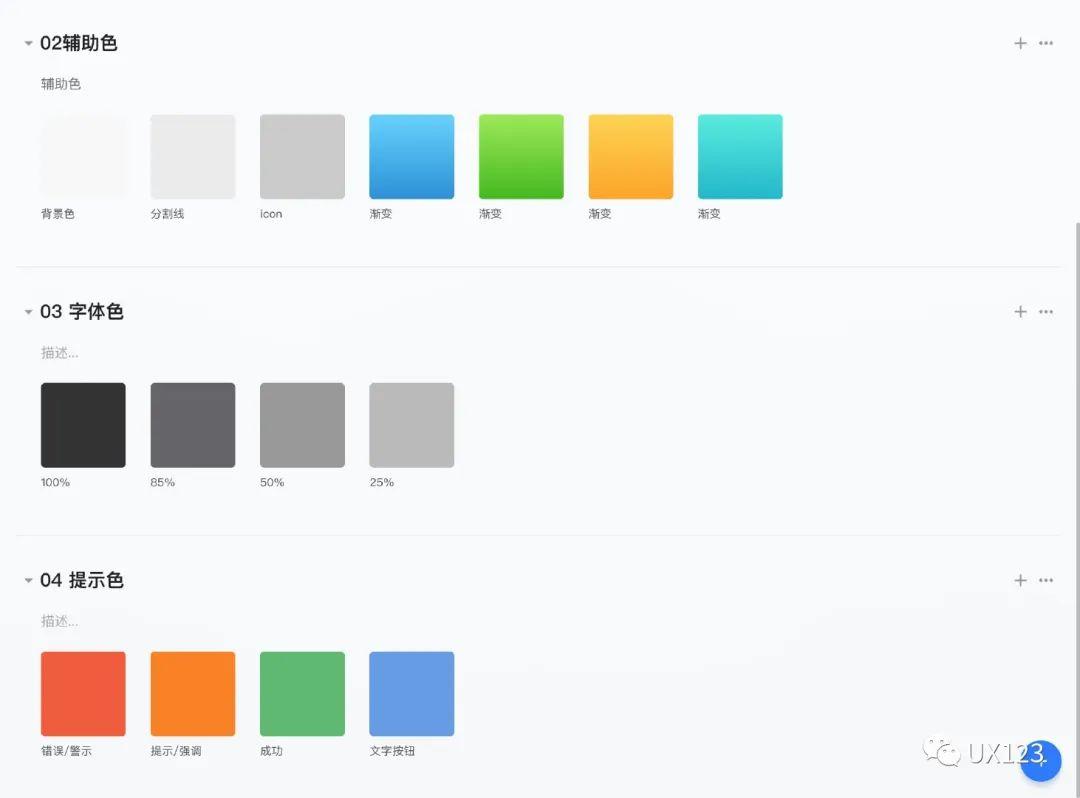
6.3 色彩
品牌色系、主视觉色系、辅助色系、运营色系:

6.4 字体
字体采用同样的组件思维来设计,主要字体粒子分为中文、英文、数字;
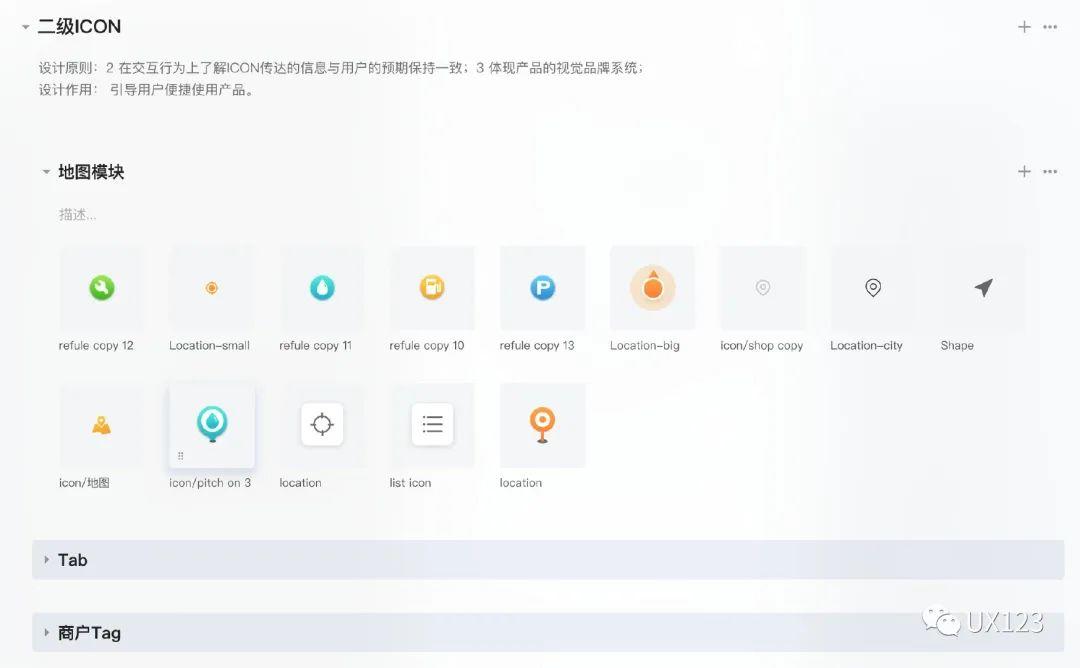
6.5 ICON
ICON的设计法则:主要传达信息的权重(语意 > 层级 > 一致性 > 风格);
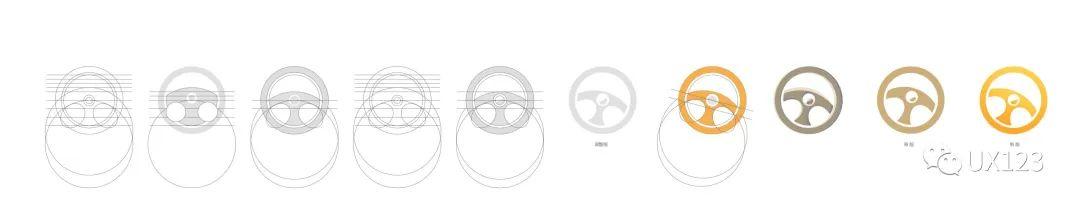
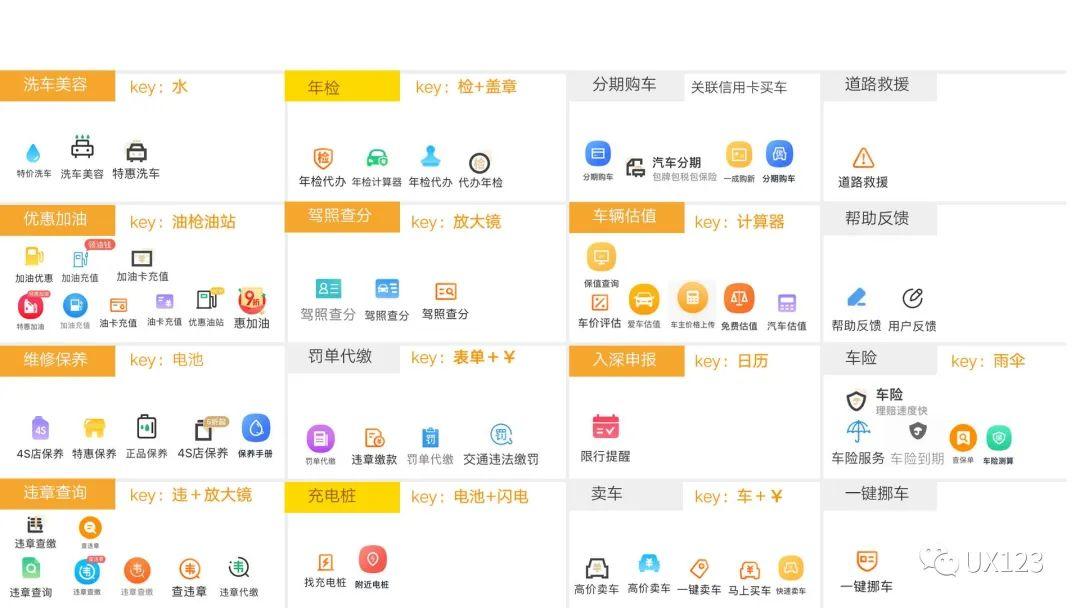
形:icon在基于本身的业务前提下对已有的图标语意进行梳理,从不同竞品平台相同的业务中收集对某一业务共识的icon表达:

并确定icon主要造型,进行风格探索:

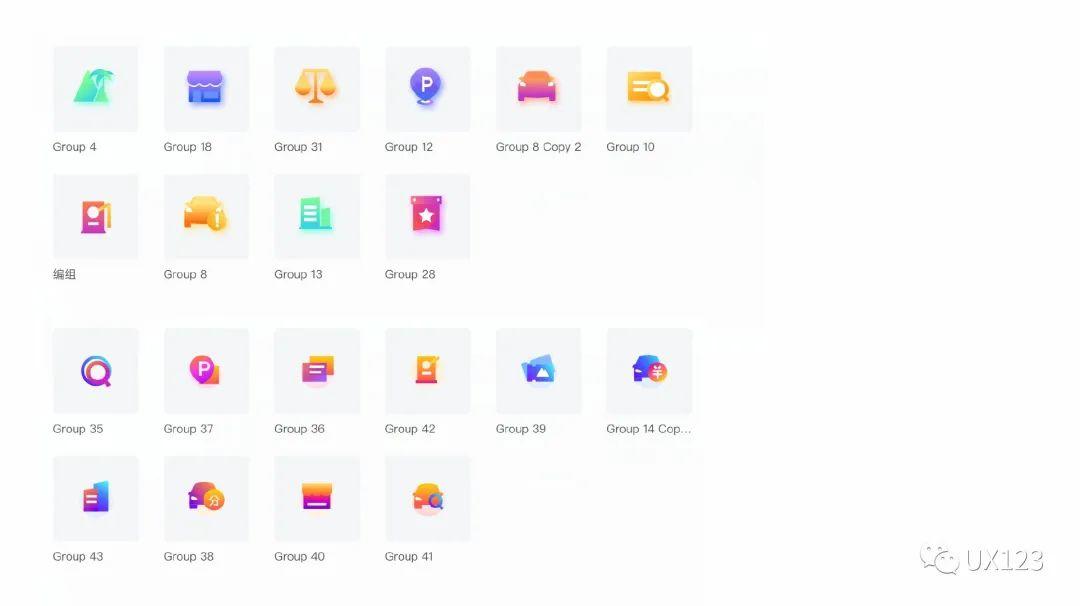
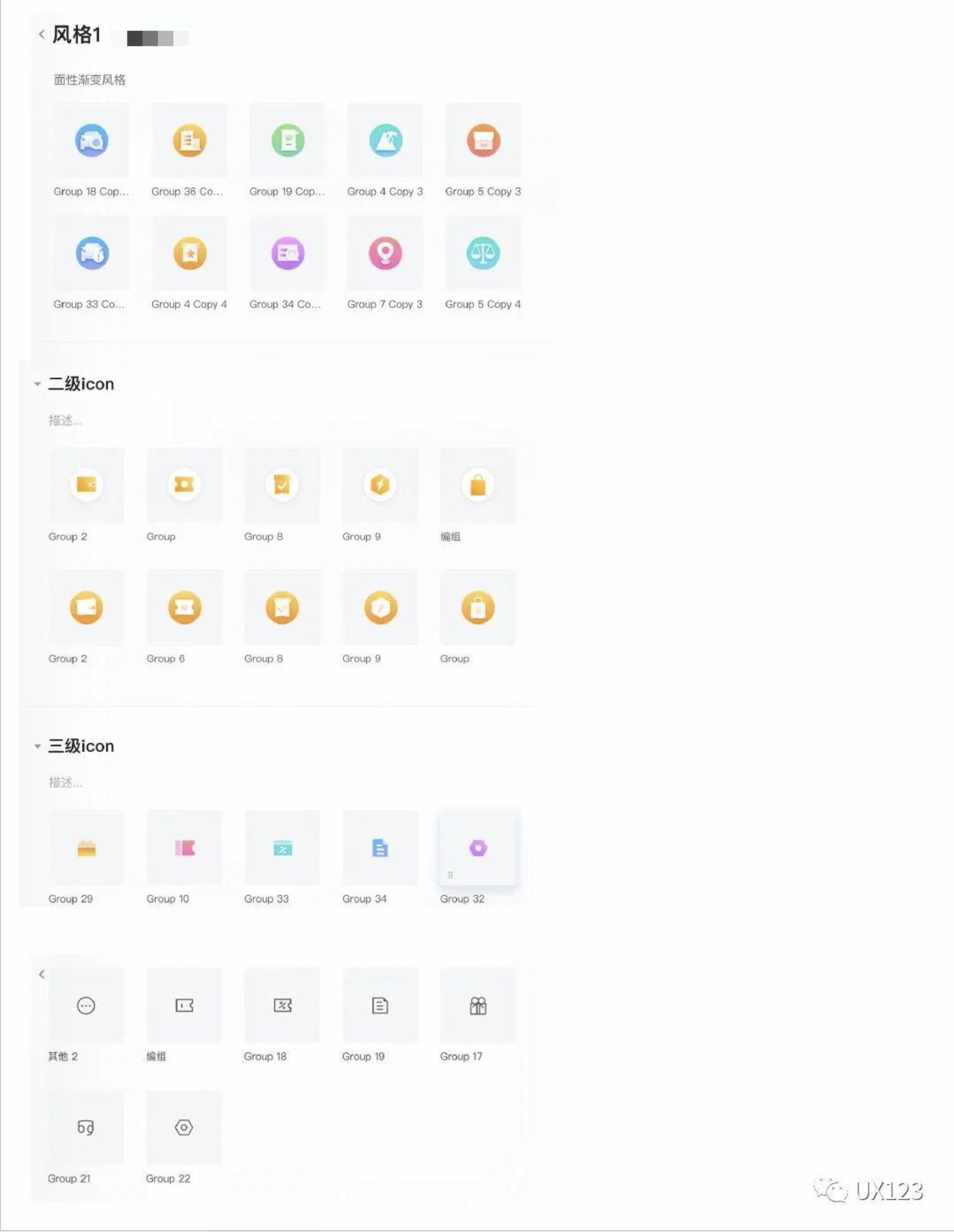
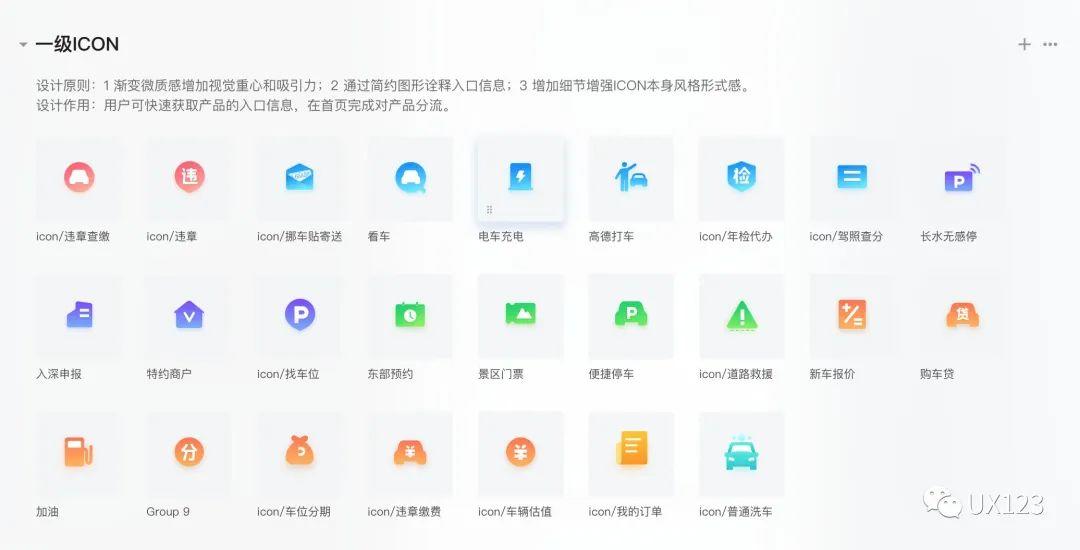
式:根据已确定的风格进行形式延续,其层级权重为:面 > 线面 > 线 > 细线,使其成为一组层级清晰有系统的icon系列:

KCL icon的梳理一共分为四个层级(Icon design by 1m);


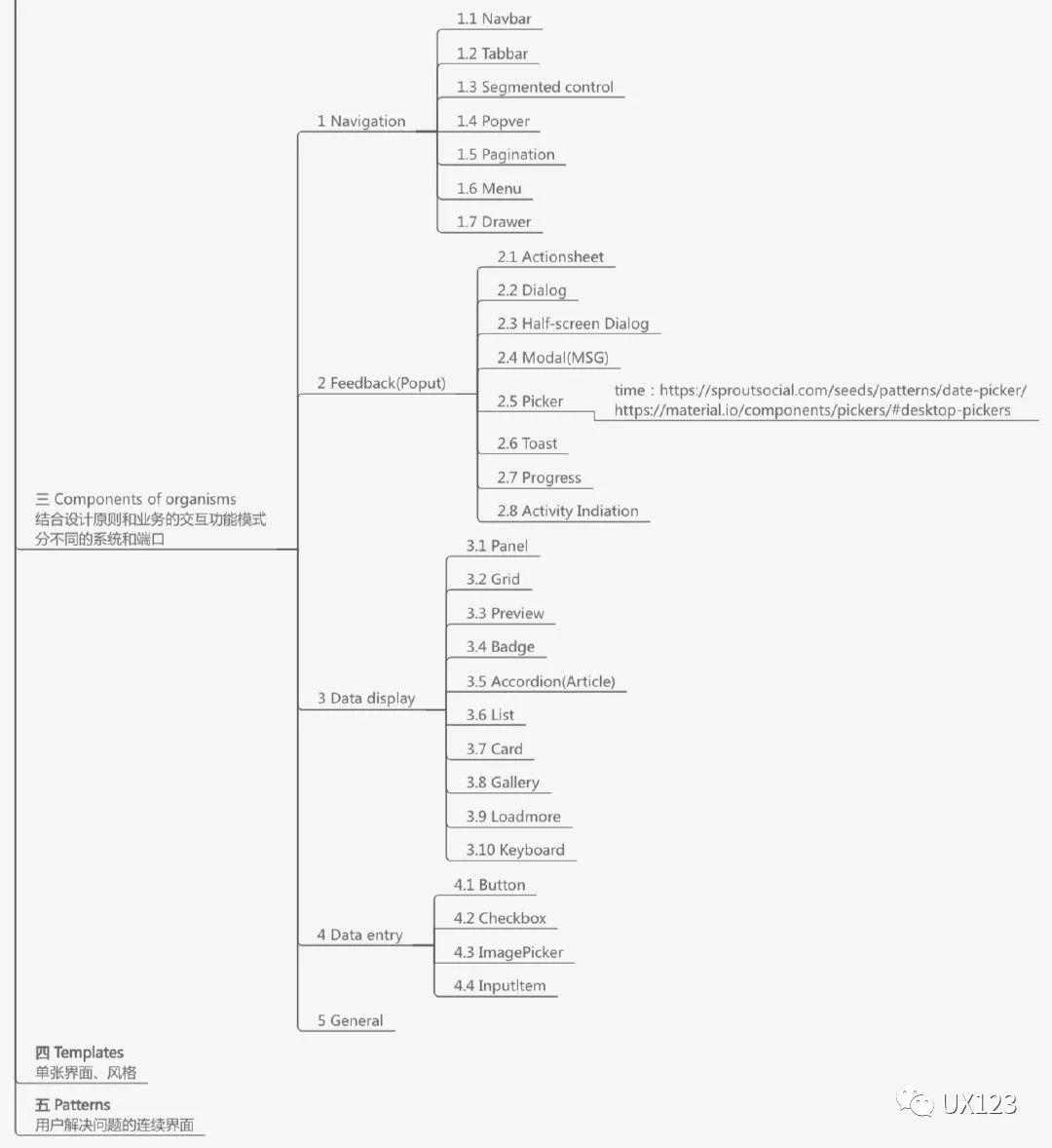
6.6 组件
前期经过对众多系统的参考和分析,大致从以下思路来进行内容梳理和设计。
设计元素(UI design elements)在整理过程中设计元素可以分为两部分,一部分是这些元素使用的设计通则,例如8px原则,色彩三原色等;另一部分是通过这些设计通则形成的设计元素规范,是产品在实际研发过程中所使用的具体的设计元素规范;例如用的统一字体家族、产品的品牌色、辅助色以及上面icon内容所设计的图标层级,使用的范围等。
有机组件(Components of organisms)此部分的内容更多是从Ant design systemCarbon design system 中获取设计指引和参考,并结合其他UX博客上的一些实际案例分析后的个人总结。
如下:

6.7 总结
- 完成了KCL的品牌视觉整理,结合后期拓渠道的需求优化现有的VI手册规范。
- 完成了KCL主界面的视觉优化,更好的在首页模块分流、引导用户进入其他业务功能,提升各业务模块的DAU;
- 统一了KCL APP小程序端的设计规范整理,为后期协同提供确切的设计参考。
以上内容为个人对线上案例的整理分析,产品名称全部采用拼音缩写替代。图片参考采为本人设计过程稿件,并非最终上线稿件。
本文由 @bell-wang 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。








