交互设计:降低用户负荷
编辑导语:用户负荷,即检查用户对某个产品是否有行为能力,它是交互设计中的重要一环。如果想提高用户的行为能力,降低负荷是一个高性价比的选择。本文中,作者从视觉负荷、认知负荷和操作负荷三个方面分析了如何降低用户负荷。对此感兴趣的小伙伴,不妨来看看。

之前给大家介绍了交互设计的底层模型——最新版福格行为模型。
模型告诉我们想让用户进行某个行为有3个步骤,第一个步骤是检查有没有(合理的)行为提示,我把它翻译成能否吸引用户注意,感兴趣的同学可以查看《交互设计之吸引用户注意》。第二个步骤是检查用户有没有行为能力,我把它翻译成降低用户负荷,以提升用户行为能力。具体用户负荷可拆解为视觉负荷、认知负荷和操作负荷三大类,下面我们就逐一来看。
一、视觉负荷
视觉负荷是指界面信息的视觉复杂度。
我们回顾一下交互设计四策略:合理删除,分层组织,适时隐藏,巧妙转移,这四个策略其实都是在帮助用户降低视觉负荷,让信息功能更精炼,主次更清晰。
视觉复杂度很重要,因为人对产品的第一印象在0.5秒内就形成。视觉复杂度过低会让人感觉简陋无聊不满足,但视觉复杂度太高,又会增加用户的认知障碍,让用户觉得困惑烦躁想逃离。

▲图1视觉复杂度与愉悦度的关系
当界面初始状态为空时,或者出现错误无法显示内容时,设计师通常会为其设计插画、动效、甚至小游戏,这可以看做是增加界面复杂度,以提升用户情感愉悦度。

▲图2增加视觉复杂度
当界面信息特别少时,我们也可以通过增加背景、插画等装饰性元素适当增加复杂度,以此来提升界面的视觉感受(如图2)。但要注意增加的装饰性元素不能影响到主体元素的视觉焦点(如下图3)。

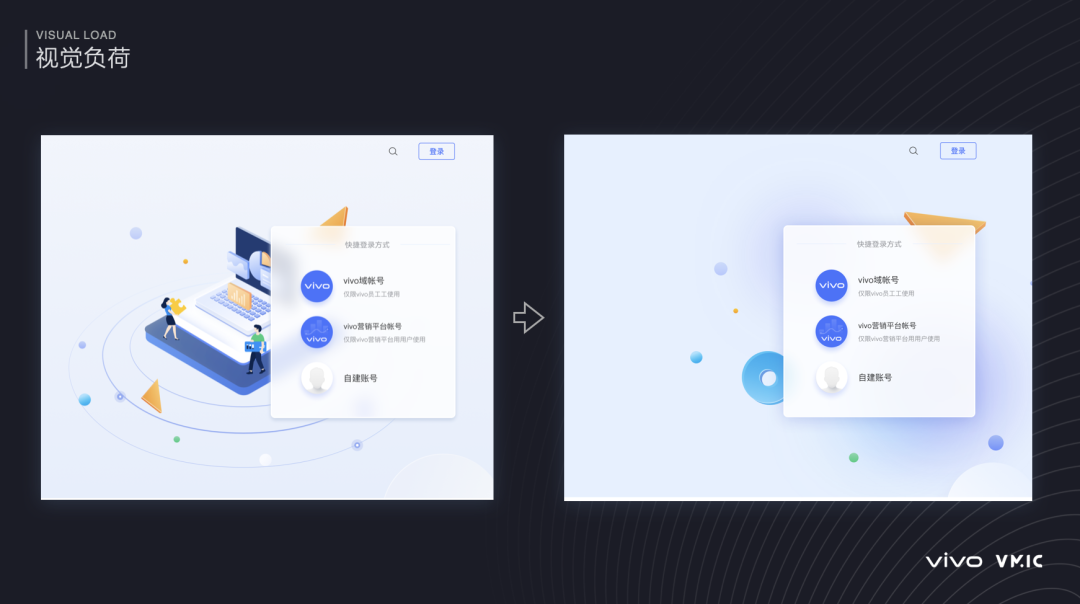
▲图3降低视觉复杂度
对于一个登录页而言,显然左图登录框的背景插画太重,容易让用户把视觉焦点转移到背景上,所以应该降低背景元素的视觉复杂度,让登录框重新回归主体地位。
多数产品都是越做越复杂,所以前期做交互设计时,就要充分贯彻交互设计四策略:
- 合理删除:能删则删,尽量降低要呈现的功能和信息总量。
- 分层组织:将删减之后的信息和元素进行归类分组,并按组间和组内的信息优先级进行界面设计。
- 适时隐藏:把多数用户暂时用不到的功能和信息做一些折叠隐藏。
- 巧妙转移:把一些复杂的操作或计算转移到PC端或者是产品服务端,还用户一个简单清爽的界面。
经过这4大交互设计策略优化后的界面,相对来说会具备比较合适的视觉复杂度。
二、认知负荷
认知负荷是指用户在界面上理解、思考、回忆、计算信息的脑力消耗。
交互设计有一条经典的原则叫“Don’t make me think”,指的就是不要让用户思考,不要增加用户的认知负荷。
相对于视觉负荷和操作负荷而言,认知负荷消耗的能量更多。如果每个步骤都提供了用户所预期的信息,他们不必动脑思考,即使步骤相对较多,用户也会感觉轻松,因为思考的负荷比操作负荷更重。
降低认知负荷常见的策略也有3点。
1. 保持设计的一致性
一致性包含的内容比较广泛,既包括行业产品框架结构的一致性,也包括产品内部功能流程的一致性,还包括产品认知/操作模型与用户心理模型的一致性。
所有一致性的设计,都可以降低用户的认知成本。所以做交互时,对外,要考虑行业产品设计的一致性;对内,要考虑各功能组件操作的一致性,对任何一个单一的功能设计,都要考虑其与用户心智模型的匹配度(一致性),让用户在各产品相似功能之间漫游时,都可以调用已有的心智模型来认知理解,以此来降低用户的认知负荷。

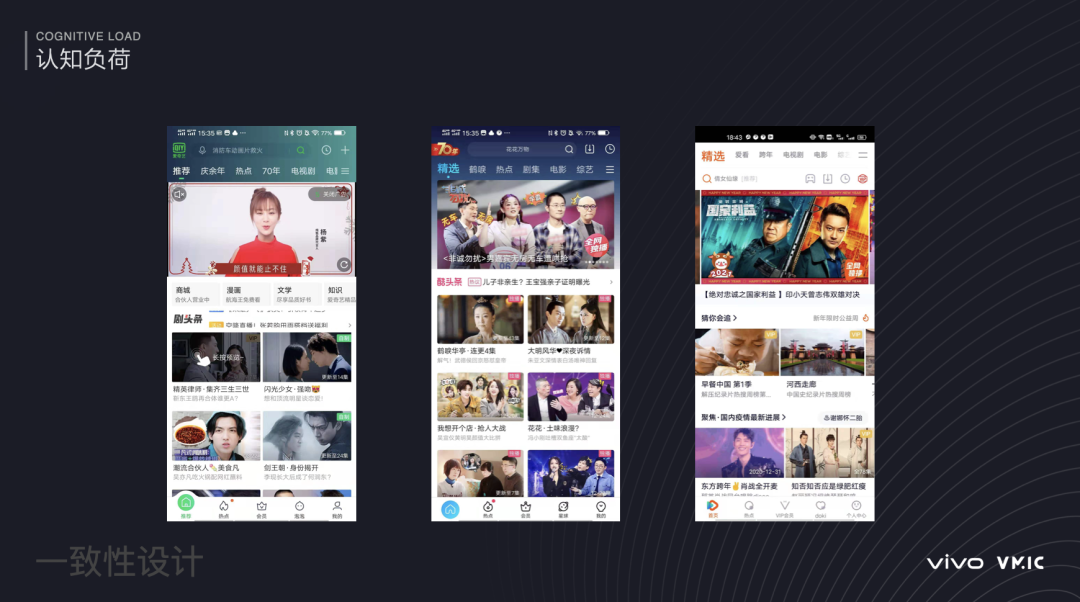
▲图4 长视频产品框架结构的一致性

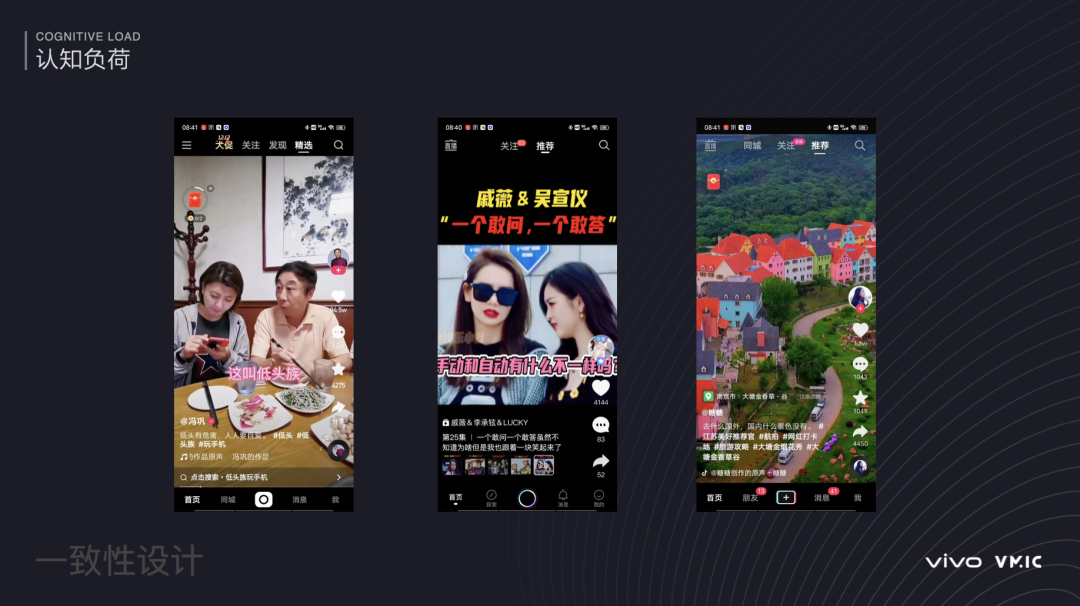
▲图5短视频主界面布局及操作一致性
正面案例:比如长视频类产品,其产品框架及首页结构都是一致的,短视频产品的主界面布局和操作交互也都是一致的。

▲图6颜色设计与用户认知的不一致性
反面案例:上图中,设计师用了不同颜色来表示绩效为SABC的占比,橙色用S表示的。但这种颜色的选取,没有考虑橙色警示色的心理认知,导致色彩认知出现了冲突,会增加了用户的认知负荷。
2. 渐进式呈现
如果一项任务比较复杂,我们可以将其步骤全部整理出来,然后根据步骤之间的亲密性进行分组,把任务拆分成多个子模块,每次只展示一个模块,通过分步导航的模式进行渐进式的呈现。

▲图7体温采集的渐进式表单呈现
同时,在同一个子模块内,如果后面的内容跟前面用户的选项强相关,我们也可以先做隐藏,当用户选择特定的选项后再进行呈现,这两种渐进式呈现的方式,都可以帮助用户降低认知负荷。
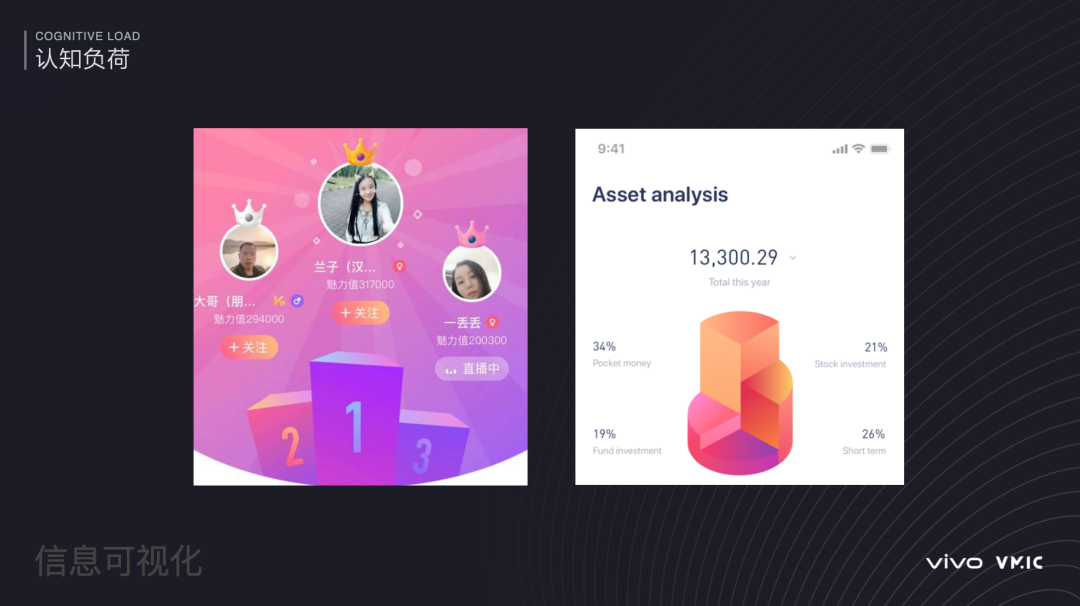
3. 信息可视化
从信息传达效率和易理解性上来讲,图表化,富媒体化的信息,会比文字信息更容易理解和吸收,所以网上才会有“字不如表、表不如图”的说法。

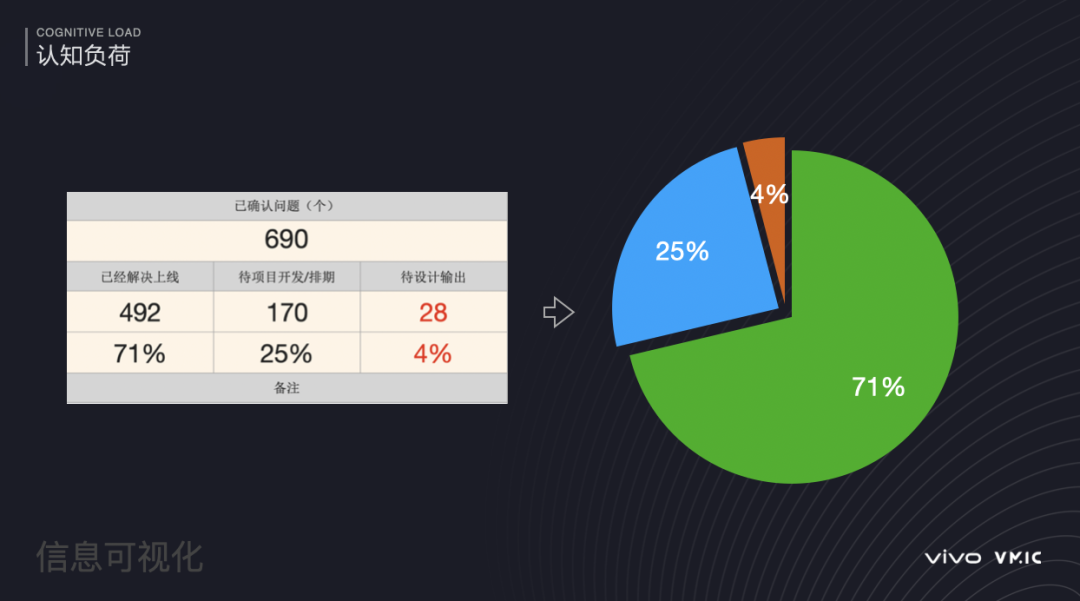
▲图8信息可视化降低认知成本
为了降低用户的认知成本,我们要尽可能地将信息结构化,可视化,尽可能地让信息能够一目了然,减少用户阅读理解的认知负荷。

▲图9信息可视化降低认知成本
三、操作负荷
操作负荷指的是用户移动头部、肢体、胳膊、手指等身体部位的运动耗能。
降低操作负荷可以分为两大步骤:
1. 尽可能地减少操作步骤/对象
在互联网上,一般来讲,每增加一个步骤,转化率的漏斗就会降低X%,很少有100%转化的漏斗。所以我们在设计时,还是要先贯彻交互设计的第一策略:合理删除,先做减法,尽可能地减少用户的操作步骤。
2. 在操作步骤确认的情况下,尽可能的减少每一步的操作负荷
降低单个步骤的操作负荷,常用的指导原则是费茨定律。
费茨定律告诉我们,操作负荷与操作对象的距离、和大小有关。
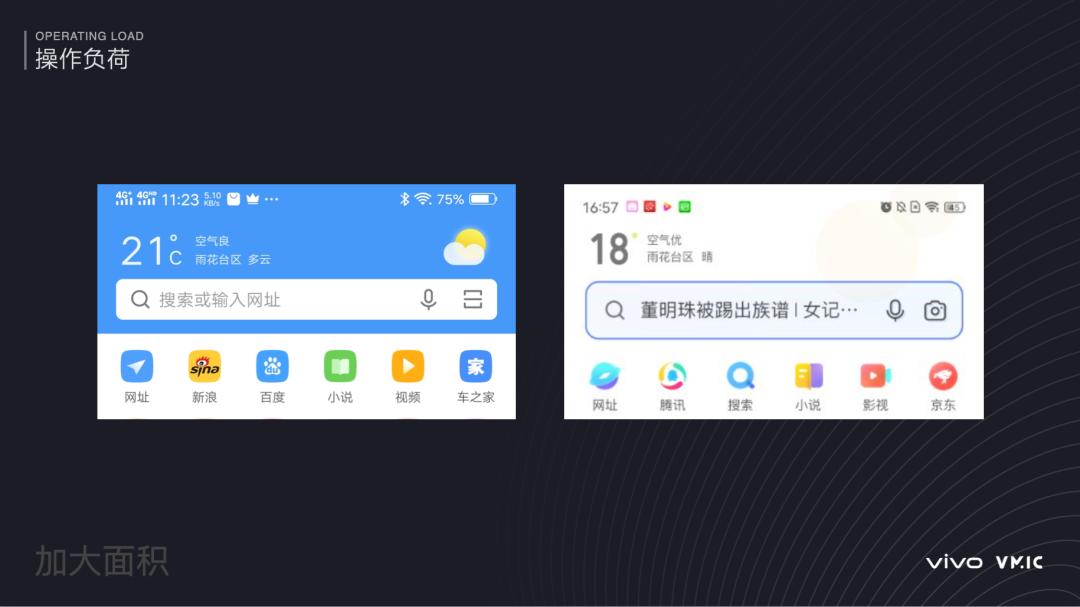
想让用户快捷地完成操作,需要尽可能的加大操作对象的面积,并减小与操作对象的距离。

▲图10增大操作面积降低操作成本
比如vivo浏览器的搜索框的设计,当把搜索框的高度增加后,不仅用户反馈满意度提高了,而且点击率也有微涨。

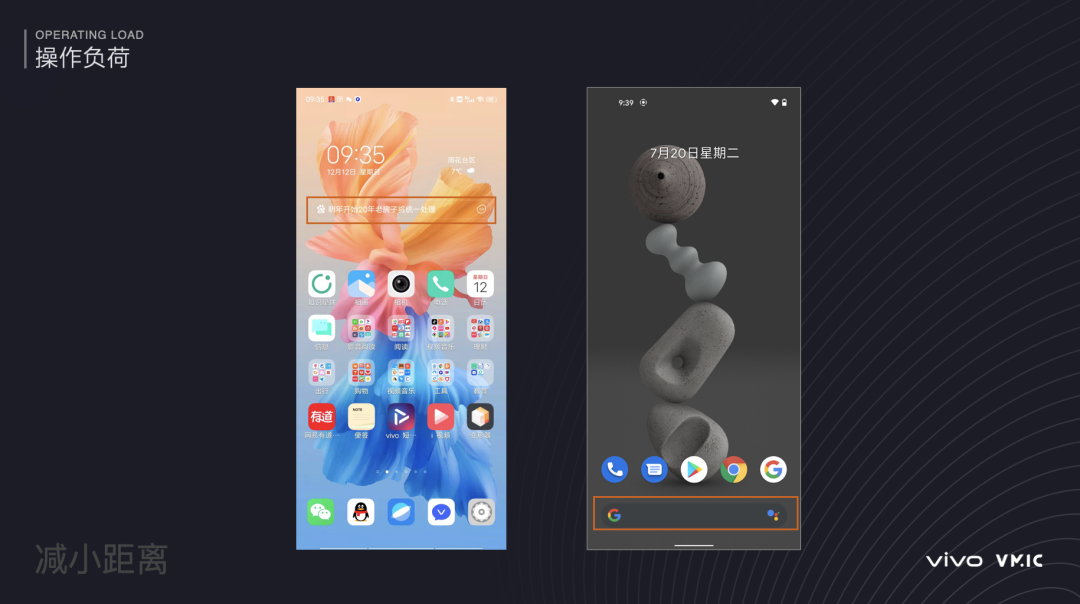
▲图11减小操作距离降低操作成本
再比如手机系统的搜索设计,按照用户固有的认知和习惯,多是位于屏幕上方的,但Android最新系统把搜索放到了底部,确实对于高频搜索的用户来讲,点击会更加方便。
除了根据费茨定律得出:
- 交互对象面积越大越易用。
- 交互对象距离越短越易用。
之外,考虑到人的手指在屏幕上滑动的轨迹很难做到直线,稳定维持以及多指触控,所以,
- 交互方向越宽泛越易用。 (要注意和其他交互方向的冲突避免误触)
- 交互时间越短越易用。 (所以点击的易用性大于长按和双击)
- 交互接触点越少越易用。 (单指易用性大于多指)
综上所述, 要降低用户在触屏上的操作成本,我们可以从大小、距离、方向、时间、触点五个维度来综合考虑。
好了,交互设计之降低用户负荷,就介绍完毕了,我将在明天为大家更新《交互设计之提升用户动机》,咱们分4篇文章,将福格行为模型的行为设计讲透彻,欢迎持续关注~
#专栏作家#
悦有所思,人人都是产品经理专栏作家。10年体验设计经验,崇尚理论指导实践,实践迭代理论,热衷于学习、解构、建构、传播交互设计、服务设计、行为设计等设计相关领域知识。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。









