B端UI基础组件交互规范-文本
编辑导语:在前面一篇文章中,分享了《 B端UI交互通用规范概述 》,其中对B端规范的UI适用范围、基本原则以及UI交互通用规范进行了详尽的规范描述;今天作者介绍Web端的基础组件以及交互规范,基础组件主要包括:文本、按钮、下拉菜单、组合菜单、输入框、翻页控制、表格、表单、会话框等9种。

本章介绍的是“文本”组件的交互规范。
一、标题/标签
1. 需求场景
- 需要用户快速区分内容分区。
- 需要用户快速理解内容分区含义。
2. 内容与布局
- 标题使用简短的语句标明模块,用于描述内容的主要包括内容和主旨。
- 标题标签尽量避免换行显示。
- 标题与其他内容组合显示时,其他内容应换行缩进显示。

- 文本框需要根据不同语言做自适应。当标题涉及国际化时,根据当前语言版本动态显示文本宽度。
- 在同一个产品界面中,允许存在多级标题。
- 不同层级标题提供缩进,需要有样式上的区别
- 标题、分级标题以及分类标签使用左对齐
- ”属性“相关文本居左对齐

二、内容描述
1. 需求场景
- 用户通过阅读内容理解相关信息与数据。
- 用于显示或说明产品相关信息。
2. 内容与布局
- 描述文本左对齐
- 在特定场景下允许换行。一般内容描述遵循自然换行,而在某些特定场景下换行有助于将内容描述更清楚。
- 如界面布局限制而无法换行,则可根据国际化中最长字符串语言版本进行宽度适配。
- 有交互响应的文本需支持颜色变化,如可点击事件。

3. 交互行为
1)支持点击事件响应的文字,当鼠标移入内容区域后提供受范性指示(如鼠标手型变化,文字颜色或样式发生变化)。
举个例子:
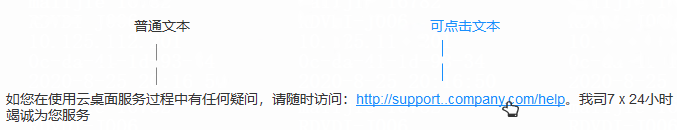
以下是不支持点击事件的响应文本:

以下是支持点击事件的响应文本:

2)支持点击事件响应的文字可根据业务特性标注颜色,鼠标移入后需要提供受范性指示(鼠标手型变化、文字颜色透明度发生变化)。
举个例子:
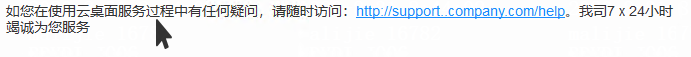
下面是鼠标移入前:
![]()
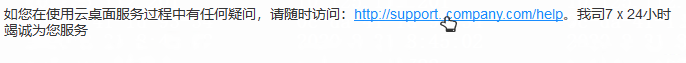
下面是鼠标移入后:
![]()
三、备注
1. 需求场景
- 需要内容补充说明, 辅助用户更容易地理解、操作界面内容。
- 界面内容在正常情况下需尽量避免对用户的日常使用造成干扰。
2. 内容与布局
- 备注文本默认使用左对齐,如有特殊需要也可根据业务需要右对齐。
- 支持换行显示。
- 因界面布局原因不允许使用换行显示时,涉及国际化则以最长字符串最长的语言版本进行宽度适配。
- 显示效果需弱于标题文本与描述文本。备注文本一般通过字体或颜色与描述文本进行区分。

四、组合文本
1. 需求场景
- 在实际的业务场景中,各类文本需要组合显示。
- 在标签文本与描述文本展示时,为方便用户理解可提供对应的备注信息。
2. 内容与布局
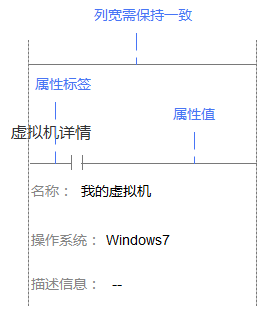
1)属性展示:标签文本与内容描述组合展示,文本内容局左对齐。
标签文本+内容描述:

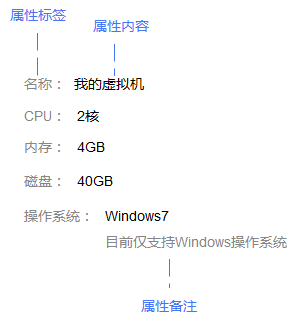
标签文本 + 内容描述 + 备注文本(备注文本在内容描述后换行显示):

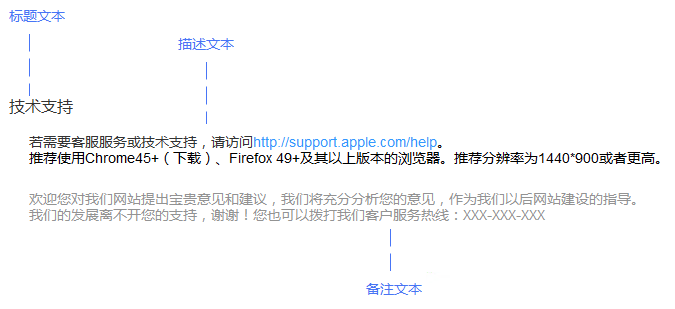
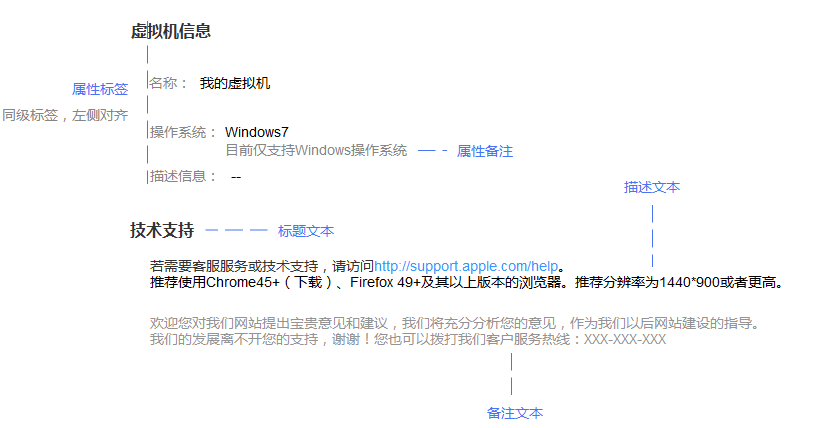
2)多级文本内容组合展示:
标签文本与内容描述组合展示,使用上下排列,文本均左对齐,如在信息描述中有属性展示,对应布局以属性展示规定为准。

关于B端交互组件“文本”的相关分享就到此,后面我们介绍“按钮”相关交互规范。
本文由 @云计算产品汪 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议