手机网站中面包屑导航是否有存在的必要?
编辑导语:面包屑导航,这个概念来自童话故事“汉赛尔和格莱特”,当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现在沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。所以,面包屑导航的作用是告诉访问者他们目前在网站中的位置以及如何返回。那么,手机网站中面包屑导航是否有存在的必要?

最近正好关注了一下面包屑导航的问题,试着回答一下,先说结论:绝大多数手机网站中面包屑导航没有存在的必要。
一、需求分析
1. 面包屑导航是什么,有什么作用?
面包屑是一种“历史记录”的应用方式,作用是帮助追溯来路、告诉访问者他们目前在网站中的位置,以及如何返回。面包屑导航是一种线性的导航方式,显示方式是“主分类>一级分类>二级分类>三级分类>……>最终内容页面”这样。
面包屑导航是判断页面在整个网站结构中的位置的最好方法,它能诱惑首次访问者在进入一个页面后去浏览整个网站,降低网站的总体跳出率;增加网站的内部链接,提高用户体验。
2. 用户在什么情况下需要用面包屑导航?
网站层级较多(3层及以上),内容庞杂。主导航展示能力不足或者使用不便,无法满足指引用户的需求。
用户不熟悉网站,他们需要直观清晰地了解目前所处的位置,以及当前页面在整个网站中的位置、怎么回来,比如工信部官网有大量的新用户访问。


用户有读完某一页面的下级页面的需求,比如学生依次阅读重要的学校官网通知:


用户回到上一层级比较麻烦,比如容易误操作、回退步骤多、缺乏上级页面的快捷入口、或者用户自身操作不便。
3. 面包屑导航适合哪些网站使用?
面包屑导航适用于层级较深的网站,如果只有一级分类的话,通过主导航就已经能够起到快速定位的作用,扁平型架构的网站就没有使用面包屑导航的必要。
由于面包屑导航路径是线性结构的,即下一级分类必定只属于上一级分类,因此网站内容必须划分得非常清晰,且不存在交叉。否则,面包屑导航的路径是不唯一的,同一个分类可能出现在不同的路径中,让用户感到困惑。
目前常见的该结构网站包括门户类、电子商务类等层级较深,且内容的组织分类逻辑性强,独立不交叉的网站。


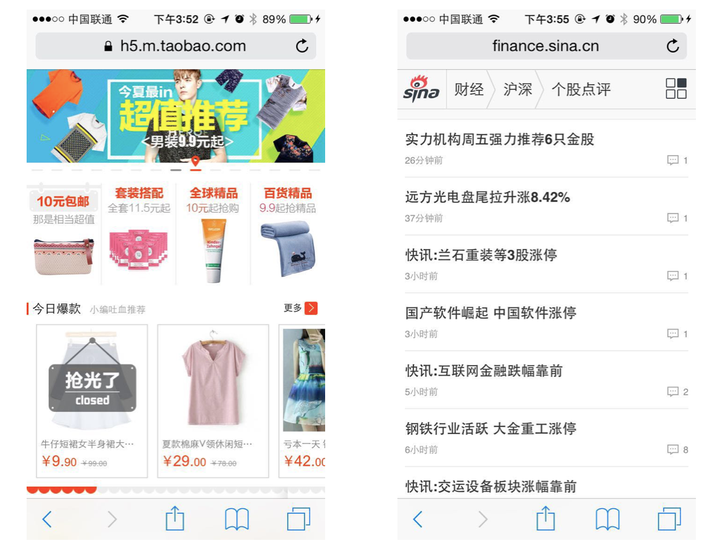
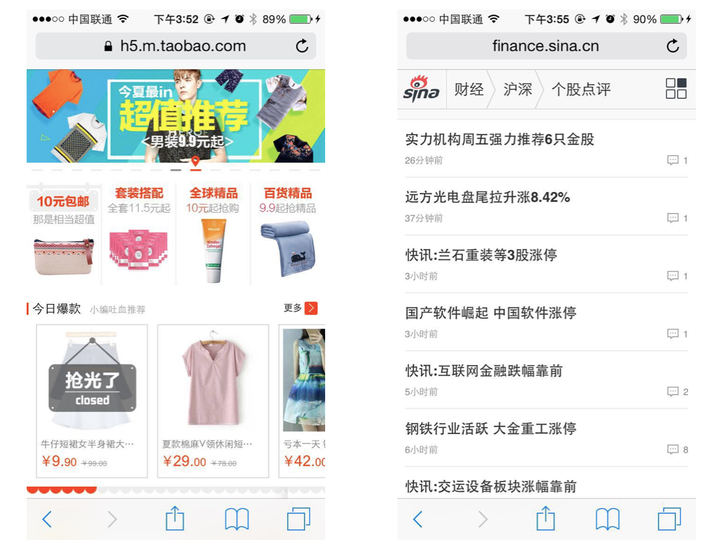
如图,淘宝的二级页面没有面包屑,新浪在进入财经频道后开始面包屑导航。


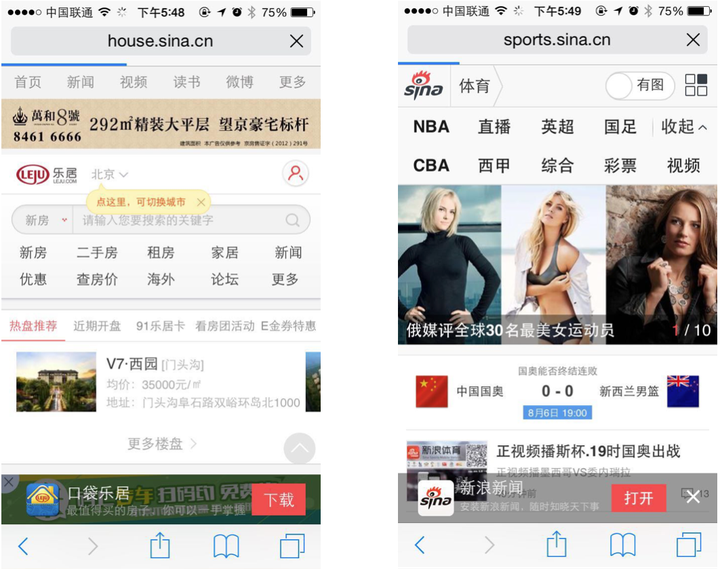
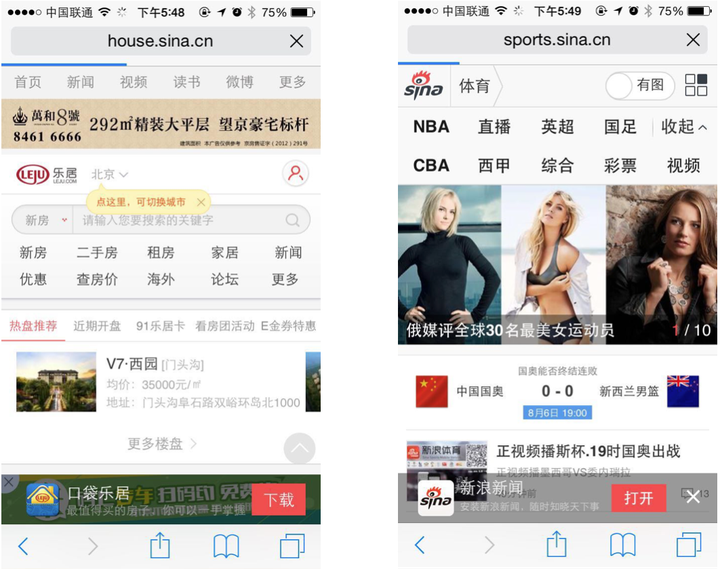
如图,新浪房产和新浪体育在UI上有较大的区别,用户很少会感到困惑。从用户需求的角度来讲,大多数WAP站都没有必要添加面包屑导航:
在PC端,使用面包屑导航的主要是新闻网站、电商网站、官方网站。但是新闻网站和电商网站的趋势是变得更加“频道化”,为了将网站的纵深控制在三四个页面,分别做不同主题的垂直网站。
例如淘宝会将用户分流到全球购、天猫超市、淘宝美妆等二级网站,而这些二级页面和淘宝主站并不是非常紧密的连接;新浪也将用户分流到新浪财经、新浪新闻等网站,而不强调它们与门户的从属关系。
事实上,它的每个子网站的界面都不同,采用不同的信息组织方式,更像是彼此独立的网站。
在这种情况下,单一WAP站的层级自然变少了,不同的UI也提醒用户分别处在门户的不同频道,添加面包屑的需求也就减少了。
二、用户体验分析
1. 用户在使用手机网站时有哪些习惯?
1)时间更为碎片化
大多数时候,用户没精力系统阅览整个网站的信息架构,WAP站随之变得更为扁平化、垂直化。
2)浏览速度快,停留时间短
用户使用手机上WAP站时,他们的下滑操作是很机械的,要不断寻求新的视线着力点,而且只会把视线落在有实际内容的地方,导航作为辅助的功能一般退居其次。
3)注意力不集中
对WAP站而言,页面内容是否吸引、是否有“爆点”更加重要。
用户在使用手机时往往更容易丧失耐心,并且感受到冗余信息的困扰。所以应该留足页面内容的空间,并把有用的东西排列好,除掉其他一切冗杂信息。
4)不停地被打断
用户随时被电话微信吸引走注意力,所以会倾向于使用简单粗暴的方式回退。跳出率有一个天花板,所以就更不应该让用户停顿和学习怎么使用,不要让他们困惑。
2. 其他的回溯方式是否具备足够的替代性?
和手机返回键相比:比起使用面包屑导航,手机返回更方便、更深入人心。
Android系统一般都给实体按键一个返回的功能,对用户而言,只要在Android手机上,这个按键无论何时都是退回上层的意思;而iOS系统下,页面左上角是预留的返回位置,沿用这种设计可以顺利地契合用户习惯。
和浏览器返回按钮相比:浏览器返回更方便、更快捷,学习成本更低。
手机浏览器(包括app内嵌浏览器)都会有地址栏、收藏夹、返回键这些,在浏览WAP站页面的过程中,底栏的返回键和顶栏的地址一直存在,用户若要返回会首先使用浏览器的返回。




如图,百度和UC浏览器都在底栏放置了前进和后退按钮。
而微信的内嵌浏览器左上角有返回、关闭两个按钮;知乎的内嵌浏览器底栏有后退、前进两个按钮,同时页面左上角可以退出内嵌浏览器。
从用户体验的角度来讲,WAP站自身几乎没有必要添加面包屑导航:
绝大多数WAP站都将配合手机浏览器或APP内嵌浏览器使用,而几乎所有的浏览器都会有很方便的回溯功能。随着大数据的发展,网页的推荐已经可以做到一定程度上贴近用户,用户更倾向于通过推荐内容扩展和接续阅读行为而非回溯。
4G和Wi-Fi网络的发展已经大大提升移动网络的速度,用户的的阅读行为也随之变得更加任性而并非中规中矩地沿一条路线查看。
社交网络和分享功能的兴盛让我们越来越难以预测用户是从何处进入某个WAP页面查看的,那么接续阅读最好的方法是基于人际互动的推荐(看过这篇文章的人也看过的、你的朋友也喜欢的、分享次数也很多的内容)而非回溯上级页面。
无论如何,WAP站的主导航依然存在,iOS等系统已经可以做到轻触回到顶部主导航处,能比较快捷地满足用户导航的需求。
三、网页设计角度分析
1. 面包屑导航的设计原则与WAP站的设计原则有冲突
WAP站的页面宽度较低,在WAP站的设计规范中,对每行字数上限做了限定。现今大多数的网站一行字数上限为14个中文字符。
面包屑导航只能逐层降级,不可跳级,文字必须横排排列,且不可以省略字数和符号。一旦层级较多就很容易超限,但如果层级很少,又没必要使用面包屑。
展示在手机屏幕的WAP站首屏页面非常珍贵,寸土寸金,应该把更多空间交给引爆用户的内容而不是辅助型的导航。
面包屑导航条只能出现在页面头部和尾部,但手机浏览器的上下部分已经预留了按键:头部有回退按钮,尾部有回退按钮或手机按键,所以面包屑导航条的必要性大大降低了。
面包屑导航需要持续使用,但只对三级页面有较大的意义,相对成本高。
面包屑导航不应该过于显眼,一般都比较小,但是手机字体本来就比较小,继续变小的话,点按会变得十分困难,太大又会占用过多的地方。
2. 不适合使用面包屑的WAP站
- 新闻类、电商类网站:目前多采用分频道的方式区分二级站点和主站,减少层级,努力做到结构上的扁平化;
- 社交类网站:结构一般都比较扁平,层次也比较清晰,功能点较少不需要指引;
- 知识类、生活类网站:一般使用站点地图来体现整个站点的结构,如同PC端一样,他们更注重展示与內容,较少采用面包屑。
3. 政府网站、官方网站:适合使用面包屑导航
查看政府网站和官方网站的人一般是新用户,不够了解该网站。这些网站由于是 to B 的项目,其信息架构会受到乙方的较大干涉,会出现各不相同的状态,就更容易让用户感到困惑。
官网的内容量比较少而且稳定,并不会像媒体类、电商类网站有海量信息,也不像UGC网站有许多用户自拟的标签。WAP设计者可以对之保持较高的控制力,将层级保持在合理的范围内。
面包屑导航条利于搜索引擎优化,百度蜘蛛直接沿着导航链走就可以了,能更好地对网站内容进行抓取。而Google已经将面包屑导航整合到搜索结果里面,因此添加面包屑有利于官网的推广,对企业是有好处的。
综上所述,除官方网站、政府网站之外,其他大多数WAP站没有必要添加面包屑导航。
作者:淺野早苗
来源: https://www.zhihu.com/question/19760227/answer/58054143
本文由 @淺野早苗 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议